Académique Documents
Professionnel Documents
Culture Documents
Cours Angular
Transféré par
olfa jabriTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Cours Angular
Transféré par
olfa jabriDroits d'auteur :
Formats disponibles
1
Olfa Jabri
FRAME WORK Institut Supérieur de
ANGULAR Gestion de Gabés
Angular/Réaliser par Mme Jabri Olfa
Introduction
L’industrialisation du développement d’application Web exige de créer des application
modulaire .
le client (navigateur) doit accueillir une application complète et assez légère pour être charger
en mémoire centrale. Aussi l’utilisateur peut naviguer entre les vues internes à l’application qui
est dite « Monopage »
➔le problématique consiste à créer des applications web:
▪ Initialement charger sur le navigateur.
▪ Ecrite en Javascript/Html/Css.
▪ Construite modulairement.
▪ Dialogue avec un ou plusieurs serveurs via des services Web.
➔ solution utiliser un frameWork Angular
Angular/Réaliser par Mme Jabri Olfa
2
Définition
Angular/Réaliser par Mme Jabri Olfa
3
Le développement Angular passe par trois langages principaux :
• le HTML pour structurer
• le SCSS pour les styles (le SCSS est une surcouche du CSS qui y apporte des
fonctionnalités supplémentaires)
• le TypeScript pour tout ce qui est dynamique, comportement et données. Le
typescript sera compilé et traduit en Java Script. Le Type script est un langage de
script structuré et orienté objet qui permet de simplifier le développement des
application.
Angular/Réaliser par Mme Jabri Olfa
4
Quelques outils utilisées par angular
Le CLI, ou “Command Line Interface” (un outil permettant d'exécuter des commandes depuis
la console), d’Angular est l’outil qui vous permet d’exécuter des scripts pour la création, la
structuration et la production d’une application Angular. Angular CLI (Command Line
Interface) qui vous permet de générer, compiler, tester et déployer des projets angular
Quelques
Node.js sera notre plateforme de outils utilisées
développement En l’utilise pour créer un serveur
par Angular
javascript.
web côté serveur qui permet d'exécuter du Code TypeScript.
gestionnaire de packages npm: Angular dépendent des packages npm.
Angular/Réaliser par Mme Jabri Olfa
5
angular architecture
MVVM:Model-View-ViewModel
▪ Model : représenté généralement par une classe référencée par la couche d’accées aux
MVVM:Model-View-ViewModel Model : repr´ esent´ e g´ en´ eralement par une classe r´ ef´ erenc´ ee par
données (classe ou interface TypeScript).
la couche d’acc` es aux donn´ ees (classe ou interface TypeScript). View contenant la disposition et
l’apparence de ce qu’un utilisateur voit ` a l’ ´ ecran, recevant l’interaction avec l’utilisateur : clic, saisie,
▪ View
survol... contenant
ViewModel la disposition
remplac et l’apparence
¸ant du contrˆ oleur dans de ce qu’un utilisateur
l’architecture voit `e a` al’la´ vue
MVC, connect´ ecran,
par le data
binding, repr´ esent´ e dans Angular par un fichier *.component.ts.
recevant l’interaction avec l’utilisateur : clic, saisie, survol...
▪ ViewModel remplacant du controleur dans l’architecture MVC, connecte ` a la vue par le data
binding, represente dans Angular par un fichier *.component.ts.
Angular/Réaliser par Mme Jabri Olfa
6
La structure du code
Angular/Réaliser par Mme Jabri Olfa
7
La structure du code
Angular/Réaliser par Mme Jabri Olfa
8
La structure du code
Angular/Réaliser par Mme Jabri Olfa
9
Angular/Réaliser par Mme Jabri Olfa
10
Angular/Réaliser par Mme Jabri Olfa
11
Angular/Réaliser par Mme Jabri Olfa
12
Angular/Réaliser par Mme Jabri Olfa
13
Angular/Réaliser par Mme Jabri Olfa
14
Angular/Réaliser par Mme Jabri Olfa
15
Vous aimerez peut-être aussi
- Angular : Maîtriser le Framework Incontournable pour des Applications Web PerformantesD'EverandAngular : Maîtriser le Framework Incontournable pour des Applications Web PerformantesPas encore d'évaluation
- Cours AngularDocument24 pagesCours Angularolfa jabriPas encore d'évaluation
- Angular V2 : Maîtrisez le Développement d'Applications Web ModernesD'EverandAngular V2 : Maîtrisez le Développement d'Applications Web ModernesPas encore d'évaluation
- Angular - Lecture 1 FRDocument25 pagesAngular - Lecture 1 FREric NjifandaPas encore d'évaluation
- Cours Angular IntroductionDocument101 pagesCours Angular IntroductionFreddyPas encore d'évaluation
- Angular Framework PART 1Document3 pagesAngular Framework PART 1Ali GHNAINIAPas encore d'évaluation
- AngularDocument16 pagesAngularAmina BoujeglatPas encore d'évaluation
- Support AngularDocument62 pagesSupport AngularTimothé RequistonPas encore d'évaluation
- Cours Angular Partie 1Document45 pagesCours Angular Partie 1Racem LoukilPas encore d'évaluation
- Cours AngularDocument44 pagesCours Angularyosri grira100% (1)
- Cour AngularDocument102 pagesCour AngularAmin CHAKROUN100% (1)
- Cours Angular Partie 1Document45 pagesCours Angular Partie 1ATCO SARLPas encore d'évaluation
- ANGULARDocument22 pagesANGULARAbderrafii HafidePas encore d'évaluation
- Support AngularDocument126 pagesSupport Angularimenhamada17Pas encore d'évaluation
- Développez Des Applications Web Avec AngularDocument88 pagesDéveloppez Des Applications Web Avec AngularAmine Salim100% (1)
- Angular IntroductionDocument20 pagesAngular IntroductionNeji MohamedPas encore d'évaluation
- Angular Chapitre5Document6 pagesAngular Chapitre5Abdoulaye SyPas encore d'évaluation
- Presentation Angular 03Document50 pagesPresentation Angular 03bouba lodiaPas encore d'évaluation
- Ionic FrameworkDocument15 pagesIonic Frameworkkyo007Pas encore d'évaluation
- AngularDocument114 pagesAngularDidier SolheidPas encore d'évaluation
- Programme ASP - NET MVC Core, Développement Dapplication WebDocument5 pagesProgramme ASP - NET MVC Core, Développement Dapplication Webmounsara2014Pas encore d'évaluation
- AngularDocument4 pagesAngulardrissasidiki7219Pas encore d'évaluation
- Cookbook AngularDocument17 pagesCookbook AngularAMARA AHMEDPas encore d'évaluation
- Développement Web Front End Avec Angular 8Document82 pagesDéveloppement Web Front End Avec Angular 8Houssam Ihdina100% (1)
- Routing Avec AngularDocument17 pagesRouting Avec AngularAicha MANEPas encore d'évaluation
- Formation Angular 7Document95 pagesFormation Angular 7Zohra MarsPas encore d'évaluation
- Introduction À AngularJSDocument17 pagesIntroduction À AngularJSRadhouene RouachedPas encore d'évaluation
- AngularDocument18 pagesAngularHarena V1.0Pas encore d'évaluation
- Initiation Au Framework AngularDocument32 pagesInitiation Au Framework Angularaziz benamorPas encore d'évaluation
- AngularDocument8 pagesAngularSouleymane TraorePas encore d'évaluation
- Angular Framework 2020Document16 pagesAngular Framework 2020Marwa BenmaouiaPas encore d'évaluation
- Demarrer Avec AngularDocument37 pagesDemarrer Avec AngularSamira cherifPas encore d'évaluation
- Introduction À AngularDocument99 pagesIntroduction À AngularMENGA EmmanuelPas encore d'évaluation
- Bootstrap Avec AngularDocument31 pagesBootstrap Avec AngularTchamiè AWIZOBAPas encore d'évaluation
- Cours JEE MVC Outils 2020Document15 pagesCours JEE MVC Outils 2020instrumentalmusic716Pas encore d'évaluation
- Chapitre 1 IntroductionDocument3 pagesChapitre 1 Introductionfiraszaghdoudi7Pas encore d'évaluation
- 0600 Tutoriel Ionic FrameworkDocument6 pages0600 Tutoriel Ionic FrameworkEugene BokeaPas encore d'évaluation
- Resume-Theorique-M212 - S'initier Aux Composants Et Modèle D'une Application AndroidDocument311 pagesResume-Theorique-M212 - S'initier Aux Composants Et Modèle D'une Application Androidtravis designerPas encore d'évaluation
- 1 ApplicationsInteractives MVC 1pageDocument95 pages1 ApplicationsInteractives MVC 1pageWatson DangerPas encore d'évaluation
- JavaFX S1Document19 pagesJavaFX S1Im EnePas encore d'évaluation
- Dev Web Java 20122023Document44 pagesDev Web Java 20122023Wilfried MichouPas encore d'évaluation
- Cours SpringBootDocument101 pagesCours SpringBootmosalsaletPas encore d'évaluation
- 03 - Programmation Web-AngularJS - BasesDocument32 pages03 - Programmation Web-AngularJS - BasesHammou ImadPas encore d'évaluation
- APPrapport$$Document20 pagesAPPrapport$$DOHA SAKHNOUNIPas encore d'évaluation
- Cours Angular IntroductionDocument58 pagesCours Angular IntroductionNawres MezziPas encore d'évaluation
- AngularDocument16 pagesAngularYosseer BenameurPas encore d'évaluation
- Module4 Seance1Document9 pagesModule4 Seance1raoul kameni0% (1)
- Angr PLBDocument3 pagesAngr PLBSamira cherifPas encore d'évaluation
- 2.6.2technologies de DéveloppementDocument2 pages2.6.2technologies de Développementachref DOPas encore d'évaluation
- Crud Ajax JsonDocument22 pagesCrud Ajax Jsonkarim boussakriPas encore d'évaluation
- Angular 4Document32 pagesAngular 4sadok chemliPas encore d'évaluation
- Cours Angular IntroductionDocument108 pagesCours Angular IntroductionChiheb Mezrigui100% (3)
- Angular 6Document59 pagesAngular 6Goku&Boruto Fan ANIME HDPas encore d'évaluation
- Programmation Avec Node Js Express Js Et MongodbDocument608 pagesProgrammation Avec Node Js Express Js Et MongodbMax VdaPas encore d'évaluation
- B2-DeV3 03 Cours AngularJSDocument22 pagesB2-DeV3 03 Cours AngularJSGolfyPas encore d'évaluation
- Architecture Des Applications Web en 2015Document3 pagesArchitecture Des Applications Web en 2015AZIZ LAKTIBPas encore d'évaluation
- Module8 Seance6Document9 pagesModule8 Seance6mapsPas encore d'évaluation
- RapportDocument5 pagesRapportidrissa cissePas encore d'évaluation
- AngularDocument18 pagesAngularDyno ParantsaPas encore d'évaluation
- TP 1Document3 pagesTP 1Samira cherifPas encore d'évaluation
- CRM Immobilier 1Document16 pagesCRM Immobilier 1olfa jabriPas encore d'évaluation
- RapportDocument6 pagesRapportolfa jabriPas encore d'évaluation
- PFE Aziza Final13 1Document104 pagesPFE Aziza Final13 1olfa jabriPas encore d'évaluation
- Rapport Final Dali ImpressionDocument54 pagesRapport Final Dali Impressionolfa jabriPas encore d'évaluation
- Fiche D'encadrement Licences 2024Document2 pagesFiche D'encadrement Licences 2024olfa jabriPas encore d'évaluation
- TP3 Les Fonctions en Langage PHPDocument2 pagesTP3 Les Fonctions en Langage PHPolfa jabriPas encore d'évaluation
- Cours BI2024etudiantDocument126 pagesCours BI2024etudiantolfa jabriPas encore d'évaluation
- BDMD NI248. Exercice 1 - CubeDocument8 pagesBDMD NI248. Exercice 1 - Cubeolfa jabriPas encore d'évaluation
- Bi dm1Document58 pagesBi dm1olfa jabriPas encore d'évaluation
- Cours Chap1Document23 pagesCours Chap1olfa jabriPas encore d'évaluation
- Bi MDXDocument28 pagesBi MDXolfa jabriPas encore d'évaluation
- 5 TraitementsDocument23 pages5 Traitementsolfa jabriPas encore d'évaluation
- Pl5024gi - TP Snap Pac Opto22 - Frédéric Jagneaux - 2023-r0Document13 pagesPl5024gi - TP Snap Pac Opto22 - Frédéric Jagneaux - 2023-r0loanryadPas encore d'évaluation
- Rapport GNOUMOUDocument44 pagesRapport GNOUMOUDazié Sylvain GnoumouPas encore d'évaluation
- Cours - DockerDocument97 pagesCours - DockerAhmed TassoubiPas encore d'évaluation
- Legacy Advantec 20000 PDFDocument128 pagesLegacy Advantec 20000 PDFPierre lafossePas encore d'évaluation
- Erp Resume CoursDocument5 pagesErp Resume CoursCharles WelschbilligPas encore d'évaluation
- TD 2Document3 pagesTD 2ome zuokuPas encore d'évaluation
- Exam SI (DATA)Document5 pagesExam SI (DATA)Ikram LaPas encore d'évaluation
- 18.6 NTIC TMSIR Ex Passage Synthèse V2Document8 pages18.6 NTIC TMSIR Ex Passage Synthèse V2khalid maarifaPas encore d'évaluation
- Modélisation Et Simulation PDFDocument208 pagesModélisation Et Simulation PDFjoseph agréPas encore d'évaluation
- Mi 3lic16 Ratr Genie Logiciel15Document2 pagesMi 3lic16 Ratr Genie Logiciel15yahia ilyesPas encore d'évaluation
- SMI SMA Examen Prog1 S3 2015 2016Document2 pagesSMI SMA Examen Prog1 S3 2015 2016Fatima Zahra100% (1)
- Cours CDocument135 pagesCours CMed MouzounPas encore d'évaluation
- Liste Des Revendeurs Matériels Informatiques en AlgérieDocument18 pagesListe Des Revendeurs Matériels Informatiques en Algérieabderrahman.divatchPas encore d'évaluation
- CPF 2013Document96 pagesCPF 2013Jugo BéjaiaPas encore d'évaluation
- Memoire FORTE Benjamin Virtualisation Des Systemes D Informations VmwareDocument34 pagesMemoire FORTE Benjamin Virtualisation Des Systemes D Informations Vmwareblirox12100% (3)
- CoursUml PartieIDocument57 pagesCoursUml PartieIHana Ben AmorPas encore d'évaluation
- A Lire D'abord:: 1. Les Équipements RéseauxDocument15 pagesA Lire D'abord:: 1. Les Équipements RéseauxMeriem BenftimaPas encore d'évaluation
- Chap3-Redondance Des LanDocument30 pagesChap3-Redondance Des LanHama Mossi Abdoul RazakPas encore d'évaluation
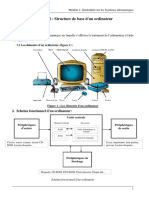
- Structure de Base Dun OrdinateurDocument3 pagesStructure de Base Dun OrdinateuryoussefbaqiPas encore d'évaluation
- 1 Plan Assurance Qualite AgilesDocument6 pages1 Plan Assurance Qualite AgilesFatima BettayebPas encore d'évaluation
- Cours Op Tim MultiDocument59 pagesCours Op Tim MultiSaturné AYIDEGNONPas encore d'évaluation
- CYBERSECURITE 2ème Année en RTDocument88 pagesCYBERSECURITE 2ème Année en RTbendo na bendoPas encore d'évaluation
- Lab ViewDocument35 pagesLab Viewkhaled fawazPas encore d'évaluation
- Monthly Report 1701465910Document9 pagesMonthly Report 1701465910ilyesse BENACERPas encore d'évaluation
- 1introduction Aux Fondamentaux de Microsoft Azure. - Training - Microsoft Learn1Document2 pages1introduction Aux Fondamentaux de Microsoft Azure. - Training - Microsoft Learn1Nahimé YoussefPas encore d'évaluation
- Mini ProjetDocument43 pagesMini Projetmanaaadel100% (1)
- Comment Rediger Un Rapport Technique PDFDocument2 pagesComment Rediger Un Rapport Technique PDFKelly100% (3)
- Excellency - Discovering ExcelDocument15 pagesExcellency - Discovering ExcelJulia BerniPas encore d'évaluation
- Modèle Cahier Des Charges ERPDocument13 pagesModèle Cahier Des Charges ERPBakary Bola50% (4)
- Projet TutoreDocument5 pagesProjet TutoreHamad AbdourazakPas encore d'évaluation
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationD'EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationPas encore d'évaluation
- Hacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersD'EverandHacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersPas encore d'évaluation
- Technologie automobile: Les Grands Articles d'UniversalisD'EverandTechnologie automobile: Les Grands Articles d'UniversalisPas encore d'évaluation
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)D'EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Évaluation : 4 sur 5 étoiles4/5 (2)
- Le guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandLe guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 5 sur 5 étoiles5/5 (2)
- Revue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteD'EverandRevue des incompris revue d'histoire des oubliettes: Le Réveil de l'Horloge de Célestin Louis Maxime Dubuisson aliéniste et poèteÉvaluation : 3 sur 5 étoiles3/5 (3)
- Kali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.D'EverandKali Linux pour débutant : Le guide ultime du débutant pour apprendre les bases de Kali Linux.Évaluation : 5 sur 5 étoiles5/5 (1)
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxD'EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxÉvaluation : 1 sur 5 étoiles1/5 (1)
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserD'EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserPas encore d'évaluation
- Le plan marketing en 4 étapes: Stratégies et étapes clés pour créer des plans de marketing qui fonctionnentD'EverandLe plan marketing en 4 étapes: Stratégies et étapes clés pour créer des plans de marketing qui fonctionnentPas encore d'évaluation
- Dark Python : Apprenez à créer vos outils de hacking.D'EverandDark Python : Apprenez à créer vos outils de hacking.Évaluation : 3 sur 5 étoiles3/5 (1)
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésD'EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationD'EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationPas encore d'évaluation
- WiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxD'EverandWiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxÉvaluation : 3 sur 5 étoiles3/5 (1)
- Le Guide Rapide Du Cloud Computing Et De La CybersécuritéD'EverandLe Guide Rapide Du Cloud Computing Et De La CybersécuritéPas encore d'évaluation
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.D'EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Pas encore d'évaluation
- Le guide pratique du hacker dans les tests d’intrusion IoT : Le livre indispensable pour identifiez les vulnérabilités et sécurisez vos objets intelligentsD'EverandLe guide pratique du hacker dans les tests d’intrusion IoT : Le livre indispensable pour identifiez les vulnérabilités et sécurisez vos objets intelligentsPas encore d'évaluation
- Le trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsD'EverandLe trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsÉvaluation : 3.5 sur 5 étoiles3.5/5 (19)
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.D'EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Évaluation : 3.5 sur 5 étoiles3.5/5 (6)
- Le Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsD'EverandLe Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsÉvaluation : 4 sur 5 étoiles4/5 (2)
- Hacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandHacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 4.5 sur 5 étoiles4.5/5 (4)
- Dans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellD'EverandDans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellÉvaluation : 4.5 sur 5 étoiles4.5/5 (3)
- Python Offensif : Le guide du débutant pour apprendre les bases du langage Python et créer des outils de hacking.D'EverandPython Offensif : Le guide du débutant pour apprendre les bases du langage Python et créer des outils de hacking.Pas encore d'évaluation
- La psychologie du trading facile à apprendre: Comment appliquer les stratégies et les attitudes psychologiques des traders gagnants pour réussir dans le trading.D'EverandLa psychologie du trading facile à apprendre: Comment appliquer les stratégies et les attitudes psychologiques des traders gagnants pour réussir dans le trading.Évaluation : 4 sur 5 étoiles4/5 (2)
- Python pour les hackers : Le guide des script kiddies : apprenez à créer vos propres outils de hackingD'EverandPython pour les hackers : Le guide des script kiddies : apprenez à créer vos propres outils de hackingÉvaluation : 5 sur 5 étoiles5/5 (1)