Académique Documents
Professionnel Documents
Culture Documents
Chapitre 9 Les Bordures Et Les Ombres
Transféré par
saif nacer4Copyright
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentChapitre 9 Les Bordures Et Les Ombres
Transféré par
saif nacer4CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
CHAPITRE 9 : LES BORDURES ET LES OMBRES EN CSS
Objectif :
Comment modifier la taille du texte, changer la police, aligner le texte…
Elément de contenu :
I. Introduction
II. Bordures standard
1. Position
2. Bordures arrondies
III. Les ombres
1. Box-shadow
2. Text-shadow
IV. Conclusion
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
I. Introduction
Nouveau chapitre, nouveau lot de propriétés CSS. Ici, nous allons nous intéresser aux
bordures et aux effets d'ombrage que l'on peut appliquer, aussi bien sur le texte que sur les
blocs qui constituent notre page.
Nous réutiliserons en particulier nos connaissances sur les couleurs pour choisir la couleur de
nos bordures et de nos ombres.
Prêts à vous en mettre une nouvelle fois plein la vue ?
II. Bordures standard
Le CSS vous offre un large choix de bordures pour décorer votre page. De nombreuses
propriétés CSS vous permettent de modifier l'apparence de vos bordures : border-width,
border-color, border-style…
Pour aller à l'essentiel, je vous propose ici d'utiliser directement la super-propriété border qui
regroupe l'ensemble de ces propriétés. Vous vous souvenez de la super-propriété background
? Cela fonctionne sur le même principe : on va pouvoir combiner plusieurs valeurs.
Pour border on peut utiliser jusqu'à trois valeurs pour modifier l'apparence de la bordure :
La largeur : indiquez la largeur de votre bordure. Mettez une valeur en pixels
(comme 2px).
La couleur : c'est la couleur de votre bordure. Utilisez, comme on l'a appris, soit un
nom de couleur (black, red,…), soit
une valeur hexadécimale (#FF0000), soit une valeur RGB (rgb(198, 212, 37)).
Le type de bordure : là, vous avez le choix. Votre bordure peut être un simple trait,
ou des pointillés, ou encore des tirets, etc. Voici les différentes valeurs disponibles :
o none : pas de bordure (par défaut) ;
o solid : un trait simple ;
o dotted : pointillés ;
o dashed : tirets ;
o double : bordure double ;
o groove : en relief ;
o ridge : autre effet relief ;
o inset : effet 3D global enfoncé ;
o outset : effet 3D global surélevé.
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
Ainsi, pour avoir une bordure bleue, en tirets, épaisse de 3 pixels autour de mes titres, je vais
écrire :
Les différents types de bordures
1. Position
Qui a dit que vous étiez obligés d'appliquer la même bordure aux quatre côtés de votre
élément ?
Si vous voulez mettre des bordures différentes en fonction du côté (haut, bas, gauche ou
droite), vous pouvez le faire sans problème. Dans ce cas, vous devrez utiliser ces quatre
propriétés :
border-top : bordure du haut ;
border-bottom : bordure du bas ;
border-left : bordure de gauche ;
border-right : bordure de droite.
Ce sont aussi des super-propriétés, elles fonctionnent comme border mais ne s'appliquent
donc qu'à un seul côté.
Pour ajouter une bordure uniquement à gauche et à droite des paragraphes, on écrira donc :
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
2. Bordures arrondies
Les bordures arrondies, c'est un peu le Saint Graal attendu par les webmasters depuis des
millénaires (ou presque). Depuis que CSS3 est arrivé, il est enfin possible d'en créer
facilement !
La propriété border-radius va nous permettre d'arrondir facilement les angles de n'importe
quel élément. Il suffit d'indiquer la taille (« l'importance ») de l'arrondi en pixels :
L'arrondi se voit notamment si l'élément a des bordures, comme sur la figure suivante.
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
On peut aussi préciser la forme de l'arrondi pour chaque coin. Dans ce cas, indiquez quatre
valeurs :
Les valeurs correspondent aux angles suivants dans cet ordre :
1. en haut à gauche ;
2. en haut à droite ;
3. en bas à droite ;
4. en bas à gauche.
Enfin, il est possible d'affiner l'arrondi de nos angles en créant des courbes elliptiques figure
suivante). Dans ce cas, il faut indiquer deux valeurs séparées par une barre oblique (slash,
caractère /). Le mieux est certainement de tester pour voir l'effet :
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
III. Les ombres
Les ombres font partie des nouveautés récentes proposées par CSS3. Aujourd'hui, il suffit
d'une seule ligne de CSS pour ajouter des ombres dans une page !
Nous allons ici découvrir deux types d'ombres : les ombres des boîtes ; les ombres du texte.
1. box-shadow : les ombres des boîtes
La propriété box-shadow s'applique à tout le bloc et prend quatre valeurs dans l'ordre suivant
:
1. le décalage horizontal de l'ombre ;
2. le décalage vertical de l'ombre ;
3. l'adoucissement du dégradé ;
4. la couleur de l'ombre.
Par exemple, pour une ombre noire de 6 pixels, sans adoucissement, on écrira :
Code : CSS
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
Cela donne le résultat illustré à la figure suivante (j'ai ajouté une bordure au paragraphe pour
qu'on voie mieux l'effet).
Ajoutons un adoucissement grâce au troisième paramètre (figure suivante). L'adoucissement
peut être faible (inférieur au décalage), normal (égal au décalage) ou élevé (supérieur au
décalage). Essayons un décalage normal :
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
On peut aussi rajouter une cinquième valeur facultative : inset. Dans ce cas, l'ombre sera
placée à l'intérieur du bloc, pour donner un effet enfoncé :
Je vous laisse essayer de voir le résultat.
2. text-shadow : l'ombre du texte
Avec text-shadow, vous pouvez ajouter une ombre directement sur les lettres de votre texte !
Les valeurs fonctionnent exactement de la même façon que box-shadow : décalage,
adoucissement et couleur.
Code CSS
Le résultat est illustré à la figure suivante.
Mr. Aymen Saoudi
CHAPITRE 9 : LES BORDURES ET LES
Cours Développement Web et Multimédia
OMBRES EN CSS
IV. Conclusion
On peut appliquer une bordure à un élément avec la propriété border. Il faut indiquer
la largeur de la bordure, sa couleur et son type (trait continu, pointillés…).
On peut arrondir les bordures avec border-radius.
On peut ajouter une ombre aux blocs de texte avec box-shadow. On doit indiquer le
décalage vertical et horizontal de l'ombre, son niveau d'adoucissement et sa couleur.
Le texte peut lui aussi avoir une ombre avec text-shadow.
Mr. Aymen Saoudi
Vous aimerez peut-être aussi
- Examen Controle POO2021Document2 pagesExamen Controle POO2021saif nacer4Pas encore d'évaluation
- DS POO g2 Pratique S1Document2 pagesDS POO g2 Pratique S1saif nacer4Pas encore d'évaluation
- Gestion de La MemoireDocument34 pagesGestion de La Memoiresaif nacer4Pas encore d'évaluation
- RAPORT AAAAAAAAvvvvvvvvvvvvvvvDocument31 pagesRAPORT AAAAAAAAvvvvvvvvvvvvvvvsaif nacer4Pas encore d'évaluation
- 25 - Technologie RNISDocument49 pages25 - Technologie RNISLazrek HammadPas encore d'évaluation
- Comment Faire Pour Réparer Un Décalage de La Bande Son Sur Un Film Au Format DivxDocument1 pageComment Faire Pour Réparer Un Décalage de La Bande Son Sur Un Film Au Format DivxmultibioPas encore d'évaluation
- Fortinet Partner Brochuere FranzoesischDocument7 pagesFortinet Partner Brochuere FranzoesischSamb TiPas encore d'évaluation
- Stihl 041av IplDocument44 pagesStihl 041av Iplmink4u100% (1)
- Coffret Électrique - Modèle SchémaDocument3 pagesCoffret Électrique - Modèle SchémaMax NoukePas encore d'évaluation
- SQL CoursDocument42 pagesSQL CoursHocine ALGERIAPas encore d'évaluation
- Manuel TX-NR708 FrEs SN29400318pdfDocument192 pagesManuel TX-NR708 FrEs SN29400318pdfMircea GonciarPas encore d'évaluation
- Réalisation D'un Programmateur Des PICDocument52 pagesRéalisation D'un Programmateur Des PICnemraoui0% (1)
- RD11 Roller Parts ManualDocument108 pagesRD11 Roller Parts ManualJose Dario100% (3)
- Manuel X4 H107CDocument26 pagesManuel X4 H107CarduidevPas encore d'évaluation
- Le CMOS - ApcpedagogieDocument5 pagesLe CMOS - ApcpedagogieBrali Dioulson NguemaPas encore d'évaluation
- Partie Theorique (Bureautique)Document68 pagesPartie Theorique (Bureautique)souar hamidPas encore d'évaluation
- FANTOM EX Upgrade FrenchDocument1 pageFANTOM EX Upgrade FrenchsqueedlyPas encore d'évaluation
- Catalogue CNAT Formation Logiciel 2014Document3 pagesCatalogue CNAT Formation Logiciel 2014Hydro PromPas encore d'évaluation
- Ficha DSA-800 FRDocument1 pageFicha DSA-800 FRKheireddine BelhadiaPas encore d'évaluation
- Zikmu User Guide - FRDocument27 pagesZikmu User Guide - FRBowwaPas encore d'évaluation
- Centos 7 Installation Centos: Activité 1Document5 pagesCentos 7 Installation Centos: Activité 1DevilPanikPas encore d'évaluation
- TD Recap - Hardware Et SoftwareDocument2 pagesTD Recap - Hardware Et SoftwareCarelle SynthiaPas encore d'évaluation
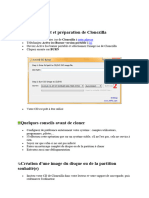
- ClonezillaDocument7 pagesClonezillaAbdelmoumene BoulghalghPas encore d'évaluation
- S7 PLCSIMfrFR - FR FR PDFDocument159 pagesS7 PLCSIMfrFR - FR FR PDFgolden sauronPas encore d'évaluation
- Ob 38d25e 2 L Ordinateur Version FinaleDocument7 pagesOb 38d25e 2 L Ordinateur Version FinaleMeriem GhellafPas encore d'évaluation
- Maintenance Des EquipementsDocument66 pagesMaintenance Des Equipementsfetni100% (1)
- Programmation Débutant PythonDocument27 pagesProgrammation Débutant Python.cadeau01Pas encore d'évaluation
- Architecture Materiale D'un Systeme A MicroprocesseurDocument17 pagesArchitecture Materiale D'un Systeme A MicroprocesseurMoundherNasmlahePas encore d'évaluation
- SN1 Chapitre9 RegistresDocument10 pagesSN1 Chapitre9 RegistresIslam ElhabiriPas encore d'évaluation
- Caractéristiques Techniques MAC OSDocument2 pagesCaractéristiques Techniques MAC OSBandbserv MorePas encore d'évaluation
- FireCR Spark User Manual - EN - 170616 - Fin - FrenchDocument19 pagesFireCR Spark User Manual - EN - 170616 - Fin - FrenchSvilen PopovPas encore d'évaluation
- LogiqueCombinatoireCoursCompletNajdi PDFDocument81 pagesLogiqueCombinatoireCoursCompletNajdi PDFdayangPas encore d'évaluation
- TP 1 AsserDocument8 pagesTP 1 AsserWalid DjouzaPas encore d'évaluation
- Revue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteD'EverandRevue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteÉvaluation : 3 sur 5 étoiles3/5 (3)
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)D'EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Évaluation : 4 sur 5 étoiles4/5 (2)
- Le guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandLe guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 5 sur 5 étoiles5/5 (2)
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationD'EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationPas encore d'évaluation
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationD'EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationPas encore d'évaluation
- Dark Python : Apprenez à créer vos outils de hacking.D'EverandDark Python : Apprenez à créer vos outils de hacking.Évaluation : 3 sur 5 étoiles3/5 (1)
- Stratégie d'Investissement en Crypto-monnaie: Comment Devenir Riche Avec les Crypto-monnaiesD'EverandStratégie d'Investissement en Crypto-monnaie: Comment Devenir Riche Avec les Crypto-monnaiesÉvaluation : 3.5 sur 5 étoiles3.5/5 (11)
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésD'EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Technologie automobile: Les Grands Articles d'UniversalisD'EverandTechnologie automobile: Les Grands Articles d'UniversalisPas encore d'évaluation
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserD'EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserPas encore d'évaluation
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.D'EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Évaluation : 3.5 sur 5 étoiles3.5/5 (6)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.D'EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Pas encore d'évaluation
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxD'EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxÉvaluation : 1 sur 5 étoiles1/5 (1)
- Kali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.D'EverandKali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.Évaluation : 5 sur 5 étoiles5/5 (1)