0% ont trouvé ce document utile (0 vote)
52 vues42 pagesIntroduction à JavaScript et jQuery
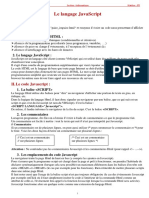
Ce document présente JavaScript et son utilisation pour interagir avec le navigateur web. JavaScript permet de modifier dynamiquement le contenu et l'affichage des pages web, contrairement aux langages serveur. Le document introduit également jQuery, une bibliothèque qui facilite l'accès et la manipulation du modèle objet du document (DOM) avec JavaScript.
Transféré par
PaulCopyright
© © All Rights Reserved
Nous prenons très au sérieux les droits relatifs au contenu. Si vous pensez qu’il s’agit de votre contenu, signalez une atteinte au droit d’auteur ici.
Formats disponibles
Téléchargez aux formats PDF, TXT ou lisez en ligne sur Scribd
0% ont trouvé ce document utile (0 vote)
52 vues42 pagesIntroduction à JavaScript et jQuery
Ce document présente JavaScript et son utilisation pour interagir avec le navigateur web. JavaScript permet de modifier dynamiquement le contenu et l'affichage des pages web, contrairement aux langages serveur. Le document introduit également jQuery, une bibliothèque qui facilite l'accès et la manipulation du modèle objet du document (DOM) avec JavaScript.
Transféré par
PaulCopyright
© © All Rights Reserved
Nous prenons très au sérieux les droits relatifs au contenu. Si vous pensez qu’il s’agit de votre contenu, signalez une atteinte au droit d’auteur ici.
Formats disponibles
Téléchargez aux formats PDF, TXT ou lisez en ligne sur Scribd