Académique Documents
Professionnel Documents
Culture Documents
Visual Studio Code - Utilisation
Transféré par
gdssgrdn100%(1)100% ont trouvé ce document utile (1 vote)
609 vues2 pagesCopyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
100%(1)100% ont trouvé ce document utile (1 vote)
609 vues2 pagesVisual Studio Code - Utilisation
Transféré par
gdssgrdnDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 2
Visual Studio Code (les bases de base)
VSC est un hybride entre un éditeur de texte classique et un IDE (Integrated Development
Environment).
Création de fichiers/repertoires
En utilisant l'icône plus, on peut ajouter des fichiers
Complétion automatique
Visual Studio Code va essayer à chaque fois de compléter le code.
Pour créer la structure / squelette d'un fichier html.
Créer un nouveau fichier avec l’extention .html + faire « ! »
Recherche
On peut utiliser le symbole de la loupe pour chercher dans des répertoires.
Barre de status
On peut ouvrir un onglet avec les problèmes.
Attention pas tous les problèmes sont pris en compte : par exemple s’il manque un </body>
Séparation des vues
Dans le menu view, on peut splitter (séparer) la zone de travail en plusieurs fichiers pour observer
plusieurs fichiers en même temps.
Command Palette
Avec Ctrl+Shift+P, on obtient le CommandPalette qui permet de rechercher les configurations, les
actions possibles.
Workspace
Les espaces de travail s'appellent des Workspaces et permettent de regrouper ensemble des répertoires
et fichiers d'un même projet.
Sauvegarder le workspace permet d’avoir un nom.
Vous aimerez peut-être aussi
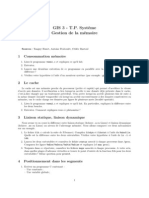
- Corrige BAC-TECHNOLOGIQUE Physique-Appliquee 2010 STIELECDocument10 pagesCorrige BAC-TECHNOLOGIQUE Physique-Appliquee 2010 STIELEClailahePas encore d'évaluation
- Chapitre 5Document5 pagesChapitre 5CryZiiiX (CryZiiiX)Pas encore d'évaluation
- Memento Html5Document16 pagesMemento Html5NerminZehic0% (2)
- MEMO HTML5 CSS3 OpenClassroomsDocument8 pagesMEMO HTML5 CSS3 OpenClassroomsgdssgrdnPas encore d'évaluation
- Projet CompilmasterACADDocument7 pagesProjet CompilmasterACADMehdi Belkebir100% (1)
- CHAP 1 - Programmer Avec MatlabDocument124 pagesCHAP 1 - Programmer Avec MatlabBouz. TimaPas encore d'évaluation
- Chap 01 - Ex 2C - Factorisations Avec La Forme Canonique - CORRIGEDocument3 pagesChap 01 - Ex 2C - Factorisations Avec La Forme Canonique - CORRIGEFaboubou HalfonPas encore d'évaluation
- DM2 Sem1 21 22Document1 pageDM2 Sem1 21 22Naim BeethoPas encore d'évaluation
- DHDHDHSJSJDJDHDDHDHDHDHDDocument15 pagesDHDHDHSJSJDJDHDDHDHDHDHDngoue0% (1)
- Examen ASDDocument1 pageExamen ASDtunisia tunisiaPas encore d'évaluation
- Devoir de Contrôle N°3 Avec Correction - Sciences Physiques - 1ère AS (2015-2016) MR BARHOUMI Ezedine PDFDocument3 pagesDevoir de Contrôle N°3 Avec Correction - Sciences Physiques - 1ère AS (2015-2016) MR BARHOUMI Ezedine PDFNadhir SakouhiPas encore d'évaluation
- Serie 2 Rotation 2024 Avec CorrectionDocument3 pagesSerie 2 Rotation 2024 Avec Correctionasmamajoul8Pas encore d'évaluation
- BAC 2017 (Nombres Complexes)Document3 pagesBAC 2017 (Nombres Complexes)Nesrine Nouira100% (1)
- Corrigé Sujet S - SVT - Ens SpecialiteDocument4 pagesCorrigé Sujet S - SVT - Ens SpecialiteLetudiant.frPas encore d'évaluation
- Tp3 Programmation DSPDocument3 pagesTp3 Programmation DSPSameh GriraPas encore d'évaluation
- Exercices CDocument25 pagesExercices ChaddadPas encore d'évaluation
- Mini ProjetDocument11 pagesMini Projetanon_441994392100% (1)
- Portail MotoriséDocument13 pagesPortail MotoriséLouay100% (1)
- Chapitre1 lanTEL-2021Document17 pagesChapitre1 lanTEL-2021Faïza TabbanaPas encore d'évaluation
- Chapitre 17 CorrigeDocument12 pagesChapitre 17 CorrigeABDOULHAMID MAZIGHPas encore d'évaluation
- TP MemoireDocument2 pagesTP Memoireعضوش محمدPas encore d'évaluation
- sérieTD2 2021Document3 pagessérieTD2 2021Møu AtezPas encore d'évaluation
- Devoir de Contrôle N°3 - Math - 2ème Lettres (2015-2016) MR A.RouabehDocument3 pagesDevoir de Contrôle N°3 - Math - 2ème Lettres (2015-2016) MR A.RouabehKency Kelly JackPas encore d'évaluation
- TD1 TNS Matlab PDFDocument9 pagesTD1 TNS Matlab PDFELmokhtar HamrouniPas encore d'évaluation
- ExercicesVaries PGCD PPCMDocument6 pagesExercicesVaries PGCD PPCMCcequejefaitPas encore d'évaluation
- Cablage RJ45Document7 pagesCablage RJ45Hamza AbbasPas encore d'évaluation
- Corrige Du TP 2 de THLDocument2 pagesCorrige Du TP 2 de THLEléonore ElsaPas encore d'évaluation
- Cours 7 Routage StatiqueDocument46 pagesCours 7 Routage StatiqueKahina AMARAPas encore d'évaluation
- BAC 2022 A4 MathsDocument1 pageBAC 2022 A4 Mathsarmand wassainPas encore d'évaluation
- Seri Etd 12020Document2 pagesSeri Etd 12020Møu Atez100% (1)
- TD 1: Systèmes de Numération: Exercice 5Document1 pageTD 1: Systèmes de Numération: Exercice 5Oumaima KammounPas encore d'évaluation
- EFS Encrypting File SystemDocument8 pagesEFS Encrypting File SystemstrideworldPas encore d'évaluation
- TP C PDFDocument76 pagesTP C PDFMed AmallahPas encore d'évaluation
- Exercice 1: Soit La Classe Complexe Pour Gérer Les Nombres ComplexesDocument2 pagesExercice 1: Soit La Classe Complexe Pour Gérer Les Nombres ComplexesMohamed ZarboubiPas encore d'évaluation
- Signaux Physiques-Chapitre 9-Propagation D'un SignalDocument12 pagesSignaux Physiques-Chapitre 9-Propagation D'un SignalAlex N'zue100% (2)
- Devoir RLE1Document3 pagesDevoir RLE1assouoPas encore d'évaluation
- Travaux Diriges Teleinfo 2aDocument1 pageTravaux Diriges Teleinfo 2aJunior Souleymane Sore100% (1)
- DM 6Document3 pagesDM 6hamzaPas encore d'évaluation
- 1-Les Fitres Analogiques Cours 1Document26 pages1-Les Fitres Analogiques Cours 1BshAekPas encore d'évaluation
- QCM AntennesDocument4 pagesQCM AntenneskzaillelPas encore d'évaluation
- TD1 MultimediaDocument15 pagesTD1 MultimediaETUDIANTS ETUDIANTS100% (1)
- Méthode de Cryptage D'image Basée Sur LaDocument65 pagesMéthode de Cryptage D'image Basée Sur LaAdel 22Pas encore d'évaluation
- Buddy System (Temani Afif II2H)Document10 pagesBuddy System (Temani Afif II2H)choppersurePas encore d'évaluation
- Ei Einformatique Exercices and CorrigesDocument78 pagesEi Einformatique Exercices and CorrigesOUMAIMA LOUALIPas encore d'évaluation
- TP 1 Fabrications Des Cables RéseauxDocument4 pagesTP 1 Fabrications Des Cables RéseauxHassan Hachi BouhPas encore d'évaluation
- Rattrapage 2015 - 2016 ElectromagnetismeDocument2 pagesRattrapage 2015 - 2016 ElectromagnetismeAbed OttouPas encore d'évaluation
- Codage Source-1 PDFDocument14 pagesCodage Source-1 PDFAbdou SuperPas encore d'évaluation
- Exercices D Antenne PDFDocument5 pagesExercices D Antenne PDFsevemassePas encore d'évaluation
- Les CodesDocument7 pagesLes CodesAbderrahmane Baba KhelilPas encore d'évaluation
- Accès Direct À La MémoireDocument2 pagesAccès Direct À La Mémoireesty7534Pas encore d'évaluation
- TD2020-2 CorrigeDocument3 pagesTD2020-2 CorrigeJuba Hamiche100% (1)
- Apport Sur La Compression D'image Par La Methode D'ondelettes DiscretesDocument12 pagesApport Sur La Compression D'image Par La Methode D'ondelettes DiscretesMat DjephersonPas encore d'évaluation
- Micro Noyauv2Document13 pagesMicro Noyauv2STEPHANE COMPAORE100% (1)
- TD2 Smi S5Document2 pagesTD2 Smi S5El Aisaaouy IdrissPas encore d'évaluation
- File DownloadDocument3 pagesFile Downloadsof Maz100% (1)
- TP SSHDocument33 pagesTP SSHewouzockPas encore d'évaluation
- Devoir Commun Math 1 Lycee PissarroDocument3 pagesDevoir Commun Math 1 Lycee PissarroSaikou Oumar BarryPas encore d'évaluation
- Cours Administration Réseau Et Système Sous Windows-Rappels - Généralités - FinalDocument80 pagesCours Administration Réseau Et Système Sous Windows-Rappels - Généralités - FinalZaki SorePas encore d'évaluation
- 4.1.classes Internes Et Énumérations 2018Document36 pages4.1.classes Internes Et Énumérations 2018Melissa Yazli100% (1)
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation
- Tuto EclipseDocument11 pagesTuto EclipseMmuki DukePas encore d'évaluation
- 1 DescriptionDocument7 pages1 DescriptionfatimaPas encore d'évaluation
- Configuration VSCodeDocument8 pagesConfiguration VSCodegdssgrdnPas encore d'évaluation
- 2 ServeurWeb v2Document13 pages2 ServeurWeb v2gdssgrdnPas encore d'évaluation
- 01 Présentation v2Document5 pages01 Présentation v2gdssgrdnPas encore d'évaluation