Académique Documents
Professionnel Documents
Culture Documents
Cours 1 Initiation À La Programmation WEB
Transféré par
GoflyTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Cours 1 Initiation À La Programmation WEB
Transféré par
GoflyDroits d'auteur :
Formats disponibles
Cours d’Initiation à la Programmation Web
HTML
Partie 1 : Introduction
Assuré par:
Mme. RAZZOUQI MAROUA
Année universitaire: 2022/2023
Organisation du cours
Séances de cours
o HTML
o PHP
o JavaScript
TDs / TPs
Contrôle
Examen
Cours d’Initiation à la Programmation Web 2
Plan du cours
1. Introduction au HTML
2. Les attributs
- Les attributs globaux
- Les attributs spécifiques
- Autres classements
3. Les balises HTML
- Balises de Formatage
- Balises de structure
- Liens hypertextes
- Balises de listes
- Balises multimédias
Cours d’Initiation à la Programmation Web 3
Introduction au HTML
Cours d’Initiation à la Programmation Web 4
Introduction au HTML
Terminologie
HTML : HyperText Markup Language.
Il permet de :
Structurer du contenu (texte, images… ) en utilisant un système de balisage permettant aux navigateurs de
visualiser ce contenu sous forme de page web.
Naviguer entre ces pages web avec un système de liens textuels cliquables.
Une page HTML est un fichier ASCII (du texte) qui est composé de :
• Contenu de la page à visualiser par un navigateur (Chrome, Firefox, Edge,. . .)
• Des commandes appelées balises ou tags destinées au navigateur. Ces balises seront différenciées du contenu par
les signes < et >, par exemple <html>, <p>, <div>...
Cours d’Initiation à la Programmation Web 5
Introduction au HTML
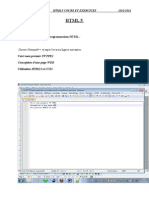
De quoi on a besoin pour coder en HTML ?
Un éditeur de texte
Un navigateur web
Dans le cadre de ce cours nous utiliserons VSCode comme éditeur et Chrome ou Firefox comme navigateurs.
Cours d’Initiation à la Programmation Web 6
Introduction au HTML
Structure d’une page HTML
La structure de base d’une page HTML est la suivante :
Le langage HTML n’est pas sensible à la casse. On peut écrire le code en majuscules ou en minuscules.
Cours d’Initiation à la Programmation Web 7
Introduction au HTML
Structure d’une page HTML: les balises
• BALISE : en principe : toute balise ouverte doit être fermée.
• Types de balises:
Autonomes : <br/>, <hr/>
Conteneur : <body>...</body>, <p>...</p>
Les balises peuvent avoir des attributs ou propriétés.
On peut ainsi changer la couleur de l’arrière-plan de la page à l’aide de l’attribut bgcolor de la balise body.
Cours d’Initiation à la Programmation Web 8
Les attributs
Les attributs globaux
• ATTRIBUT : indique au navigateur des informations supplémentaires sur une balise
• Une balise HTML peut utiliser plusieurs attributs à la fois.
• Les attributs globaux ou universels sont des attributs qui peuvent être utilisés avec un grand nombre de balises
HTML.
Cours d’Initiation à la Programmation Web 9
Les attributs
Les attributs spécifiques
Ce sont des attributs utilisés spécialement avec une balise HTML bien précise. Par exemple :
Les attributs src et alt sont utilisés avec la balise <img />
L’attribut href vient spécialement avec la balise <a> (lien hypertexte)
• L’attribut type vient spécialement avec les balises <input>
• L’attribut name est nécessaire dans la plupart des balises de formulaires comme <input>, <textarea>, <button>...
Cours d’Initiation à la Programmation Web 10
Les attributs
Les attributs de contenu
On peut aussi classer les attributs selon leur utilité en trois grandes catégories :
1) Les attributs de contenu : servent à spécifier une information de contenu à la balise concernée, comme :
SRC qui spécifie la source de l’image pour une balise <IMG>.
HREF de la balise <A> qui spécifie l’URL de destination du lien.
DATA-* qui servent à attacher une méta-donnée à n’importe quelle balise.
ID qui permet de donner un identifiant à n’importe quelle balise HTML.
Cours d’Initiation à la Programmation Web 11
Les attributs
Les attributs de style
2) Les attributs de style : permettent de modifier le style de la balise concernée, comme :
STYLE qui permet d’ajouter du code CSS à la balise concernée
CLASS qui permet d’attacher des classes de style CSS à un élément HTML.
WIDTH et HEIGHT qu’on peut utiliser dans différentes balises HTML pour fixer leur largeur/hauteur si on n’utilise
pas le CSS pour celà.
REMARQUE: La plupart des attributs de style comme align, bgcolor ...etc. ont été abandonnés et remplacés par le
CSS qu’on met dans l’attribut style en utilisant les classes CSS.
Cours d’Initiation à la Programmation Web 12
Les attributs
Les attributs d’événements
3) Les attributs d’événements : Qui permettent de déclencher l’exécution d’un programme suite à un évènement.
Le programme déclenché est souvent écrit dans un langage de script interprété par le navigateur comme le
JavaScript.
Exemples :
l’attribut onLoad qui permet de déclencher un programme au chargement de la page par exemple s’il est attaché
à la balise <BODY>.
l’attribut onClick qui permet de déclencher un programme au moment où l’utilisateur clique sur un élément
HTML comme un lien <A> ou un bouton <BUTTON> ou autre.
Cours d’Initiation à la Programmation Web 13
Les balises HTML
Les balises de formatage
Ces balises permettent d’utiliser divers attributs de police, de style et de mise en forme.
<b>. . .</b> : Affiche le texte en gras.
<strong>. . .</strong> : Affiche le texte de façon très accentué. La plupart des navigateurs mettent en gras
<i>. . .</i> : Affiche le texte en italique.
<sub>. . .</sub> : Affiche le texte en indice.
<sup>. . .</sup> : Affiche le texte en exposant.
<pre>. . .</pre> : Indique au navigateur qu’il faut afficher le texte dans une police à pas fixe et prendre en
compte les espaces, les tabulations et les retours chariot inclus entre <PRE> et </PRE>.
Cours d’Initiation à la Programmation Web 14
Les balises HTML
Les balises de structure
<html></html> : Déclare qu’il s’agit d’un document HTML.
Tout le contenu et le code HTML doivent être inclus entre <HTML> et </HTML>.
<head></head> : Contient les balises qui composent l’en-tête du document (titre,. . .).
<title></title> : Donne un titre descriptif au document. Ce titre s’affiche sur la barre de titres des navigateurs.
<body></body> : Contient l’ensemble du contenu et des balises qui constituent le corps du document.
Cours d’Initiation à la Programmation Web 15
Les balises HTML
Les balises de structure
<Hn>. . .</Hn> : où 1 ≤ n ≤ 6 : Établit une hiérarchie entre les niveaux de titres du document. Les balises <Hn>
permettent bien structurer la page et faciliter sa lecture par les utilisateurs et par les robots des moteurs de
recherche.
Cours d’Initiation à la Programmation Web 16
Les balises HTML
Les balises de structure
<div>. . .</div> : Bloc HTML : Les balises DIV permettent de découper une page HTML en plusieurs “divisions”
autonomes, ce qui facilite leur manipulation par la suite.
Par exemple, afficher/cacher une partie de la page suite à un évènement, adapter la taille et la disposition selon le
type d’écran utilisé . . .etc
Cours d’Initiation à la Programmation Web 17
Les balises HTML
Les balises de structure
<p>. . .</p> : Définit un paragraphe . C’est un bloc textuel qui peut contenir aussi certaines balises de contenu
textuel comme les liens <A> et des balises de format comme <B><I> . . .etc.
<br/> : Insère un saut de ligne dans le document. Les retours chariot dans le code HTML n’étant pas interprétés
par le navigateur, les sauts de lignes doivent être alors exprimés explicitement par la balise <BR/>.
<hr/> : Insère une ligne horizontale.
Cours d’Initiation à la Programmation Web 18
Les balises HTML
Les liens hypertextes
<a>. . .</a> : C’est une balise qui permet à l’utilisateur de naviguer entre les pages HTML.
Cours d’Initiation à la Programmation Web 19
Les balises HTML
Les balises de listes
Les listes font partie des techniques de mise en paragraphes. Il y a généralement deux types de listes qui sont
utilisées :
• Les listes numérotées.
• Les listes à puces.
Chaque élément de la liste doit faire partir d’une balise <li>.
Cours d’Initiation à la Programmation Web 20
Les balises HTML
Les balises de listes : Unordered lists
<ul>…</ul> permet de créer des listes de puces.
DISC : puces sous forme de disque
SQUARE :puces sous forme de carre
CIRCLE : puces sous forme de cercle
Cours d’Initiation à la Programmation Web 21
Les balises HTML
Les balises de listes : Ordered lists
<ol>…</ol> permet de créer des listes numérotées.
1 : chiffres en Arabe
A : lettres en majuscules
a : lettres en minuscules
I : chiffres romains majuscules
i : lettres romains minuscule
Cours d’Initiation à la Programmation Web 22
Les balises HTML
Les balises multimédias : Les images
Pour afficher des images, jouer des vidéos ou du son.
1) Les images
<img…/> permet d’afficher une image.
<picture>…</picture> permet d’afficher une image en utilisant plusieurs sources.
Cours d’Initiation à la Programmation Web 23
Les balises HTML
Les balises multimédias : Les audios
2) Les audios
<audio>…</audio> permet d’afficher un widget permettant la lecture d’un fichier audio.
On propose généralement plusieurs sources pour des questions de compatibilité et de pilotes
Cours d’Initiation à la Programmation Web 24
Les balises HTML
Les balises multimédias : Les audios
3) Les vidéos
<video>…</video> permet d’afficher une vidéo.
Cours d’Initiation à la Programmation Web 25
Documentation
Quelques sites et ressources utiles :
• https ://www.w3schools.com/tags/
• https ://htmlreference.io/
• https ://developer.mozilla.org/fr/docs/Web/HTML/Element
Cours d’Initiation à la Programmation Web 26
Vous aimerez peut-être aussi
- HTML Css3 Js PHP Cours CompletDocument332 pagesHTML Css3 Js PHP Cours CompletKondo Ango SanoussiPas encore d'évaluation
- CM HTML CssDocument352 pagesCM HTML CssRusse TenPas encore d'évaluation
- Support Cours Informatique UVS 2018 - 2019Document52 pagesSupport Cours Informatique UVS 2018 - 2019Falilou Mbacke Ndiaye100% (4)
- Apprenez A Creer Votre Site WebDocument67 pagesApprenez A Creer Votre Site WebRicardo Matchavo100% (1)
- HTML 5Document4 pagesHTML 5electrodiPas encore d'évaluation
- Culture Numérique Version StagiaireDocument27 pagesCulture Numérique Version StagiaireSoukaina LakjoutiPas encore d'évaluation
- Tp4 Prog WebDocument22 pagesTp4 Prog WebMeriem MeriemPas encore d'évaluation
- 01 Decouverte Ordinateur Windows10 Partie2Document6 pages01 Decouverte Ordinateur Windows10 Partie2amidi5555913Pas encore d'évaluation
- Culture Et Technique Du Numerique Partie WordDocument29 pagesCulture Et Technique Du Numerique Partie WordIMANE BNPas encore d'évaluation
- Travaux Pratique Création Des Dossiers Et Des FichiersDocument6 pagesTravaux Pratique Création Des Dossiers Et Des FichiersGhita AQEJTAOUIPas encore d'évaluation
- TP CV HTMLDocument5 pagesTP CV HTMLbeebac2009Pas encore d'évaluation
- Fiche Pédagogique de La Leçon: IdentificationDocument3 pagesFiche Pédagogique de La Leçon: Identificationmouad mouasseifPas encore d'évaluation
- Html5 Cours Et ExercicesDocument25 pagesHtml5 Cours Et ExercicesbillcomptePas encore d'évaluation
- Corrigé Atelier Mise en Place Application CRUD Simple Avec VueJSDocument21 pagesCorrigé Atelier Mise en Place Application CRUD Simple Avec VueJSEvery ThingPas encore d'évaluation
- Examen Final Info Gest App1 22Document4 pagesExamen Final Info Gest App1 22Douae BnhajPas encore d'évaluation
- Le Langage HTMLDocument11 pagesLe Langage HTMLAsmaPas encore d'évaluation
- TP1Document3 pagesTP1Amal AherrahrouPas encore d'évaluation
- HTML PHP PDFDocument46 pagesHTML PHP PDFLee DestructeurPas encore d'évaluation
- Se TP1Document4 pagesSe TP1salmaPas encore d'évaluation
- TP ClavierDocument1 pageTP ClavierAbderrahim BahssinePas encore d'évaluation
- Chapitre 01Document12 pagesChapitre 01Ayæ ChPas encore d'évaluation
- Site Web Statique: Developpement Digital Mme S. KhamlichiDocument127 pagesSite Web Statique: Developpement Digital Mme S. KhamlichiAya MaallemPas encore d'évaluation
- TD 1 IntroductionDocument12 pagesTD 1 IntroductionselmiPas encore d'évaluation
- 01 HTML 5 PDFDocument62 pages01 HTML 5 PDFRobert LAMAPas encore d'évaluation
- HTML Partie1Document61 pagesHTML Partie1daro fallPas encore d'évaluation
- Cours HTMLDocument48 pagesCours HTMLasmaaPas encore d'évaluation
- Cours PHP - 2Document43 pagesCours PHP - 2Slimen Ben AmorPas encore d'évaluation
- Programmation Web 1 - Chapitre 1Document24 pagesProgrammation Web 1 - Chapitre 1Dalila AmaraPas encore d'évaluation
- 01 HTML EnsaDocument165 pages01 HTML EnsaAbderrahmane MoAPas encore d'évaluation
- S1 Balises HTMLDocument9 pagesS1 Balises HTMLDriss EssaadiPas encore d'évaluation
- 7 - Exercices HTML TableauxDocument7 pages7 - Exercices HTML TableauxdivictoryPas encore d'évaluation
- 01 - Numerik'Up - Les Bases Du HTMLDocument11 pages01 - Numerik'Up - Les Bases Du HTMLIme NePas encore d'évaluation
- m2206p TP BootstrapDocument3 pagesm2206p TP BootstrapDriss EssaadiPas encore d'évaluation
- UntitledDocument11 pagesUntitledMaryem BaihatPas encore d'évaluation
- Culture Et Techniques de Base Du Numerique 2emeDocument20 pagesCulture Et Techniques de Base Du Numerique 2emeMohamed MezianiPas encore d'évaluation
- Partie 3 - Maîtriser BootstrapDocument76 pagesPartie 3 - Maîtriser BootstrapkokoPas encore d'évaluation
- Chapitre HTML PDFDocument76 pagesChapitre HTML PDFMaram RouechedPas encore d'évaluation
- Cours Exemple 10Document8 pagesCours Exemple 10loloPas encore d'évaluation
- TP HTMLDocument5 pagesTP HTMLDjouhaina HirechePas encore d'évaluation
- HTMLDocument58 pagesHTMLSeif Dhif100% (1)
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- TP 1Document2 pagesTP 1Imane MadouimPas encore d'évaluation
- Unité І: Généralités Informatiques: Système informatiqueDocument5 pagesUnité І: Généralités Informatiques: Système informatiqueRidouan BenaissaPas encore d'évaluation
- Cours HTMLDocument164 pagesCours HTMLFeres RhayemPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- 420-B16-RO Techniques de Développement D'applications Hypermédia IDocument8 pages420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoPas encore d'évaluation
- 2 HTMLDocument95 pages2 HTMLMostafa Ben MousaPas encore d'évaluation
- Lecon 2 - Les Bases Du Langage HTML PDFDocument17 pagesLecon 2 - Les Bases Du Langage HTML PDFgabi adablaPas encore d'évaluation
- HTML CoursDocument38 pagesHTML Coursabc 123Pas encore d'évaluation
- TP1 EtudiantDocument7 pagesTP1 EtudiantnourPas encore d'évaluation
- Support de Cours Info Semestre III Bts Tronc CommunDocument59 pagesSupport de Cours Info Semestre III Bts Tronc CommunTueno BertrandPas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- HTML Css SupportDocument187 pagesHTML Css SupportovesmichelPas encore d'évaluation
- Cours Wordpress FondamentauxDocument3 pagesCours Wordpress FondamentauxBissala InoussaPas encore d'évaluation
- Bureautique TexteurDocument11 pagesBureautique TexteurMohamed BillaPas encore d'évaluation
- TP CSSDocument4 pagesTP CSSGarboucAbdulPas encore d'évaluation
- Création de Pages Web Dynamiques Côté Serveur (En PHP)Document196 pagesCréation de Pages Web Dynamiques Côté Serveur (En PHP)Landry KenangPas encore d'évaluation
- TP Rappel HTML Et CSSDocument7 pagesTP Rappel HTML Et CSSMina Mint ChighaliPas encore d'évaluation
- HTML5Document72 pagesHTML5Mohamed ElmasoudiPas encore d'évaluation
- Systéme D'exploitation INFODocument12 pagesSystéme D'exploitation INFOhhh hhhPas encore d'évaluation
- Cours CSSDocument187 pagesCours CSSFeres RhayemPas encore d'évaluation
- HTMLDocument13 pagesHTMLAymen Ben Haj Slama100% (1)
- Marzouk TP Suite Servlets JSP GI18 AIAC 22 23Document13 pagesMarzouk TP Suite Servlets JSP GI18 AIAC 22 23Mina KhellaPas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLEssamiPas encore d'évaluation
- Cours 4lettres Word 2013Document4 pagesCours 4lettres Word 2013Dhikra Kachbouri Ep MezouelPas encore d'évaluation
- TOUTES LES BALISES HTML - Liste Complète Avec Syntaxe - Codes HTTPDocument3 pagesTOUTES LES BALISES HTML - Liste Complète Avec Syntaxe - Codes HTTPAkmess MailPas encore d'évaluation
- Navigation Et Recherche WebDocument52 pagesNavigation Et Recherche WebOlivier LedanoisPas encore d'évaluation
- Cours 5 - 2 - P PHPDocument21 pagesCours 5 - 2 - P PHPAYOUB OURYAPas encore d'évaluation
- Lecon 4 - Les Liens Les Listes Et Les Medias Dans Une Page HTML PDFDocument18 pagesLecon 4 - Les Liens Les Listes Et Les Medias Dans Une Page HTML PDFgabi adabla100% (1)
- Cour 9Document16 pagesCour 9Ąÿą DékräPas encore d'évaluation
- Guide Editeur Typo3 V 4.4.6 FrancaisDocument42 pagesGuide Editeur Typo3 V 4.4.6 FrancaisSalem Ben NasrPas encore d'évaluation
- TD1 HTML PDFDocument3 pagesTD1 HTML PDFAbdo ElmamounPas encore d'évaluation
- Burautique Généralités Version 3-2017Document13 pagesBurautique Généralités Version 3-2017camille paulietPas encore d'évaluation
- Evaluation DiagnostiqueDocument2 pagesEvaluation DiagnostiqueAssila RitadjPas encore d'évaluation
- Exemple de Cahier Des ChargesDocument28 pagesExemple de Cahier Des Chargesnathan varinPas encore d'évaluation
- TP 3 C2I - FinalDocument26 pagesTP 3 C2I - FinalBasma Oueslati100% (2)