Académique Documents
Professionnel Documents
Culture Documents
Modifier Css Weebly
Transféré par
api-298053029Titre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Modifier Css Weebly
Transféré par
api-298053029Droits d'auteur :
Formats disponibles
Menu Conception > Modifier HTML/CSS > main.style.
css
Pour :
ligne
Changer couleur bandeau des
pages no-header
556
modification
.no-header-page #banner-wrap {
background: #609a36;
}
#FFFFFF (code couleur
HTML)
http://html-colorcodes.info/Codes-couleur-HTML/
Changer hauteur du bandeau
des pages no-header
560
.no-header-page #banner {
width: 100%;
display: table;
height: 10em;
(height=hauteur)
vertical-align:middle;
height: modifiernombre em
1em i = unit de mesure
}
Changer hauteur du bandeau
des pages landing
570
.landing-page #banner {
display: table;
table-layout: fixed;
height: 30em;
Changer couleur de fond des
cts (enveloppe=wrap) de
toutes les pages
(height=hauteur)
modifiernombre em
595
#main-wrap {
right: 0;
background: #FFFFFF;
z-index: 2;
Changer couleur de fond du
contenu principal de toutes les
pages
#FFFFFF (code couleur
HTML)
606
#main-content {
position: relative;
background: #FFFFFF;
z-index: 2;
Enlever litalique sur les titres
de paragraphe
#FFFFFF (code couleur
HTML)
94
.wsite-content-title {
font-size: 2.25em;
font-family: 'Crimson Text', serif;
font-style: italic;
font-weight: 600;
text-align: center;
supprimer la ligne ou
mettre :normal
Pour :
ligne
Changer hauteur du bandeau
des pages tall-header
497
modification
.tall-header-page #banner {
display: table;
table-layout: fixed;
vertical-align:middle;
height:30em;
}
Changer hauteur du bandeau
des pages short-header
height: xxem
(height=hauteur)
536
.short-header-page #banner {
display:table;
vertical-align:middle;
height: 15em;
}
height: xxem
(height=hauteur)
Un em (abrviation anglaise pour cadratin) est une unit de mesure de longueur des espaces.
C'est une unit utilise dans les feuilles de style en cascade (CSS) qui est proportionnelle la
taille de la police prsente dans le bloc correspondant la dclaration du style. (wikipedia)
Vous aimerez peut-être aussi
- Leçon 8Document7 pagesLeçon 8Ayman LamzouriPas encore d'évaluation
- FT Seq4 2Document4 pagesFT Seq4 2Delivroom LivraisonPas encore d'évaluation
- 1 CodesDocument30 pages1 CodesArellano T. EsguerraPas encore d'évaluation
- Latelier 6 CssDocument8 pagesLatelier 6 CssRadwan ChouayettePas encore d'évaluation
- Nouveau 2Document1 pageNouveau 2Lariani NourPas encore d'évaluation
- Html2eme Partie 1Document24 pagesHtml2eme Partie 1meriemhibaoui1345Pas encore d'évaluation
- MENUDocument6 pagesMENUwpbeneluxPas encore d'évaluation
- Fich CssDocument6 pagesFich Cssaugustin bembambaPas encore d'évaluation
- TP N°4 Menu CSSDocument3 pagesTP N°4 Menu CSSsghaier anouarPas encore d'évaluation
- TPn°4 PositionDocument4 pagesTPn°4 PositionFredj ImedPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- CCCDocument5 pagesCCC79bec6237ePas encore d'évaluation
- 6 Structure FRAME FicheDocument4 pages6 Structure FRAME FicheAdja Sira DOUMBOUYAPas encore d'évaluation
- TP N°4 HTML5 CSS3 (Animation, Transition Et Transformation)Document4 pagesTP N°4 HTML5 CSS3 (Animation, Transition Et Transformation)Bilel BOuchamiaPas encore d'évaluation
- Exam Tecweb 2015-2016 SRDocument2 pagesExam Tecweb 2015-2016 SRhassanett21Pas encore d'évaluation
- SEO Elite v2Document32 pagesSEO Elite v2uwa terePas encore d'évaluation
- TP HTML CSSDocument10 pagesTP HTML CSSDjouhaina HirechePas encore d'évaluation
- AnimationDocument6 pagesAnimationTasnim Ben AmmarPas encore d'évaluation
- TP1 CSSDocument4 pagesTP1 CSSyamina ghobniPas encore d'évaluation
- Cours 1Document47 pagesCours 1A.karim SANOUPas encore d'évaluation
- Structure de Base D'un HTMLDocument4 pagesStructure de Base D'un HTMLTakam RamanPas encore d'évaluation
- 2 CSSDocument4 pages2 CSSFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- HTML5-CSS NicolasDocument6 pagesHTML5-CSS NicolasLWANGA OYEDOKOUPas encore d'évaluation
- Introduction Sur CSSDocument49 pagesIntroduction Sur CSSAziz BaataouiPas encore d'évaluation
- CssDocument5 pagesCssyossra TliliPas encore d'évaluation
- NotesDocument3 pagesNotesDouae ElhPas encore d'évaluation
- CSS 1 - Langage CSS - Syntaxe Et PlacementDocument3 pagesCSS 1 - Langage CSS - Syntaxe Et PlacementSamuel OlojedePas encore d'évaluation
- Site de RencontreDocument3 pagesSite de RencontreWillis clifford RAKOTONDRAZAFYPas encore d'évaluation
- TP N°3 (Langage HTML5/CSS) : Exercice 1Document3 pagesTP N°3 (Langage HTML5/CSS) : Exercice 1Nour el HoudaPas encore d'évaluation
- Cours HTML PDFDocument7 pagesCours HTML PDFludo1900Pas encore d'évaluation
- ColorDocument5 pagesColoryosrbensaid70Pas encore d'évaluation
- L.S Manzel Ennour Communication Et Technologie Internet Création de Site Web - TP1 Prof: Fredj ImedDocument4 pagesL.S Manzel Ennour Communication Et Technologie Internet Création de Site Web - TP1 Prof: Fredj ImedFredj ImedPas encore d'évaluation
- TP CssDocument14 pagesTP CssAyoub KabouPas encore d'évaluation
- HTMLDocument44 pagesHTMLIbrahim TrPas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSBenny MayambaPas encore d'évaluation
- MENUDocument3 pagesMENUwpbeneluxPas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- Devoir de Synthèse N1Document6 pagesDevoir de Synthèse N1Fredj ImedPas encore d'évaluation
- Formation HTML / CSSDocument31 pagesFormation HTML / CSSStephane MiangoPas encore d'évaluation
- TP 08 Introduction Aux Langages HTML Et CSSDocument3 pagesTP 08 Introduction Aux Langages HTML Et CSSofficialrassoul Sane100% (1)
- TP GRId System CSS - V2Document10 pagesTP GRId System CSS - V2houssem hfaissiPas encore d'évaluation
- DS Révision 3STIDocument3 pagesDS Révision 3STIPROF PROFPas encore d'évaluation
- TP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRIDocument4 pagesTP 5: Unités de Mesure - Bordures - Arrières Plans: Licence ABD 2022/2023 Module: Programmation Web Pr. Mohammed KASRINouamane ChagouriPas encore d'évaluation
- D231 Emiage Juin 2023Document4 pagesD231 Emiage Juin 2023Demo xPas encore d'évaluation
- Design and CSS: Cascading Style SheetsDocument106 pagesDesign and CSS: Cascading Style SheetsBright VIGLOPas encore d'évaluation
- Examen Final Info Gest App1 22Document4 pagesExamen Final Info Gest App1 22Douae BnhajPas encore d'évaluation
- Code CssDocument8 pagesCode Csssalma sratiPas encore d'évaluation
- Infos DevoirDocument18 pagesInfos DevoirCYNTHIA YEMELEPas encore d'évaluation
- TP 5Document3 pagesTP 5KhadyPas encore d'évaluation
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- HTML BalisesDocument4 pagesHTML Balisesadlene hattabPas encore d'évaluation
- Efm - Béni Mellal Khnifra - Correction VuDocument6 pagesEfm - Béni Mellal Khnifra - Correction Vuaribouchaimae021Pas encore d'évaluation
- Code Complet Projet2Document8 pagesCode Complet Projet2yacoubiyacoubi86Pas encore d'évaluation
- Correction tp4Document2 pagesCorrection tp4Shaïma Ben SheikhPas encore d'évaluation
- Développement WEB: Liscence Professionel SILDocument15 pagesDéveloppement WEB: Liscence Professionel SILOutmane El GharbaliPas encore d'évaluation
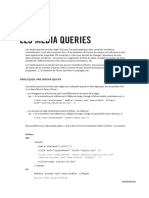
- Les Media Queries: Appliquer Une Media QueryDocument3 pagesLes Media Queries: Appliquer Une Media QueryJordan MfonkoaPas encore d'évaluation
- Ait JournalDocument41 pagesAit Journalrohitadhari14802Pas encore d'évaluation