Académique Documents
Professionnel Documents
Culture Documents
TP2 - TEC Web
Transféré par
nourTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TP2 - TEC Web
Transféré par
nourDroits d'auteur :
Formats disponibles
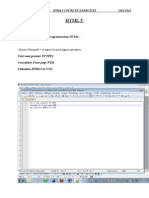
TP 02 : Initiation HTML5 Dr.Hafs T.
TP 02 : Initiation HTML5
Exercice 1 : création de votre première page html
Préparez votre espace de travail en créant un dossier "public_html_local" dans lequel vous allez créer
un sous-dossier "exercice1".
En vous aidant de l'exemple présenté, prenez un éditeur de texte (notePad++) et créer votre propre
document html. Ajoutez une balise <p> ..... </p> avec le texte de votre choix.
Méthode :
Enregistrez votre document sous le nom de "mapage.html". Attention à bien renseigner
l'extension en .html et non en .txt
Tapez le code html en respectant bien l'écriture des balises.
Visualisez le résultat dans votre navigateur Internet (Internet Explorer, Firefox, Safari...).
Exercice 2 : les titres
Dans le dossier "public_html_local", vous allez créer un nouveau sous-dossier que vous nommerez
"exercice2".
En vous basant sur l'exercice 1, vous créerez 4 pages html que vous nommerez :
index.html
presentation.html
realisation.html
contact.html
Pour chacune des pages, vous organiserez le contenu de cette manière en exploitant les balises h1 et h2
pour les titres et les sous-titres :
Essayer l’effet des balises h3 jusqu’à h6. Constater les changements.
Exercice 3 : Créer des paragraphes et ajoutez des commentaires
1. Dans le dossier "public_html_local", vous allez créer un nouveau sous-dossier que vous nommerez
"exercice3". écrire le texte suivant dans un seul paragraphe (avec la balise <p>) :
Bonjour et bienvenue sur mon premier site web !
Je vous demande d'être indulgent car je viens tout juste de commencer.
2. Enregistrer le fichier sous le nom : exercice3.html
3. Ouvrir ce nouveau fichier avec Mozilla Firefox.
4. Tester le fonctionnement et noter vos observations.
Vous aimerez peut-être aussi
- TD1 Initiation Au HTMLDocument6 pagesTD1 Initiation Au HTMLMohamed-Amine ETTALHIPas encore d'évaluation
- TP1 HTML - Développement D'application WebDocument6 pagesTP1 HTML - Développement D'application WebMohamed MahjoubPas encore d'évaluation
- TPE Programmation WebDocument8 pagesTPE Programmation WebYann EbassaPas encore d'évaluation
- 420-B16-RO Techniques de Développement D'applications Hypermédia IDocument8 pages420-B16-RO Techniques de Développement D'applications Hypermédia IConstan TinoPas encore d'évaluation
- HTML Css SupportDocument187 pagesHTML Css SupportovesmichelPas encore d'évaluation
- R É GulationDocument5 pagesR É GulationFatima Zahrae kerarmiPas encore d'évaluation
- TP1 EtudiantDocument7 pagesTP1 EtudiantnourPas encore d'évaluation
- Séance 1,2,3,4 HTMLDocument8 pagesSéance 1,2,3,4 HTMLRoyoume LayeliiPas encore d'évaluation
- Culture Et Techniques de Base Du Numerique 2emeDocument20 pagesCulture Et Techniques de Base Du Numerique 2emeMohamed MezianiPas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- TP CSSDocument4 pagesTP CSSGarboucAbdulPas encore d'évaluation
- TD HTML CSSDocument3 pagesTD HTML CSSÐäñ ÑiëłøPas encore d'évaluation
- TP CV HTMLDocument5 pagesTP CV HTMLbeebac2009Pas encore d'évaluation
- Html5 Cours Et ExercicesDocument25 pagesHtml5 Cours Et ExercicesbillcomptePas encore d'évaluation
- TP HTMLDocument12 pagesTP HTMLRebhi AchrefPas encore d'évaluation
- Fiche Pédagogique de La Leçon: IdentificationDocument3 pagesFiche Pédagogique de La Leçon: Identificationmouad mouasseifPas encore d'évaluation
- Devoir 2 Modele 1 Informatique 3ac Semestre 1Document2 pagesDevoir 2 Modele 1 Informatique 3ac Semestre 1ZAHRA FASKAPas encore d'évaluation
- Brochure Culture Numérique - L1 - B1BN001 - 2020-2021Document2 pagesBrochure Culture Numérique - L1 - B1BN001 - 2020-2021Basmah FallatahPas encore d'évaluation
- TP1 WebDocument3 pagesTP1 WebMohamed Aziz MastourPas encore d'évaluation
- Efm V1Document2 pagesEfm V1Oussam ElyatimPas encore d'évaluation
- HTML Partie1Document61 pagesHTML Partie1daro fallPas encore d'évaluation
- Cours HTMLDocument164 pagesCours HTMLFeres RhayemPas encore d'évaluation
- Examen Final Info Gest App1 22Document4 pagesExamen Final Info Gest App1 22Douae BnhajPas encore d'évaluation
- Devoir 2 Modele 8 Informatique Tronc Commun Semestre 1Document2 pagesDevoir 2 Modele 8 Informatique Tronc Commun Semestre 1Ismail MaghPas encore d'évaluation
- Se TP1Document4 pagesSe TP1salmaPas encore d'évaluation
- TP Formulaire HTMLDocument2 pagesTP Formulaire HTMLMike OdjoPas encore d'évaluation
- TP Rappel HTML Et CSSDocument7 pagesTP Rappel HTML Et CSSMina Mint ChighaliPas encore d'évaluation
- TP ClavierDocument1 pageTP ClavierAbderrahim BahssinePas encore d'évaluation
- TP1 - Introduction À WindowsDocument16 pagesTP1 - Introduction À Windowsluisfer811100% (1)
- 7 - Exercices HTML TableauxDocument7 pages7 - Exercices HTML TableauxdivictoryPas encore d'évaluation
- Fiche CAPES RéseauDocument3 pagesFiche CAPES RéseauAbdelkarim Laghmam100% (1)
- m2206p TP BootstrapDocument3 pagesm2206p TP BootstrapDriss EssaadiPas encore d'évaluation
- S1 Balises HTMLDocument9 pagesS1 Balises HTMLDriss EssaadiPas encore d'évaluation
- tp1 HTML PDFDocument10 pagestp1 HTML PDFAymen Ben Haj SlamaPas encore d'évaluation
- Tp4 Prog WebDocument22 pagesTp4 Prog WebMeriem MeriemPas encore d'évaluation
- Fiche Pédagogique Leçon 3Document2 pagesFiche Pédagogique Leçon 3sara harroussa100% (1)
- TCL5 G1 NVDocument1 pageTCL5 G1 NVAbdessamad Gabbadi0% (1)
- TP 3: Formulaires: M1106 - Initiation Au Développement WebDocument6 pagesTP 3: Formulaires: M1106 - Initiation Au Développement Webfradj hediPas encore d'évaluation
- TP 2Document3 pagesTP 2badrPas encore d'évaluation
- Le Langage HTMLDocument11 pagesLe Langage HTMLAsmaPas encore d'évaluation
- TD 1 IntroductionDocument12 pagesTD 1 IntroductionselmiPas encore d'évaluation
- 04 HTML5 SémantiqueDocument17 pages04 HTML5 SémantiqueBøïə KhądįjąPas encore d'évaluation
- Chapitre HTML PDFDocument76 pagesChapitre HTML PDFMaram RouechedPas encore d'évaluation
- UntitledDocument11 pagesUntitledMaryem BaihatPas encore d'évaluation
- Module2 CH1-1Document5 pagesModule2 CH1-1Anass NaimPas encore d'évaluation
- In551 TD3 1Document9 pagesIn551 TD3 1russelPas encore d'évaluation
- MiniProjet L2 2020 2021 1Document3 pagesMiniProjet L2 2020 2021 1Sifax LchaouchPas encore d'évaluation
- TP JavaScriptDocument3 pagesTP JavaScriptAyoub El Korchi100% (1)
- Configuration Matérielle D'un Réseau Filaire Et Sans Fil Et Topologie RéseauDocument10 pagesConfiguration Matérielle D'un Réseau Filaire Et Sans Fil Et Topologie RéseauMustapha ZianiPas encore d'évaluation
- 2 HTMLDocument95 pages2 HTMLMostafa Ben MousaPas encore d'évaluation
- Tp1 CV SujetDocument2 pagesTp1 CV SujetXene sayrusPas encore d'évaluation
- Série 1Document2 pagesSérie 1kohelPas encore d'évaluation
- Atelier N°9: Les Balises Structurantes en HTML5Document10 pagesAtelier N°9: Les Balises Structurantes en HTML5walid abaidiPas encore d'évaluation
- TP5Document4 pagesTP5abdourazgPas encore d'évaluation
- Evaluation N°1Document3 pagesEvaluation N°1nouhaila blachePas encore d'évaluation
- Fascicule TP Web1 2015Document46 pagesFascicule TP Web1 2015Yosra ZaoualiPas encore d'évaluation
- Bureautique TexteurDocument11 pagesBureautique TexteurMohamed BillaPas encore d'évaluation
- Correction Serie3 2021Document7 pagesCorrection Serie3 2021MERIEM LGARRAHPas encore d'évaluation
- TP 3 HTML5Document3 pagesTP 3 HTML5soumaya benahmedPas encore d'évaluation
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation