Académique Documents
Professionnel Documents
Culture Documents
TP Css
Transféré par
Lotfi DiafTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
TP Css
Transféré par
Lotfi DiafDroits d'auteur :
Formats disponibles
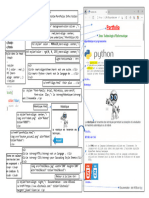
Vous allez exploiter ce que vous venez d'apprendre, et le mettre à profit dans le projet de Robbie
Lens.
Ici, vous allez :
créer un fichier CSS commun (style.css);
appliquer la couleur (black) à l'ensemble des liens ;
mettre le logo et les liens de navigation en haut des pages "Accueil" et "À propos" dans une
balise (div) ;
mettre les différents logos en bas des deux pages dans une autre (div) ;
sur la page d'accueil, dans le paragraphe d'introduction, vous allez appliquer le style suivant :color:
#A5B4FC; au mot "professionnalisme" et au mot "passion" avec l’attribut (class=important). Pour
l'instant, vous utiliserez un <span> , mais nous le modifierons dans le prochain chapitre pour
utiliser <em>. <!DOCTYPE html>
<html lang="fr">
<!DOCTYPE html>
<html lang="fr">
<head>
<head>
<meta charset="utf-8">
<meta charset="utf-8">
<title>À propos - Robbie Lens Photographie</title>
<title>Accueil - Robbie Lens Photographie</title>
<link href="style.css" rel="stylesheet">
<link href="style.css" rel="stylesheet">
</head>
</head>
<body>
<body>
<div>
<div>
<a href="index.html">
<img src="images/logo.png" alt="Logo Robbie Lens">
<img src="images/logo.png" alt="Logo Robbie Lens">
<a href="a-propos.html">À propos</a>
</a>
</div>
<a href="index.html">Accueil</a>
<h1>Photographie</h1>
</div>
<p>
<h1>À propos de Robbie Lens</h1>
Où <span class="important">professionalisme</span> s’allie
<p>
avec <span class="important">passion</span>. Depuis
Photographe depuis plus de 5 ans, je réalise des reportages aux photos
plus de 5 ans maintenant, j’exerce mon métier avec la passion
dynamiques et pertinentes pour vos
qui m’anime : capturer l’essence de chaque instant.
projets de communication. Créativité, qualité, et sérénité pour vous! Je gère
</p>
tout, depuis la direction
<img src="images/robbie-lens.png" alt="Portrait avec effet de la
artistique, la réalisation du reportage jusqu’à la livraison de vos photos
photographe Robbie Lens">
retouchées, prêtes à l’emploi.
<div>
</p>
<img src="images/logo.png" alt="Logo Robbie Lens">
<h2>Services</h2>
<a target="_blank" href="https://twitter.com/">
<ul>
<img src="images/twitter.png" alt="Logo Twitter">
<li>Portrait seul ou à plusieurs</li>
</a>
<li>Shooting mode</li>
<a target="_blank" href="https://www.instagram.com/">
<li>Retouches sur mesure</li>
<img src="images/instagram.png" alt="Logo Instagram">
<li>Developpement</li>
</a>
</ul>
</div>
<div>
</body>
<a href="index.html">
</html> <img src="images/logo.png" alt="Logo Robbie Lens">
</a>
a{ <a target="_blank" href="https://twitter.com/">
<img src="images/twitter.png" alt="Logo Twitter">
color: black;
</a>
} <a target="_blank" href="https://www.instagram.com/">
<img src="images/instagram.png" alt="Logo Instagram">
.important { </a>
</div>
color: #a5b4fc;
</body>
}
</html>
Vous aimerez peut-être aussi
- html5 + css3Document46 pageshtml5 + css3El Hadani NabilPas encore d'évaluation
- Câblage D'un Réseau InformatiqueDocument46 pagesCâblage D'un Réseau Informatiqueakpolè bienvenue Konan75% (12)
- Nouveau Document TexteDocument63 pagesNouveau Document TexteRIDHA100% (1)
- Propriete Intellectuelle FichesDocument42 pagesPropriete Intellectuelle Fichesjephte NonouPas encore d'évaluation
- Chapitre1 HTML5etCSS3Document75 pagesChapitre1 HTML5etCSS3meryemelali521Pas encore d'évaluation
- HTML5 CSS3Document91 pagesHTML5 CSS3BAYI BeePas encore d'évaluation
- Cours PHPDocument23 pagesCours PHPAdda Issa Abdoul RazakPas encore d'évaluation
- Cours Bootstrap 3Document22 pagesCours Bootstrap 3a.rharrabPas encore d'évaluation
- Information Sur HTMLDocument26 pagesInformation Sur HTMLYban LaupPas encore d'évaluation
- 4-Creation Site WebDocument16 pages4-Creation Site WebdjouambiradjaPas encore d'évaluation
- Web CodeDocument3 pagesWeb CodeCharingPas encore d'évaluation
- Le Langage HTMLDocument8 pagesLe Langage HTMLSafa DebishiPas encore d'évaluation
- Css 1Document16 pagesCss 1Royoume LayeliiPas encore d'évaluation
- TP Template BladeDocument7 pagesTP Template BlademedPas encore d'évaluation
- Lab Etape Par Etape - P1Document11 pagesLab Etape Par Etape - P1ABDESSADEQ EL MAKKIOUIPas encore d'évaluation
- DocumentDocument7 pagesDocumentruthlontsie20Pas encore d'évaluation
- Atelier 1Document24 pagesAtelier 1Ons HadrichPas encore d'évaluation
- Les Images HTMLDocument8 pagesLes Images HTMLsuzan ambryPas encore d'évaluation
- Insérez Des Images - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassrooms - 1604254657661Document7 pagesInsérez Des Images - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassrooms - 1604254657661koyabePas encore d'évaluation
- Cours 3Document40 pagesCours 3ghaithsalhi139Pas encore d'évaluation
- Cours HTML CssDocument75 pagesCours HTML CssOumeima RACHDIPas encore d'évaluation
- Fiche HTML Css 1Document1 pageFiche HTML Css 1RideneNedraPas encore d'évaluation
- Cours HTMLDocument17 pagesCours HTMLLuc OséePas encore d'évaluation
- 1 HTML MementoDocument2 pages1 HTML MementoYJDNadoPas encore d'évaluation
- Coding StyleDocument105 pagesCoding StylePravalPas encore d'évaluation
- HTML Cheat Sheet FRDocument16 pagesHTML Cheat Sheet FRcdxhkkc2mgPas encore d'évaluation
- Ait JournalDocument41 pagesAit Journalrohitadhari14802Pas encore d'évaluation
- Cours HTMLDocument5 pagesCours HTMLPROGRAMMATION MKLPas encore d'évaluation
- Nouveau Document TexteDocument1 pageNouveau Document TexteRayen KorbosliPas encore d'évaluation
- Efm - Béni Mellal Khnifra - Correction VuDocument6 pagesEfm - Béni Mellal Khnifra - Correction Vuaribouchaimae021Pas encore d'évaluation
- Partie1 HTML GI4 2021 2022 EtudiantsDocument58 pagesPartie1 HTML GI4 2021 2022 Etudiantsbadi3bahida15Pas encore d'évaluation
- PDF Memento HTML CSSDocument8 pagesPDF Memento HTML CSStarak2iwebPas encore d'évaluation
- SEO Elite v2Document32 pagesSEO Elite v2uwa terePas encore d'évaluation
- TP1 CSSDocument4 pagesTP1 CSSyamina ghobniPas encore d'évaluation
- MultimédiaDocument4 pagesMultimédiaToby LolnessPas encore d'évaluation
- Site HTMLDocument3 pagesSite HTMLIZABELLA REGINA VIECELIPas encore d'évaluation
- HTML5 ResumeDocument4 pagesHTML5 Resumeyassmine delladjiPas encore d'évaluation
- Série D'exercices Revision - TIC - Resumé - Bac Informatique (2018-2019) MR Helali MiloudDocument12 pagesSérie D'exercices Revision - TIC - Resumé - Bac Informatique (2018-2019) MR Helali Miloudjouhaina nasriPas encore d'évaluation
- Balise Structurante CssDocument4 pagesBalise Structurante CssArbia SamaliPas encore d'évaluation
- Code HTMLDocument7 pagesCode HTMLsalma sratiPas encore d'évaluation
- TP3 Twig Et BootstrapDocument5 pagesTP3 Twig Et BootstrapSami TounsiPas encore d'évaluation
- Insérez Des Images - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsDocument5 pagesInsérez Des Images - Créez Votre Site Web Avec HTML5 Et CSS3 - OpenClassroomsLoick MakossoPas encore d'évaluation
- 0Document2 pages0outmanema121Pas encore d'évaluation
- Cours HTML CssDocument6 pagesCours HTML Csstiactivity3Pas encore d'évaluation
- PlleDocument7 pagesPlleandriamamolisoaPas encore d'évaluation
- Mandonnet P (1921) Bibliographie ThomisteDocument333 pagesMandonnet P (1921) Bibliographie ThomisteczePas encore d'évaluation
- 2 DW Part IIDocument45 pages2 DW Part IIpics cutePas encore d'évaluation
- Doctype HTML PublicDocument22 pagesDoctype HTML Publicsalomon vmsPas encore d'évaluation
- HTML 1Document5 pagesHTML 1ndayishimiyevianney75Pas encore d'évaluation
- René Berthelot - Un Romantisme Utilitaire - 1911Document348 pagesRené Berthelot - Un Romantisme Utilitaire - 1911matwasherePas encore d'évaluation
- Laravel 7Document9 pagesLaravel 7Heart KingPas encore d'évaluation
- Mandonnet P (1910) Des Écrits Authentiques de S. Thomas D'aquinDocument183 pagesMandonnet P (1910) Des Écrits Authentiques de S. Thomas D'aquinczePas encore d'évaluation
- 3 DW Part IIIDocument49 pages3 DW Part IIIpics cutePas encore d'évaluation
- Cours BootstrapDocument11 pagesCours Bootstrap9liliwi 9liliwiPas encore d'évaluation
- Les Balise HTML5Document9 pagesLes Balise HTML5Jihene ZgolliPas encore d'évaluation
- Chap 3 Le Langage HTMLDocument5 pagesChap 3 Le Langage HTMLAmi Ra NajjarPas encore d'évaluation
- Notes de Cours HMTL - CSSDocument4 pagesNotes de Cours HMTL - CSSmaniPas encore d'évaluation
- Python-Django TP04 2022Document14 pagesPython-Django TP04 2022Boudarra WalidPas encore d'évaluation
- Cours 2Document5 pagesCours 2f6456990Pas encore d'évaluation
- Java ScriptDocument43 pagesJava ScriptElbah Mohammed abd erraoufPas encore d'évaluation
- TP JSFDocument40 pagesTP JSFMohamed El HaddadPas encore d'évaluation
- ISO-2039-1-2001Document9 pagesISO-2039-1-2001aitadiPas encore d'évaluation
- L2 GPL - Diapo #1 - GPAODocument46 pagesL2 GPL - Diapo #1 - GPAOalain bakalaPas encore d'évaluation
- TD 2Document2 pagesTD 2Peguy NkoueboPas encore d'évaluation
- Etude de Cas LocagiteDocument2 pagesEtude de Cas LocagiteOdilon Wend-Nougui KoutouPas encore d'évaluation
- Fiche Technique ZENIUSDocument2 pagesFiche Technique ZENIUSberlodonPas encore d'évaluation
- Alarme Avec Transmission À DistanseDocument96 pagesAlarme Avec Transmission À DistanseAbdo WalidPas encore d'évaluation
- Mansour AmineDocument80 pagesMansour AmineMâ JdåPas encore d'évaluation
- Cours de Bascules Numériques 2017-2018Document28 pagesCours de Bascules Numériques 2017-2018Camile SiliaPas encore d'évaluation
- Introduction À MERISEDocument18 pagesIntroduction À MERISEMina Mint ChighaliPas encore d'évaluation
- Block Port V2Document31 pagesBlock Port V2Ariel OneCHEEPas encore d'évaluation
- Siemens Gigaset A510/A510a Mode D'emploi (Version Complète) FR FRDocument72 pagesSiemens Gigaset A510/A510a Mode D'emploi (Version Complète) FR FRblaizouillePas encore d'évaluation
- Candidats Master BigData FPTDocument15 pagesCandidats Master BigData FPTMarouaneRimoPas encore d'évaluation
- 26 31 FR PDFDocument72 pages26 31 FR PDFLagdaa MohammedPas encore d'évaluation
- Compte Rendu Du TP1Document8 pagesCompte Rendu Du TP1Souad ArrPas encore d'évaluation
- Aguezzoul AFGI PDFDocument22 pagesAguezzoul AFGI PDFMEHDIPas encore d'évaluation
- Cours-M107 - Part3Document53 pagesCours-M107 - Part3Anas Boukhriss Kamili FilaliPas encore d'évaluation
- Théorie InterprétativeDocument10 pagesThéorie InterprétativeAnonymous YJ3z00Pas encore d'évaluation
- Chapitre 4 Langage VHDLDocument26 pagesChapitre 4 Langage VHDLayman coukiPas encore d'évaluation
- C SuperfluDocument38 pagesC SuperfluMoulay Youssef HadiPas encore d'évaluation
- TP 1 OntologieDocument4 pagesTP 1 OntologieYao jean lucPas encore d'évaluation
- 2022060701410T - DICT-DT Conjointe - 1Document1 page2022060701410T - DICT-DT Conjointe - 1Marco ButterbachPas encore d'évaluation
- 2 Structure de Contrôle de Base AlgorithmiqueDocument4 pages2 Structure de Contrôle de Base AlgorithmiqueAbdeladim BasbassiPas encore d'évaluation
- Technologies PDH SDHDocument19 pagesTechnologies PDH SDHfranckPas encore d'évaluation
- 03 - Galia Alexandre Loire - Galia Et LogisticDocument30 pages03 - Galia Alexandre Loire - Galia Et LogisticColaboy78Pas encore d'évaluation
- Mode D'emploieDocument12 pagesMode D'emploieMIANO SergePas encore d'évaluation
- PESTEL SAP - ConvertiDocument8 pagesPESTEL SAP - ConvertiAmine BennaniPas encore d'évaluation
- Eléments D'algèbre Générale - Petit Théorème de FermatDocument2 pagesEléments D'algèbre Générale - Petit Théorème de FermatCarlo CocoPas encore d'évaluation
- Chapitre 1Document78 pagesChapitre 1Anis YanisPas encore d'évaluation