0% ont trouvé ce document utile (0 vote)
165 vues2 pagesDéveloppement D'application Web TP1: HTML: Titre H1, Titre H2 .. Titre H6
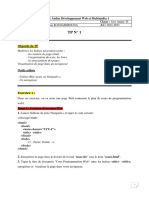
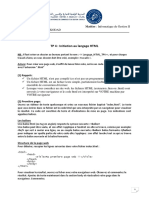
Ce document décrit quatre exercices sur le développement d'applications web avec HTML. Les exercices couvrent la création de pages web de base avec des paragraphes, titres, listes et liens hypertextes internes et externes.
Transféré par
moussaremili19Copyright
© © All Rights Reserved
Nous prenons très au sérieux les droits relatifs au contenu. Si vous pensez qu’il s’agit de votre contenu, signalez une atteinte au droit d’auteur ici.
Formats disponibles
Téléchargez aux formats PDF, TXT ou lisez en ligne sur Scribd
0% ont trouvé ce document utile (0 vote)
165 vues2 pagesDéveloppement D'application Web TP1: HTML: Titre H1, Titre H2 .. Titre H6
Ce document décrit quatre exercices sur le développement d'applications web avec HTML. Les exercices couvrent la création de pages web de base avec des paragraphes, titres, listes et liens hypertextes internes et externes.
Transféré par
moussaremili19Copyright
© © All Rights Reserved
Nous prenons très au sérieux les droits relatifs au contenu. Si vous pensez qu’il s’agit de votre contenu, signalez une atteinte au droit d’auteur ici.
Formats disponibles
Téléchargez aux formats PDF, TXT ou lisez en ligne sur Scribd