Académique Documents
Professionnel Documents
Culture Documents
DOCTYPE HTML
DOCTYPE HTML
Transféré par
khalil.diaibrahimaTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
DOCTYPE HTML
DOCTYPE HTML
Transféré par
khalil.diaibrahimaDroits d'auteur :
Formats disponibles
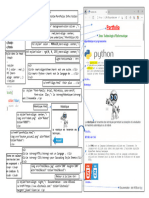
<!
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-
scale=1.0">
<title>Apprendre HTML</title>
</head>
<body>
<!-- Les titres en html -->
<h1>titre h1</h1>
<h2>titre h2</h2>
<h3>titre h3</h3>
<h4>titre h4</h4>
<h5>titre h5</h5>
<h6>titre h6</h6>
<!-- la balise <br> permet de retour a la ligne -->
je suis à l'école <br>
je suis à l'école <br>
je suis à l'école <br>
<!-- la <pre> preformaté ou tabulation-->
<pre>
je suis ibou 1
je suis ibou 2
je suis ibou 3
</pre>
<!-- balises pour marquer l'importance d'un texte -->
<b>texte affiché en gras avec la balise b</b><br>
<strong>texte affiché en gras avec la balise strong marque
l'imprtance du texte</strong><br>
<i>texte affiché en italique avec la balise i</i><br>
<em>texte affiché en italique avec la balise em</em><br>
<mark>texte important en jaune</mark>
<!-- les listes
3types de listes
list non ordonné (ul)
list ordonné (ol)
list de description (dl)
-->
<!-- list non ordoné (ul) -->
<ul>
<li type="circle">café <b>type cirle</b></li>
<li type="disque">attaya <b>type disque</b></li>
<li type="none">mew <b>type none</b></li>
<li type="square">pain <b>type square
(carré)</b></li>
</ul>
<ul style="list-style-type: circle;">
<li>mew</li>
<li>thé</li>
<li>cfé</li>
</ul>
<!-- ordered list (ol) (li)= list items ou élément de list-->
<ol>
<li>élément 1</li>
<li>élément 2</li>
<li>élément 3</li>
<li>élément 4</li>
</ol>
<ol type="A">
<li>élément 1</li>
<li>élément 2</li>
<li>élément 3</li>
<li>élément 4</li>
</ol>
<!-- list de description (dl) (dt description titre) (dd
description tex)-->
<dl>
<dt>titre</dt>
<dd>text explicatif</dd>
<dt>titre</dt>
<dd>text explicatif</dd>
<dt>titre</dt>
<dd>text explicatif</dd>
</dl>
<!-- imbrication de list = supperposition de differentes
list (ol) (ul) -->
<ul>
<li>element 1</li>
<li>element 2
<ul>
<li>html</li>
<li>css</li>
<li>js</li>
</ul>
</li>
<li>element 3
<ol>
<li>php</li>
<li>python</li>
<li>java</li>
</ol>
</li>
</ul>
</body>
</html>
Vous aimerez peut-être aussi
- Chap3 Autres Eléments HTML5Document19 pagesChap3 Autres Eléments HTML5Technologie De l'informatiquePas encore d'évaluation
- Chapitre2-Organisation Texte HTMLDocument4 pagesChapitre2-Organisation Texte HTMLRaja AbdelmoumenPas encore d'évaluation
- CssDocument7 pagesCssPreston InformatiquePas encore d'évaluation
- Mémo HTMLDocument3 pagesMémo HTMLtheobald.de.pontincourtPas encore d'évaluation
- Cours m1106 HTML 2Document52 pagesCours m1106 HTML 2nfc867Pas encore d'évaluation
- Cours HTML - Css Itt1 - Alt2020Document34 pagesCours HTML - Css Itt1 - Alt2020simo kamto guy lionelPas encore d'évaluation
- Cours HTMLDocument17 pagesCours HTMLLuc OséePas encore d'évaluation
- Solution TP1Document4 pagesSolution TP1사라SaraPas encore d'évaluation
- HTML5 ResumeDocument4 pagesHTML5 Resumeyassmine delladjiPas encore d'évaluation
- 1 - HTMLDocument2 pages1 - HTMLBRADAI ChanezPas encore d'évaluation
- HTML (Ii)Document4 pagesHTML (Ii)Zakaria BenharrefPas encore d'évaluation
- # Données Semi-Structurées - DTDDocument32 pages# Données Semi-Structurées - DTDraniachPas encore d'évaluation
- CORRECTION ACTIVITE IdDocument1 pageCORRECTION ACTIVITE IdGhoul AliPas encore d'évaluation
- HTMLDocument56 pagesHTMLadnanebbennaniPas encore d'évaluation
- 0 HTMLDocument8 pages0 HTMLOussema BersellouPas encore d'évaluation
- Tutoriel HTMLDocument21 pagesTutoriel HTMLChakib BenmhamedPas encore d'évaluation
- HTML BalisesDocument1 pageHTML BalisesSabriPas encore d'évaluation
- HTML 1Document5 pagesHTML 1ndayishimiyevianney75Pas encore d'évaluation
- Cours Web M1 GL - 3Document18 pagesCours Web M1 GL - 3david pechelPas encore d'évaluation
- TP1 Dev Web MidounDocument33 pagesTP1 Dev Web MidounKenza SanaaPas encore d'évaluation
- HTMLDocument110 pagesHTMLBright VIGLOPas encore d'évaluation
- HTMLDocument58 pagesHTMLSeif Dhif100% (1)
- WWW - Cours Gratuit - Com Id 1277Document84 pagesWWW - Cours Gratuit - Com Id 1277Sabri MahmoudPas encore d'évaluation
- Cours HTMLDocument5 pagesCours HTMLPROGRAMMATION MKLPas encore d'évaluation
- Fiche HTML Css 1Document1 pageFiche HTML Css 1RideneNedraPas encore d'évaluation
- HTMLDocument13 pagesHTMLAymen Ben Haj Slama100% (1)
- Notes de Cours HMTL - CSSDocument4 pagesNotes de Cours HMTL - CSSmaniPas encore d'évaluation
- Zadatak Liste HTMLDocument10 pagesZadatak Liste HTMLjasminaPas encore d'évaluation
- TD2Document2 pagesTD2jaspePas encore d'évaluation
- CoursCSS Id1472Document22 pagesCoursCSS Id1472Nadjah NamanePas encore d'évaluation
- S1 Balises HTMLDocument9 pagesS1 Balises HTMLadioufPas encore d'évaluation
- Site HTMLDocument3 pagesSite HTMLIZABELLA REGINA VIECELIPas encore d'évaluation
- Correction TP 1+2+3Document10 pagesCorrection TP 1+2+3Thamer NasrPas encore d'évaluation
- HTMLDocument2 pagesHTMLCao Van Dung (K17 HCM)Pas encore d'évaluation
- Unique Science IaDocument52 pagesUnique Science IaKarim SaberPas encore d'évaluation
- Code Pour Mme RobertDocument14 pagesCode Pour Mme Robertrayansentoufi4Pas encore d'évaluation
- Balises HTML CSSDocument7 pagesBalises HTML CSSjacobPas encore d'évaluation
- HTMLDocument115 pagesHTMLassidé christian DjedouboumPas encore d'évaluation
- Mon Cours HTMLDocument10 pagesMon Cours HTMLJalal DziriPas encore d'évaluation
- Memento HTML5 BalisesDocument6 pagesMemento HTML5 BalisesAbdelilah AlbaroudiPas encore d'évaluation
- Cour HTMLDocument3 pagesCour HTMLallalkhalil59Pas encore d'évaluation
- S1 Balises HTMLDocument8 pagesS1 Balises HTMLdriss essaadiPas encore d'évaluation
- HTML PHPDocument46 pagesHTML PHPHicham Elamrani ElidrissiPas encore d'évaluation
- 2 PHP-complementDocument27 pages2 PHP-complementdavid koffiPas encore d'évaluation
- Correction Activite Balise DivDocument1 pageCorrection Activite Balise DivGhoul AliPas encore d'évaluation
- Les Formulaires: Création D'un Formulaire HTMLDocument13 pagesLes Formulaires: Création D'un Formulaire HTMLkassimiPas encore d'évaluation
- Dev Web Cours1 PDFDocument19 pagesDev Web Cours1 PDFChimere GueyePas encore d'évaluation
- HTML Partie 2Document28 pagesHTML Partie 2Naima ZakiPas encore d'évaluation
- Chapitre1 HTML - Cours 03Document6 pagesChapitre1 HTML - Cours 03Salina ManoPas encore d'évaluation
- Word ProjetDocument9 pagesWord ProjetFabrice mayembaPas encore d'évaluation
- Cours5 - XSLT - 2020-2021Document51 pagesCours5 - XSLT - 2020-2021Walid AbdallaouiPas encore d'évaluation
- Codes HTMLDocument3 pagesCodes HTMLLina BOUSLIMPas encore d'évaluation
- Programmation Web 1 - Chapitre 1Document24 pagesProgrammation Web 1 - Chapitre 1Dalila AmaraPas encore d'évaluation
- S1 Balises HTMLDocument9 pagesS1 Balises HTMLDriss EssaadiPas encore d'évaluation
- Cours 3Document40 pagesCours 3ghaithsalhi139Pas encore d'évaluation
- TP2 Intégration Web Avancée Lam2 2022 - 2023Document5 pagesTP2 Intégration Web Avancée Lam2 2022 - 2023do pePas encore d'évaluation
- Cours Css PDFDocument79 pagesCours Css PDFKhawla mimiPas encore d'évaluation
- HTML5 CSS3Document91 pagesHTML5 CSS3BAYI BeePas encore d'évaluation
- Structure Dun Doc HTMLDocument2 pagesStructure Dun Doc HTMLmahmudPas encore d'évaluation
- Formation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013D'EverandFormation pratique a XML avec C#5, WPF et LINQ: Avec Visual Studio 2013Pas encore d'évaluation
- Document Object Model DOMDocument19 pagesDocument Object Model DOMAbdelaali BakhouchePas encore d'évaluation
- Livre HTML CssDocument23 pagesLivre HTML CssMohammed BahriPas encore d'évaluation
- Quelle Caractéristique Permet Aux Données Semi-Structurées de Ne Pas Avoir de SchémaDocument5 pagesQuelle Caractéristique Permet Aux Données Semi-Structurées de Ne Pas Avoir de SchémaHacen AkbaouiPas encore d'évaluation
- Exo PHPDocument10 pagesExo PHPprenom3 nom3Pas encore d'évaluation
- TP1 IhmDocument6 pagesTP1 IhmAmira JbaraPas encore d'évaluation
- Feuilles de Style CSS (Partie 1)Document40 pagesFeuilles de Style CSS (Partie 1)milla labrunePas encore d'évaluation
- Fhir HH TrainingDocument42 pagesFhir HH TrainingFBPas encore d'évaluation
- En LigneDocument21 pagesEn LigneFranck Rosvel FeugangPas encore d'évaluation
- 1 - Jdom - Dom4jDocument24 pages1 - Jdom - Dom4jNabilPas encore d'évaluation
- Hypertext Transfer Protocol PDFDocument6 pagesHypertext Transfer Protocol PDFhahaloPas encore d'évaluation
- Seance 4 Cours XML Schema Partie 1 Et 2 2023 2024Document13 pagesSeance 4 Cours XML Schema Partie 1 Et 2 2023 2024Rouçadi WafaaPas encore d'évaluation
- TP7 Web2017 - 2018 PDFDocument11 pagesTP7 Web2017 - 2018 PDFMôstfâ MrabetPas encore d'évaluation
- 0757 Apprenez AngularjsDocument255 pages0757 Apprenez AngularjsDuval BaronPas encore d'évaluation
- DOCTYPE HTMLDocument3 pagesDOCTYPE HTMLkhalil.diaibrahimaPas encore d'évaluation
- Devise Rails7Document10 pagesDevise Rails7loloPas encore d'évaluation
- CSS BasesDocument15 pagesCSS BasesHOUAGBEME AmosPas encore d'évaluation
- 3 JSFDocument27 pages3 JSFGANGO Abdoul-AhmedPas encore d'évaluation
- 5 Langage HTML Css Css AvanceDocument16 pages5 Langage HTML Css Css AvancenambinintsotoavinaPas encore d'évaluation
- Examen DSS 10 05 2023Document4 pagesExamen DSS 10 05 2023Ahmed AmirPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- F6005 XMLDocument4 pagesF6005 XMLAbid Med AliPas encore d'évaluation
- Programmation Web: Html/Css/Js/Php/MysqlDocument19 pagesProgrammation Web: Html/Css/Js/Php/MysqlYounes Oulad SayadPas encore d'évaluation
- 08 Javascript DOMDocument20 pages08 Javascript DOMMeriem ELHAOUZIPas encore d'évaluation
- Cours Intro Websem 1Document65 pagesCours Intro Websem 1gede100% (1)
- 1 Introduction XMLDocument41 pages1 Introduction XMLHajji YoussefPas encore d'évaluation
- TP 2Document5 pagesTP 2KENFACK MARCPas encore d'évaluation
- Cnam Nfp121 2007 Ex 01 CorrigeDocument8 pagesCnam Nfp121 2007 Ex 01 CorrigeMarvis NzPas encore d'évaluation
- Examen XML 2023 RatDocument2 pagesExamen XML 2023 Rathajar.filali4Pas encore d'évaluation
- S5-Cours JqueryDocument32 pagesS5-Cours JqueryAmeni Ben CheikhPas encore d'évaluation
- Propriete DisplayDocument4 pagesPropriete DisplaySian OnimamyPas encore d'évaluation