Académique Documents
Professionnel Documents
Culture Documents
Liste Des Propriétés CSS
Transféré par
Neila Hochlef0 évaluation0% ont trouvé ce document utile (0 vote)
66 vues6 pagesCopyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
66 vues6 pagesListe Des Propriétés CSS
Transféré par
Neila HochlefDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 6
EPI Digital School 3ème Ing TC
Liste Des Propriétés CSS
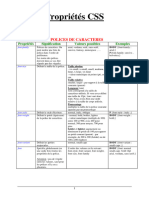
I. Formatage du texte
Type de
propriété Description
formatage
Une valeur obsolue :
en pixels(px), en centimètres(cm) ou millimètres(mm) en
pourcentage (80%, 130%…) ou en taille normale (1em)
Une valeur relative :
La taille font-size xx-small : minuscule ;
x-small : très petit ;
small : petit ;
medium : moyen ;
large : grand ;
x-large : très grand ;
xx-large : gigantesque.
Les polices les plus courantes
Arial ;
Arial Black ;
Comic Sans MS ;
Courier New ;
Georgia ;
Impact ;
Times New Roman ;
La police font-family Trebuchet MS ;
Verdana.
{font-family: police1, police2, police3, police4;}
Le navigateur essaiera d'abord d'utiliser la police1. S'il ne l'a
pas, il essaiera la police2. S'il ne l'a pas, il passera à
la police3, et ainsi de suite.
En général, le tout dernier est le serif, ce qui correspond à
une police par défaut (qui ne s'applique que si aucune autre
police n'a été trouvée).
italic : le texte est mis en italique.
oblique : le texte est passé en oblique (les lettres sont
font-style penchées, le résultat est légèrement différent de
Italique
l'italique proprement dit).
normal : le texte sera normal (par défaut). Cela vous
permet d'annuler une mise en italique.
Mettre en gras font-weight bold : le texte sera en gras ;
normal : le texte sera écrit normalement (par défaut).
Petites small-caps : petites capitales
font-variant
Capitales normal : normal (par défaut)
Responsable : Neila Hochlef Page -1
EPI Digital School 3ème Ing TC
underline : souligné.
line-through : barré.
overline : ligne au-dessus.
blink : clignotant. Ne fonctionne pas sur tous les
Soulignement et
navigateurs (Internet Explorer et Google Chrome,
autres text-decoration
décorations notamment).
none : normal (par défaut).
Applique une indentation à la première ligne du paragraphe.
Exemple :
Indentation du
text-indent p{
texte
text-indent : 30px;
}
left : texte à gauche
center : texte centré.
L'alignement text-align
right : texte à droite.
justify : le texte sera « justifié ».
uppercase : tout mettre en majuscules
text- lowercase : tout mettre en minuscules
Capitales
transform capitalize : début des mots en majuscules
none : normal (par défaut)
La valeur de la propriété est simplement celle de
l'espacement désiré.
Espacement
des lettres letter-spacing h1 {
letter-spacing: 6px;
}
prend quatre valeurs dans l'ordre suivant :
1. le décalage horizontal de l'ombre ;
2. le décalage vertical de l'ombre ;
L’ombre du 3. l'adoucissement du dégradé ;
texte 4. la couleur de l'ombre.
text-shadow
Exemple :
p
{
text-shadow: 2px 2px 4px black;
}
Les propriétés qui peuvent être définies, sont (dans l'ordre):
"font-style font-variant font-weight font-size/line-height font-
family"
Attention exception : le nom de la police (font-family) doit
Méga-
être placé en dernier dans la liste dans tous les cas.
propriété de font Vous n'êtes pas obligés de mettre une valeur de chacune
de ces propriétés.
police
Exemple :
font: bold, 16px, Arial; /-- ! Cela mettra votre texte en gras,
16 pixels, Arial.--/
Responsable : Neila Hochlef Page -2
EPI Digital School 3ème Ing TC
II. La couleur et le fond
Type de formatage propriété Description
choisir une couleur en tapant son nom.
Exemple color: maroon;
Ou utiliser La notation hexadécimale
Couleur du texte color
Exemple color: #FFFFFF;
La méthode RGB
Exemple color: rgb(240,96,204);
background- indiquer une couleur de fond, Elle s'utilise de la même
Couleur de fond manière que la propriété color
color
permet d'indiquer le niveau d'opacité (c'est l'inverse de la
transparence).
Opacity : 1 l'élément sera totalement opaque : c'est
le comportement par défaut.
La transparence opacity
Opacity : 0 , l'élément sera totalement transparent.
Il faut donc choisir une valeur comprise entre 0 et 1. Ainsi,
avec une valeur de 0.6, votre élément sera opaque à
60%…
III. Images de fond
Type de
propriété Description
formatage
Comme valeur, on doit renseigner url("nom_de_l_image.png").
Appliquer une background- Exemple :
image de fond image background-image: url("neige.png");
Deux valeurs sont disponibles :
Pour « fixer » le background-
fixed : l'image de fond reste fixe ;
fond attachment
scroll : l'image de fond défile avec le texte (par défaut).
Par défaut, l'image de fond est répétée en mosaïque.
Répétition du background-
no-repeat : le fond ne sera pas répété. L'image sera donc
fond repeat
unique sur la page.
repeat-x : le fond sera répété uniquement sur la première ligne,
horizontalement.
repeat-y : le fond sera répété uniquement sur la première
colonne, verticalement.
repeat : le fond sera répété en mosaïque (par défaut).
Responsable : Neila Hochlef Page - 3
EPI Digital School 3ème Ing TC
Cette propriété n'est intéressante que si elle est combinée
avec background-repeat : no-repeat; (un fond qui ne se répète
pas)
Position du fond background- 2 façons possibles :
position * En notant une distance en px ou %, par rapport au coin
supérieur gauche (à gauche en haut) de la page ou du
paragraphe
background-position: 30px 50px;
* Il est aussi possible d'utiliser des valeurs une pour la verticale et
une pour l'horizontale :
top : en haut, verticalement
center : au milieu, verticalement
bottom : en bas, verticalement
left : à gauche, horizontalement
center : au centre, horizontalement
right : à droite, horizontalement
Exemple : background-position: top right;
aligner une image en haut à droite
une sorte de « super-propriété » permettant de combiner
Combiner les plusieurs propriétés en rapport avec le fond, comme : background-
propriétés background image, background-repeat,background-attachment et background-
position.
Exemple background: url("soleil.png") fixed no-repeat top right;
IV. Les bordures :
Type de
propriété Description
formatage
La largeur : indiquez la largeur de votre bordure. Mettez
border-width une valeur en pixels (comme 2px).
La couleur : c'est la couleur de votre bordure. Utilisez,
comme on l'a appris, soit un nom de couleur (black, red,…),
border-color
soit une valeur hexadécimale (#FF0000), soit une valeur
RGB (rgb(198, 212, 37)).
Le type de bordure : là, vous avez le choix. Votre bordure
peut être un simple trait, ou des pointillés, ou encore des
tirets, etc. Voici les différentes valeurs disponibles :
Bordures none : pas de bordure (par défaut) ;
standard
solid : un trait simple ;
border-style
dotted : pointillés ;
dashed : tirets ;
double : bordure double ;
groove : en relief ;
Responsable : Neila Hochlef Page - 4
EPI Digital School 3ème Ing TC
ridge : autre effet relief ;
inset : effet 3D global enfoncé ;
outset : effet 3D global surélevé.
border-top bordure du haut
border-bottom bordure du bas ;
super-propriétés
border-left bordure de gauche ;
de Position : En
haut, à droite, à border-right bordure de droite.
gauche, en
bas… Exemple :
border-left: 2px solid black;
border-right: 2px solid black;
Méga-propriété border border: 3px blue dashed;
permet d'arrondir facilement les angles de n'importe quel
border-radius
élément. Il suffit d'indiquer la taille (« l'importance ») de
l'arrondi en pixels :
p
{
border-radius: 10px;
Bordures }
On peut aussi préciser la forme de l'arrondi pour chaque
arrondies
coin. Dans ce cas, indiquez quatre valeurs :
border-radius: 10px 5px 10px 5px;
Les valeurs correspondent aux angles suivants dans cet
ordre :
1. en haut à gauche ;
2. en haut à droite ;
3. en bas à droite ;
4. en bas à gauche.
Responsable : Neila Hochlef Page - 5
EPI Digital School 3ème Ing TC
V. Propriétés des listes
Type de
Propriété Valeurs possibles
formatage
Pour les listes non ordonnées (<ul>) :
disc : un disque noir (par défaut).
circle : un cercle.
square : un carré.
none : aucune puce ne sera utilisée.
Pour les listes ordonnées (<ol>) :
decimal : des nombres 1, 2, 3, 4, 5... (par défaut)
decimal-leading-zero : des nombres commençant
Type de liste list-style-type par zéro (01, 02, 03, 04, 05...).
upper-roman : numérotation romaine, en majuscules
(I, II, III, IV, V...)
lower-roman : numérotation romaine, en minuscules
(i, ii, iii, iv, v...)
upper-alpha : numérotation alphabétique, en
majuscules (A, B, C, D, E...)
lower-alpha : numérotation alphabétique, en
minuscules (a, b, c, d, e...)
lower-greek : numérotation grecque.
Puce Indiquer l'url de l'image qui servira de puce. Exemple :
list-style-image
personnalisée list-style-image: url("images/puce.png");
Vous pouvez réunir les valeurs de list-style-type, list-style-
position et list-style-image. Vous n'êtes pas obligés de
Méga-propriété de list-style
mettre toutes les valeurs, et l'ordre n'a pas d'importance.
liste
list-style: inside square;
VI. Propriétés des Tableaux
Type de
Propriété Valeurs possibles
formatage
permet de déplacer l'élément caption
Emplacement de prend 4 valeurs : bottom, left, right, top.
la légende caption-side
separate : les bordures du tableau et des cellules sont
Types de séparées (par défaut).
border-collapse
bordures Collapse : les bordures de chaque cellule sont
fusionnées.
Espacement border-spacing: Xpx Ypx;
border-spacing (ou x représente la taille de l'espacement horizontal et y
entre les
le vertical).
cellules
Permet d'afficher ou de masquer les cellules vides.
Les cellules empty-cells La propriété CSS prend soit comme valeur hide,
vides soit show.
Responsable : Neila Hochlef Page - 6
Vous aimerez peut-être aussi
- Liste de Proprietes CSS PDFDocument11 pagesListe de Proprietes CSS PDFSellé Gueye67% (3)
- Liste Css PDFDocument9 pagesListe Css PDFAlltube teamPas encore d'évaluation
- 4-css3 Liste Proprietes PDFDocument8 pages4-css3 Liste Proprietes PDFJonathan MANYOLPas encore d'évaluation
- Liste Propriétés CSSDocument8 pagesListe Propriétés CSShoussem hfaissiPas encore d'évaluation
- Resume1 CSS3Document3 pagesResume1 CSS3driss essaadiPas encore d'évaluation
- Proprietes CSSDocument8 pagesProprietes CSSMadrid Hz7Pas encore d'évaluation
- Proprietes CSSDocument8 pagesProprietes CSSMossab ErrahalPas encore d'évaluation
- Chap4 FormatageDocument20 pagesChap4 FormatageAbdourahmane KanePas encore d'évaluation
- Glossaire Des Propriétés CSSDocument8 pagesGlossaire Des Propriétés CSSTheophile KafandoPas encore d'évaluation
- Memento CSSDocument1 pageMemento CSSMohammed ZNATIPas encore d'évaluation
- Annexe CssDocument3 pagesAnnexe Csstunisieenseignement75Pas encore d'évaluation
- Annexe CssDocument3 pagesAnnexe CssNouha NouiouiPas encore d'évaluation
- Resume CSS 01 13Document4 pagesResume CSS 01 13IsmaëlPas encore d'évaluation
- Aide MemoiresCSSDocument2 pagesAide MemoiresCSSFatima NamiqPas encore d'évaluation
- Atelier CSS Technologies WEB INSATDocument5 pagesAtelier CSS Technologies WEB INSATbenslamasouheilPas encore d'évaluation
- Memento Des Proprietes CSSDocument5 pagesMemento Des Proprietes CSSR. .JPas encore d'évaluation
- Memento CssDocument4 pagesMemento Cssnaoufel charfeddinePas encore d'évaluation
- Fiche Lecriture NormaliseeDocument2 pagesFiche Lecriture NormaliseeFélix EKUKWAPas encore d'évaluation
- CP de FranceDocument11 pagesCP de Franceahlemmejri208Pas encore d'évaluation
- Apprendre LibreofficreDocument8 pagesApprendre LibreofficreAhmed SvtPas encore d'évaluation
- Mémento Mémo CSS 2019Document4 pagesMémento Mémo CSS 2019MobylePas encore d'évaluation
- Mémento Des propriétés CSS 2Document5 pagesMémento Des propriétés CSS 2criminasserPas encore d'évaluation
- LignesDocument4 pagesLigneszajod zajodPas encore d'évaluation
- En Cas de DifficultesDocument2 pagesEn Cas de DifficultesBEZARAPas encore d'évaluation
- Le ClavierDocument3 pagesLe ClavierDayang DayangPas encore d'évaluation
- (CSS) Resumé TexteDocument2 pages(CSS) Resumé TexteAmri SoniaPas encore d'évaluation
- École Polytechnique Bachelor Program - Mathematics FR - EN Vocabulary SheetDocument9 pagesÉcole Polytechnique Bachelor Program - Mathematics FR - EN Vocabulary Sheetilyas benjellounPas encore d'évaluation
- Delphi Perfectionnement PDF FreeDocument50 pagesDelphi Perfectionnement PDF FreeGustavo CampanalesPas encore d'évaluation
- Projet Jeu LabyrintheDocument72 pagesProjet Jeu LabyrintheFemi OjoawoPas encore d'évaluation
- Mémento Des Propriétés CSSDocument4 pagesMémento Des Propriétés CSSJames Ratouandi ngrassouPas encore d'évaluation
- Aegisub 4Document23 pagesAegisub 4Narendra ShrivasPas encore d'évaluation
- Memento Calc 4.4Document2 pagesMemento Calc 4.4Perform ITPas encore d'évaluation
- TP1 Prise en Main SpyderDocument6 pagesTP1 Prise en Main Spyderaminerbh01Pas encore d'évaluation
- Linux VI f77Document22 pagesLinux VI f77ericadPas encore d'évaluation
- Regles Principes Pour DiaporamaDocument11 pagesRegles Principes Pour DiaporamaLoic BordaisPas encore d'évaluation
- Cours TRCDocument8 pagesCours TRCÄhmēđ MardiouiPas encore d'évaluation
- Planif Harmon Ci.Document48 pagesPlanif Harmon Ci.LalaPas encore d'évaluation
- TI1 F ChainesDocument5 pagesTI1 F ChainesMohamedPas encore d'évaluation
- Exercice 9Document8 pagesExercice 9Nabil SlimPas encore d'évaluation
- Aide-Mémoire LatexDocument8 pagesAide-Mémoire LatexwillianotchristianotPas encore d'évaluation
- Annexe 1 - Mise en Forme Avec CSSDocument2 pagesAnnexe 1 - Mise en Forme Avec CSSmistermohPas encore d'évaluation
- 1.types de Données PDFDocument1 page1.types de Données PDFAdhem NaijiPas encore d'évaluation
- Ressource Word2Document5 pagesRessource Word2Gloria MinassehPas encore d'évaluation
- Cours CSS - 2. La Mise en Forme Du TexteDocument5 pagesCours CSS - 2. La Mise en Forme Du TexteMalek DboubaPas encore d'évaluation
- Mémo CSSDocument3 pagesMémo CSStheobald.de.pontincourtPas encore d'évaluation
- Apprendre A Lire Et A Ecrire L Arabe TypDocument4 pagesApprendre A Lire Et A Ecrire L Arabe TypSadjidine SalifPas encore d'évaluation
- Cours D'algo AthlantiqueDocument59 pagesCours D'algo AthlantiqueRach AbPas encore d'évaluation
- Bureautique1 - Traitement Texte Writer Niveau1 - 0Document6 pagesBureautique1 - Traitement Texte Writer Niveau1 - 0CHRKARA TomdèPas encore d'évaluation
- Memo css3Document1 pageMemo css3Mr zeroPas encore d'évaluation
- Gimp Lettres FleuriesDocument3 pagesGimp Lettres FleuriesChristian THIELPas encore d'évaluation
- Examen Final Info Gest App1 22Document4 pagesExamen Final Info Gest App1 22Douae BnhajPas encore d'évaluation
- Chapitre 3 M 3Document3 pagesChapitre 3 M 3KrimelPas encore d'évaluation
- Cours LaTeX A4 04 PDFDocument18 pagesCours LaTeX A4 04 PDFBernard JamesPas encore d'évaluation
- Ennoncé CSSTTDocument1 pageEnnoncé CSSTTAbdelkabir OutanastPas encore d'évaluation
- Chap5-Modèles Des BoitesDocument26 pagesChap5-Modèles Des BoitesAbdourahmane KanePas encore d'évaluation
- Traitement de TextDocument7 pagesTraitement de TextChaimaa LAACHIRPas encore d'évaluation
- Cours 1Document40 pagesCours 1skipperPas encore d'évaluation
- Fiche Base NDocument2 pagesFiche Base NAlbin PuelPas encore d'évaluation
- Annexespython HLDocument7 pagesAnnexespython HLfoufouaPas encore d'évaluation
- 005-Tango For Winds - Clarinet in BB 1 PDFDocument3 pages005-Tango For Winds - Clarinet in BB 1 PDFJhonatan Jin Londoño GiraldoPas encore d'évaluation
- C Sharp Part2Document161 pagesC Sharp Part2EngyEmyPas encore d'évaluation
- Conversion AngulaireDocument4 pagesConversion AngulaireWilliamsPas encore d'évaluation
- Hindi B - Standard Level - Paper 2 - Listening ComprehensionDocument12 pagesHindi B - Standard Level - Paper 2 - Listening ComprehensionAnsh JhunjhunwalaPas encore d'évaluation
- Il Bacio - Valse Brilliante (Arditi, Luigi) - 10 TB TBBB TbEbDocument6 pagesIl Bacio - Valse Brilliante (Arditi, Luigi) - 10 TB TBBB TbEbantonella81Pas encore d'évaluation
- Chiffres SignificatifsDocument2 pagesChiffres SignificatifsFranckGochedePas encore d'évaluation
- Schubert Serenade Sheet MusicDocument3 pagesSchubert Serenade Sheet MusicAva AlamiPas encore d'évaluation
- Ex01 - Corrige - 2Document10 pagesEx01 - Corrige - 2Karim AmanePas encore d'évaluation
- Aide-Mémoire Minimal Du Langage SQL de MysqlDocument44 pagesAide-Mémoire Minimal Du Langage SQL de MysqlRoi du SilencePas encore d'évaluation
- CPLUSPLUSDocument411 pagesCPLUSPLUStaqanadotcomPas encore d'évaluation
- Cours C Assembleur 68HC11Document10 pagesCours C Assembleur 68HC11Anass TaouFik100% (1)
- Silvius Leopold Weiss - Suite - 1Document19 pagesSilvius Leopold Weiss - Suite - 1facu_bluesPas encore d'évaluation
- Rappels CDocument68 pagesRappels CyanouxfPas encore d'évaluation
- Evaluation Lecon 02 - Langage C AvanceDocument3 pagesEvaluation Lecon 02 - Langage C AvanceASSI OSWALD ANGELIN AKPELEPas encore d'évaluation
- rdv1 Key U1Document6 pagesrdv1 Key U1MirePas encore d'évaluation
- Chap2 CouwenberghDocument16 pagesChap2 CouwenberghJoro RandrianadiaPas encore d'évaluation
- C++ - Les VariablesDocument21 pagesC++ - Les VariablesIno VationPas encore d'évaluation
- Sevilla Guitar Ensemble COMPLETO PartituraDocument18 pagesSevilla Guitar Ensemble COMPLETO PartituraAnonymous IaKDUwnLNSPas encore d'évaluation
- Répartition Français 2022 2023Document3 pagesRépartition Français 2022 2023Yasmina IdrissiPas encore d'évaluation
- Operations Sur Les Nombres en Ecriture FractionnaireDocument6 pagesOperations Sur Les Nombres en Ecriture FractionnaireAlae dine GamerPas encore d'évaluation
- Examen CorrigéDocument2 pagesExamen CorrigéSmati DjamelPas encore d'évaluation
- Carobnjakov SesirDocument39 pagesCarobnjakov SesirFilipPas encore d'évaluation
- Poo-C++v3 7Document184 pagesPoo-C++v3 7Hell SofPas encore d'évaluation
- Chapitre 2Document7 pagesChapitre 2Selma BouzertiniPas encore d'évaluation
- Lecture Et Écriture Dans Un Fichier XML Avec XPathDocument14 pagesLecture Et Écriture Dans Un Fichier XML Avec XPathsamihchreifPas encore d'évaluation
- Chapitre 4 - Codage CanalDocument56 pagesChapitre 4 - Codage CanalNizar Bijjou50% (2)
- IN414 td2Document2 pagesIN414 td2Ibouba MongbetPas encore d'évaluation
- L2-Logique Combinatoire Et sequentielle-TD2-SolutionDocument4 pagesL2-Logique Combinatoire Et sequentielle-TD2-SolutionRachid BendaoudPas encore d'évaluation