0% ont trouvé ce document utile (0 vote)
184 vues62 pagesComposants et Événements Android
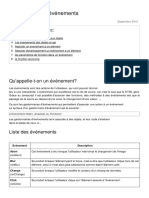
Ce document décrit les composants graphiques et la gestion des événements dans Android. Il présente les classes View et ViewGroup qui sont à la base de tous les composants, ainsi que les différentes façons de gérer les événements. Il détaille ensuite plusieurs composants comme les boutons, les champs texte, les radioboutons et les webviews.
Transféré par
zeineb ghobelCopyright
© © All Rights Reserved
Nous prenons très au sérieux les droits relatifs au contenu. Si vous pensez qu’il s’agit de votre contenu, signalez une atteinte au droit d’auteur ici.
Formats disponibles
Téléchargez aux formats PDF, TXT ou lisez en ligne sur Scribd
0% ont trouvé ce document utile (0 vote)
184 vues62 pagesComposants et Événements Android
Ce document décrit les composants graphiques et la gestion des événements dans Android. Il présente les classes View et ViewGroup qui sont à la base de tous les composants, ainsi que les différentes façons de gérer les événements. Il détaille ensuite plusieurs composants comme les boutons, les champs texte, les radioboutons et les webviews.
Transféré par
zeineb ghobelCopyright
© © All Rights Reserved
Nous prenons très au sérieux les droits relatifs au contenu. Si vous pensez qu’il s’agit de votre contenu, signalez une atteinte au droit d’auteur ici.
Formats disponibles
Téléchargez aux formats PDF, TXT ou lisez en ligne sur Scribd