Académique Documents
Professionnel Documents
Culture Documents
1 Série
Transféré par
Rayen HadjmassoudTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
1 Série
Transféré par
Rayen HadjmassoudDroits d'auteur :
Formats disponibles
Exercice n° 1 :
a) Créer une page HTML contenant un script permettant d’afficher « Bonjour tout le monde »
b) Améliorer le script pour qu’il permette de demander le Prénom de l’utilisateur et afficher « Bonjour ‘votre
prénom’».
Exercice n° 2 :
Ecrire un script javascript qui permet de saisir :
- le nom de l’utilisateur et de l’afficher en gras et en italique, dans une page Web.
- Le prénom de l’utilisateur et de l’afficher souligné dans une autre ligne.
Exercice n° 3:
Ecrire un script javascript qui permet de demander à l’utilisateur deux nombres puis afficher leur somme.
Exercice n°4 :
Ecrire un script javascript qui permet de saisir deux entiers et afficher le quotient et le reste de leur division
euclidienne.
Exemple : a = 11 et b = 3 le programme affichera ‘le quotient est 3’
‘ le reste est 2’
Exercice n° 5 :
Ecrire un script javascript qui permet de saisir un entier E formé de 3 chiffres et de calculer le produit de ses chiffres.
Exemple : E= 265 On aura l’affichage d’un message contenant 60 car 60= 2*6*5
Exercice n° 6 :
Déclarez trois variables a, b et c comme "1", "2" et a+b. Afficher le type et la valeur de chaque variable. Ensuite,
forcez le type de a et b à entier et exécuter à nouveau a+b. Afficher le type et la valeur de chaque variable.
Exercice n° 7 :
Ecrire un script javascript qui permet de saisir un nombre et une chaine qui contient uniquement des chiffres et
afficher leur somme.
Exercice n° 1 : Exercice n° 5 :
a) <script language="JavaScript"> <script language="javascript">
var phrase = "Bonjour tout le monde !"; var E= prompt("donner un entier formé de trois
document.write(phrase);</SCRIPT> chiffres");
b) <SCRIPT language="JavaScript"> var u=E % 10;
var phrase = "Bonjour"; var inter= Math.floor(E/10);
var prenom = prompt("Entrer votre prénom"); var d=inter % 10;
document.write(phrase+" "+prenom ) var c= Math.floor(inter/10);
;</SCRIPT> var p=u*d*c;
Exercice n° 2 : alert("le produit de "+E+" est "+p);
<script language="Javascript" > </script>
var n=prompt("donner votre nom"); Exercice n° 6 :
var p=prompt("donner votre prénom"); a = "1";b = "2";c = a + b;
document.write("<B>"+"<I>"+n+"</I>"+"</b>"+"</ document.writeln("Type et valeur des variables:");
br>"); document.writeln("-----------------------------");
document.write("<U>"+p+"</U>"); document.writeln(" a: ("+typeof(a)+") "+a);
</script> document.writeln(" b: ("+typeof(b)+") "+b);
Exercice n° 3 : document.writeln(" c: ("+typeof(c)+") "+c);
<script language="JavaScript"> document.writeln("");
var a = prompt("Entrez le premier nombre"); a = parseInt(a);
var b = prompt("Entrer le deuxième nombre"); b = parseInt(b);
var somme = Number(a) + Number(b); c = a + b;
document.write("La somme de "+a+" et "+b+" égal à document.writeln("Type et valeur des variables:");
"+ somme); document.writeln("-----------------------------");
</script> document.writeln(" a: ("+typeof(a)+") "+a);
Exercice n° 4 : document.writeln(" b: ("+typeof(b)+") "+b);
<script language="javascript"> document.writeln(" c: ("+typeof(c)+") "+c);
var a= prompt("donner lentier 1 "); Exercice n° 7 :
var b= prompt("donner lentier 2 "); Utilisier la méthode Number( ) pour la chaine
reste =a % b;
quotient= Math.floor(a/b);
alert("le quotient est "+quotient);
alert("et le reste est "+reste );
</script>
Vous aimerez peut-être aussi
- Travaux Pratiques7Document2 pagesTravaux Pratiques7Zarai YahiaPas encore d'évaluation
- Série JavaScriptDocument2 pagesSérie JavaScriptboulbi devPas encore d'évaluation
- Exo FormulairePhpDocument6 pagesExo FormulairePhpYoussef Don RajawiPas encore d'évaluation
- Devoir Bac Blanc TIC Avec La CORRECTIONDocument20 pagesDevoir Bac Blanc TIC Avec La CORRECTIONlinda Ben AttiaPas encore d'évaluation
- Exercices JavascriptDocument6 pagesExercices JavascriptAICHA FAROUKPas encore d'évaluation
- Examens Corrigés T-WDocument22 pagesExamens Corrigés T-WKawtar MoukhalissPas encore d'évaluation
- Série SI BD TD 1 Correction 2021Document14 pagesSérie SI BD TD 1 Correction 2021Omar BufteemPas encore d'évaluation
- Enonce Ed HTML Javascript PDFDocument6 pagesEnonce Ed HTML Javascript PDFYoussef Don RajawiPas encore d'évaluation
- TP 3 2017 PHP Avec Solution 1Document6 pagesTP 3 2017 PHP Avec Solution 1Mohamed MahjoubPas encore d'évaluation
- TP1 PHPDocument7 pagesTP1 PHPTayssir SahliPas encore d'évaluation
- Les Objets Prédéfinis en JavaScriptDocument3 pagesLes Objets Prédéfinis en JavaScriptBen Aissa MohamedPas encore d'évaluation
- Principal Cas 2021 MCW Final CorrigeDocument10 pagesPrincipal Cas 2021 MCW Final CorrigeMeryem RamdaniPas encore d'évaluation
- Examen Prog Web II.2014 Avec CorrectionDocument5 pagesExamen Prog Web II.2014 Avec CorrectionIbtì Ssëm Limem100% (1)
- Exo PHP MysqlDocument8 pagesExo PHP MysqlngomaPas encore d'évaluation
- TP Js Serie2Document7 pagesTP Js Serie2ZhairaChannouf0% (1)
- 4 Sti HTML - Css - JsDocument7 pages4 Sti HTML - Css - JsHani Haddad100% (1)
- Examen - 2011 PHPDocument2 pagesExamen - 2011 PHPIsmail Ameskour100% (1)
- Les Sous ProgrammesDocument23 pagesLes Sous ProgrammesHouda RafrafiPas encore d'évaluation
- TP N°5 - Devpt - Web - Coté - ServeurDocument3 pagesTP N°5 - Devpt - Web - Coté - Serveurnawel amaraPas encore d'évaluation
- Programmation Python Fiche RecapDocument3 pagesProgrammation Python Fiche RecapbaryPas encore d'évaluation
- Examen PHP Mai 2019 PDFDocument2 pagesExamen PHP Mai 2019 PDFWassim MastourPas encore d'évaluation
- Atelier DotnetDocument6 pagesAtelier DotnetAhmed BendahmanePas encore d'évaluation
- TD 5Document5 pagesTD 5medPas encore d'évaluation
- QCM Sur PHPDocument2 pagesQCM Sur PHPluka nitrofPas encore d'évaluation
- Cours PL SQL 2Document39 pagesCours PL SQL 2Amira SkanderPas encore d'évaluation
- Mon dc2Document5 pagesMon dc2Royoume LayeliiPas encore d'évaluation
- TP4 2019Document2 pagesTP4 2019Koutheir ELBEHI0% (1)
- Elements de Reponse Cas Principal 2020Document9 pagesElements de Reponse Cas Principal 2020empsy chosiPas encore d'évaluation
- TP CollectionsDocument2 pagesTP CollectionsFaPas encore d'évaluation
- TP - PHPDocument5 pagesTP - PHPismael BakayokoPas encore d'évaluation
- TP 1 21Document2 pagesTP 1 21Binetta binettePas encore d'évaluation
- ExamenDocument6 pagesExamenYoussef Don RajawiPas encore d'évaluation
- Session de RattrapageDocument2 pagesSession de Rattrapageanas100% (1)
- TP4 Heritage Interfaces ExceptionsDocument4 pagesTP4 Heritage Interfaces ExceptionsTAHA KANNANEPas encore d'évaluation
- Projet PHPDocument13 pagesProjet PHPHoudadine AbdouPas encore d'évaluation
- Examen Animation 2d RattrappageDocument1 pageExamen Animation 2d RattrappageM OmarPas encore d'évaluation
- Devoir de s1 4sti 2 Partie HTML5 CSSDocument6 pagesDevoir de s1 4sti 2 Partie HTML5 CSSAyoub AcresPas encore d'évaluation
- Correction TD ProdConsDocument26 pagesCorrection TD ProdConsslim yaichPas encore d'évaluation
- Corrigé: Base de Données Session de Contrôle 2017Document3 pagesCorrigé: Base de Données Session de Contrôle 2017Sebastien Junior Ngoran100% (1)
- Corrigé TP N°1 - Java: Exercice 1Document14 pagesCorrigé TP N°1 - Java: Exercice 1Mina Mint ChighaliPas encore d'évaluation
- DS Java 22 23Document3 pagesDS Java 22 23yassine atikiPas encore d'évaluation
- Devoir-De-Synthèse 1 4sti-2-partie-HTML5-CSSDocument6 pagesDevoir-De-Synthèse 1 4sti-2-partie-HTML5-CSSAyoub AcresPas encore d'évaluation
- Devoir PHP DtstelecomsDocument2 pagesDevoir PHP Dtstelecomsmomar313Pas encore d'évaluation
- TP JavaScriptDocument3 pagesTP JavaScriptAyoub El Korchi100% (1)
- Serie JavascriptDocument2 pagesSerie JavascriptAyouta Souna100% (1)
- JS Et Les FormulairesDocument13 pagesJS Et Les FormulairesAyyoub FanidiPas encore d'évaluation
- TP 4 2017 PHP Formulaires 1Document6 pagesTP 4 2017 PHP Formulaires 1Mohamed MahjoubPas encore d'évaluation
- BacBlanc - STI - VF - PDF Version 1Document8 pagesBacBlanc - STI - VF - PDF Version 1Raouf ElwazrPas encore d'évaluation
- Chapitrejavascript (1) Bahi Pour Lundi PDFDocument18 pagesChapitrejavascript (1) Bahi Pour Lundi PDFfradj hediPas encore d'évaluation
- TP JavaScriptDocument2 pagesTP JavaScriptLink Click100% (3)
- Cours Et TP 3Document6 pagesCours Et TP 3Nexus MAKOPas encore d'évaluation
- Correction Ds Programmation WebDocument3 pagesCorrection Ds Programmation WebDjouhaina HirechePas encore d'évaluation
- Curriculum 1ere AnnéeDocument12 pagesCurriculum 1ere AnnéeB Ali AdelPas encore d'évaluation
- Exercices RecursiviteDocument3 pagesExercices RecursiviteMed MohamedPas encore d'évaluation
- Exercice en PHPDocument3 pagesExercice en PHPMamadi TourePas encore d'évaluation
- TP2 PHP 2020Document2 pagesTP2 PHP 2020Imane AbkadriPas encore d'évaluation
- TD Poo#1Document3 pagesTD Poo#1Alfred Mousaa SodeaPas encore d'évaluation
- Cours 4 JavascriptDocument52 pagesCours 4 JavascriptasmaPas encore d'évaluation
- Annexe PHPDocument1 pageAnnexe PHPRayen HadjmassoudPas encore d'évaluation
- Annexe PHPDocument1 pageAnnexe PHPRayen HadjmassoudPas encore d'évaluation
- Css 3 Partie 1Document31 pagesCss 3 Partie 1Rayen HadjmassoudPas encore d'évaluation
- Bdpartie 1Document39 pagesBdpartie 1Rayen HadjmassoudPas encore d'évaluation
- Bdpartie 6Document30 pagesBdpartie 6Rayen HadjmassoudPas encore d'évaluation
- 4 SériecorreDocument1 page4 SériecorreRayen HadjmassoudPas encore d'évaluation
- 6 SeriecorrDocument1 page6 SeriecorrRayen HadjmassoudPas encore d'évaluation
- 6 SerieDocument1 page6 SerieRayen HadjmassoudPas encore d'évaluation
- Bac Pratique 18052015 Tic 8hDocument4 pagesBac Pratique 18052015 Tic 8hRayen HadjmassoudPas encore d'évaluation
- Exercices BAC 2022 2023Document22 pagesExercices BAC 2022 2023Rayen HadjmassoudPas encore d'évaluation
- Géneralités Sur Les FonctionsDocument1 pageGéneralités Sur Les FonctionsRayen HadjmassoudPas encore d'évaluation
- Telecom-Reseaux Telecom (Programme - S1&S2) VFDocument51 pagesTelecom-Reseaux Telecom (Programme - S1&S2) VFdjimy_dzPas encore d'évaluation
- API StifDocument40 pagesAPI StifGuillaume CarretPas encore d'évaluation
- HistsysDocument307 pagesHistsysGabriel PatrascuPas encore d'évaluation
- TP3 - Atelier Info IndustrielleDocument2 pagesTP3 - Atelier Info IndustrielleNadia Mars HenchirPas encore d'évaluation
- Notion de La ProgrammationDocument31 pagesNotion de La ProgrammationRawan RI100% (2)
- Gestion de MagasinDocument3 pagesGestion de MagasinImed Mahdhaoui100% (2)
- Sbin S.A Avis de Recrutement Global OfficielDocument57 pagesSbin S.A Avis de Recrutement Global OfficielCredo DukemPas encore d'évaluation
- CV Amajoud Soufian PDFDocument1 pageCV Amajoud Soufian PDFSalmaPas encore d'évaluation
- CP FittingsDocument151 pagesCP FittingsFouquetPas encore d'évaluation
- L'Évolution Du Paiement Électronique en Algérie Pendant La Pandémie Du COVID-19Document16 pagesL'Évolution Du Paiement Électronique en Algérie Pendant La Pandémie Du COVID-19faroudja ait hamouPas encore d'évaluation
- Reseaux QCM CorrDocument2 pagesReseaux QCM Corrsonia100% (2)
- OrgueDocument1 pageOrgueLalotte RedPas encore d'évaluation
- MR 23Document52 pagesMR 23Mohammed Reda AitbellaPas encore d'évaluation
- TP 2: Le Compteur NumériqueDocument8 pagesTP 2: Le Compteur NumériqueBenoit rousseauPas encore d'évaluation
- Cours Système de RadionavigationDocument111 pagesCours Système de Radionavigationtou100% (1)
- C02 Diagramme CUDocument19 pagesC02 Diagramme CUdazai azouzePas encore d'évaluation
- Créer Un Site FTP Avec Isolation Des UtilisateursDocument9 pagesCréer Un Site FTP Avec Isolation Des UtilisateursBayina felixPas encore d'évaluation
- Cours - Régulation Automatique AnalogiqueDocument276 pagesCours - Régulation Automatique Analogiqueautsi100% (1)
- DEMBOYDocument10 pagesDEMBOYgiovanni ramarosonPas encore d'évaluation
- Réseaux Sans FilsDocument16 pagesRéseaux Sans FilsGhalia djerroudPas encore d'évaluation
- Management Stratégique Notes PersoDocument10 pagesManagement Stratégique Notes PersoKi ChanPas encore d'évaluation
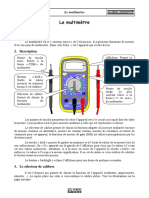
- UtilisationMultimetre Le MultimetreDocument2 pagesUtilisationMultimetre Le Multimetreroyce974Pas encore d'évaluation
- Chapitre 3 Organisation Du Service Maintenance PDFDocument5 pagesChapitre 3 Organisation Du Service Maintenance PDFbenadda makhloufPas encore d'évaluation
- Dimensionnement Des Appareils de Protection Et Calcul de Sections Dess CablesDocument26 pagesDimensionnement Des Appareils de Protection Et Calcul de Sections Dess CablesMotive -TechPas encore d'évaluation
- TD1 23 ATV Modbus PDFDocument2 pagesTD1 23 ATV Modbus PDFFati AssoPas encore d'évaluation
- Aprilia Mana 850 GT ABS (2009) MotorcycleDocument199 pagesAprilia Mana 850 GT ABS (2009) MotorcycleLeopoldoPas encore d'évaluation
- XBT MagelisDocument6 pagesXBT Magelisvvalentin2Pas encore d'évaluation
- cv08 12Document1 pagecv08 12HMILAPas encore d'évaluation
- Reseaux InformatiquesDocument10 pagesReseaux InformatiquesfediaPas encore d'évaluation
- TD Tournage Des Pieces MecaniquesDocument6 pagesTD Tournage Des Pieces MecaniquesAmin's LifestylePas encore d'évaluation
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésD'EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.D'EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Pas encore d'évaluation
- Comment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.D'EverandComment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.Pas encore d'évaluation
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationD'EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationPas encore d'évaluation
- Dark Python : Apprenez à créer vos outils de hacking.D'EverandDark Python : Apprenez à créer vos outils de hacking.Évaluation : 3 sur 5 étoiles3/5 (1)
- Hacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandHacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 4.5 sur 5 étoiles4.5/5 (4)
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.D'EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Évaluation : 3.5 sur 5 étoiles3.5/5 (6)
- Le trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsD'EverandLe trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsÉvaluation : 3.5 sur 5 étoiles3.5/5 (19)
- WiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxD'EverandWiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxÉvaluation : 3 sur 5 étoiles3/5 (1)
- Hacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersD'EverandHacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersPas encore d'évaluation
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxD'EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxÉvaluation : 1 sur 5 étoiles1/5 (1)
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)D'EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Évaluation : 4 sur 5 étoiles4/5 (2)
- Manuel de fabrication du savon: Je fabrique mes savons facilementD'EverandManuel de fabrication du savon: Je fabrique mes savons facilementÉvaluation : 5 sur 5 étoiles5/5 (4)
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserD'EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserPas encore d'évaluation
- NFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueD'EverandNFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueÉvaluation : 5 sur 5 étoiles5/5 (5)
- Explication De La Technologie Blockchain: Guide Ultime Du Débutant Au Sujet Du Portefeuille Blockchain, Mines, Bitcoin, Ripple, EthereumD'EverandExplication De La Technologie Blockchain: Guide Ultime Du Débutant Au Sujet Du Portefeuille Blockchain, Mines, Bitcoin, Ripple, EthereumPas encore d'évaluation
- Kali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.D'EverandKali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.Évaluation : 5 sur 5 étoiles5/5 (1)
- La communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseD'EverandLa communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseÉvaluation : 5 sur 5 étoiles5/5 (1)
- Le Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsD'EverandLe Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsÉvaluation : 4 sur 5 étoiles4/5 (2)
- Piraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéD'EverandPiraté: Guide Ultime De Kali Linux Et De Piratage Sans Fil Avec Des Outils De Test De SécuritéPas encore d'évaluation
- Gestion de projet : outils pour la vie quotidienneD'EverandGestion de projet : outils pour la vie quotidienneÉvaluation : 5 sur 5 étoiles5/5 (2)
- Créer Son Propre Site Internet Et Son Blog GratuitementD'EverandCréer Son Propre Site Internet Et Son Blog GratuitementÉvaluation : 5 sur 5 étoiles5/5 (1)
- La psychologie du travail facile à apprendre: Le guide d'introduction à l'utilisation des connaissances psychologiques dans le domaine du travail et des organisationsD'EverandLa psychologie du travail facile à apprendre: Le guide d'introduction à l'utilisation des connaissances psychologiques dans le domaine du travail et des organisationsPas encore d'évaluation
- Marketing: Guide Pour Gagner De L'argent En Ligne Avec Les Réseaux SociauxD'EverandMarketing: Guide Pour Gagner De L'argent En Ligne Avec Les Réseaux SociauxPas encore d'évaluation
- Technologie automobile: Les Grands Articles d'UniversalisD'EverandTechnologie automobile: Les Grands Articles d'UniversalisPas encore d'évaluation
- Le plan marketing en 4 étapes: Stratégies et étapes clés pour créer des plans de marketing qui fonctionnentD'EverandLe plan marketing en 4 étapes: Stratégies et étapes clés pour créer des plans de marketing qui fonctionnentPas encore d'évaluation