Académique Documents
Professionnel Documents
Culture Documents
Cours Openclassroom
Transféré par
qzqsyn2j6xCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Cours Openclassroom
Transféré par
qzqsyn2j6xDroits d'auteur :
Formats disponibles
Cours openclassroom
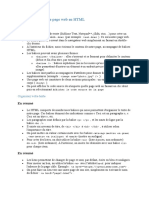
En résumé (lien hypertexte
Un lien hypertexte (ou hyperlien) permet de changer de page. Par défaut, il est en bleu
et souligné dans le navigateur mais on peut modifier ce style en CSS.
Pour faire un lien hypertexte vers un site web existant, on utilise la balise <a> avec
l'attribut href pour indiquer l'adresse de la page web cible. Il s'agit d'un lien absolu.
Exemple : <a href="https://openclassrooms.com"> .
Pour faire un lien hypertexte vers une autre page de son site, on utilise la balise <a>
avec l'attribut href pour indiquer le nom du fichier en local. Il s'agit d'un lien
relatif. Exemple : <a href="page2.html"> .
Un lien hypertexte peut aussi permettre d'amener vers un endroit précis d'une page. Il
faut créer une ancre avec l'attribut id pour “marquer” cet endroit dans la page, puis
faire un lien vers l'ancre comme ceci : <a href="#ancre"> .
Vous aimerez peut-être aussi
- Cours OpenclassroomDocument1 pageCours OpenclassroomJusto Letonton GentilPas encore d'évaluation
- Créez Un Lien Hypertexte en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument6 pagesCréez Un Lien Hypertexte en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsLoick MakossoPas encore d'évaluation
- Les Liens (HTML-CSS)Document22 pagesLes Liens (HTML-CSS)Tassnim AjbouniPas encore d'évaluation
- Cour 5Document10 pagesCour 5Ąÿą DékräPas encore d'évaluation
- La BaliseDocument1 pageLa BaliseBenny BavPas encore d'évaluation
- Programmation Web 1 Chapitre 2Document25 pagesProgrammation Web 1 Chapitre 2Dalila AmaraPas encore d'évaluation
- 4-Html5 Liste BalisesDocument6 pages4-Html5 Liste BalisesmoustafaPas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- 0122 CrswebhtmlDocument6 pages0122 Crswebhtmlraphael lombardPas encore d'évaluation
- HTML Cheat Sheet FRDocument16 pagesHTML Cheat Sheet FRcdxhkkc2mgPas encore d'évaluation
- Résumé Du Cours HTMLDocument3 pagesRésumé Du Cours HTMLMichaël BANONGOPas encore d'évaluation
- Fiche HTML CSSDocument1 pageFiche HTML CSSqzqsyn2j6xPas encore d'évaluation
- 2 DW Part IIDocument45 pages2 DW Part IIpics cutePas encore d'évaluation
- Insertion Des Liens PaDocument3 pagesInsertion Des Liens PaYannick Bertrand Ntsama ndougsaPas encore d'évaluation
- Cours HTML CssDocument6 pagesCours HTML Csstiactivity3Pas encore d'évaluation
- Langage Css PapierDocument8 pagesLangage Css PapierBabahPas encore d'évaluation
- UntitledDocument4 pagesUntitledHajar MarrounPas encore d'évaluation
- IHM Modalités de L'interaction CSSDocument6 pagesIHM Modalités de L'interaction CSSfredericol.2007Pas encore d'évaluation
- DEVOIR 1 - Morgan LégerDocument3 pagesDEVOIR 1 - Morgan LégerEl Beaugossito De la MuertePas encore d'évaluation
- Lien Hypertexte.: La Structure Du FichierDocument4 pagesLien Hypertexte.: La Structure Du Fichieriheb.maktouf10Pas encore d'évaluation
- 0068 Cours Balises HTMLDocument41 pages0068 Cours Balises HTMLSoltani AkRêmPas encore d'évaluation
- Cour HTMLDocument27 pagesCour HTMLMouhamed NdiayePas encore d'évaluation
- FT Seq4 1Document4 pagesFT Seq4 1Delivroom LivraisonPas encore d'évaluation
- HTML RESUMéDocument5 pagesHTML RESUMéMOHAMED KAMIL ALIPas encore d'évaluation
- PythonDocument8 pagesPythonoumaima.slemaPas encore d'évaluation
- Apprendre JoomlaDocument53 pagesApprendre JoomlaupmadouPas encore d'évaluation
- td1 PolyDocument11 pagestd1 PolyUlrich EtemePas encore d'évaluation
- HTML5&CSS3 en Intégrale Version FinaleDocument143 pagesHTML5&CSS3 en Intégrale Version Finaleandrisoarakotoson11Pas encore d'évaluation
- Atelier HTML Et HTML 5 Technologies WEBDocument13 pagesAtelier HTML Et HTML 5 Technologies WEBbenslamasouheilPas encore d'évaluation
- Css3 BasesDocument29 pagesCss3 BasesMeveille ManfoPas encore d'évaluation
- Support de La Vidéo AvatarDocument2 pagesSupport de La Vidéo Avataramina.aghanimPas encore d'évaluation
- Bibliothèque HTMLDocument1 pageBibliothèque HTMLFraGiPas encore d'évaluation
- CSS 1 - Langage CSS - Syntaxe Et PlacementDocument3 pagesCSS 1 - Langage CSS - Syntaxe Et PlacementSamuel OlojedePas encore d'évaluation
- Cour CSS3 ElevesDocument7 pagesCour CSS3 Elevesmandyeva001Pas encore d'évaluation
- Cours HTML TableauDocument11 pagesCours HTML TableaufellahiPas encore d'évaluation
- Internet Et Web - Chap3 - CssDocument40 pagesInternet Et Web - Chap3 - CssYousra GuerfaPas encore d'évaluation
- Cours CSS-Partie 1Document21 pagesCours CSS-Partie 1Oumar B BengalyPas encore d'évaluation
- Cours CSSDocument51 pagesCours CSSSellé GueyePas encore d'évaluation
- Cours CSSDocument51 pagesCours CSSSellé GueyePas encore d'évaluation
- Résumé Informatique N°1 - HTMLDocument4 pagesRésumé Informatique N°1 - HTMLlaurenl1470Pas encore d'évaluation
- 2 Cours Css3Document9 pages2 Cours Css3Lamiss GhoulPas encore d'évaluation
- Html2eme Partie 1Document24 pagesHtml2eme Partie 1meriemhibaoui1345Pas encore d'évaluation
- Bonus Balises HTMLDocument6 pagesBonus Balises HTMLTest MALLEPas encore d'évaluation
- Cours CssDocument25 pagesCours Csshoussem hfaissiPas encore d'évaluation
- Expose BaliseDocument5 pagesExpose BaliseNyangouPas encore d'évaluation
- Les Feuilles de Styles en CascadeDocument4 pagesLes Feuilles de Styles en CascadeNeila HochlefPas encore d'évaluation
- HTML5Document72 pagesHTML5Mohamed ElmasoudiPas encore d'évaluation
- LPOW SynthèseDocument13 pagesLPOW Synthèsefabou3036Pas encore d'évaluation
- Résumé CssDocument9 pagesRésumé CssAmira JbaraPas encore d'évaluation
- TP Creer Un Site StatiqueDocument11 pagesTP Creer Un Site StatiqueDriss EssaadiPas encore d'évaluation
- Cours 3 Technologie WebDocument35 pagesCours 3 Technologie WebVarelle TallaPas encore d'évaluation
- Chap 2 - Créer Sa Page WebDocument7 pagesChap 2 - Créer Sa Page WebElouan BowéPas encore d'évaluation
- Chapitre 3 CSS3Document104 pagesChapitre 3 CSS3Dhia MokPas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- Interaction Homme Machine Sur Le WebDocument11 pagesInteraction Homme Machine Sur Le WebRaslene ChellyPas encore d'évaluation
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- Resume HTML Css - CopieDocument2 pagesResume HTML Css - Copieahmed rekikPas encore d'évaluation
- Synthèse WebDocument1 pageSynthèse WebogrebattlePas encore d'évaluation