Académique Documents
Professionnel Documents
Culture Documents
Selecteur Css
Transféré par
Sarah BelemkaddemTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Selecteur Css
Transféré par
Sarah BelemkaddemDroits d'auteur :
Formats disponibles
Sélecteurs CSS
Un sélecteur est un ensemble de mots-clés et/ou de symboles . Il permet
d'identifier les éléments qui vont profiter du style CSS. Le tableau ci-dessous
rassemble quelques sélecteurs
Sélecteur Exemple Description de l’ exemple CSS
.class .intro Sélectionne tout élément avec class="intro" 1
#id #nom Sélectionne l’élément avec id="nom" 1
* * étoile cible tous les éléments de la page 2
élément p Sélectionne tous les éléments <p> 1
élement,élément div,p Sélectionne tous les éléments <div> et tous les éléments <p> 1
élément élément div p Sélectionne tous les éléments <p> placé dans l’élément <div> 1
élément>élément div>p Sélectionne tous les éléments <p> dont l’élément <div> est parent 2
élément + élément div+p Sélectionne l’ élément <p> placé juste après l’élément<div> 2
:link a:link Sélectionne tous les liens non visités 1
a:visited Sélectionne tous les liens visités 1
:active a:active Sélectionne tous les liens actifs 1
a:hover Sélectionne tous les liens de survol 1
:focus input:focus Sélectionne l’élément input avec 2
::first-letter p ::first-letter Sélectionne la première lettre de chaque<p> 1
Sélecteur Exemple Description de l’exemple CSS
::first-line p::first-line Sélectionne la première ligne de chaque<p> 1
:first-child p:first-child Sélectionne l’élément<p> qui est le premier enfant de son 2
parent
: :before p::before Cette pseudo est associée à la propriété content, permet 2
d’insérer un contenu avant chaque élément p par exemple .
:: after p::after Cette pseudo est associée à la propriété content, permet 2
d’insérer un contenu après chaque élément p par exemple .
element1~element2 p~ul Sélectionne tous les éléments <ul>qui sont précédés d'un 3
élément <p>
[attribue] [class] Sélectionne tous les éléments dont l’attribut est class 2
[attribue=value] [title=fleur] Sélectionne tous les éléments dont l’attribut title=fleur 2
[attribue~=value] [title~=lien vers google] Sélectionne tous les éléments dont l’attribut title contient 2
le mot "google"
[attribut|=value] [lang|=fr] Sélectionne tous les éléments dont la valeur de l'attribut 2
lang commençant par « fr »
:-child p:only-child Sélectionne le <p> qui est le seul enfant de son parent 3
: nth-child ( n ) p: nth-child (2) Sélectionne tous les éléments <p> qui est le deuxième 3
enfant de son parent
Vous aimerez peut-être aussi
- TD Réseau Correction PDFDocument10 pagesTD Réseau Correction PDFSarah BelemkaddemPas encore d'évaluation
- TD Tous Les Sujets PDFDocument13 pagesTD Tous Les Sujets PDFSarah BelemkaddemPas encore d'évaluation
- TD Tous Les Sujets PDFDocument13 pagesTD Tous Les Sujets PDFSarah BelemkaddemPas encore d'évaluation
- Test 1Document5 pagesTest 1Sarah BelemkaddemPas encore d'évaluation
- TD Réseau CorrectionDocument3 pagesTD Réseau CorrectionSarah BelemkaddemPas encore d'évaluation
- Cpge PDFDocument40 pagesCpge PDFSarah BelemkaddemPas encore d'évaluation
- TD Réseau Correction PDFDocument10 pagesTD Réseau Correction PDFSarah BelemkaddemPas encore d'évaluation
- Cour PHPDocument3 pagesCour PHPSarah BelemkaddemPas encore d'évaluation
- Exam Info Ce1Document2 pagesExam Info Ce1Sarah Belemkaddem100% (1)
- TD Réseau Correction PDFDocument10 pagesTD Réseau Correction PDFSarah BelemkaddemPas encore d'évaluation
- Lab Hub and SwitchDocument5 pagesLab Hub and SwitchSarah BelemkaddemPas encore d'évaluation
- Fiche Lecon ReseauDocument3 pagesFiche Lecon ReseauSarah Belemkaddem100% (1)
- Exemple de Lettre de Motivation 25-11-2011Document1 pageExemple de Lettre de Motivation 25-11-2011morgaine81Pas encore d'évaluation
- My SQLDocument15 pagesMy SQLSarah BelemkaddemPas encore d'évaluation
- Conception BD Partie1Document47 pagesConception BD Partie1Sarah BelemkaddemPas encore d'évaluation
- Presentation FlashDocument5 pagesPresentation FlashSarah BelemkaddemPas encore d'évaluation
- Chapitre I - 8eme Support de StockageDocument3 pagesChapitre I - 8eme Support de StockageSarah Belemkaddem0% (1)
- Poste 1Document2 pagesPoste 1Sarah BelemkaddemPas encore d'évaluation
- Poste 1Document2 pagesPoste 1Sarah BelemkaddemPas encore d'évaluation
- Poste 1Document2 pagesPoste 1Sarah BelemkaddemPas encore d'évaluation
- Les Fonctions en Python: 1. Qu'est-Ce Qu'une Fonction en Python?Document5 pagesLes Fonctions en Python: 1. Qu'est-Ce Qu'une Fonction en Python?bertrand sotyPas encore d'évaluation
- Cours Sys ThreadsDocument22 pagesCours Sys ThreadsLounes AmazighPas encore d'évaluation
- Algorithme Cours Et ExerceceDocument169 pagesAlgorithme Cours Et ExerceceBBCM AbdELPas encore d'évaluation
- CV Mathias Ervyn - Digital Marketing StorytellerDocument2 pagesCV Mathias Ervyn - Digital Marketing StorytellerMathias ErvynPas encore d'évaluation
- TimardlDocument2 pagesTimardlMourad TimarPas encore d'évaluation
- Chapitre 2CDocument11 pagesChapitre 2CChaymaePas encore d'évaluation
- Uni-Telway Protocols PDFDocument76 pagesUni-Telway Protocols PDFRuben Cebrian DominguezPas encore d'évaluation
- Handbook Conteneur PDFDocument14 pagesHandbook Conteneur PDFAnonymous V4ugOo100% (1)
- Chapitre 3 PDFDocument28 pagesChapitre 3 PDFSAMed100% (4)
- Catalogue 09 10Document102 pagesCatalogue 09 10splpPas encore d'évaluation
- DBAI Les01 Rev1 1 PDFDocument48 pagesDBAI Les01 Rev1 1 PDFa.rharrabPas encore d'évaluation
- 13L2-Corrige Exam SI PDFDocument3 pages13L2-Corrige Exam SI PDFChàhiid SimoPas encore d'évaluation
- Cours AngularDocument5 pagesCours AngularsalehoulhajPas encore d'évaluation
- Comment Enlever Et Supprimer Le Root Android - AndroidPITDocument12 pagesComment Enlever Et Supprimer Le Root Android - AndroidPITDocteknoPas encore d'évaluation
- Comment Téléphoner Gratuitement Sur Les Fixes Partout Dans Le MondeDocument22 pagesComment Téléphoner Gratuitement Sur Les Fixes Partout Dans Le MondeValéry Epee EbonguePas encore d'évaluation
- Programmer Efficacement Microsoft ExcelDocument46 pagesProgrammer Efficacement Microsoft ExcelTheonlyone01100% (6)
- Java - Partie2Document26 pagesJava - Partie2Farah HkiriPas encore d'évaluation
- 2012 2013 MP23 L1PCDocument192 pages2012 2013 MP23 L1PCadsDggg100% (1)
- InterviewDocument4 pagesInterviewrayanebahri55Pas encore d'évaluation
- Micro Control EurDocument59 pagesMicro Control EurSolo Netland100% (1)
- Reef4 - NF en 14199Document4 pagesReef4 - NF en 14199ajalil2000Pas encore d'évaluation
- Chapitre 6Document24 pagesChapitre 6infcom100% (1)
- Timmer 15336 PDFDocument1 pageTimmer 15336 PDFHenrypuchoPas encore d'évaluation
- Épreuves DgaprDocument3 pagesÉpreuves Dgaprkira525Pas encore d'évaluation
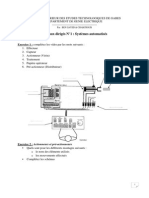
- Travaux Dirigés: Systèmes AutomatisésDocument7 pagesTravaux Dirigés: Systèmes AutomatisésAnas YassinePas encore d'évaluation
- Rapport MASTERDocument46 pagesRapport MASTERMaxime.bassetPas encore d'évaluation
- Dchapitre 4Document13 pagesDchapitre 4Salma ElkaddouriPas encore d'évaluation
- Intelligence Economique Et Strategique Les Systemes D Information Au Coeur de La DemarcheDocument132 pagesIntelligence Economique Et Strategique Les Systemes D Information Au Coeur de La DemarcheFatiha ArsmoukPas encore d'évaluation
- Mega Bloks Set 96973 Halo Anniversary Edition - UNSC WarthogDocument32 pagesMega Bloks Set 96973 Halo Anniversary Edition - UNSC WarthogRosario Vargas FloresPas encore d'évaluation
- 3D MaxDocument459 pages3D MaxAboSuliemanPas encore d'évaluation