Académique Documents
Professionnel Documents
Culture Documents
Modele Cahier Charges App Mobile Deuse
Transféré par
Ismael KoguiCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Modele Cahier Charges App Mobile Deuse
Transféré par
Ismael KoguiDroits d'auteur :
Formats disponibles
Cahier des charges
Pour votre application mobile
Société : …...……………………………………………
Projet : …...………………………………………………...……
Personne de contact : …...……………………………………………
Date : …………………………
Sommaire
1. DESCRIPTION DE VOTRE PROJET.........................................................................................................2
a. Description du contexte 2
b. Objectifs et fonctionnalités 3
c. Pages/Vues à développer 5
d. Interface utilisateur 5
e. Design 7
Modèle de cahier des charges créé par
1. Description de votre projet
Ci-dessous, vous trouverez la liste des principaux blocs de travail qui serviront à
identifier notre projet.
a. Description du contexte
[Élément à supprimer] : Décrivez, en quelques phrases, le contexte actuel de votre projet et de votre
entreprise : si vous avez déjà une solution existante ou non, pourquoi vous faites appel à un prestataire,
le domaine dans lequel vous travaillez, vos process, … les informations importantes à transmettre à votre
prestataire pour comprendre votre projet.
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
Modèle de cahier des charges créé par
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
………………………………………………………………………………………………………………
………………………………………………….
b. Objectifs et fonctionnalités
[Élément à supprimer] : Dans cette partie, il faut définir le cadre de votre projet : ce que vous cherchez
à accomplir, la solution visée, l’objectif principal de votre application mobile et votre public cible.
Par exemple, vous souhaitez mettre en place une application mobile IOS/Android, permettant aux
étudiants universitaires de localiser facilement les commerces présents à proximité de leur campus afin
de profiter des offres du moment.
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
……………………………………………….
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
Modèle de cahier des charges créé par
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
Grâce à cette application mobile, les utilisateurs pourront :
[Élément à supprimer] : Ici, vous devez lister, par ordre d’importance, les fonctionnalités que vous
souhaitez avoir sur votre application mobile pour les utilisateurs et pour les administrateurs. Exemples :
les utilisateurs pourront s’inscrire, ajouter des amis, s’envoyer des messages, publier des articles, créer
des groupes,…
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
Modèle de cahier des charges créé par
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
Via l’interface d’administration de l’application mobile, les administrateurs pourront :
[Élément à supprimer] : Exemples : les administrateurs pourront créer des événements communautaires,
offrir des réductions, gérer les accès, gérer les communications,…
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
Modèle de cahier des charges créé par
c. Pages/Vues à développer
[Élément à supprimer] : cette partie est consacrée aux pages/vues qui seront développées sur votre
application. Exemples : page d’accueil, création de compte, écran de connexion, feed, notifications,…
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
- ……………………………………………………
d. Interface utilisateur
[Élément à supprimer] : Il faut définir, par écrit ou de manière visuelle, les différents blocs de contenu
de toutes vos pages : textes, images/vidéos, boutons, menu, etc. Pour ce faire, vous pouvez réaliser des
wireframes pour chaque page de votre application mobile.
À titre informatif, voici un exemple de wireframes :
Voici un modèle que vous pouvez utiliser et dupliquer pour créer vous-mêmes vos wireframes. Il est
conseillé de lier les différents écrans ensemble à l’aide de flèche pour décrire les différents flux
d’utilisation qui existeront.
Modèle de cahier des charges créé par
7
Modèle de cahier des charges créé par
e. Design
[Élément à supprimer] : Pour aider votre prestataire à cerner davantage vos goûts, vous pouvez lister
des applications dont vous aimez le design (uniquement le design). En plus de cette liste, n’oubliez pas de
fournir votre logo et votre charte graphique pour que votre prestataire vous propose un design qui vous
corresponde. Vous pouvez les joindre à votre cahier des charges.
Liste d’applications dont nous apprécions le design :
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
Modèle de cahier des charges créé par
………………………………………………………………………………………………………………
…………………………………………………
………………………………………………………………………………………………………………
…………………………………………………
Modèle de cahier des charges créé par
Vous aimerez peut-être aussi
- SAP BusinessObjects Business Intelligence Platform Version 4.3 SP1 - Administrator GuideDocument1 234 pagesSAP BusinessObjects Business Intelligence Platform Version 4.3 SP1 - Administrator GuideMohamed AfeilalPas encore d'évaluation
- 35 Incroyables Fonctionnalites Telephoniques Que Nous Ignorons Son Existence - PRT2Document6 pages35 Incroyables Fonctionnalites Telephoniques Que Nous Ignorons Son Existence - PRT2Bamassa Issa SissokoPas encore d'évaluation
- Dynamiser PHP 5Document336 pagesDynamiser PHP 5Youssef Rjili100% (1)
- Rapport StageDocument35 pagesRapport Stageheniwael100% (1)
- Mode Emploi SAPDocument1 170 pagesMode Emploi SAPFaycal100% (1)
- La Conception Et Le Développement D'une Application de Gestion Des Projets de Fin D'étude LicenceDocument31 pagesLa Conception Et Le Développement D'une Application de Gestion Des Projets de Fin D'étude Licencetinanour100% (1)
- Introduction à l’analyse des données de sondage avec SPSS : Guide d’auto-apprentissageD'EverandIntroduction à l’analyse des données de sondage avec SPSS : Guide d’auto-apprentissagePas encore d'évaluation
- Programmation AndroidDocument147 pagesProgrammation AndroidtestPas encore d'évaluation
- Cdc-Site Wordpress-WordDocument8 pagesCdc-Site Wordpress-WordBoubacar BahPas encore d'évaluation
- Programmation Mobile Cours Android Jean-Christophe-Delhaye 2018Document148 pagesProgrammation Mobile Cours Android Jean-Christophe-Delhaye 2018Jean-Christophe Delhaye100% (1)
- Poème À Mon Frère BlancDocument1 pagePoème À Mon Frère BlancIsmael Kogui100% (1)
- Cours Dev Web 2020Document278 pagesCours Dev Web 2020Anis GAOUAOUIPas encore d'évaluation
- Questionnaire de Cadrage Projet ERPDocument15 pagesQuestionnaire de Cadrage Projet ERPgnatagbi8696Pas encore d'évaluation
- Aide SolidworksDocument99 pagesAide SolidworksMohamed RjebPas encore d'évaluation
- Loio PDFDocument494 pagesLoio PDFBrice Armand SIALLOUPas encore d'évaluation
- 0580 Programmation Mobile Avec AndroidDocument168 pages0580 Programmation Mobile Avec AndroidDavid NoumedonPas encore d'évaluation
- ProjectDocument20 pagesProjectAbir KallelPas encore d'évaluation
- Présentation: Comment Choisir Sa Plateforme LMS ?Document61 pagesPrésentation: Comment Choisir Sa Plateforme LMS ?Nisrine El Mrani100% (1)
- Fiches Coffrage 2019 PDFDocument120 pagesFiches Coffrage 2019 PDFNoel FaurePas encore d'évaluation
- CDC App PDFDocument11 pagesCDC App PDFRanim Ben KhlifaPas encore d'évaluation
- Contrt de CreationDocument12 pagesContrt de Creation237 GPPas encore d'évaluation
- Exemple CDC 1Document11 pagesExemple CDC 1mansourPas encore d'évaluation
- CDC App WordDocument15 pagesCDC App Wordsparte spartacusPas encore d'évaluation
- CDC App WordDocument11 pagesCDC App WordsensationPas encore d'évaluation
- NominationDocument9 pagesNominationAmrouchene DjouherPas encore d'évaluation
- CahierDesCharges App WEB NomProjet V0 Groupe DM FranceDocument8 pagesCahierDesCharges App WEB NomProjet V0 Groupe DM Francejamel jaouaPas encore d'évaluation
- CDC Site WordDocument10 pagesCDC Site Wordalain kouassiPas encore d'évaluation
- RapportDocument35 pagesRapportAlfariziPas encore d'évaluation
- CDC Site WordDocument10 pagesCDC Site Wordwalid houaliPas encore d'évaluation
- CDC Site WordDocument10 pagesCDC Site Wordwalid houaliPas encore d'évaluation
- Devoir de RévisionDocument7 pagesDevoir de RévisiongueddaPas encore d'évaluation
- Rapport PFEDocument73 pagesRapport PFERamzi Ben AmaraPas encore d'évaluation
- Rapport 1Document39 pagesRapport 1firas koubaaPas encore d'évaluation
- CDCF GL1Document9 pagesCDCF GL1MORGAN TsafPas encore d'évaluation
- Allplan 2020 NouveautesDocument125 pagesAllplan 2020 NouveautesmickaelngnPas encore d'évaluation
- Rapport Du Stage D'immersion Professionnelle: École Centrale Des Arts Et MétiersDocument25 pagesRapport Du Stage D'immersion Professionnelle: École Centrale Des Arts Et MétiersOumy Daouda NdiayePas encore d'évaluation
- Modele Cahier Des Charges YoudemusDocument7 pagesModele Cahier Des Charges YoudemusHerve BetaPas encore d'évaluation
- Guide InfomakerDocument63 pagesGuide InfomakerAziz WazirPas encore d'évaluation
- Conception Et Développement D'une Application Client/Serveur Android/Tomcat Pour La Gestion Des ProjetsDocument65 pagesConception Et Développement D'une Application Client/Serveur Android/Tomcat Pour La Gestion Des Projetsوفاء خروف100% (1)
- Project Server 2013 AdministrationDocument400 pagesProject Server 2013 AdministrationBFASO ICTPas encore d'évaluation
- Support de Cours Project Online v3.1Document425 pagesSupport de Cours Project Online v3.1bediangPas encore d'évaluation
- Plan DaffairesDocument17 pagesPlan DaffairesRamzi BoubaPas encore d'évaluation
- Plan DAffairesDocument17 pagesPlan DAffairesRamzi BoubaPas encore d'évaluation
- Conception Et Realisation Site WebDocument50 pagesConception Et Realisation Site Webابراهيم لعويدPas encore d'évaluation
- PF Cover V4Document94 pagesPF Cover V4bolmanesoukaina9Pas encore d'évaluation
- Manuel OpenConcertoDocument5 pagesManuel OpenConcertokisisakahupi0% (1)
- CDC Logotype WordDocument11 pagesCDC Logotype WordBoubacar BahPas encore d'évaluation
- Catalogue InformatiqueDocument44 pagesCatalogue Informatiquealgebriquecourbe-1Pas encore d'évaluation
- Poly PDFDocument186 pagesPoly PDFecarlatePas encore d'évaluation
- Programmation Mobile Avec AndroidDocument7 pagesProgrammation Mobile Avec AndroidireneePas encore d'évaluation
- SAP Financial Consolidation HTML5 Web User GuideDocument230 pagesSAP Financial Consolidation HTML5 Web User GuideYassine100% (1)
- Delphi3 2 Pour Le WebDocument370 pagesDelphi3 2 Pour Le WebstrideworldPas encore d'évaluation
- Modele Et Exemple Cahier Des Charges de Site e CommerceDocument19 pagesModele Et Exemple Cahier Des Charges de Site e CommerceMaria RinaPas encore d'évaluation
- 03 Guide de Collaboration GRAPHISOFTDocument120 pages03 Guide de Collaboration GRAPHISOFTla020576Pas encore d'évaluation
- Plan D'affaires ENISDocument13 pagesPlan D'affaires ENISAhmed MiladiPas encore d'évaluation
- Programmation EatonDocument432 pagesProgrammation EatonhylarionPas encore d'évaluation
- Cours 2019 PDFDocument185 pagesCours 2019 PDFBen YasserPas encore d'évaluation
- Didacticiel Vijeo 2Document82 pagesDidacticiel Vijeo 2Soumia OussalemPas encore d'évaluation
- Modelisation DonneesDocument670 pagesModelisation DonneesMelchi MakitaPas encore d'évaluation
- AD Starting Guide 2019 FRDocument40 pagesAD Starting Guide 2019 FRJulien MauricePas encore d'évaluation
- Rapport de Stage14 PDFDocument50 pagesRapport de Stage14 PDFmeriemPas encore d'évaluation
- Modele Etat-Des-Lieux 0Document13 pagesModele Etat-Des-Lieux 0Ismael KoguiPas encore d'évaluation
- Cahier Des Charges de Location Voiture - PDF - InformatiqueDocument11 pagesCahier Des Charges de Location Voiture - PDF - InformatiqueIsmael KoguiPas encore d'évaluation
- Picatrix.: Source Gallica - BNF.FR / Bibliothèque Nationale de France. Département Des Manuscrits. Latin 17871Document146 pagesPicatrix.: Source Gallica - BNF.FR / Bibliothèque Nationale de France. Département Des Manuscrits. Latin 17871Ismael KoguiPas encore d'évaluation
- UntitledDocument2 pagesUntitledIsmael KoguiPas encore d'évaluation
- Services Sous LinuxDocument4 pagesServices Sous LinuxMohamed DidiPas encore d'évaluation
- Stage de Conception Et Développement D'une Application de Gestion Des Absences.Document33 pagesStage de Conception Et Développement D'une Application de Gestion Des Absences.Wael Badri100% (1)
- Algo Serie Exercices SupplementaireDocument4 pagesAlgo Serie Exercices SupplementairePeritel Steph0% (1)
- Aa Tsti2d3Document28 pagesAa Tsti2d3gPas encore d'évaluation
- Chaptre 3 - Gestion de La MémoireDocument8 pagesChaptre 3 - Gestion de La MémoireKhalil MenjliPas encore d'évaluation
- Td1 Electronic-Num Elhanaoui FSTEDocument2 pagesTd1 Electronic-Num Elhanaoui FSTEtariqPas encore d'évaluation
- Introduction À La Programmation en JavaScript Bizz FizzDocument6 pagesIntroduction À La Programmation en JavaScript Bizz Fizzassane kaPas encore d'évaluation
- 143Document111 pages143EljunePas encore d'évaluation
- Sophos Top Six Advantages of Ztna WPFRDocument7 pagesSophos Top Six Advantages of Ztna WPFRmoukePas encore d'évaluation
- td1 AttaquesreseauxDocument2 pagestd1 AttaquesreseauxSouad Najoua LagmiriPas encore d'évaluation
- Javascript TableauxDocument13 pagesJavascript TableauxSalwa BenPas encore d'évaluation
- Installation Passive Du Reseau Serie 03Document14 pagesInstallation Passive Du Reseau Serie 03serianny100% (1)
- Chapitre1 1Document4 pagesChapitre1 1Jas MinPas encore d'évaluation
- 28 Modele CV Contemporain GrisDocument1 page28 Modele CV Contemporain GrisFåhđ ĮţalìePas encore d'évaluation
- Syllabus ACM DebbacheDocument3 pagesSyllabus ACM Debbachesami bmPas encore d'évaluation
- Recommandations de Cybersecurite Liees Au Teletravail Dgssi 03042020 PDFDocument3 pagesRecommandations de Cybersecurite Liees Au Teletravail Dgssi 03042020 PDFMohamed Amine MakPas encore d'évaluation
- Page de GardeDocument11 pagesPage de GardeanfaPas encore d'évaluation
- TP 2Document2 pagesTP 2ben fradj hajerPas encore d'évaluation
- Upload - Série D'exercices N°6-3tech-Compteurs Synchrones-2013-2014Document3 pagesUpload - Série D'exercices N°6-3tech-Compteurs Synchrones-2013-2014Hayet BechedliPas encore d'évaluation
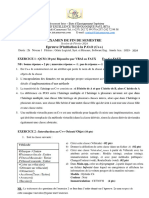
- Epreuve POO 2024Document1 pageEpreuve POO 2024ngnighasopgouaborelPas encore d'évaluation
- EFM Installation Poste Informatique Aitmoulay 14 151Document3 pagesEFM Installation Poste Informatique Aitmoulay 14 151Kanza ElPas encore d'évaluation
- TP - Virtualisation - ATELIER 1Document5 pagesTP - Virtualisation - ATELIER 1Mohamed Es-sedratyPas encore d'évaluation
- Audit Informatique - NGAMY - 2013Document11 pagesAudit Informatique - NGAMY - 2013fomi90Pas encore d'évaluation
- WIFI Au CollegeDocument28 pagesWIFI Au CollegeAllazam KhalilPas encore d'évaluation
- Contenu Du CoursDocument4 pagesContenu Du CoursTud ErtPas encore d'évaluation
- QCM AuditDocument10 pagesQCM Auditmadjirebaye evian peguy100% (1)
- Note Cadrage 2022Document5 pagesNote Cadrage 2022youssef sahelPas encore d'évaluation
- Software Achitecture Layered ArchitectureDocument11 pagesSoftware Achitecture Layered ArchitectureManasse BegadePas encore d'évaluation