Académique Documents
Professionnel Documents
Culture Documents
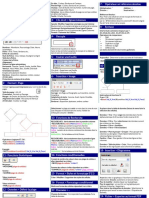
Memento Css
Transféré par
naoufel charfeddine0 évaluation0% ont trouvé ce document utile (0 vote)
391 vues4 pagesCopyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
391 vues4 pagesMemento Css
Transféré par
naoufel charfeddineDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 4
Object 1
Mémento des propriétés CSS (par OPENCLASSROOMS)
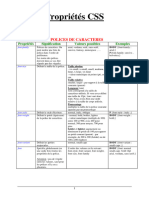
Propriétés de mise en forme du texte
Propriété Valeurs (exemples) Description
police1, police2, police3,
font-family serif, sans-serif, Nom de police
monospace
Nom et source de la
@font-face Police personnalisée
police
font-size 1.3em, 16px, 120%... Taille du texte
font-weight bold, normal Gras
font-style italic, oblique, normal Italique
underline, overline, line- Soulignement, ligne au-dessus,
text-decoration
through, blink, none barré ou clignotant
font-variant small-caps, normal Petites capitales
capitalize, lowercase,
text-transform Capitales
uppercase
Super propriété de police.
Combine : font-weight, font-
font -
style, font-size, font-variant,
font-family.
text-align left, center, right, justify Alignement horizontal
Alignement vertical (cellules de
baseline, middle, sub,
vertical-align tableau ou éléments inline-block
super, top, bottom
uniquement)
line-height 18px, 120%, normal... Hauteur de ligne
text-indent 25px Alinéa
white-space pre, nowrap, normal Césure
word-wrap break-word, normal Césure forcée
5px 5px 2px blue
text-shadow (horizontale, verticale, Ombre de texte
fondu, couleur)
Propriétés de couleur et de fond
Propriété Valeurs (exemples) Description
nom, rgb(rouge,vert,bleu),
color rgba(rouge,vert,bleu,trans Couleur du texte
parence), #CF1A20...
background-color Identique à color Couleur de fond
background-image url('image.png') Image de fond
background-attachment fixed, scroll Fond fixe
repeat-x, repeat-y, no-
background-repeat Répétition du fond
repeat, repeat
(x y), top, center, bottom,
background-position Position du fond
left, right
Super propriété du
fond. Combine :
background-image,
background - background-repeat,
background-
attachment,
background-position
opacity 0.5 Transparence
Propriétés de positionnement et d'affichage
Propriété Valeurs (exemples) Description
block, inline, inline-block, Type d'élément (block, inline,
display
table, table-cell, none... inline-block, none…)
visibility visible, hidden Visibilité
rect (0px, 60px, 30px,
0px)
clip Affichage d'une partie de l'élément
rect (haut, droite, bas,
gauche)
Comportement en cas de
overflow auto, scroll, visible, hidden
dépassement
float left, right, none Flottant
clear left, right, both, none Arrêt d'un flottant
position relative, absolute, static Positionnement
top 20px Position par rapport au haut
bottom 20px Position par rapport au bas
left 20px Position par rapport à la gauche
right 20px Position par rapport à la droite
Ordre d'affichage en cas de
superposition.
z-index 10
La plus grande valeur est affichée
par-dessus les autres.
Propriétés des boîtes
Propriété Valeurs (exemples) Description
width 150px, 80%... Largeur
height 150px, 80%... Hauteur
min-width 150px, 80%... Largeur minimale
max-width 150px, 80%... Largeur maximale
min-height 150px, 80%... Hauteur minimale
max-height 150px, 80%... Hauteur maximale
margin-top 23px Marge en haut
margin-left 23px Marge à gauche
margin-right 23px Marge à droite
margin-bottom 23px Marge en bas
Super-propriété de marge.
23px 5px 23px 5px
Combine : margin-top, margin-
margin (haut, droite, bas,
right, margin-bottom, margin-
gauche)
left.
padding-left 23px Marge intérieure à gauche
padding-right 23px Marge intérieure à droite
padding-bottom 23px Marge intérieure en bas
padding-top 23px Marge intérieure en haut
Super-propriété de marge
23px 5px 23px 5px intérieure.
padding (haut, droite, bas, Combine : padding-top, padding-
gauche) right, padding-bottom, padding-
left.
border-width 3px Épaisseur de bordure
nom,
rgb(rouge,vert,bleu),
border-color rgba(rouge,vert,bleu,tr Couleur de bordure
ansparence),
#CF1A20...
solid, dotted, dashed,
border-style double, groove, ridge, Type de bordure
inset, outset
Super-propriété de bordure.
Combine border-width, border-
color, border-style.
border 3px solid black
Existe aussi en version border-
top, border-right, border-bottom,
border-left.
border-radius 5px Bordure arrondie
6px 6px 0px black
box-shadow (horizontale, verticale, Ombre de boîte
fondu, couleur)
Propriétés des listes
Propriété Valeurs (exemples) Description
disc, circle, square,
decimal, lower-roman,
list-style-type Type de liste
upper-roman, lower-alpha,
upper-alpha, none
list-style-position inside, outside Position en retrait
list-style-image url('puce.png') Puce personnalisée
Super-propriété de liste.
Combine list-style-type, list-
list-style -
style-position, list-style-
image.
Propriétés des tableaux
Propriété Valeurs (exemples) Description
border-collapse collapse, separate Fusion des bordures
empty-cells hide, show Affichage des cellules vides
caption-side bottom, top Position du titre du tableau
Autres propriétés
Propriété Valeurs (exemple) Description
crosshair, default, help,
move, pointer, progress,
cursor Curseur de souris
text, wait, e-resize, ne-
resize, auto...
Vous aimerez peut-être aussi
- Algorithmique Et Développement WebDocument78 pagesAlgorithmique Et Développement WebEric VekoutPas encore d'évaluation
- Cahier D Algo. Algorithmique Et Programmation en Python Version Corrigée Pour L Enseignant Exercices Et TPDocument52 pagesCahier D Algo. Algorithmique Et Programmation en Python Version Corrigée Pour L Enseignant Exercices Et TPnaoufel charfeddine100% (1)
- WEBDESIGNER PRO - Lexique Partie 1 PDFDocument20 pagesWEBDESIGNER PRO - Lexique Partie 1 PDFinter100% (1)
- Examen Final Info Gest App1 22Document4 pagesExamen Final Info Gest App1 22Douae BnhajPas encore d'évaluation
- Résumé de Cours Word 2010Document15 pagesRésumé de Cours Word 2010yahya labaak100% (6)
- Vocabulaire Consignes BacDocument4 pagesVocabulaire Consignes Bacm313100% (1)
- Bonnes Pratiques Des Standards Du WebDocument326 pagesBonnes Pratiques Des Standards Du WebKarim Amkar100% (2)
- Nuan Couleur Sennelier AquarelleDocument1 pageNuan Couleur Sennelier AquarelleJulien LainéPas encore d'évaluation
- Examen ProgWeb1!16!17Document4 pagesExamen ProgWeb1!16!17fradj hediPas encore d'évaluation
- Liste de Proprietes CSS PDFDocument11 pagesListe de Proprietes CSS PDFSellé Gueye67% (3)
- Memo css3Document1 pageMemo css3Mr zeroPas encore d'évaluation
- Mémento Mémo CSS 2019Document4 pagesMémento Mémo CSS 2019MobylePas encore d'évaluation
- Mémento Des propriétés CSS 2Document5 pagesMémento Des propriétés CSS 2criminasserPas encore d'évaluation
- Aide MemoiresCSSDocument2 pagesAide MemoiresCSSFatima NamiqPas encore d'évaluation
- Atelier CSS Technologies WEB INSATDocument5 pagesAtelier CSS Technologies WEB INSATbenslamasouheilPas encore d'évaluation
- Memento Des Proprietes CSSDocument5 pagesMemento Des Proprietes CSSR. .JPas encore d'évaluation
- Memento CSSDocument1 pageMemento CSSMohammed ZNATIPas encore d'évaluation
- Mémento Des Propriétés CSSDocument4 pagesMémento Des Propriétés CSSJames Ratouandi ngrassouPas encore d'évaluation
- Glossaire Des Propriétés CSSDocument8 pagesGlossaire Des Propriétés CSSTheophile KafandoPas encore d'évaluation
- Annexe CssDocument3 pagesAnnexe Csstunisieenseignement75Pas encore d'évaluation
- Annexe CssDocument3 pagesAnnexe CssNouha NouiouiPas encore d'évaluation
- Mémento Des Propriétés CSS - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument9 pagesMémento Des Propriétés CSS - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsKouassi Fieni Jean YaoPas encore d'évaluation
- Liste Propriétés CSSDocument8 pagesListe Propriétés CSShoussem hfaissiPas encore d'évaluation
- Liste Css PDFDocument9 pagesListe Css PDFAlltube teamPas encore d'évaluation
- 4-css3 Liste Proprietes PDFDocument8 pages4-css3 Liste Proprietes PDFJonathan MANYOLPas encore d'évaluation
- Css PDFDocument5 pagesCss PDFر' حيلPas encore d'évaluation
- Resume1 CSS3Document3 pagesResume1 CSS3driss essaadiPas encore d'évaluation
- Pdo InsertionDocument8 pagesPdo InsertionMitia MiantsavolaPas encore d'évaluation
- Ennoncé CSSTTDocument1 pageEnnoncé CSSTTAbdelkabir OutanastPas encore d'évaluation
- TP de La Programmation Web1Document5 pagesTP de La Programmation Web1Henri OmokokoPas encore d'évaluation
- Memento Calc 4.4Document2 pagesMemento Calc 4.4Perform ITPas encore d'évaluation
- Liste Des Propriétés CSSDocument6 pagesListe Des Propriétés CSSNeila HochlefPas encore d'évaluation
- Activité RévisionDocument1 pageActivité RévisionGames StoryPas encore d'évaluation
- Resume CSS 01 13Document4 pagesResume CSS 01 13IsmaëlPas encore d'évaluation
- Cours HTML - Les BalisesDocument14 pagesCours HTML - Les BalisesOliver AngusPas encore d'évaluation
- Aide Memoire CssDocument1 pageAide Memoire CssModeste AkaffouPas encore d'évaluation
- D231 Emiage Juin 2023Document4 pagesD231 Emiage Juin 2023Demo xPas encore d'évaluation
- Proprietes CSSDocument8 pagesProprietes CSSMossab ErrahalPas encore d'évaluation
- Atelier 4 CssDocument5 pagesAtelier 4 Cssbarhoumi oussamaPas encore d'évaluation
- Annexe HTMLDocument8 pagesAnnexe HTMLYann Pollet100% (1)
- Glosar Roman-Francez-EnglezDocument13 pagesGlosar Roman-Francez-EnglezShadow OnePas encore d'évaluation
- TP N°4 HTML5 CSS3 (Animation, Transition Et Transformation)Document4 pagesTP N°4 HTML5 CSS3 (Animation, Transition Et Transformation)Bilel BOuchamiaPas encore d'évaluation
- Capture D'écran, Le 2022-11-07 À 19.31.28Document23 pagesCapture D'écran, Le 2022-11-07 À 19.31.28tvfmhfbkchPas encore d'évaluation
- HTML 2Document8 pagesHTML 2KEITA ALINE-DJAMILATHEPas encore d'évaluation
- Atelier 2 CSS3Document5 pagesAtelier 2 CSS3barhoumi oussamaPas encore d'évaluation
- Proprietes CSSDocument8 pagesProprietes CSSMadrid Hz7Pas encore d'évaluation
- DS Révision 3STIDocument3 pagesDS Révision 3STIPROF PROFPas encore d'évaluation
- (CSS) Resumé TexteDocument2 pages(CSS) Resumé TexteAmri SoniaPas encore d'évaluation
- Mémo CSSDocument3 pagesMémo CSStheobald.de.pontincourtPas encore d'évaluation
- Les CanvasDocument3 pagesLes Canvasbouba lodiaPas encore d'évaluation
- Tableau de Référence CSSDocument11 pagesTableau de Référence CSSOlivePas encore d'évaluation
- Activite 9Document5 pagesActivite 9Kaled MRASSIPas encore d'évaluation
- FM-analyse de GraphiqueDocument2 pagesFM-analyse de GraphiquesanaPas encore d'évaluation
- TD4 BiostatistiqueDocument22 pagesTD4 BiostatistiqueLeila Ben HassinePas encore d'évaluation
- CSS BalisesDocument2 pagesCSS Balisesvibes hPas encore d'évaluation
- Cours TRCDocument8 pagesCours TRCÄhmēđ MardiouiPas encore d'évaluation
- Escalier HelicoidalDocument4 pagesEscalier Helicoidalnavil_mdnPas encore d'évaluation
- Memento Plot 2Document2 pagesMemento Plot 2Alexandre Quaranta Aubin SahallorPas encore d'évaluation
- Lexique Anglais Et FrançaisDocument15 pagesLexique Anglais Et FrançaismezouedPas encore d'évaluation
- Chap5-Modèles Des BoitesDocument26 pagesChap5-Modèles Des BoitesAbdourahmane KanePas encore d'évaluation
- Qrc20231 Lo Mac FRDocument2 pagesQrc20231 Lo Mac FRjlou.ducastelPas encore d'évaluation
- Recovered Xls FileDocument80 pagesRecovered Xls FilesehlichayaPas encore d'évaluation
- Séance 9 - CopieDocument8 pagesSéance 9 - CopiemahadPas encore d'évaluation
- Les Fichiers (Partie1)Document2 pagesLes Fichiers (Partie1)naoufel charfeddinePas encore d'évaluation
- FeuilletageDocument20 pagesFeuilletagenaoufel charfeddinePas encore d'évaluation
- Jeu Des Nombres AmisDocument2 pagesJeu Des Nombres Amisnaoufel charfeddine100% (1)
- Série Fichier Mat Et TriDocument3 pagesSérie Fichier Mat Et Trinaoufel charfeddinePas encore d'évaluation
- Serie D'exercices 1 - Structures de Données - Cond - Iteratives - Algo - PythonDocument2 pagesSerie D'exercices 1 - Structures de Données - Cond - Iteratives - Algo - Pythonnaoufel charfeddinePas encore d'évaluation
- Fiche 03Document6 pagesFiche 03naoufel charfeddinePas encore d'évaluation
- Aa Progra Python 3 TH Exo Corr 20 21+++++++Document100 pagesAa Progra Python 3 TH Exo Corr 20 21+++++++naoufel charfeddinePas encore d'évaluation
- Conv Algo & Impl Python Nov 2021 V1.0Document24 pagesConv Algo & Impl Python Nov 2021 V1.0naoufel charfeddine100% (1)
- Serie 3 - Prog - 2019 - 2020 - Enreg Et Fichiers - OkDocument3 pagesSerie 3 - Prog - 2019 - 2020 - Enreg Et Fichiers - Oknaoufel charfeddinePas encore d'évaluation
- 4SI - Les Fichiers - ÉlèveDocument6 pages4SI - Les Fichiers - Élèvenaoufel charfeddine100% (2)
- Chapitre 6: Fonctions ET Procédure: Informatique2 2014-2015faculté Des Sciences Semestre2 LMD STDocument33 pagesChapitre 6: Fonctions ET Procédure: Informatique2 2014-2015faculté Des Sciences Semestre2 LMD STnaoufel charfeddinePas encore d'évaluation
- Atelier 1 HTMLDocument3 pagesAtelier 1 HTMLnaoufel charfeddinePas encore d'évaluation
- OUR-643.3 Rev.0Document41 pagesOUR-643.3 Rev.0Salvador FayssalPas encore d'évaluation
- Chapitre 2 HTML5 Version 0 PDFDocument83 pagesChapitre 2 HTML5 Version 0 PDFbuuuz tnPas encore d'évaluation
- Resumé HTML5CSSDocument2 pagesResumé HTML5CSSZakaria ElPas encore d'évaluation
- Pas B. Prancis Kls Xi SMT Ganjil 2019Document10 pagesPas B. Prancis Kls Xi SMT Ganjil 2019iwan setiawan -Pas encore d'évaluation
- Boostrap ElazzabyDocument59 pagesBoostrap ElazzabyhassaniPas encore d'évaluation
- 0253 Formation Javascript Dom CssDocument41 pages0253 Formation Javascript Dom CssDDDDPas encore d'évaluation
- TFE. Conception Et Réalisation Dune Application Web Mobile Touristique. Margrève JonathanDocument57 pagesTFE. Conception Et Réalisation Dune Application Web Mobile Touristique. Margrève JonathanhafedhPas encore d'évaluation
- Check-List - Mise en Ligne D'un Site WebDocument2 pagesCheck-List - Mise en Ligne D'un Site WebTanya Charbonneau100% (1)
- 4 BootstrapDocument105 pages4 BootstrapHamza KaalbiPas encore d'évaluation
- Ele q5Document18 pagesEle q5aud91000Pas encore d'évaluation
- TP 01Document2 pagesTP 01Ousmane DiolPas encore d'évaluation
- Fuse Voltage Drop Chart - Standard Fuse PDFDocument3 pagesFuse Voltage Drop Chart - Standard Fuse PDFScribdTranslationsPas encore d'évaluation
- Brochure WX26 Simple PDFDocument92 pagesBrochure WX26 Simple PDFRANDRIAMISATAPas encore d'évaluation
- Lefranc Bourgeois Nuancier FlasheDocument1 pageLefranc Bourgeois Nuancier Flashehello belloPas encore d'évaluation
- Codes Des CouleursDocument7 pagesCodes Des CouleursJohn PoloPas encore d'évaluation
- Tarif AA JANV-2013Document13 pagesTarif AA JANV-2013EDIVI ConsultingPas encore d'évaluation
- Geometrie Avec CssDocument9 pagesGeometrie Avec CssMuta BarukaPas encore d'évaluation
- Dossier: "Va-T'en Grand Monstre Vert !"Document8 pagesDossier: "Va-T'en Grand Monstre Vert !"Shannon HawayPas encore d'évaluation
- Introduction À CSS Avec DreamweaverDocument11 pagesIntroduction À CSS Avec Dreamweaverdayno_majPas encore d'évaluation
- NAAJI Dorian Rapport de Projet PDFDocument58 pagesNAAJI Dorian Rapport de Projet PDFyeoi ganamPas encore d'évaluation
- Rapport E-LearningDocument21 pagesRapport E-LearningYoussef El Merrouni100% (2)
- Nuancier PoscaDocument4 pagesNuancier PoscaAnais SchochPas encore d'évaluation
- Cyan (Cyan) - #00FFFF - Code Couleur Cyan PDFDocument11 pagesCyan (Cyan) - #00FFFF - Code Couleur Cyan PDFRichmond AGOSSOUPas encore d'évaluation
- OSCOM Formation Oscommerce PDFDocument2 pagesOSCOM Formation Oscommerce PDFCertyouFormationPas encore d'évaluation
- Couleur Du WebDocument18 pagesCouleur Du WebgfPas encore d'évaluation
- Cours Web Chap 1Document13 pagesCours Web Chap 1behrikamelPas encore d'évaluation