Académique Documents
Professionnel Documents
Culture Documents
Atelier1 Copier
Transféré par
chouchou nana0 évaluation0% ont trouvé ce document utile (0 vote)
9 vues2 pagesCopyright
© © All Rights Reserved
Formats disponibles
PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
9 vues2 pagesAtelier1 Copier
Transféré par
chouchou nanaDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 2
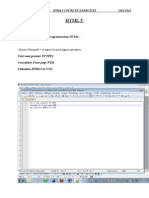
Atelier N° 1
Objectif : Réalisation d’une première page HTML.
Rappel :
- Structure d'une page HTML
<HTML>
<HEAD>
<TITLE> Titre de la page</TITLE> L'en-tête du document
</HEAD>
<BODY>
Le corps de la page
</BODY>
</HTML>
- Créez vos fichiers HTML à l'aide d'un éditeur de texte (Bloc-Notes, Notepad++, …)
avec l'extension .htm ou .html .
- Visualisez ces fichiers avec un navigateur (Internet Explorer, Mozilla Firefox,…).
Travail à faire :
1. Créez un répertoire (ex : C : \TP_HTML) dans lequel on va sauvegarder les
fichiers *.htm ou *.html réalisés.
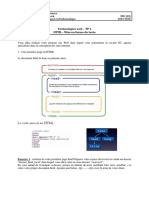
2. Créez et visualisez la page HTML (tp1.html) dont :
- Le titre : Groupe HECI
- Le corps (sans balises) :
Groupe HECI, centre de Meknès
Sommaire
* Introduction
* Ressources Humaines
* Programme de Formation
* Partenariats
* Divers
Que remarquez-vous après visualisation ?
3. Enregistrez le fichier précédent sous un autre nom (Atelier1.html) et effectuez
les modifications suivantes :
- Le titre doit être centré (<CENTER>) et de niveau de titre 1 (<H1>)
- "Sommaire" doit être centré, en gras (<B>...</B>), en italique (<I>) et de
taille 2 (<H2>).
- Insérez un saut de ligne (<BR>) après "Sommaire".
- Insérez des sauts de lignes entre les différents points du sommaire
(Introduction, Ressources Humaines,…).
- Affichez une ligne horizontale (<HR>) sous "Groupe HECI, centre
de Meknès " et une autre à la fin de la page.
- Insérez deux sauts de lignes (<BR>).
Que remarquez-vous après visualisation ?
Résultat de visualisation :
Vous aimerez peut-être aussi
- TP m104 0401 61d5b39601dddDocument77 pagesTP m104 0401 61d5b39601dddChoaib MSPas encore d'évaluation
- HTML 5 CSS3Document108 pagesHTML 5 CSS3NANO BIKERPas encore d'évaluation
- HTML ExercicesDocument6 pagesHTML ExercicesHarouna CoulibalyPas encore d'évaluation
- Html5 Cours Et ExercicesDocument25 pagesHtml5 Cours Et ExercicesbillcomptePas encore d'évaluation
- Cours HTMLDocument34 pagesCours HTMLHadj Hani Abed ElhamidPas encore d'évaluation
- 2-HTML Partie 1Document53 pages2-HTML Partie 1Constan TinoPas encore d'évaluation
- TP HTMLDocument12 pagesTP HTMLRebhi AchrefPas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5safa karaoudPas encore d'évaluation
- TD1 Initiation Au HTMLDocument6 pagesTD1 Initiation Au HTMLMohamed-Amine ETTALHIPas encore d'évaluation
- Tp1, Tp2, Tp3 Et Tp4 (HTML5 CSS3) Avec Correction (Henchiri Sghaier Lycée Ibn Sina Gafsa)Document14 pagesTp1, Tp2, Tp3 Et Tp4 (HTML5 CSS3) Avec Correction (Henchiri Sghaier Lycée Ibn Sina Gafsa)Royoume Layelii100% (1)
- TP HTMLDocument6 pagesTP HTMLYoussef Don RajawiPas encore d'évaluation
- 01 HTML EnsaDocument165 pages01 HTML EnsaAbderrahmane MoAPas encore d'évaluation
- TP HTMLDocument13 pagesTP HTMLkerdaoui2Pas encore d'évaluation
- Atelier 1Document2 pagesAtelier 1Ferhati AzdinePas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5rayenmohadPas encore d'évaluation
- Développement D'application Web TP1: HTML: Titre H1, Titre H2 .. Titre H6Document2 pagesDéveloppement D'application Web TP1: HTML: Titre H1, Titre H2 .. Titre H6moussaremili19Pas encore d'évaluation
- L1idea Web td1Document3 pagesL1idea Web td1All Tote BagsPas encore d'évaluation
- HTML (I)Document4 pagesHTML (I)Zakaria BenharrefPas encore d'évaluation
- Séance1 HTMLDocument16 pagesSéance1 HTMLsoumaya bargaouiPas encore d'évaluation
- Chapitre 1Document81 pagesChapitre 1oumayma2010Pas encore d'évaluation
- TP2 - TEC WebDocument1 pageTP2 - TEC Webnour100% (1)
- Chapitre1 HTMLDocument18 pagesChapitre1 HTMLAmina GtfPas encore d'évaluation
- Chapitre2langagehtml 1Document13 pagesChapitre2langagehtml 1PROF PROFPas encore d'évaluation
- HTMLDocument114 pagesHTMLAmine GhayoutPas encore d'évaluation
- 1 - Une Première Page en HTML: TP1 Initiation Au HTMLDocument4 pages1 - Une Première Page en HTML: TP1 Initiation Au HTMLyamina ghobniPas encore d'évaluation
- Technologie de Web CH2 HTMLDocument49 pagesTechnologie de Web CH2 HTMLMed MouzounPas encore d'évaluation
- Developpement Des Applications Web Cote Client TP: HTML - Notions de BaseDocument3 pagesDeveloppement Des Applications Web Cote Client TP: HTML - Notions de BasemounamasbahiPas encore d'évaluation
- Dev Web Cours1 PDFDocument19 pagesDev Web Cours1 PDFChimere GueyePas encore d'évaluation
- 2 HTMLDocument95 pages2 HTMLMostafa Ben MousaPas encore d'évaluation
- HTMLDocument95 pagesHTMLOuiam MkhPas encore d'évaluation
- Série - 2Document3 pagesSérie - 2kouki mounirPas encore d'évaluation
- Cours HTMLDocument26 pagesCours HTMLAchrafPas encore d'évaluation
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- Web Statique PDFDocument24 pagesWeb Statique PDFHiba HfaidhPas encore d'évaluation
- CHTMLDocument59 pagesCHTMLmarwa lmtPas encore d'évaluation
- Lipro - TD Web DesignDocument25 pagesLipro - TD Web DesignFFFFPas encore d'évaluation
- L, ElzkDocument2 pagesL, ElzkyassPas encore d'évaluation
- Introduction Au HTMLDocument23 pagesIntroduction Au HTMLMed Aziz SaadaouiPas encore d'évaluation
- TP1 Programmation WebDocument6 pagesTP1 Programmation WebzayenifadwaPas encore d'évaluation
- HTMLDocument47 pagesHTMLSassiPas encore d'évaluation
- Chap 3 - DOMDocument14 pagesChap 3 - DOMHajer Naas Ep KasraouiPas encore d'évaluation
- HTML CssDocument1 pageHTML CssPrimus ASSOKOUPas encore d'évaluation
- Structure de Vs CodeDocument7 pagesStructure de Vs Codemahdouiwissem1Pas encore d'évaluation
- Langage Et Fichiers HTMLDocument8 pagesLangage Et Fichiers HTMLIbrahimPas encore d'évaluation
- TP1 Web1Document3 pagesTP1 Web1القرآن الكريمPas encore d'évaluation
- Sequence 01 Du Cours Le Langage Html5Document13 pagesSequence 01 Du Cours Le Langage Html5Ahmed MbenguePas encore d'évaluation
- Cours PHPDocument46 pagesCours PHPSafa ZehiPas encore d'évaluation
- HTML XHTMLDocument40 pagesHTML XHTMLWafae BoudrarPas encore d'évaluation
- IHM Modalités de l'interactionHTML ÉlèvesDocument7 pagesIHM Modalités de l'interactionHTML Élèvesarsbg69Pas encore d'évaluation
- Microsoft HTML Help WorkshopDocument15 pagesMicrosoft HTML Help Workshopjaspe100% (3)
- HTMLDocument59 pagesHTMLmaryem sousitaPas encore d'évaluation
- WWW - Cours Gratuit - Com Coursinformatique Id3259Document16 pagesWWW - Cours Gratuit - Com Coursinformatique Id3259allanriches49Pas encore d'évaluation
- Travaux PratiquesDocument6 pagesTravaux PratiquesMoussa MalléPas encore d'évaluation
- TP Activité1Document4 pagesTP Activité1amine issouktanePas encore d'évaluation
- Module2 CH1-1Document5 pagesModule2 CH1-1Anass NaimPas encore d'évaluation
- Fonctionnement HTMLDocument9 pagesFonctionnement HTMLlordinumaPas encore d'évaluation
- CoursDocument9 pagesCoursadolphe ralphePas encore d'évaluation
- Cours HTMLDocument5 pagesCours HTMLradja djouambiPas encore d'évaluation
- Java Script TP CoursDocument4 pagesJava Script TP CoursMeriem EL HibaPas encore d'évaluation