Académique Documents
Professionnel Documents
Culture Documents
1567583698memento css3
Transféré par
MontassarDaagiTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
1567583698memento css3
Transféré par
MontassarDaagiDroits d'auteur :
Formats disponibles
Boites, cadre, etc
Mémento CSS3 Tous les éléments présents sur une page web sont considérés comme des boites constituées ainsi:
Structure d'un fichier CSS
Un fichier .css est constitué d’une suite d’élément ayant la syntaxe suivantes :
sélecteur {
propriété: valeur; height
}
Sélecteur peut être :
●
Une balise (body, h1, p, ...)
●
Une classe (le nom de la classe est précédé d'un point )
●
Un identifiant (le nom de l'identifiant est précédé d'un # )
width
Pour le texte
Propriété Valeur(s) Description
Propriété Valeur(s) Description width 150px; Largeur de la boite en pixel (ici 150)
font-family Changer la police de caractère height 200px; Hauteur de la boite en pixel (ici 200)
serif; Caractères avec empattements margin 10px; Taille de margin en pixel (ici 10)
sans-serif; Caractères sans empattements margin-left 5px; Taille de margin gauche en pixel (ici 5).
monospace; Tous les caractères ont la même largeur On peut faire de même pour droite,haut et bas.
cursive; Effet écriture manuelle padding 10px; Taille de padding gauche en pixel (ici 5).
fantasy; Police "décorative" padding-top 5px; Taille de padding haut en pixel (ici 5).
On peut faire de même pour droite,gauche et bas.
font-size Taille des caractères border-color voir couleur Couleur de la bordure
xx-small; border-style Style de la bordure
x-small; dotted; Pointillés
small;
dashed; Tirets
medium;
large; solid; Lignes pleines simples
x-large; double; Lignes pleines doubles
xx-large; ridge; Lignes pleines avec effet 3D
font-weight "gras" des caractères
normal; border-width 2px; Largeur de la bordure en pixel (ici 2)
bold;
font-style Style du texte border-collapse collapse; Fusionner les bordures d'un tableau
normal; border-collapse separate; Séparer les bordures d'un tableau
italic;
oblique -40deg; Oblique incliné de -40 degrés Il est possible d'appliquer un style particulier si la souris passe sur un élément
text-align Alignement du texte dans la boite selecteur:hover
left; {
right; style à appliquer
center; } Effets
justify;
Exemple
Couleurs 1 moncss.css
Propriété Valeur(s) Description
color Couleur des caractères
white, silver, black, Le nom de la couleur (en anglais) 2
red, green, ...
rgb(r,v,b) r(ouge),v(ert) et b(leu) correspondent
aux composantes de la couleur. 1
r,v et b sont des entiers entre 0 et 255. 3
1
rgba(r,v,b,a) Même chose que pour rgb, mais 2
1
avec un paramètre d'opacité
"a" entre 0 (transparent) et 1 (opaque). 4 3
background-color Couleur de fond 4
3
les mêmes possibilités
que pour color
Vous aimerez peut-être aussi
- Aa CC Ee Ii KK MM Oo QQ SS Uu WW Yy BB DD FF HH JJ LL NN PP RR TT VV XX ZZDocument2 pagesAa CC Ee Ii KK MM Oo QQ SS Uu WW Yy BB DD FF HH JJ LL NN PP RR TT VV XX ZZMontassarDaagiPas encore d'évaluation
- CVMontassar DAAGIDocument2 pagesCVMontassar DAAGIMontassarDaagiPas encore d'évaluation
- Js ChartjsDocument43 pagesJs ChartjsMontassarDaagiPas encore d'évaluation
- Formation Developpeur .GhezzaDocument10 pagesFormation Developpeur .GhezzaMontassarDaagiPas encore d'évaluation
- Uml-R PrintDocument27 pagesUml-R PrintMontassarDaagiPas encore d'évaluation
- Ghezzaz YoughourthenDocument79 pagesGhezzaz YoughourthenMontassarDaagiPas encore d'évaluation
- Cours20Merise DaagusDocument12 pagesCours20Merise DaagusMontassarDaagiPas encore d'évaluation
- 4-1دليل الاجراءات الكتابية الداخلية لمكافحة الارهاب و منع غسل الاموالDocument23 pages4-1دليل الاجراءات الكتابية الداخلية لمكافحة الارهاب و منع غسل الاموالMontassarDaagiPas encore d'évaluation
- Cours SasDocument105 pagesCours SasMariemPas encore d'évaluation
- FRDocument75 pagesFRFrancisco Javier CastroPas encore d'évaluation
- SR - Chapitre 1 - Les Systèmes EmbarquésDocument19 pagesSR - Chapitre 1 - Les Systèmes EmbarquésRadhwane CharradaPas encore d'évaluation
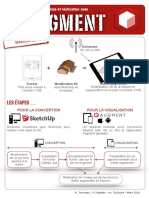
- Augment Maison3DDocument5 pagesAugment Maison3DApu LeVendeurPas encore d'évaluation
- App Store Marketing Guidelines (French)Document19 pagesApp Store Marketing Guidelines (French)xenPas encore d'évaluation
- Devoir de Contrôle N°2 Exemple 2Document2 pagesDevoir de Contrôle N°2 Exemple 2Amel Aissat hamlaouiPas encore d'évaluation
- Top 12 Des Meilleurs Logiciels de Statistiques Et Analyse de DonnéesDocument22 pagesTop 12 Des Meilleurs Logiciels de Statistiques Et Analyse de DonnéesTsanta MaheninaPas encore d'évaluation
- Programmez Mobile XebiaDocument4 pagesProgrammez Mobile XebiaSouleymane BoubacarPas encore d'évaluation
- NAGIOS SuperviseurDocument15 pagesNAGIOS SuperviseurGardedje AlainPas encore d'évaluation
- La Librairie Abclib: Un Ensemble de Codes Faust Rassemblant 20 Ans de Recherche, Enseignement Et Création en Musique MixteDocument8 pagesLa Librairie Abclib: Un Ensemble de Codes Faust Rassemblant 20 Ans de Recherche, Enseignement Et Création en Musique MixteSaaj Alfred JarryPas encore d'évaluation
- Rapport Final Developpement InformatiqueDocument36 pagesRapport Final Developpement InformatiqueIlyass MedianiPas encore d'évaluation
- Raccourcis ClavierDocument1 pageRaccourcis Clavierachour naitPas encore d'évaluation
- Le Guide Complet Du Graphisme Mobile 2022 Par DR YanDocument47 pagesLe Guide Complet Du Graphisme Mobile 2022 Par DR YanDavid BaguianPas encore d'évaluation
- Update rt6 PB SdcardDocument3 pagesUpdate rt6 PB SdcardStéphanie HasPas encore d'évaluation
- 7.escalade Des PrivilegesDocument67 pages7.escalade Des Privilegespikafou34Pas encore d'évaluation
- Production de Cours en LigneDocument9 pagesProduction de Cours en LigneESSANHAJI Ali0% (1)
- Comment Faire Des Superpositions Vidéo Gratuitement 3 Idées À EssayerDocument7 pagesComment Faire Des Superpositions Vidéo Gratuitement 3 Idées À EssayerAZUKOPas encore d'évaluation
- Chapitre 3 Système de Contrôle IndustrielDocument8 pagesChapitre 3 Système de Contrôle IndustrielJunior IssonguiPas encore d'évaluation
- Synthese CSWADocument83 pagesSynthese CSWApascalPas encore d'évaluation
- Cours Dinformatique - en ArabeDocument19 pagesCours Dinformatique - en ArabeC1rt0uche123 CartouchePas encore d'évaluation
- TP Cao SolidworksDocument48 pagesTP Cao SolidworksFatima Zahra NafaaPas encore d'évaluation
- TD n1Document2 pagesTD n1Aymane Hamza100% (1)
- Examen Principal Fondement Multimedia Correction 150109074738 Conversion Gate01Document2 pagesExamen Principal Fondement Multimedia Correction 150109074738 Conversion Gate01Rim Negra75% (4)
- Microsoft Office 365 - Joseph BartonDocument117 pagesMicrosoft Office 365 - Joseph BartonNoel Raharinantenaina0% (1)
- Squash TM - Guide Utilisateur Tm.1.2.0 FRDocument103 pagesSquash TM - Guide Utilisateur Tm.1.2.0 FREmPas encore d'évaluation
- Unix - WikipédiaDocument1 pageUnix - WikipédiaSaïd FirstPas encore d'évaluation
- Manuel EdlWai 2017Document34 pagesManuel EdlWai 2017ChristianPas encore d'évaluation
- ALSI 2016 UIR Chapitre 6-5Document51 pagesALSI 2016 UIR Chapitre 6-5Tarik El MahtouchiPas encore d'évaluation
- Texte ReduitDocument17 pagesTexte ReduitPélagie MavinaPas encore d'évaluation
- Système Intelligent Pour Gestion Des Serres AgricolesDocument79 pagesSystème Intelligent Pour Gestion Des Serres AgricolesWassim KherbouchePas encore d'évaluation
- Revue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteD'EverandRevue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteÉvaluation : 3 sur 5 étoiles3/5 (3)
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)D'EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Évaluation : 4 sur 5 étoiles4/5 (2)
- Le guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandLe guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 5 sur 5 étoiles5/5 (2)
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationD'EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationPas encore d'évaluation
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationD'EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationPas encore d'évaluation
- Dark Python : Apprenez à créer vos outils de hacking.D'EverandDark Python : Apprenez à créer vos outils de hacking.Évaluation : 3 sur 5 étoiles3/5 (1)
- Stupeur et tremblements d'Amélie Nothomb (Analyse de l'oeuvre): Comprendre la littérature avec lePetitLittéraire.frD'EverandStupeur et tremblements d'Amélie Nothomb (Analyse de l'oeuvre): Comprendre la littérature avec lePetitLittéraire.frPas encore d'évaluation
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésD'EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Technologie automobile: Les Grands Articles d'UniversalisD'EverandTechnologie automobile: Les Grands Articles d'UniversalisPas encore d'évaluation
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserD'EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserPas encore d'évaluation
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.D'EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Évaluation : 3.5 sur 5 étoiles3.5/5 (6)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.D'EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Pas encore d'évaluation
- Le Château de ma mère de Marcel Pagnol (Fiche de lecture): Résumé complet et analyse détaillée de l'oeuvreD'EverandLe Château de ma mère de Marcel Pagnol (Fiche de lecture): Résumé complet et analyse détaillée de l'oeuvrePas encore d'évaluation
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxD'EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxÉvaluation : 1 sur 5 étoiles1/5 (1)
- Le Guide Rapide Du Cloud Computing Et De La CybersécuritéD'EverandLe Guide Rapide Du Cloud Computing Et De La CybersécuritéPas encore d'évaluation