Académique Documents
Professionnel Documents
Culture Documents
2015 05 02 Chapitre 2 Web Karim
Transféré par
Hajer Naas Ep KasraouiCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
2015 05 02 Chapitre 2 Web Karim
Transféré par
Hajer Naas Ep KasraouiDroits d'auteur :
Formats disponibles
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
Chapitre 2 : Introduction au langage JavaScript
I. Principe de JavaScript
Le langage JavaScript est un langage de script développé par les sociétés Netscapeet
Sun Microsystems vers la fin de l'année 1995.Il s’agit d’un langage interprété,qui permet de
réaliser de la programmation multimédia dynamique.
Ce langage permet d’introduire de l'interactivité avec les pages HTML, et effectuer des
traitements simples sur le poste de travail de l'utilisateur.
Contrairement à ce que pourrait laisser penser son nom, JavaScript n’est pas apparenté avec le
langage Java. Il vaut mieux considérer qu’il s’agit de deux langages complètement différents.
Pour programmer avec JavaScript, il faut introduire de petits programmes, appelés SCRIPTS,
dans les pages HTML.
C'est un langage basé sur des objets, très simple et conçu, en principe, pour des non
spécialistes.
Les principales caractéristiques et avantages de ce langage sont:
JS est un langage de programmation structurée qui concourt à enrichir le HTML, à le
rendre plus "intelligent" et interactif.
Le code JS est intégré complètement dans le code HTML, et interprété par le
navigateur client ;
JS comporte une syntaxe intégrant la notion de programmation objet (limité aux objets
simples).
JS contient des gestionnaires d'événement : il reconnaît et réagit aux demandes de
l'utilisateur, comme un clic de la souris, une validation de formulaire, etc...
Mais c'est un langage limité :
ce n'est pas un langage de programmation à part entière, indépendant.
c'est un langage de script, dépendant de HTML, c'est une extension de HTML.
ce n'est pas véritablement un langage orienté objet (pas d'héritage de classe, ni de
polymorphisme...)
Le langage JavaScript est un langage interprété, il n’a donc pas besoin d’être compilé ;
en revanche, il est nécessairede disposer d’un interpréteur JavaScript pour pouvoir exécuter
des scripts JavaScript. Comme c’est la machine clientequi se charge du traitement JavaScript,
c’est elle qui doit donc disposer d’un interpréteur JavaScript.
Enseignant Omri Karim 1
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
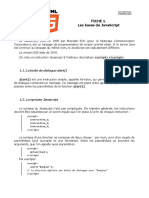
Figure 1: communication client-serveur avec traitement JavaScript
II. Notions de base de JavaScript
1. Généralités
Généralement on écrit des scripts JavaScript en association avec le langage HTML.
C’est-à-dire qu’un même fichier contiendra du code HTML ainsi que du code JavaScript.
Le langage JavaScript a une syntaxe qui se rapproche des langages C/C++ :
Le JavaScript est sensible à la casse (c’est-à-dire qu’il fait une différence entre un nom
de variable contenant ou non des majuscules). Ainsi la fonction bonjour() n’est pas la
même fonction que Bonjour().
Comme en langage C, chaque instruction se termine par un point-virgule (;).
Un nombre à virgule (réel) est séparé par un point (.) et non par une virgule
Pour mettre en commentaire toute une ligne on utilise le double slach
(//commentaires).
Pour mettre en commentaire une partie du texte (éventuellement sur plusieurs lignes)
on utilise le */ et le */.
les niveaux d’imbrication de boucle sont indiquées avec les caractères ‘{’ et ‘}’
(accolades) ;
Pour que l’interpréteur JavaScript puisse reconnaître du code JavaScript, on l’insère
dans la page HTML à l’aide de la balise <script>.
2. Insertion du code JavaScript dans la page HTML
Un script est une portion de code qui vient s’insérer dans une page HTML. Les balises
annonçant un code JavaScript sont les suivantes :
<script language="javascript">
Placer ici le code JavaScript
</script>
Enseignant Omri Karim 2
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
La valeur de l’attribut language= peut aussi préciser la version de JavaScript utilisée :
Exemple:
<script language="javascript1.2">
Placer ici le code JavaScript
</script>
Notez que l’on insère en général le code JavaScript à l’intérieur de la balise de
commentaire <!-- -->,elle-mêmeinsérée dans la balise <script>; ceci permet aux navigateurs
ne comprenant pas JavaScript de ne pas chercher àinterpréter le contenu de la balise <script>.
Exemple:
<script language="javascript1.2">
<!--
Placer ici le code JavaScript
-->
</script>
On peut aussi enregistrer le code JavaScript dans un fichier portant l’extension *.jset
mentionner ce fichier avecl’attribut src= de la balise <script>. Mais un fichier contenant du
code JavaScript mélangé à du HTML garde sonextension *.html.
Exemple:
<script language="javascript" src="test.js"></script>
<html> document.write(“Hello”)
<head>
<script language="javascript"src= “fich_script.js”>
</script>
</head>
</html>
fich_html.html fich_script.js
<html>
<head>
<script language="javascript">
document.write(“Hello”)
</script>
</head>
</html>
Enseignant Omri Karim 3
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
Le langage JavaScript permet d’effectuer des traitements sur les variables, mais sa
finalité principale est d’améliorerla mise en page, l’ergonomie et l’interactivité de la page
HTML.
On assimile le JavaScript plus à un langage deprogrammation événementiellequ’à un langage
de programmationclassique. C’est-à-dire que l’on programme la réaction du navigateur en
fonction des actions de l’utilisateur,lesquelles constituent des événements.
3. Les variables
En JavaScript, le type d’une variable n’est pas explicité. Le type de la variable est donc
fixé en fonction de son contenu, et est donc susceptible d’évoluer au cours del’exécution du
script.
a. La déclaration et l’affectation
La déclaration : consiste à donner un nom à la variable ;
L’affectation : consiste à donner une valeur à la variable.
La différence est qu’une variable peut-être affectée d’une valeur plusieurs fois alors
qu’elle ne peut être définie qu’une seule fois.
Le mot-clé var permet de déclarer une ou plusieurs variables.
Après la déclaration de la variable, il est possible de lui affecter une valeur par
l'intermédiaire du signe d'égalité (=).
Si une valeur est affectée à une variable sans que cette dernière ne soit déclarée, alors
JavaScript la déclare automatiquement.
Exemple:
//Déclaration de i, de j et de k.
var i, j, k;
//Affectation de i.
i = 1;
//Déclaration et affectation de prix.
var prix = 0;
//Déclaration et affectation de caractere
varcaractere = ["a", "b", "c"];
b. Les types de variables
Les types disponibles en JavaScript sont classiques :
boolean :booléen, ex. : varisOK = true ;
number : nombre entier ou réel, ex. : var nb = 15;
string : chaîne de caractère, ex. : var nom = "Jean";
Array:tableau, liste de valeur, ex. : var tab = new array(12,4,2) ;
objet:objet (au sens programmation orientée objet).
Enseignant Omri Karim 4
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
c. Les booléens
Ils ne peuvent prendre que deux valeurs: true ou false.
d. Les opérateurs
Comme tout langage informatique, JS possède des opérateurs pour effectuer les calculs.
Leur présentation est rapide, surtout pour les plus simples. Dans les exemples, la valeur
initiale de x sera toujours égale à 11, et celle de y sera égale à 5.
i. Les opérateurs de calcul
Les opérateurs de calcul dans JavaScript sont présentés dans le tableau suivant :
Signe Nom Signification Exemple Résultat
+ plus addition x+3 14
- moins soustraction x–3 8
* multiplié par multiplication x*2 22
/ divisé par division x/2 5.5
% modulo reste de la division par x % 5 1
= affectation a la valeur x=5 5
Tableau 1 : opérateurs de calcul
ii. Les opérateurs de comparaison
Les opérateurs de comparaison dans JavaScript sont présentés dans le tableau suivant :
Signe Nom Exemple Résultat
== Egal x == 11 true
< Inférieur x < 11 false
<= Inférieur ou égal x <= 11 true
> Supérieur x > 11 false
>= Supérieur ou égal x >= 11 true
!= Différent x != 11 false
Tableau 2: opérateurs de comparaison
Ces opérateurs seront utilisés dans les boucles conditionnelles. Le résultat s’exprime
alors en valeur booléenne.
iii. Les opérateurs associatifs
Les opérateurs associatifs dans JavaScript sont présentés dans le tableau suivant :
Enseignant Omri Karim 5
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
Signe Description Exemple Signification Résultat
+= plus égal x += y x=x+y 16
-= moins égal x -= y x=x–y 6
*= multiplié égal x *= y x=x*y 55
/= divisé égal x /= y x=x/y 2.2
Tableau 3: opérateurs associatifs
Ces opérateurs permettent une incrémentation ou une décrémentation autre que 1.
iv. Les opérateurs logiques
Les opérateurs logiques dans JavaScript sont présentés dans le tableau suivant :
Signe Nom Exemple Signification
&& et (condition1) && (condition2) condition1 et condition2
|| ou (condition1) || (condition2) condition1 ou condition2
Tableau 4 : opérateurs logiques
On utilisera ces opérateurs dans les boucles conditionnelles principalement. Chaque
condition correspondant à une expression avec un opérateur de comparaison. Ces opérateurs
fonctionnent comme un ET logique et un OU logique.
v. Les opérateurs d'incrémentation
Les opérateurs d’incrémentation dans JavaScript sont présentés dans le tableau suivant :
Signe Description Exemple Signification Résultat
x++ incrémentation y = x++ y =x+1 6
x-- décrémentation y= x-- y =x–1 4
Tableau 5 : opérateurs d’incrémentation
e. Les chaînes de caractères
Les chaînes peuvent être délimitées aussi bien par le caractère ‘’’ (apostrophe) que par
le caractère ‘ ‘’’ (guillemets).
On peut concaténer les chaînes facilement avec l’opérateur ‘+’(plus).
Certains caractères peuvent être insérés dans les chaînes de caractères : le retour arrière (\b),
le saut de page (\f), le saut de ligne (\n), l’entrée (\r), la tabulation (&) et l’apostrophe (\’).
Enseignant Omri Karim 6
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
f. Les tableaux
On peut définir des tableaux grâce au mot clé Array. Plus qu’un mot clé, il s’agit en fait
d’un objet. Pour définirun tableau, on effectue donc une instanciation de la classe Array
(avec le mot clénew par conséquent).
Exemple:
var tab1 = new Array();
var tab2 = new Array('Jean','Michel');
var tab3 = new Array(2);
tab3[0] = 'Jean';
Les tableaux sont dynamiques, c’est-à-dire que la taille s’adapte automatiquement en
fonction du nombre de valeursenregistrées. On peut aussi définir des tableaux associatifs,
ainsi que des tableaux multi-dimensions.
III. Les structures de contrôle
Elles sont identiques au langage C.
a. Les opérateurs
opérateurs de tests :==, !=,>,<,>=,<= ;
opérateurs logiques : ANDou&&, ORou||, NOT ou!, XOR ou^^.
Le résultat obtenu est un booléen.
b. Les tests
i. Test simple
On réalise un test simple avec l’instruction if () éventuellement associée avec
l’instruction else, suivant lasyntaxe :
if (condition) {
/* instructions si condition validée */
}
else {
/* instructions si condition invalidée */
}
Exemple:
x = prompt ("votreage?","age");
if ( x< 40) {
alert ('vous êtes jeune') ;
}
else {
alert ('vous êtes vieux') ;
}
Enseignant Omri Karim 7
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
ii. Test multiple
On réalise un test multiple avec les instructionsswitchetcaseéventuellement associées
avec l’instructiondefault, suivant la syntaxe :
switch (variable) {
case valeur1 : /* instructions si variable vaut valeur1 */
break
case valeur2 : /* instructions si variable vaut valeur2 */
break
...
default : /* instructions si variable ne vaut aucune des valeurs */
}
c. Les boucles
i. Boucle « tant que… faire… »
On réalise une boucle « tant que » (répétition avec aucune exécution au minimum) avec
l’instruction while (),suivant la syntaxe :
while (condition) {
/* instructions */
}
ii. Boucle « répéter… tant que »
On réalise une boucle « répéter tant que » (répétition avec aucune exécution au
minimum) avec les instructions do etwhile (),suivant la syntaxe :
do {
/* instructions */
}
while (condition);
iii. Boucle « pour… faire »
On réalise une boucle « pour » (répétition contrôlée) avec l’instruction for (), suivant la
syntaxe :
for (initialisation ; condition ; incrémentation ou décrémentation) {
/* instructions */
}
Exemple :
for (i = 0; i< 10; i++) {
document.write(i + " ");
}
Enseignant Omri Karim 8
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
IV. Les fonctions
1. Définition
C’est un groupe d’instruction prédéfini et exécuté lorsqu’il est appelé et que l’on peut
appeler plusieurs fois.
En JavaScript, il existe deux types de fonctions :
les fonctions propres à JavaScript, appelées méthodes. Elles sont associées à un objet
en particulier.
les fonctions que vous définissez vous-même. Ce sont celles qui nous intéressent ici.
2. Déclaration
Pourdéclarer ou définir une fonction, on utilise le mot-clé function.
La syntaxe d'une déclaration de fonction est la suivante :
Syntaxe :
functionnom_de_la_fonction (arguments) {
code des instructions
}
Le nom d’une fonction suit les mêmes règles que celui d’une variable. Chaque nom de
fonction doit être unique dans un même script. Les parenthèses sont obligatoires même si il
n’y a pas d’arguments, puisque JavaScript reconnaît une fonction grâce à elles.
3. Les fonctions dans l’en-tête
Il est plus prudent de placer les déclarations de fonctions dans l’en-tête
<head>…</head> pour qu’elles soient prises en compte par l’interpréteur avant leur
exécution dans le corps de la page <body>…</body>
4. L'appel d'une fonction
Syntaxe :
nom_de_la_fonction();
Il faut que la fonction ait été définie avant l’appel, étant donné que l’interpréteur lit le
script de haut en bas.
5. Fonctions manipulant des valeurs
a. Passer une valeur à une fonction
On peut passer des valeurs à une fonction. On parle alors de paramètres. Pour passer un
paramètre à une fonction, on fournit un nom d'une variable dans la déclaration de la fonction.
Enseignant Omri Karim 9
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
Exemple:
Une fonction affichant le texte dans la page à laquelle on fournit le texte à afficher.
functionExemple(texte) { //définition avec un paramètre
document.write(texte);
}
Exemple("Salut à tous"); // appel avec un paramètre
On peut passer plusieurs paramètres à une fonction, en séparant les paramètres par des
virgules.
Syntaxe :
functionnom_de_la_fonction(arg1, arg2, arg3) {
instructions
}
Exemple:
functioncube(nombre) {
y = nombre*nombre*nombre;
return y; //retour de valeur
}
x = cube(5); //appel avec paramètre
document.write(x); //résultat
b. Retourner une valeur
Une fonction peut retourner une valeur. Il suffit alors de placer le mot-clé return suivi
de la valeur ou de la variable à retourner.
Exemple:
functioncube(nombre) { //Définition de la fonction
var c = nombre*nombre*nombre ;
return c; //Retour du cube du paramètre
}
var x = cube(5) ; // appel avec paramètre
document.write (x) ; //affichage
NB : Le mot-clé return est facultatif.
6. Variables locales et variables globales
Une variable déclarée dans une fonction par le mot-clé var aura une portée limitée à
cette seule fonction. On l'appelle donc variable locale et ne pourra être utilisé dans le reste du
script.
Enseignant Omri Karim 10
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
Exemple:
functioncube(nombre) {
var c = nombre*nombre*nombre ;
}
Si la variable est déclarée sans utiliser le mot var, sa portée sera globale.
Exemple:
functioncube(nombre) {
cube = nombre*nombre*nombre ;
}
Les variables déclarées tout au début du script, en dehors et avant toutes fonctions,
seront toujours globales, qu'elles soient déclarées avec var ou de façon contextuelle.
Exemple:
varcube=1
functioncube(nombre) {
var cube = nombre*nombre*nombre ;
}
7. Les fonctions prédéfinies
a. eval
Cette fonction exécute un code JavaScript à partir d'une chaîne de caractères.
...
<SCRIPT LANGUAGE="JavaScript">
functionevaluation() {
document.formulaire.calcul.value=eval(document.formulaire.saisie.value);
}
</SCRIPT>
...
<FORM NAME="formulaire">
Saisissez une expression mathématique : <INPUT TYPE="text"
NAME=saisie MAXLENGTH=40 SIZE=40>
<INPUT TYPE="button" VALUE="evaluation." onClick="evaluation()">
<INPUT TYPE="text" NAME=calcul MAXLENGTH=40 SIZE=40>
</FORM>...
b. isFinite
Détermine si le paramètre est un nombre fini. Renvoie false si ce n'est pas un
nombre ou l'infini positif ou infini négatif.
isFinite(240) //retourne true
isFinite("Un nombre") //retourne false
Enseignant Omri Karim 11
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
c. isNaN
détermine si le parametre n’est pas un nombre (NaN : Not a Number).
isNaN("un nombre") //retourne true
isNaN(20) //retourne false
d. parseFloat
analyse une chaîne de caractères et retourne un nombre décimal.
Si l'argument évalué n'est pas un nombre, renvoie NaN (Not a Number).
varnumero="125";
var nombre=parseFloat(numero); //retourne le nombre 125
e. parseInt
analyse une chaîne de caractères et retourne un nombre entier de la base
spécifiée.
La base peut prendre les valeurs 16 (hexadécimal) 10 (décimal), 8 (octal), 2
(binaire).
var prix=30.75;
var arrondi = parseInt(prix, 10); //retourne 30
f. Number
convertit l'objet spécifié en valeur numérique
var jour = new Date("December 17, 1995 03:24:00");/*converit la date en
millisecondes*/
alert (Number(jour));
g. String
convertit l'objet spécifié en chaîne de caractères
jour = new Date(430054663215);/*Convertit le nombre en date Mois jour, Annéee
etc.*/
alert (String(jour));
h. Escape
retourne la valeur hexadécimale à partir d'une chaîne de caractère codée en ISO-
Latin-1.
escape("!&") //retourne %21%26%
Enseignant Omri Karim 12
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
V. Entrée et sortie de données avec JavaScript (les boites de messages)
1. Généralités
Nous abordons les boîtes de dialogue, qui sont des méthodes de l’objet window, que
nous verrons plus tard, dans la partie objet du langage. Même si nous n’avons pas encore
abordé la programmation objet, il me semble important de vous donner ces boites de dialogue,
qui s’avèrent utile en JS. Il en existe trois types de boites de messages peuvent être affichés en
utilisant Javascript : Alerte, Confirmation et Invite.
2. Méthode alert()
sert à afficher à l’utilisateur des informations simples de type texte. Une fois que ce
dernier a lu le message, il doit cliquer sur OK pour faire disparaître la boîte.
Il ne comporte qu’un texte informatif et un bouton « OK ».
Syntaxe :
alert (paramètres) ;
Paramètre :
Une chaîne de caractère
Une variable
Un enchaînement des deux, séparés par le signe "+"
Exemple :
x=5;
alert ('Le nombre est ' + x) ;
3. Méthode confirm()
Il s’agit d’une boite de confirmation, composée d’un texte, d’un bouton « OK » et d’un
bouton « Annuler ».
Elle permet à l’utilisateur de choisir entre les boutons OK et Annuler.
Syntaxe :
variable = confirm ("texte");
La méthode retourne true si on clique sur « OK », et false si on clique sur « Annuler »
Paramètre :
Le texte à afficher dans la boite de message
Enseignant Omri Karim 13
ISET SBZ 2014/2015 Cours Programmation web 2 (TI12-13)
Exemple:
x = prompt ('Votre prénom ?','prénom') ;
y = confirm ('Votre prénom est bien ' + x + ‘ ?’) ;
4. Méthode prompt()
Il s’agit d’une boite d’invite, composée d’un texte, d’une zone de texte, d’un bouton « OK » et
d’un bouton « Annuler ».
La méthode prompt() permet à l’utilisateur de taper son propre message en réponse à la
question posée
Syntaxe :
variable = prompt ("texte", "valeur");
La méthode retourne la valeur du champ si le bouton « OK » est choisi dans le cas inverse
(bouton « Annuler »), la variable reçoit la valeur « NULL ».
Paramètres :
Le texte à afficher dans la boite de message
La valeur par défaut à afficher dans la boite d’invite.
Exemple :
x = prompt ('Votre prénom ?','prénom') ;
alert (x) ;
Remarque :La méthode document.write permet d’écrire du code HTML dans la page WEB
Enseignant Omri Karim 14
Vous aimerez peut-être aussi
- c4 PDFDocument33 pagesc4 PDFHajer Naas Ep KasraouiPas encore d'évaluation
- Td9 SQL Base Emp-Dep 2013Document3 pagesTd9 SQL Base Emp-Dep 2013Hajer Naas Ep KasraouiPas encore d'évaluation
- Cours BD2012 Cours3 PDFDocument13 pagesCours BD2012 Cours3 PDFHajer Naas Ep KasraouiPas encore d'évaluation
- Chap 3 - DOMDocument14 pagesChap 3 - DOMHajer Naas Ep KasraouiPas encore d'évaluation
- Chap 2 - Les Formulaires Avec JavascriptDocument14 pagesChap 2 - Les Formulaires Avec JavascriptHajer Naas Ep KasraouiPas encore d'évaluation
- TME JS FormulairesDocument13 pagesTME JS FormulairesHajer Naas Ep KasraouiPas encore d'évaluation
- Examen PDFDocument6 pagesExamen PDFHajer Naas Ep KasraouiPas encore d'évaluation
- 2014 12 30 Chapitre2 TDM EmptyDocument30 pages2014 12 30 Chapitre2 TDM EmptyHajer Naas Ep KasraouiPas encore d'évaluation
- Billiejoe Javascript Fiches PDFDocument54 pagesBilliejoe Javascript Fiches PDFHajer Naas Ep Kasraoui100% (1)
- Chap6 BD SQLDocument70 pagesChap6 BD SQLHajer Naas Ep Kasraoui100% (1)
- Gestion-De-Stock - Cfpa-Mansourah PDFDocument42 pagesGestion-De-Stock - Cfpa-Mansourah PDFSamirDerbene100% (1)
- Chapitre78 IIIDocument207 pagesChapitre78 IIIHajer Naas Ep KasraouiPas encore d'évaluation
- 2015 04 27 Atelier BD 2.1Document8 pages2015 04 27 Atelier BD 2.1Hajer Naas Ep KasraouiPas encore d'évaluation
- Le RaclageDocument110 pagesLe RaclageSahyuo Buo100% (4)
- Le Tube Multicouche-12Document55 pagesLe Tube Multicouche-12Bassime Zak100% (1)
- Mise en Place D'une Solution VPN Entre Deux SitesDocument32 pagesMise en Place D'une Solution VPN Entre Deux SitesSaid Ait Mansour100% (7)
- TP TypeScriptDocument8 pagesTP TypeScriptluna004lovegoodPas encore d'évaluation
- Guide D - Audit Des SI - VFDocument287 pagesGuide D - Audit Des SI - VFYamadou DiopPas encore d'évaluation
- Corrige Exam Optiq Geom MPC Session1 2021Document8 pagesCorrige Exam Optiq Geom MPC Session1 2021Achfakidine JaovitahermannPas encore d'évaluation
- E Classification de MortierDocument2 pagesE Classification de MortierVictor Fon EtotPas encore d'évaluation
- L'ExtrusionDocument13 pagesL'ExtrusionAnass Merbouh100% (1)
- Alimenter en Energie-16Document6 pagesAlimenter en Energie-16Youssef RafikiPas encore d'évaluation
- Chaitre II .Techniques Utilisées en MaintenanceDocument18 pagesChaitre II .Techniques Utilisées en MaintenancezachazetPas encore d'évaluation
- 2a HydrostatiqueDocument1 page2a HydrostatiqueAnas KnidilPas encore d'évaluation
- Seq3 SyntheseDocument3 pagesSeq3 Synthesesalima hannanePas encore d'évaluation
- Présentation Routes Et Voiries - Chaussée - 2021-2022Document163 pagesPrésentation Routes Et Voiries - Chaussée - 2021-2022Omar ZnadPas encore d'évaluation
- EnersysDocument27 pagesEnersystewngom-1Pas encore d'évaluation
- La Fondation Prada - OMA - PDFDocument24 pagesLa Fondation Prada - OMA - PDFMatheus RennoPas encore d'évaluation
- Transformateurs TPC Pour Reseaux AeriensDocument4 pagesTransformateurs TPC Pour Reseaux AeriensEdgard Adán Cieza EstelaPas encore d'évaluation
- Série 1 PDFDocument3 pagesSérie 1 PDFAz-eddine KaibaPas encore d'évaluation
- Esi 2cpi Emd3 sdf1Document5 pagesEsi 2cpi Emd3 sdf1BoualemDjillaliPas encore d'évaluation
- Mécanique Des Roches Et Travaux Sou TerrainsDocument83 pagesMécanique Des Roches Et Travaux Sou TerrainsNguyen Dang Hanh93% (15)
- Fiche Technique Premix C500 FR V14Document2 pagesFiche Technique Premix C500 FR V14LucasPas encore d'évaluation
- TD5Document4 pagesTD5JassemPas encore d'évaluation
- 08Document16 pages08HakimPas encore d'évaluation
- SLCI CorrecteursDocument13 pagesSLCI CorrecteursAbPas encore d'évaluation
- Travaux DirigesDocument19 pagesTravaux Dirigeszeric njtackePas encore d'évaluation
- Extr Guide Eurocode Poutres Dalles Continues en Beton Arme PDFDocument8 pagesExtr Guide Eurocode Poutres Dalles Continues en Beton Arme PDFf_berroug538Pas encore d'évaluation
- 284 03 Fonction DemarrageDocument20 pages284 03 Fonction Demarrageسعيد الغندورPas encore d'évaluation
- Notice SKR200Document22 pagesNotice SKR200didier bernardPas encore d'évaluation
- Realisation D Un Thermometre 2Document14 pagesRealisation D Un Thermometre 2FédyHamdi100% (1)
- Révision Sectionneur Porte-Fusibles Document ÉlèveDocument2 pagesRévision Sectionneur Porte-Fusibles Document ÉlèvemellllaikhagPas encore d'évaluation
- Base de Données.Document270 pagesBase de Données.Jesuyon100% (3)