Académique Documents
Professionnel Documents
Culture Documents
Information10 HTML
Transféré par
jaspeTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Information10 HTML
Transféré par
jaspeDroits d'auteur :
Formats disponibles
Introduction aux balises HTML
Le HTML est un langage à balises
Le HTML n'est pas un langage de programmation, Une page HTML est donc un simple
fichier texte contenant des balises (parfois appelées marqueurs ou repères) permettant de
mettre en forme le texte, les images, etc.
Une balise est une commande (un nom) encadrée par le caractère inférieur (<) et le caractère
supérieur (>) par exemple "<H1>".
Comment utiliser les balises HTML ?
Les balises HTML sont généralement présentes par paire afin d'agir sur les éléments qu'elles
encadrent. La première est appelée "balise d'ouverture" (parfois balise ouvrante) et la
seconde "balise de fermeture" (ou fermante). La balise fermante est précédé du caractère /) :
<marqueur> Votre texte formatté </marqueur>
Ainsi les balises <b> et </b> permettent de mettre en gras le texte qu'elles encadrent :
<b> Ce texte est en gras </b>
Les balises HTML peuvent parfois être uniques : la balise <br> représente par exemple un
retour à la ligne. Pour autant, afin d'être le plus proche possible du standard XHTML
(beaucoup plus stricte que le standard HTML), il est conseillé d'utiliser la notation suivante :
<br />.
Les balises ne sont pas sensibles à la casse, c'est-à-dire qu'elles peuvent être
indifféremment en minuscules ou en majuscules !
Imbrication
Les balises HTML ont la particularité de pouvoir être imbriquées de manière hiérarchique afin
de permettre le cumul de leur propriétés. En contrepartie le chevauchement de balises n'est
pas toléré par le standard HTML.
<i><b>Comment ça Marche</b>, encyclopédie informatique libre</i>
L'exemple ci-dessus donne le résultat suivant :
Comment ça Marche, encyclopédie informatique libre
En contrepartie l'exemple ci-dessous n'est pas correct :
<i><b>Comment ça Marche</i>, encyclopédie informatique libre</b>
Notion d'attribut
Un attribut est un élément, présent au sein de la balise ouvrante, permettant de définir des
propriétés supplémentaires à la balise à laquelle il appartient. Les attributs se présentent la
plupart du temps comme une paire clé-valeur, sous la forme cle="valeur", mais certains
attributs sont parfois une seule clé.
Introduction aux balises HTML - Page 1 -
Voici un exemple d'attribut pour la balise <p> (balise définissant un paragraphe) permettant
de spécifier que le texte doit être aligné sur la droite :
<p align="right">Exemple de paragraphe</p>
Chaque balise peut comporter un ou plusieurs attributs, chacun pouvant avoir (aucune,) une
ou plusieurs valeurs.
Espaces, saut de ligne et tabulations
La langage HTML ne tient pas compte des espaces, des tabulations et des sauts de ligne ou
plus exactement considère une suite d'un ou plusieurs espaces/tabulations/saut de ligne
comme un seul espace. Cela est notamment très utile afin de permettre d'indenter le code
HTML pour plus de lisibilité.
Les deux codes HTML suivants donnent ainsi le même résultat :
Exemple de
code
HTML
Exemple de code HTML
Le langage HTML possède par contre des éléments permettant expressément de définir
chacun de ces éléments de mise en forme :
• Espace insécable : il s'agit d'un espace ne pouvant être brisé par une fin de ligne. Sa
représentation en HTML est .
• Saut de ligne manuel : il s'agit d'un saut de ligne explicite. Sa représentation en
HTML est <br> (<br /> pour être conforme au XHTML).
A noter tout de même : il existe une exception pour le code contenu dans des balises
<PRE>, dont l'objectif est justement de conserver le formatage du texte (espaces, sauts
de lignes, etc.) ! !
Commentaires
Il est possible d'ajouter des éléments d'information dans une page web sans que ceux-ci soient
affichés à l'écran grâce à un jeu de balises spécifique, appelé balises de commentaires.
<!-- Voici un commentaire -->
Les balises de commentaires permettent de mettre en commentaire du texte mais peuvent
également servir à commenter du code HTML.
Ce document intitulé «HTML – Introduction aux balises HTML» issu de
CommentCaMarche.net est soumis à la licence GNU FDL. Vous pouvez copier, modifier des
copies de cette page tant que cette note apparaît clairement.
Introduction aux balises HTML - Page 2 -
Vous aimerez peut-être aussi
- Initiation HTMLDocument6 pagesInitiation HTMLjaspePas encore d'évaluation
- HTML 2 Listes, Tableaux Et FormulairesDocument12 pagesHTML 2 Listes, Tableaux Et Formulairesjaspe100% (1)
- XHTML 4Document4 pagesXHTML 4jaspePas encore d'évaluation
- Cour5 HTMLDocument27 pagesCour5 HTMLjaspe100% (1)
- XML HTMLDocument3 pagesXML HTMLjaspePas encore d'évaluation
- Cour6 HTMLDocument10 pagesCour6 HTMLjaspePas encore d'évaluation
- TP1Document2 pagesTP1jaspePas encore d'évaluation
- Mails HTMLDocument6 pagesMails HTMLjaspePas encore d'évaluation
- HTML Programmation htm1Document1 pageHTML Programmation htm1jaspePas encore d'évaluation
- Information9 HTMLDocument8 pagesInformation9 HTMLjaspePas encore d'évaluation
- FR13-Synchronisation Vers Pages HTMLDocument11 pagesFR13-Synchronisation Vers Pages HTMLjaspePas encore d'évaluation
- HTMLDocument33 pagesHTMLjaspe100% (2)
- Web HTML Css JavascriptDocument79 pagesWeb HTML Css Javascriptjaspe100% (2)
- TD 2Document1 pageTD 2jaspePas encore d'évaluation
- CARACTÈRES SPÉCIAUX HTMLDocument1 pageCARACTÈRES SPÉCIAUX HTMLjaspe100% (1)
- HTML TPDocument4 pagesHTML TPjaspePas encore d'évaluation
- Cour4 HTMLDocument11 pagesCour4 HTMLjaspePas encore d'évaluation
- Information8 HTMLDocument29 pagesInformation8 HTMLjaspePas encore d'évaluation
- Javascript Et HTML (1 Page)Document1 pageJavascript Et HTML (1 Page)jaspePas encore d'évaluation
- TD1Document2 pagesTD1Said El BarrakPas encore d'évaluation
- Information7 HTMLDocument1 pageInformation7 HTMLjaspePas encore d'évaluation
- Cour 1 HTMLDocument18 pagesCour 1 HTMLjaspePas encore d'évaluation
- Cour3 HTMLDocument12 pagesCour3 HTMLjaspePas encore d'évaluation
- Information6 HTMLDocument10 pagesInformation6 HTMLjaspePas encore d'évaluation
- TP 1Document4 pagesTP 1jaspePas encore d'évaluation
- TD2Document2 pagesTD2jaspePas encore d'évaluation
- TD6 FormulairesLiensDocument5 pagesTD6 FormulairesLiensjaspePas encore d'évaluation
- QCMDocument2 pagesQCMjaspe100% (1)
- Cours HTMLDocument20 pagesCours HTMLjaspe100% (1)
- TD 3 SQLDocument2 pagesTD 3 SQLvbsimoPas encore d'évaluation
- 1S Exercices Suites PDFDocument23 pages1S Exercices Suites PDFMouad GhoufirPas encore d'évaluation
- Rapport de AKAFFOUDocument16 pagesRapport de AKAFFOUkpea chris dylanPas encore d'évaluation
- Voltage DropDocument141 pagesVoltage DropSESA43142Pas encore d'évaluation
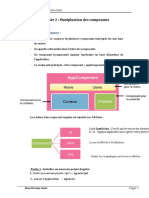
- Atelier 2: Manipluation Des Composants: Un Composant AngularDocument4 pagesAtelier 2: Manipluation Des Composants: Un Composant AngularAziz ZinaPas encore d'évaluation
- 2 Le Bulletin de Liaison ARC AsblDocument20 pages2 Le Bulletin de Liaison ARC AsblJérémy VaesPas encore d'évaluation
- L'Intelligence Artificielle Et La Banque de DétailDocument34 pagesL'Intelligence Artificielle Et La Banque de DétailSega Diallo100% (2)
- TP 1Document5 pagesTP 1Hana BouhdidaPas encore d'évaluation
- DS1 Cinematique Et StatiqueDocument12 pagesDS1 Cinematique Et Statiqueبلال بن عميرهPas encore d'évaluation
- Cgu-Me-02 10 2023Document8 pagesCgu-Me-02 10 2023edprice001Pas encore d'évaluation
- TD Ro 3 2022 2023Document2 pagesTD Ro 3 2022 2023elammaryibtissam777Pas encore d'évaluation
- Le Javascript ModerneDocument17 pagesLe Javascript ModerneOlivierLaplace100% (1)
- TP Python3 Exercices Avec Solutions TD Corriges Python3 Classes Poo PythonDocument1 pageTP Python3 Exercices Avec Solutions TD Corriges Python3 Classes Poo PythonDominique Mulumba100% (4)
- TP Elec Oscillateur Pont de WienDocument4 pagesTP Elec Oscillateur Pont de WienMohamedKecibaPas encore d'évaluation
- Compta Tiers (En Cours de Refonte)Document175 pagesCompta Tiers (En Cours de Refonte)Yahya ChiguerPas encore d'évaluation
- BRP069A81 1 InstallationDocument20 pagesBRP069A81 1 Installationjimmy.grouxPas encore d'évaluation
- 2020 2021 PPT CM Chap1 Les Bases de Lautomatisme - EtudDocument52 pages2020 2021 PPT CM Chap1 Les Bases de Lautomatisme - EtudSiryann DPas encore d'évaluation
- FullpageDocument5 pagesFullpageYann PolletPas encore d'évaluation
- Resume - Chapitre 3 - FRDocument2 pagesResume - Chapitre 3 - FRAhmed AbdmoulehPas encore d'évaluation
- Bienvenue. Présentation. Organisation. Détails PratiquesDocument360 pagesBienvenue. Présentation. Organisation. Détails PratiquestestPas encore d'évaluation
- YacineDocument5 pagesYacineYacine HADJ LAZIBPas encore d'évaluation
- Actis Quick-Start-Guide Standard FR Ed06Document2 pagesActis Quick-Start-Guide Standard FR Ed06blackmamba etti jeanPas encore d'évaluation
- Cissp - Juin 2019Document6 pagesCissp - Juin 2019rami6Pas encore d'évaluation
- L'organisation Du Contrôle Fiscal Et La Lutte Contre La Fraude FiscaleDocument33 pagesL'organisation Du Contrôle Fiscal Et La Lutte Contre La Fraude FiscalesiwarPas encore d'évaluation
- Signalisation Et Réseaux IntelligentsDocument26 pagesSignalisation Et Réseaux IntelligentsEmilienne Monkon0% (1)
- TP01 Dev Web CPI2Document4 pagesTP01 Dev Web CPI2Alaa OtayPas encore d'évaluation
- PHP Partie 1Document46 pagesPHP Partie 1Crazy ZoxPas encore d'évaluation
- Code Lyoko Chronicles - Tome 1 - Le Chateau SouterrainDocument278 pagesCode Lyoko Chronicles - Tome 1 - Le Chateau SouterrainEmî SiuvaPas encore d'évaluation
- CH 1Document36 pagesCH 1anasPas encore d'évaluation