Académique Documents
Professionnel Documents
Culture Documents
Chapitre 3
Transféré par
Mouna BadisTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Chapitre 3
Transféré par
Mouna BadisDroits d'auteur :
Formats disponibles
Institut Suprieur des tudes Technologiques de Bja
Dpartement Technologies de linformatique
Matire : Programmation 1 Niveau : TI1.1
A.U. 2017-2018, Semestre 1 Enseignante : Mme Mouna Badis
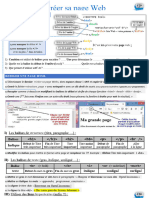
Chapitre 3 : Les liens hypertextes en HTML
Html est un langage hypertexte qui permet en cliquant sur un mot, gnralement soulign (ou une
image) de vous transporter :
- Vers un autre endroit du document.
- Vers un autre fichier Html situ sur votre ordinateur.
- Vers un autre fichier Html sur un ordinateur distant
Syntaxe : <a href = "URL"> texte_du_lien </a>
- URL est ladresse URL du site Web qui saffichera une fois on clique sur le lien.
- Le texte du lien est la partie visible sue page HTML
- Si la page en question se trouve sur le Web, cette URL doit commencer par http:// .
Autrement le navigateur va la chercher sur la machine locale.
1- Lien un document sur un ordinateur distant
Pour crer un lien vers une page qui se trouve dans un ordinateur distant, nous devons spcifier son
URL.
Exemple :
<a href="http://www.mes.tn">
Site de la ministre de lenseignement suprieur
</a>
Affichage :
Site de la ministre de lenseignement suprieur
Mme Mouna Badis Page 1 / 6
Chapitre 3 : Liens hypertextes en HTML
2- Lien un document sur le mme ordinateur (lien local)
a) Si le document cible et le document source se trouvent dans le mme dossier
Supposons que vous ayez 2 pages HTML qui se C :
trouvent dans le mme dossier sur votre disque
dur : source.html cible.html
- C:\source.html
- C:\cible.html
Vous voulez faire un lien de source.html vers cible.html. Comme les fichiers se trouvent dans
le mme dossier il suffira d'crire juste dans lattribut href = "cible.html " .
Pour faire un lien de source.html vers cible.html :
<a href="cible.html"> Lien vers page cible.html </a>
b) Si le document cible et le document source ne se trouvent dans le mme dossier
- Si votre fichier cible.html se trouve dans un sous-dossier, par exemple :
c:\mon_dossier\sous_dossier\cible.html . Et le fichier source.html se trouve dans
c:\mon_dossier\source.html ..
o Il faudra crire le nom du dossier d'abord "sous_dossier/cible.html".
o S'il y a plusieurs sous-dossiers, il suffit de les crire la suite :
"sous_dossier1/sous_dossier2/cible.html"
- Si votre fichier cible.html se trouve dans un dossier parent, par exemple dans c:\cible.html
alors l, pour remonter d'un dossier il faudra crire "../cible.html".
- Si aucun des cas prcdents ne se prsente, alors, la valeur de lattribut HREF doit faire
apparatre le chemin daccs au rpertoire vis. Par exemple, si le fichier cible.html se trouve
sous C:/mon_site/sous_dossier/cible.html . Pour ajouter un lien de source.html vers
cible.html, il faudra crire :
<a href="file:/// C:/mon_site/sous_dossier/cible.html ">
Lien vers cible.html
</a>
Mme Mouna Badis Page 2 / 6
Chapitre 3 : Liens hypertextes en HTML
Remarques :
La rgle est dutiliser la barre oblique ( / ) pour sparer les niveaux de rpertoires.
Les espaces blancs ne sont pas accepts dans les noms de fichiers.
Ne pas utiliser de lettres accentues dans les noms de fichiers ou de rpertoire
La plupart des serveurs Web font la diffrence entre les lettres minuscules et majuscules
Exemple :
Soit la hirarchie de dossiers et de fichiers suivante :
page1.html
dossier1 page2.html
mon_site
dossier3 page4.html
dossier2
page3.html
index.html
Liens de la page index.html vers tous les autres fichiers html
<!DOCTYPE html>
<html>
<body>
<h1>index.html </h1>
<a href="page1.html">Lien vers page1.html </a> <br>
<a href="dossier1/page2.html">Lien vers page2.html </a> <br>
<a href="dossier2/page3.html">Lien vers page3.html </a> <br>
<a href="dossier2/dossier3/page4.html">Lien vers page4.html </a>
<br>
</body>
</html>
Mme Mouna Badis Page 3 / 6
Chapitre 3 : Liens hypertextes en HTML
Liens de la page2.html vers tous les autres fichiers html
<!DOCTYPE html>
<html>
<body>
<h1>page2.html </h1>
<a href="../page1.html">Lien vers page1.html </a> <br>
<a href="../index.html">Lien vers index.html </a> <br>
<a href="../dossier2/page3.html">Lien vers page3.html </a> <br>
<a href="../dossier2/dossier3/page4.html">Lien vers page4.html
</a> <br>
</body>
</html>
Liens de la page3.html vers tous les autres fichiers html
<!DOCTYPE html>
<html>
<body>
<h1>page3.html </h1>
<a href="../page1.html">Lien vers page1.html </a> <br>
<a href="../index.html">Lien vers index.html </a> <br>
<a href="../dossier1/page2.html">Lien vers page2.html </a> <br>
<a href="dossier3/page4.html">Lien vers page4.html </a> <br>
</body>
</html>
Liens de la page4.html vers tous les autres fichiers html
<!DOCTYPE html>
<html>
<body>
<h1>page4.html </h1>
<a href="../../page1.html">Lien vers page1.html </a> <br>
<a href="../../index.html">Lien vers index.html </a> <br>
<a href="../../dossier1/page2.html">Lien vers page2.html </a> <br>
<a href="../page3.html">Lien vers page3.html </a> <br>
</body>
</html>
3- L'attribut target
Cet attribut prcise o le document li sera ouvert.
Mme Mouna Badis Page 4 / 6
Chapitre 3 : Liens hypertextes en HTML
Valeur de target Description
_blank Ouvre le document li dans une nouvelle fentre ou onglet
_self Ouvre le document li dans la mme fentre o il a t cliqu (par dfaut)
_parent Ouvre le document li dans le cadre parent
_top Ouvre le document li dans le corps entier de la fentre
framename Ouvre le document li dans un cadre donn
4- Lien vers une adresse E-mail (Pour envoyer un message)
Syntaxe : <a href="MAILTO:email_correspondant"> texte </a>
Exemple : Pour adresser un message lectronique
<a href="MAILTO:toto@titi.fr"> Ecrivez-moi !!</a>
5- L'attribut download
Nouveau dans HTML5 : l'attribut download provoque le tlchargement (au lieu de l'affichage) d'un
contenu. Exemple :
<a href="image1.bmp" download > tlcharger cette image </a>
6- Lien vers un endroit prcis dun document : les signets
Des liens peuvent aussi pointer vers un endroit prcis du mme document ou d'un autre fichier.
Point d'ancrage <A id="***">...</A> Ceci est une
cible
Lien vers une ancre dans la mme page <A HREF="#***">...</A> Lien vers la cible
*** dans la mme page
Lien vers une ancre dans une autre page : <A HREF="URL#***">...</A> Lien vers la
cible *** dans une autre page
Exemple :
- Crer une page1.html contenant 2 paragraphes et deux liens permettant de sauter du
paragraphe1 au paragraphe 2 et inversement.
Mme Mouna Badis Page 5 / 6
Chapitre 3 : Liens hypertextes en HTML
- Crer une page2.html contenant :
o Un paragraphe
o Un lien vers page1.html
o Un lien pour tlcharger page1.html
o Un lien vers le deuxime paragraphe de page1.html
Rponse :
Fichier page1.html
<!DOCTYPE html>
<html>
<body>
<h1>page1.html </h1>
<a href="#p2">Allez vers le deuxime paragraphe </a>
<a id="p1"></a>
<p>Premier paragraphe </p>
<a id="p2"></a>
<p>Deuxime paragraphe </p>
<a href="#p1">Allez vers le premier paragraphe </a>
</body>
</html>
Fichier page2.html
<!DOCTYPE html>
<html>
<body>
<h1>page2.html </h1>
<p>Troisime paragraphe </p>
<a href="page1.html">Allez vers page1.html </a>
<a href="page1.html" download>Tlcharger page1.html </a>
<a href="page1.html#p2">Allez vers paragraphe 2 de page1.html </a>
</body>
</html
Mme Mouna Badis Page 6 / 6
Vous aimerez peut-être aussi
- 0068 Cours Balises HTMLDocument41 pages0068 Cours Balises HTMLSoltani AkRêmPas encore d'évaluation
- Chapitre1 HTMLDocument18 pagesChapitre1 HTMLAmina GtfPas encore d'évaluation
- Créez Un Lien Hypertexte en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument6 pagesCréez Un Lien Hypertexte en HTML - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsLoick MakossoPas encore d'évaluation
- Web Statique PDFDocument24 pagesWeb Statique PDFHiba HfaidhPas encore d'évaluation
- Fonde 4Document28 pagesFonde 4Ines BouderbalaPas encore d'évaluation
- Cours HTML CSS Et PHPDocument46 pagesCours HTML CSS Et PHPMoussa BaPas encore d'évaluation
- Lien Hypertexte.: La Structure Du FichierDocument4 pagesLien Hypertexte.: La Structure Du Fichieriheb.maktouf10Pas encore d'évaluation
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- 2 DW Part IIDocument45 pages2 DW Part IIpics cutePas encore d'évaluation
- Développement D'application Web TP1: HTML: Titre H1, Titre H2 .. Titre H6Document2 pagesDéveloppement D'application Web TP1: HTML: Titre H1, Titre H2 .. Titre H6moussaremili19Pas encore d'évaluation
- Introduction Au HTMLDocument23 pagesIntroduction Au HTMLMed Aziz SaadaouiPas encore d'évaluation
- Cour 5Document10 pagesCour 5Ąÿą DékräPas encore d'évaluation
- 2 HTMLDocument95 pages2 HTMLMostafa Ben MousaPas encore d'évaluation
- Cours PHPDocument46 pagesCours PHPSafa ZehiPas encore d'évaluation
- HTMLDocument4 pagesHTMLSalma SsloumaaPas encore d'évaluation
- TP Creer Un Site StatiqueDocument11 pagesTP Creer Un Site StatiqueDriss EssaadiPas encore d'évaluation
- Cours PHPDocument23 pagesCours PHPAdda Issa Abdoul RazakPas encore d'évaluation
- 2-HTML - Partie1Document53 pages2-HTML - Partie1nissrin.mahanPas encore d'évaluation
- Presentation HTMLDocument6 pagesPresentation HTML70mozPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLB.IPas encore d'évaluation
- HTML 5Document4 pagesHTML 5electrodiPas encore d'évaluation
- Fonctionnement HTMLDocument9 pagesFonctionnement HTMLlordinumaPas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5rayenmohadPas encore d'évaluation
- HTML XHTMLDocument40 pagesHTML XHTMLWafae BoudrarPas encore d'évaluation
- HTML PHP PDFDocument46 pagesHTML PHP PDFLee DestructeurPas encore d'évaluation
- Cours 1Document25 pagesCours 1f6456990Pas encore d'évaluation
- Export HTML Et CSS 2023-01-23 0047Document7 pagesExport HTML Et CSS 2023-01-23 0047Miahy RAHARIJAONAPas encore d'évaluation
- Les LiensDocument1 pageLes LiensZayneb MessaoudiPas encore d'évaluation
- Chapitre 1Document81 pagesChapitre 1oumayma2010Pas encore d'évaluation
- L1idea Web td1Document3 pagesL1idea Web td1All Tote BagsPas encore d'évaluation
- Activité 1 - WebDocument3 pagesActivité 1 - WebFrancesca GermainPas encore d'évaluation
- Cours 3Document40 pagesCours 3ghaithsalhi139Pas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5safa karaoudPas encore d'évaluation
- Cour PHP HTMLDocument31 pagesCour PHP HTMLaladin007Pas encore d'évaluation
- MultimédiaDocument4 pagesMultimédiaToby LolnessPas encore d'évaluation
- Htaccess AutreDocument2 pagesHtaccess AutreBerjot AlexisPas encore d'évaluation
- HTML ExercicesDocument6 pagesHTML ExercicesHarouna CoulibalyPas encore d'évaluation
- Les Codes Et InstructionsDocument20 pagesLes Codes Et InstructionsMegui FofiePas encore d'évaluation
- Chapitre1 HTML - Cours 01Document7 pagesChapitre1 HTML - Cours 01felkirPas encore d'évaluation
- HTML (I)Document4 pagesHTML (I)Zakaria BenharrefPas encore d'évaluation
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- HTMLDocument114 pagesHTMLAmine GhayoutPas encore d'évaluation
- 01 HTML EnsaDocument165 pages01 HTML EnsaAbderrahmane MoAPas encore d'évaluation
- Synthèse WebDocument1 pageSynthèse WebogrebattlePas encore d'évaluation
- HTML Et CSSDocument29 pagesHTML Et CSSwissemPas encore d'évaluation
- HTML CSSDocument136 pagesHTML CSSChaymae bellahcenePas encore d'évaluation
- Langage Et Fichiers HTMLDocument8 pagesLangage Et Fichiers HTMLIbrahimPas encore d'évaluation
- Introduction Au HTMLDocument2 pagesIntroduction Au HTMLtheobald.de.pontincourtPas encore d'évaluation
- HTML Partie 3Document60 pagesHTML Partie 3Naima ZakiPas encore d'évaluation
- Polycopié Du Cours - TIC - Bases de Données Et Internet PDFDocument128 pagesPolycopié Du Cours - TIC - Bases de Données Et Internet PDFM'hammed KabbajPas encore d'évaluation
- EtkkkkkkkkkkkDocument90 pagesEtkkkkkkkkkkkدعاء DOUAPas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- Cours HTMLDocument26 pagesCours HTMLAchrafPas encore d'évaluation
- Interaction Homme Machine Sur Le WebDocument11 pagesInteraction Homme Machine Sur Le WebRaslene ChellyPas encore d'évaluation
- Chap 2 - Créer Sa Page WebDocument7 pagesChap 2 - Créer Sa Page WebElouan BowéPas encore d'évaluation
- Memento XHTMLDocument2 pagesMemento XHTMLSuzanna1983Pas encore d'évaluation
- Intro HTMLDocument12 pagesIntro HTMLGeorges AbiadPas encore d'évaluation
- Travaux PratiquesDocument6 pagesTravaux PratiquesMoussa MalléPas encore d'évaluation
- Audit 180202113342 PDFDocument34 pagesAudit 180202113342 PDFmadmajPas encore d'évaluation
- QCM BGPDocument5 pagesQCM BGPAbdElKaderKesraouiPas encore d'évaluation
- 0023 Formation Securite Informatique Pirate PCDocument6 pages0023 Formation Securite Informatique Pirate PChamza ayechePas encore d'évaluation
- Information Sur Les CookiesDocument3 pagesInformation Sur Les CookiesSiham BenPas encore d'évaluation
- 104 Attaques SystemesDocument17 pages104 Attaques SystemesMohamedAliOuhaddouPas encore d'évaluation
- Sommaire: Comment Corriger L'erreur "Le Serveur DNS Ne Répond Pas"Document15 pagesSommaire: Comment Corriger L'erreur "Le Serveur DNS Ne Répond Pas"AumericPas encore d'évaluation
- HTML 5Document101 pagesHTML 5ASENSOUYIS ZakariaPas encore d'évaluation
- Cryptographie 1Document34 pagesCryptographie 1Fatima KhanfriPas encore d'évaluation
- TP - SENSS - ASA Server Port ForwardingDocument3 pagesTP - SENSS - ASA Server Port ForwardingMavego MamididiPas encore d'évaluation
- Ilovepdf MergedDocument13 pagesIlovepdf MergedNoùràà DjazairïaaPas encore d'évaluation
- Modéle TCP/IP: Couche Application: Proposer Par: MR SabriDocument16 pagesModéle TCP/IP: Couche Application: Proposer Par: MR SabriYassir EL-MOUCHOUATPas encore d'évaluation
- Exposé de Reseau Informatique VPNDocument11 pagesExposé de Reseau Informatique VPNWilfriedDza100% (4)
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- La Sécurité Des Services Web Votre Firewall, Votre Meilleur EnnemiDocument99 pagesLa Sécurité Des Services Web Votre Firewall, Votre Meilleur Ennemiapi-15302036Pas encore d'évaluation
- Chapitre 7 NetworkingDocument19 pagesChapitre 7 Networkingomar oukhouyaPas encore d'évaluation
- Netcat TutoDocument3 pagesNetcat TutoMarshall SablassouPas encore d'évaluation
- CNv6 instructorPPT Chapter5Document24 pagesCNv6 instructorPPT Chapter5tapsoPas encore d'évaluation
- Manuel Webmin PDFDocument21 pagesManuel Webmin PDFlovemaelisPas encore d'évaluation
- Liste Gestion Identifiants Prefixe Ligne Fibre 2Document12 pagesListe Gestion Identifiants Prefixe Ligne Fibre 2stinfox2235Pas encore d'évaluation
- Creer Un Serveur VPN Sous WindowsDocument6 pagesCreer Un Serveur VPN Sous WindowstakclandzPas encore d'évaluation
- TCP Ip DNSDocument5 pagesTCP Ip DNSsymagregPas encore d'évaluation
- 13 OspfDocument20 pages13 OspfBabacar SowPas encore d'évaluation
- Révision CryptographieDocument2 pagesRévision CryptographieIliasse Guindo100% (1)
- Ratrapage SM 1 PRATIQUEDocument1 pageRatrapage SM 1 PRATIQUEBekeck RolandPas encore d'évaluation
- 0360 Squid Squidguard Serveur Proxy Sous LinuxDocument6 pages0360 Squid Squidguard Serveur Proxy Sous LinuxRomi L'amiralPas encore d'évaluation
- 13.5.1 Packet Tracer - Wlan Configuration - FR FRDocument5 pages13.5.1 Packet Tracer - Wlan Configuration - FR FRYonnel MbienePas encore d'évaluation
- SsssDocument1 109 pagesSsssRachmad RiadiPas encore d'évaluation
- Tutoriel Configuration de Base Du Pare-Feu Cisco ASA 5510Document2 pagesTutoriel Configuration de Base Du Pare-Feu Cisco ASA 5510Trong Oganort Gampoula100% (3)
- Rip 2Document11 pagesRip 2JebraniPas encore d'évaluation
- Travaux Pratiques Raspberry Pi 25022023Document69 pagesTravaux Pratiques Raspberry Pi 25022023kotto dimitriPas encore d'évaluation