Académique Documents
Professionnel Documents
Culture Documents
Monter Son Projet Ecommerce PDF
Monter Son Projet Ecommerce PDF
Transféré par
bourkadisTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Monter Son Projet Ecommerce PDF
Monter Son Projet Ecommerce PDF
Transféré par
bourkadisDroits d'auteur :
Formats disponibles
Les dossiers du e-commerce
Monter un projet
e-commerce
De la rédaction du cahier des charges à la prise en compte d'éléments indispensables pour votre page
panier, découvrez l'ensemble des étapes pour monter votre propre projet e-commerce.
Un projet e-commerce bien construit et bien cadré est un facteur incontournable de votre réussite.
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 1/14
Un projet e-commerce en 4 étapes !
Partie I – Rédiger un cahier des charges p. 3
Partie II – Comment faire des Wireframes facilement ? p. 6
Partie III – Comment construire son header ? p. 9
Partie IV – Les éléments indispensables pour votre page panier p. 11
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 2/14
Rédiger un cahier des charges
Le cahier des charges doit permettre de bien comprendre votre
projet, de cerner les tenants et les aboutissants de celui-ci et
d'avoir une visibilité sur le long terme. Il sera le référentiel et
formalisera les objectifs à atteindre et contraintes techniques et
fonctionnelles de votre projet.
C'est un document à part entière au même titre qu'un "plan de
stratégie", qu'un "business plan", etc ...
L'architecture d'un cahier des charges étant très modulable, l'idée
de cet article n'est pas de vous donner une architecture prédéfinie
mais plutôt de vous expliquer, quels sont les éléments importants à prendre en compte pour ce
type de document.
1ère Partie
Dans cette première partie, la présentation globale du projet est de rigueur. Le contexte, la
société, Les cibles, l'organisation et les objectifs doivent être mis en avant.
Présentation & Contexte du projet :
Avant toute chose, il faut décrire clairement votre projet, ce qui permettra à tout intervenant de
comprendre le projet dans sa globalité.
Objectifs:
L'objectif d'un site E-commerce est bien sur de vendre mais dans cette partie il va falloir définir
tous vos objectifs : se positionner sur le web, s'imposer comme leader dans son marché, toucher
une nouvelle cible, la fidéliser, développer votre boutique physique.
Cibles:
Définir vos cibles, qui souhaitez vous toucher ? Les particuliers, les professionnels ? Les
collectivités, la grande distribution ? Hiérarchiser vos cibles sous forme d'un petit tableau (cible
primaire, cible secondaire).
Les cibles doivent être le plus précis possible (exemple : telle ville, telle Catégorie
Socioprofessionnelle, etc.)
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 3/14
Organisation :
Quels moyens sont mis en œuvre ? Combien de prestataires interviennent ? Pour quelles
tâches ? Il faut sur cette partie bien définir le rôle des différents acteurs.
Planning :
Définir un planning est primordial, que vous travailliez seul ou une équipe, il faut estimer la
durée totale de votre projet. Les choix sont multiples et varient selon vos besoins, voici quelques
exemples :
• Date du Briefing
• Date de première ébauche "charte graphique"
• Date de présentation de la maquette
• Date limite pour que le site soit opérationnel
2ème Partie
On aborde, à ce stade du cahier des charges, une partie sensiblement plus technique. les
notions suivantes seront abordées : Charte graphique, Spécifications techniques,
développement, hébergement, réferencement, etc …
La charte graphique :
Elle définit l'aspect graphique du site, l'identité visuelle de votre projet, assurez-vous la mise en
avant des informations capitale de votre activité. La charte graphique comprend : le logo, les
formes, les polices, les codes couleurs, les images, les boutons.
Spécifications techniques:
Définition des principales fonctionnalités types d'un site E-commerce. Un site E-commerce de
base doit présenter les principales composantes suivantes :
• Gestion d'un espace client
• Gestion des commandes
• Gestion des paiements
• Gestion des stocks
• Gestion d'opérations promotionnelles
• Fidélisation (envoi de bon de réduction)
Dans cette partie, expliquez vos besoins avec le plus de détails possibles.
Choix du développement :
Je vous invite à vous reporter à notre ancien article "Créer son site e-commerce, à chacun sa
solution !". Si vous souhaitez vous tourner vers une plateforme e-commerce, vous pourrez
également lire "Notre comparatif des différentes plateformes e-commerce".
Hébergement :
Le choix de l'hébergement dépends du choix de votre solutions E-commerce, de votre ambition
... Toutefois dans le cadre d'une activité e-commerce naissante, un serveur mutualisé peut être
largement suffisant. Si vous vous tournez vers une plateforme e-commerce, l'hébergement est
directement pris en charge par le prestataire.
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 4/14
Les solutions de paiements :
Pour vous aider dans vos choix et y voir plus clairs parmi les différentes possibilités, je vous
conseille de lire notre précédent dossier sur les solutions de paiements.
Les fonctionnalités côté admin :
Gestion des catalogue de produits :
• Liste des produits
• Ajouter un produit
• Trier les produits
Gestion des commandes :
• Statistiques
• Edition de Factures
• Edition de bon de livraison
• Envoi de commandes par email
• Gestion des taxes
Gestion du contenu:
• Ajout/Modification des catégories
• Gestion du template graphique
Gestion des stocks:
• Ajout suppression des quantités disponibles par produit
• Prévoir des alertes quand produit non disponible
Coté Front:
• Moteur de recherche
• Cross selling
• Tri des produit: par prix, couleurs, catégories
Arborescence du site :
Définissez la structure de vos pages, quelles catégories, quelles sous catégories ?
Le contenu du site :
Quelles informations je souhaite donner sur mon site ? Quel sera le contenu de mes fiches
produits ? (photos, prix, caractéristiques, titre, description)
Référencement :
Cette partie est importante à prendre en compte dès la rédaction de votre cahier des charges.
Pensez dès maintenant votre stratégie de référencement, optimisation du site (Code propre,
respect des balises, propreté des urls, choix des mots clés). Allez-vous utiliser du référencement
payant ? Allez-vous faire appel à un prestataire ? Si oui, n'hésitez pas à l'associer à la rédaction
de votre cahier des charges.
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 5/14
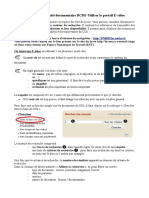
Comment faire des Wireframes facilement ?
Le wireframe est un document de travail qui permet d'avoir un premier aperçu de notre futur
site. Le wireframe est au web ce que le story board est au film.
Un Wireframe est aussi connu sous le terme de maquette fonctionnelle ou maquette
ergonomique. Sa création est indispensable pour définir l'organisation de vos pages, ainsi que
l'ergonomie de votre site. Il sera d'une aide précieuse en vous permettant à la fois de vous poser
les bonnes questions, et d'avoir une vision globale du projet.
Son objectif, est de préparer le futur design. Ce document doit être simple et dépourvu
d'éléments graphiques, un wireframe trop recherché pourrait contraindre la créativité de votre
graphiste, il faut donc privilégier l'utilisation de formes simples (carrés, rectangles).
Dès cette étape vous devez être capable de définir une taille approximative de vos blocs.
Lorsque l'on démarre un site E-commerce la plus grosse erreur est de commencer par penser en
terme de "graphisme", il faut rester fixé sur son premier objectif: Vendre.
C'est là que la conception d'un wireframe se voit essentielle.
Lors de l'élaboration de ce document il faut penser en terme de conversion:
Où vais-je placer mon moteur de recherche ? Mon panier ? Mes partenaires ?
Grâce à votre Wireframe vous êtes assurés de ne rien oublier. Vous devez commencer par la
structure des blocs en définissant : leur taille, le nombre de colonnes.
Après quoi vous devez inclure vos éléments : les images, les formulaires, le moteur de
recherche, le panier... bien sur toujours sous des formes simples.
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 6/14
Les pages importantes à définir sont les suivantes:
• Accueil
• Liste produits
• Fiche Produit
• Panier
Quels outils utiliser pour construire mes Wireframes ?
Pour ma part la première étape est incontestablement le brouillon papier, une feuille (ou plus :) )
et un crayon, et c'est parti, vous pouvez commencer à placer vos éléments.
Après, si vous vous sentez à l'aise de vous passez de l'étape brouillon papier libre à vous.
La seconde étape dépend de vos compétences, bien sur vous pouvez utiliser Photoshop ou un
autre logiciel de création graphique mais je recommanderai à tous l'utilisation de logiciels
spécialisés dans le wireframe, ils permettent un gain de temps considérable.
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 7/14
Exemple réalisé avec Balsamiq Mockup
En attendant pour ceux qui veulent s'essayer aux wireframes j'ai testé pour vous:
Balsamiq Mockup : Ce logiciel est gratuit en utilisation web, la version bureau 79$, prise en main
très rapide. Son coté « handwritting » lui donne un côté ludique.
Pencil : C'est un add-on Firefox, il a peu de composants, mais peut être pratique pour un brouillon
rapide (gratuit)
Axure : Prise en main un peu plus complexe. Cependant il possède de très nombreuses
possibilités notamment celle de pouvoir grouper des objets. Son coût : 589$
D'autres ressources très intéressantes pour les wireframes :
• Le top 20 des wireframes selon Garmashis
• Une liste des ressouces wireframes par smashing magazine
Vous pouvez aussi faire appel à des agences web spécialisée en E-commerce pour vous
accompagner dans la construction de vos wireframes.
D'ici quelques jours vous pourrez découvrir le troisième volet de ce dossier dont le thème principal
sera le header (entête de vos pages).
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 8/14
Comment construire son header ?
Troisième volet de notre dossier "Monter un projet e-commerce". Aujourd'hui, je vous propose de
découvrir les bonnes méthodes pour construire son header.
Le header constitue la partie la plus haute de votre site, la partie la plus visible. Présent sur toutes
les pages, il est en quelque sorte le visage du corps humain. Il est à lui seul l'identité du site c'est
un élément indispensable pour la conversion, il doit permettre de lire les informations les plus
importantes du site pour informer, guider, et attirer le client.
Un header parfait c'est celui à partir duquel on peut :
• Visualiser les différentes rubriques (catégories)
• Accéder au panier
• Joindre le service commercial ou le service client
• Rechercher un produit
Que dois contenir ce header ?
Un logo et un slogan : Commençons par l'identité du site, elle doit être palpable dès le Header
et cela grâce au logo. Associé à ce logo, placez votre slogan. Il permet d'introduire dans l'esprit de
l'internaute, les valeurs de votre site.
Un menu de navigation horizontal : A partir de ce menu les internautes doivent pouvoir avoir
une vision globale de ce que vous vendez. Placer dans ce menu les catégories indispensables
de votre site. Vous pouvez ajouter un onglet pour les évènements temporaires tels que les ventes
promotionnelles.
Un moteur de recherche : Parce que l'on doit donner à l'internaute plusieurs moyens d'effectuer
la trouvaille de ses rêves, le moteur de recherche vient en complément du menu. L'internaute doit
se sentir maître de sa recherche. Le site ne doit pas être une contrainte pour lui d'où l'importance
de ce moteur dans le header.
Le Panier : La dernière étape pour passer à l'acte d'achat, il doit être visible et accessible sur
toutes les pages du site. Sa place est incontestablement dans le header. Pensez à le rendre
visible peut être via un pictogramme.
Le numéro de tel : Sa présence dans le header signifie " Nous sommes joignables en
permanence". Il est important que ce numéro puisse être visible sur chaque page. Néanmoins, il
est très important de l'afficher aussi au cours du processus de commande.
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 9/14
Exemples de header réussis :
J'ai choisi ces header puisqu'ils comportent tous les éléments cités précédemment. On a une
vision globale du site, l'identité, le téléphone, le moteur de recherche, le panier, le service
client.
D'ici quelques jours, je publierais le dernier billet du dossier, consacré aux éléments
indispensables à voir apparaitre sur votre panier.
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 10/14
Les éléments indispensables pour votre page panier
Voici le dernier billet sur notre dossier "Monter un projet e-commerce",
consacré aujourd'hui à la page panier.
La page "panier" est la dernière étape capitale avant d'acheter. Cette
page va dresser la liste de l'ensemble des achats effectués sur le site par
le client.
C'est l'acte final pour votre client. C'est à ce moment là que cet acte d'achat se matérialise, au
moment où il utilise sa carte bleue. D'où l'importance d'une page claire, lisible, comportant toutes
les informations utiles et nécessaires destinées au client.
Pour en arriver là, il doit faire entièrement confiance à votre site. Il faut donc le rassurer en lui
présentant une page panier optimale.
La saisie des données
Sachez qu'avant de finaliser son achat, l'internaute est confronté à la saisie des données
personnelles. Selon, Forrester research 23% des personnes abandonnent le panier à ce stade,
d'où l'importance de la simplification de cette étape.
Un formulaire long constitue une contrainte pour l'internaute. Il faut s'orienter pour un formulaire
minimaliste mais efficace. L'idéal est un formulaire sur une page qui aide à renseigner les
données indispensables.
• Civilité
• Nom
• Prénom
• Adresse
• Pays
• Téléphone
• Radio box pour les éventuelles newsletters
Note : Une erreur de frappe, cela arrive ! Quoi de plus énervant pour le client que de saisir à
nouveau tout ou une partie du formulaire alors qu'on vient de cliquer sur le bouton "continuer" ...
La vérification des champs de saisie est un point important, elle doit absolument se faire en
temps réel ...
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 11/14
Exemples :
Alors cette page panier que doit elle contenir ?
Selon Gauthier Picquart, PDG de Rue du Commerce "cette page doit être le moins possible
polluée par autre chose" .
D'où l'importance d'y placer les éléments les plus importants, pour fournir une page claire,
lisible et rassurante.
• Disponibilité du produit : Être clair sur la disponibilité du produits, penser à proposer une
solution alternative en cas de rupture de stock pour ne pas perdre un acheteur potentiel.
• Possibilité de supprimer/recalculer/modifier : Cette étape donne de la liberté à
l'internaute, il n'est pas contraint, il sait qu'il peut revenir en arrière.
• Code de réduction : Si vous avez précédemment communiquer sur des bons de réduction
auprès de votre clientèle. Exemple :
• Schématiser les étapes d'achat : La visibilité du tunnel de commande permet à
l'internaute de se situer. Exemple :
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 12/14
• Les modes de paiements : Tout comme en boutique physique, l'internaute doit visualiser
qu'il peut payer par divers moyens.
• Service tiers de confiance : Fianet, Verisign ou autre, sont gages de confiance et tendent
à rassurer l'internaute (cette information est souvent mise en avant sur la page d'accueil du
site également).
• Suivi de commande : Donner la possibilité de suivre sa commande donne de la proximité
entre le produit et le client.
• Numéro de téléphone : Afficher votre numéro signifie « Nous sommes joignables en
permanence » et rassure énormément.
• Information livraison/Les modes de livraisons : Sûrement un des éléments les plus
importants puisque qu'il permet d'aboutir à la vente, il peut être aussi un atout par rapport à
un concurrent (exemple : livraison 24h ou en point relai).
• Frais de port : Être transparent sur les frais de port évitera toute déception pour
l'internaute.
• Cross Selling : Les avis sont partagés sur le cross selling (vente croisée). Il y a deux
écoles : ajouter une étape intermédiaire (une page proposant des articles
complémentaires) juste avant l'arrivée sur la page panier ou afficher directement le cross
selling sur la page panier.
Exemple relativement complet sur la panier de la FNAC :
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 13/14
Ce dossier vous est offert par Wizishop.
N'oubliez pas que vous pouvez suivre Wizishop au quotidien pour découvrir l'actualité du
e-commerce, des chiffres et des analyses sur la vente en ligne, la présentation d'autres blogueurs
ainsi qu'une revue de presse hebdomadaire des articles incontournables... www.wizishop.com/blog
Wizishop est également un outil innovant permettant de créer et gérer sa propre boutique en ligne.
Wizishop est sans abonnement, sans engagement et sans frais de mise en service.
Plus de renseignements sur www.wizishop.com
« Monter un projet e-commerce » Dossiers du e-commerce (http://www.wizishop.com) Page 14/14
Vous aimerez peut-être aussi
- Module 5: Veille TechnologiqueDocument30 pagesModule 5: Veille Technologiqueadnaneadnane50% (2)
- Extrait Dentretien Dembauche en Anglais Français PDFDocument9 pagesExtrait Dentretien Dembauche en Anglais Français PDFJamilaTariqPas encore d'évaluation
- Notice Rido 4.20Document104 pagesNotice Rido 4.20Hicham Morsili0% (1)
- L'impact Numérique Vu Par Le Directeur Marketing d'AB-Inbev - StratégiesDocument2 pagesL'impact Numérique Vu Par Le Directeur Marketing d'AB-Inbev - StratégiescmoworldtourPas encore d'évaluation
- Programmes en Langage ASSEMBLEUR: (8088/8086) Exécutables en (. EXE)Document6 pagesProgrammes en Langage ASSEMBLEUR: (8088/8086) Exécutables en (. EXE)chatyasPas encore d'évaluation
- Comportement de Ponte Et Stratégie Reproductive Desitophilus ZeamaisDocument10 pagesComportement de Ponte Et Stratégie Reproductive Desitophilus ZeamaiscokacropsPas encore d'évaluation
- Lettre de MotivationDocument11 pagesLettre de Motivationbonheur89Pas encore d'évaluation
- SERIE1Document5 pagesSERIE1ĎĢx 4š4Pas encore d'évaluation
- Construire Son Reseau Dent RepriseDocument470 pagesConstruire Son Reseau Dent RepriseKane Ka100% (1)
- Formation CATIAV5 CeCDocument405 pagesFormation CATIAV5 CeCAdima Said100% (1)
- Presentation Generale Des ErpDocument17 pagesPresentation Generale Des ErpmguissePas encore d'évaluation
- Exchange 2013Document31 pagesExchange 2013SamiLouissePas encore d'évaluation
- CV 271934 FRDocument3 pagesCV 271934 FRMaOussaPas encore d'évaluation
- Exo S Class DiagramsDocument2 pagesExo S Class DiagramsAnonymous Wpl47Bwu4Pas encore d'évaluation
- Afc TPDocument5 pagesAfc TPhichoPas encore d'évaluation
- EsidocDocument3 pagesEsidocIsabelle DesangloisPas encore d'évaluation
- Chap1 2Document73 pagesChap1 2youssef100% (1)
- ELN-Electronique Des SystEmbarques PDFDocument55 pagesELN-Electronique Des SystEmbarques PDFSohib LoudadjiPas encore d'évaluation
- Cours SDF OneraDocument49 pagesCours SDF OneraOthman Nasri100% (1)
- CourMerise Partie1Document109 pagesCourMerise Partie1Amine JaimaPas encore d'évaluation
- Analyse Statique de Code: Réduire Vos Coûts de ValidationDocument58 pagesAnalyse Statique de Code: Réduire Vos Coûts de Validationjulien_liabeufPas encore d'évaluation
- La Procédure de Maîtrise Documentaire Répondant Aux Exigences ISODocument9 pagesLa Procédure de Maîtrise Documentaire Répondant Aux Exigences ISOماهر زارعي0% (1)
- Sensea Ec CMDocument1 pageSensea Ec CMABELWALIDPas encore d'évaluation
- Théorie Des Ensembles Appliquée Au Sudoku Et Algorithmique AssociéeDocument4 pagesThéorie Des Ensembles Appliquée Au Sudoku Et Algorithmique AssociéeThierry FalissardPas encore d'évaluation
- Cours Bases Poo 4Document33 pagesCours Bases Poo 4Jean-Charles LEBEAUPas encore d'évaluation
- Methodologie MCSE2Document620 pagesMethodologie MCSE2elsinkior100% (1)
- Les Petits Papiers de SQLPro - Des UDF Pour SQL ServerDocument14 pagesLes Petits Papiers de SQLPro - Des UDF Pour SQL ServerlorissePas encore d'évaluation
- Cours Robotique PDFDocument146 pagesCours Robotique PDFBadreddine BouzouitaPas encore d'évaluation
- Giz Gestion ConnaissanceDocument148 pagesGiz Gestion ConnaissanceDAGHAYRACHID100% (1)