Académique Documents
Professionnel Documents
Culture Documents
11 Multimedia Image
Transféré par
leaderCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
11 Multimedia Image
Transféré par
leaderDroits d'auteur :
Formats disponibles
S. Lavirotte, J.-Y.
Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
Ce TD est dédié aux chaînes de traitements pour les images, un des objets multimédias de base. Il se déroulera sous
Windows, bien que les logiciels utilisés ou équivalents soient aussi disponibles sous Unix.
Les temps de téléchargement pouvant parfois être long, avant même de débuter le cours, commencez par récupérer
les fichiers nécessaires (programmes et fichiers exemples) pour réaliser ce TD (lien ressources sur la page du cours à
côté du TD).
Mis à part les fichiers images qui nous serviront d’exemples, vous trouverez dans cette archive le logiciel Gimp pour
le recodage, la compression dans divers formats ainsi que l’édition et la manipulation des images. Gimp est un logiciel
libre et gratuit qui se veut un équivalent au célèbre Photoshop. Vous trouverez une documentation détaillée en
français sur le lien http://docs.gimp.org/fr/.
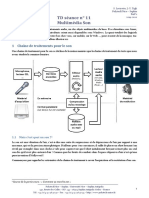
1 Chaîne de traitements pour image
La chaîne de traitements pour les images repose sur les mêmes concepts que les chaînes de traitement que nous
avons vu précédemment (texte et son). Vous retrouverez les étapes d’acquisition, du codage, de l’édition, du recodage
et de la compression des données, de la visualisation et de la restitution des informations.
1.1 Acquisition
Il y a différentes façons de récupérer un objet multimédia image. La première est d’utiliser un scanner connecté à
votre PC. La seconde est d’utiliser un appareil photo numérique puis de transférer vos images grâce à une liaison
USB ou la lecture de la carte mémoire de votre appareil sur votre ordinateur. Enfin, vous pouvez récupérer des fi-
chiers sur le Web, en ayant vérifié qu’ils sont bien libres de droits. Nombreux sont les sites qui vous le permettent.
Ceci est très pratique pour ajouter des images à vos objets multimédia composites.
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 1
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 1
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
S. Lavirotte, J.-Y. Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
Quand on passe d’une information physique à une information numérique pour les images, on doit spécifier une
donnée importante. En effet, quand on utilise un scanner par exemple, il faut spécifier le nombre de points que l’on
va créer pour une analyse de 1 pouce (2,54cm) sur le document physique. C’est la résolution qui est exprimée en
points par pouces (ppp ou dpi en anglais) et qui représente le nombre de points créés pour une distance de 2,54cm.
Attention, cette mesure se fait à l’aide d’une unité en 1D et non surfacique (2D). Ce même procédé est utilisé quand
on passe d’une image numérique à une image physique à l’aide de l’imprimante (résolution courante de 300dpi ou
600dpi) ou même de l’écran (couramment 96dpi).
Attention à ne pas confondre les points qui constituent l’image avec les pixels de l’écran. Il est possible que 1 point
= 1 pixel à l’écran, mais c’est un cas particulier. Nous verrons cela à l’aide d’un exemple dans les exercices.
1.2 Codage, Recodage et Compression
Comme nous avons pu le voir pour les autres médias, le codage de l’information pour les images
utilise aussi des valeurs stockées dans des bits regroupées en octets. Ainsi, il faut coder la cou-
leur de l’information pour chaque point de l’image.
Plusieurs représentations de l’information sont possibles, suivant le nombre de couleurs que
l’on souhaite exprimer. Si on stocke la valeur de chaque point sur 1 bit, on pourra avoir des
images avec deux couleurs : noir ou blanc. Attention, ce n’est pas la photo en noir et blanc telle
qu’on la connaît. Pour coder numériquement de telles photos, il faut passer à une représenta-
tion des données en 8 bits ou 1 octet pour exprimer la couleur d’un point. On peut ainsi spéci-
fier 256 niveaux de gris différents allant du gris très foncé (noir = 00000000) à du gris très clair
(blanc = 11111111).
Si l’on souhaite passer au stockage des informations pour une image en couleur et n’utiliser
qu’un octet pour chaque point, on utilise une palette de couleurs de 256 couleurs et on stocke pour chaque point la
valeur correspondant à la nème entrée dans la palette (collection de couleurs différentes qui seront les seules utili-
sables dans l’image). Enfin, si l’on souhaite coder une image en « vraie » couleur, il faudra stocker l’information
correspondant à la composante de rouge de vert et de bleu de la couleur pour chacun des points de l’image. On
pourra dans certains cas ajouter une quatrième composante permettant d’exprimer la transparence du point. On
arrive alors à une représentation nécessitant 4 octets pour chaque point de l’image.
1.2.1 Formats d’image non compressés
Nombreux sont les formats d’image non compressés. Ils sont historiquement associés à des constructeurs de matériel
et de logiciel.
Par exemple le format GIF (Graphics Interchange Format) dont l'extension est .gif est le format que la firme amé-
ricaine Compuserve a créé pour Apple, il y a une trentaine d’années. La couleur de chaque point est codée sur 8 bits
(256 couleurs au maximum dans la palette).
Ensuite sont apparus les formats MacPaint, Pict (fichiers avec l’extension .pct), Bitmap (fichiers avec l’extension
.bmp).
1.2.2 Formats d’image compressés, avec ou sans perte de données
Les formats compressés ont pour objectif de réduire la taille du fichier pour le stockage des images sans altérer la
donnée initiale ou en altérant les données initiales mais sans trop altérer leur qualité (en tout cas, que cela ne soit
pas perceptible à l’œil).
Par exemple, lorsque la photographie numérique s'est organisée, le format JPEG (Joint Photographic Experts Group)
(fichiers .jpg) est apparu. Il s’agit d’une norme de compression d'images numériques qui respecte la qualité de
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 2
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 2
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
S. Lavirotte, J.-Y. Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
l'image si on ne la compresse pas trop (qualité moyenne ou supérieure) ou la comprime très fortement mais en
détruisant une partie des informations contenues sur la photo (perte de données par rapport à l’information d’ori-
gine, au moment de la conversion). Il est codé en 32 bits et permet donc l’affiche de 16 millions de couleurs.
Un autre exemple est celui du format TIFF (Tagged Image File Format) dont l'extension est .tif, utilisé par les
imprimeurs. Il est utilisé parce qu'il restitue parfaitement les images et les photographies et bien qu'il puisse être
compressé (compression LZW), il prend de la place sur le disque dur (on dit qu'il est lourd !). Il est aussi codé en 32
bits et permet l’affichage de 16 millions de couleurs. Le format .png est aussi un format de compression sans perte
de données.
1.2.3 Conclusion
Plusieurs formats d’images sont disponibles, chacun ayant ses possibilités, ses avantages et ses inconvénients. Vous
trouverez dans le tableau ci-dessous un résumé des principales caractéristiques pour les 5 formats les plus utilisés :
BMP, JPEG, GIF, TIFF et PNG.
Format Compression des données Nb de couleurs Affichage Format Usage
progressif propriétaire
BMP Non compressé 2 à 16 millions Non Non Image non dégradée,
mais très lourde.
JPEG Oui, avec perte de qualité. 16 millions Oui Non, libre de Tous usages, selon com-
Plus la compression est im- droits pression. Adapté aux
portante plus l’image est dé- images « naturelles »
gradée (photos).
GIF Oui, sans perte de qualité 2 à 256 avec pa- Oui Brevet Unisys Supporte animation et
lette Logos transparence. Utilisé
pour les logos.
TIFF Réglage au choix, sans ou 16 millions Non Brevet Aldus Images lourdes. Tous
avec perte de qualité corporation sauf internet.
PNG Oui, sans perte de qualité 2 à 256 ou 16 mil- Oui Non, libre de Tous, recommandé pour
lions droits Internet, mais incompa-
tible avec les navigateurs
anciens.
1.3 Edition / Manipulation d’images numériques
La plupart des manipulations automatiques d’images numériques sont le résultat de transformations sur l’image
d’origine impactant les valeurs des points. On distingue les transformations globales, point par point sur une image,
point par point à plusieurs images et locales.
1.3.1 Transformations globales
Il existe un nombre illimité de transformations globales. Elles nécessitent d’utiliser toutes les informations contenues
dans une image afin de réaliser une transformation donnée (ex. égalisation d’histogramme, réglage automatique du
contraste / luminosité, transformations géométriques …).
1.3.1.1 Transformations « point par point » sur une image
Il existe un nombre illimité de transformations « point par point » dans une image. Le traitement de l’image consiste
alors à modifier chaque point à partir de leur seule valeur d’origine.
Par exemple, pour convertir une image couleur en niveau de gris il faut remplacer, pour chaque pixel les trois valeurs
représentant les niveaux de rouge, de vert et de bleu, en une seule valeur représentant la luminosité (la valeur de
gris). Dans sa recommandation 709, qui concerne les couleurs « vraies » ou naturelles :
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 3
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 3
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
S. Lavirotte, J.-Y. Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
Luminance = 0,2126 × Rouge + 0,7152 × Vert + 0,0722 × Bleu.
1.3.1.2 Transformations « point par point » à plusieurs images
Il existe un nombre illimité de transformations « point par point » à plusieurs images. Le traitement de l’image
consiste alors à partir de plusieurs images à définir chaque point à partir des valeurs du même point dans les images
de départ.
1.3.2 Transformations locales
Il existe un nombre illimité de transformations locales. La plupart des filtres de traitement des images utilisent des
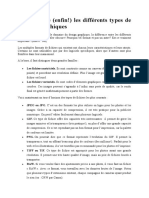
matrices de convolution. Mais qu'est-ce que c'est qu'une matrice de convolution 1 ?
On peut s'en faire une idée approximative sans entrer dans des mathématiques poussées. Une convolution est un
traitement d'une matrice par une autre appelée matrice de convolution ou « noyau » (kernel). Notre filtre « Matrice
de convolution » utilise une première matrice qui est l'image, c’est-à-dire une collection de points en coordonnées
rectangulaires 2D (il y a des matrices 3D ...), et un noyau variable selon l'effet souhaité. Le traitement de l’image
consiste alors à modifier chaque point à partir des valeurs d’origine des points voisins.
À gauche se trouve la matrice de l’image : chaque point est indiqué par sa valeur. Le point initial est encadré de
rouge. La zone d'action du noyau est encadrée de vert. Au centre, se trouve le noyau et, à droite, le résultat de la
convolution.
Voici ce qui s'est passé : le filtre a lu successivement, de gauche à droite et de haut en bas, les points de la zone
d'action du noyau et il a multiplié chacun d'eux par la valeur correspondante du noyau et additionné les résultats.
Le point initial a pris la valeur 42 : (40*0) + (42*1) + (46*0) + (46*0) + (50*0) + (55*0) + (52*0) + (56*0) + (58*0) = 42
(le filtre dépose ses résultats sur une copie de l'image et pas directement dans l'image). Le résultat graphique est un
décalage du point initial d'un point vers le bas. Avec le filtre « Matrice de convolution » des logiciels de traitement
d’image, vous pouvez, si le cœur vous en dit, vous concocter un petit filtre sur mesure.
Chaque matrice va avoir un effet sur l’image. Voici quelques exemples :
Augmenter le contraste : Flou : Détection des bords :
0 -1 0 1 1 1 0 1 0
-1 5 -1 1 1 1 1 -4 1
0 -1 0 1 1 1 0 1 0
1
http://docs.gimp.org/fr/plug-in-convmatrix.html
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 4
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 4
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
S. Lavirotte, J.-Y. Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
1.3.3 Histogramme
Un histogramme des couleurs est, en imagerie numérique, une représentation d'une image dérivée du comptage de
la couleur de chaque point. Ainsi, un histogramme est représenté par un graphique de la fréquence d’apparition de
chaque couleur de l’image étudiée.
1.4 Visionneuses d'images et publication sur le Web
Nombreuses sont les visionneuses d’images, gratuiciels ou propriétaires payantes. Vous pouvez trouver une liste
détaillée sur Wikipédia (http://fr.wikipedia.org/wiki/Liste_des_visionneuses_d'images).
Nous ne donnerons pas plus de détails sur cette partie pour passer aux exercices afin de mieux comprendre et maî-
triser toutes les notions présentées.
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 5
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 5
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
S. Lavirotte, J.-Y. Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
Exercices
1.5 Acquisition et codage
Exercice n°1:
On réalise l’acquisition d’une image à l’aide d’un scanner avec une résolution de 100 dpi. On refait la numérisation
de cette image avec une résolution de 200dpi (on a doublé la résolution). Quelle sera la taille de la deuxième image
par rapport à la première ?
Exercice n°2:
Soit une image de 640 points de largeur par 480 points de hauteur. Quelle serait la taille de cette image en octets si
c’était une image en niveau de gris ? Quelle serait la taille de l’image en octets si c’était une image en « vraies »
couleurs avec la transparence ?
Et pour une image de TV HD (1920x1080 en vraies couleurs, sans transparence) ?
Et pour la TV Ultra HD (appelée abusivement 4K) avec une définition de 3 840 × 2 160 points, en vraies couleurs
et sans transparence ?
1.6 Format d’image non compressé
Dans l’image de test du fichier Fraises.gif, chargée avec Gimp, déposer la « pipette à couleur » sur le point colonne
320, ligne 314 (shift / clic gauche sur le point avec l’outil « pipette à couleur »).
Exercice n°3:
Editez les informations de la « pipette à couleur » sur le point désigné. Donnez les valeurs de la couleur du point
selon les différents formats (RVB, % RVB, TSV, CMJN). Quelle est la valeur en hexadécimale ?
Exercice n°4:
Vous pouvez utiliser le zoom de la boîte à outils pour agrandir l’image jusqu’au grossissement des points souhaité.
Que pouvez-vous constater sur la différence entre la notion de point de l’image et de pixel ?
1.6.1 Palette de Couleur
Exercice n°5:
En reprenant l’image de test du fichier Fraises.gif, expliquez comment la valeur RGB du point colonne 320, ligne
314 peut avoir une valeur sur trois octets (3x8bits), alors qu’un fichier .gif ne peut coder que 256 couleurs ?
Exercice n°6:
Sur l’exemple ci-dessous où on a fortement zoomé, pouvez dire quelle image (de gauche ou droite) est encodée en
gif ? Justifiez
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 6
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 6
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
S. Lavirotte, J.-Y. Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
1.7 Format d’image compressé
A partir de l’image de test contenu dans le fichier Image_test.gif, faites plusieurs sauvegardes au format jpeg, en
niveau de gris, en décrémentant la qualité à chaque enregistrement (100, 75, 50, 25, 0). Pour réaliser la sauvegarde
en jpg faire Fichier / Enregistrer-sous puis donner le nom et l’extension .jpg (il convertira automatiquement les don-
nées dans le format en fonction de l’extension, mais attention c’est un cas particulier). Après avoir donné le nom, le
logiciel vous demandera la qualité dans laquelle enregistrer l’image.
Exercice n°7:
Pouvez-vous détailler les effets de la perte de qualité, sur les motifs de l’image d’origine ?
Exercice n°8:
Tracez une courbe d’évolution de la taille des fichiers fonction de la qualité définie lors de leur sauvegarde. Pour
quelle qualité aurons-nous le meilleur rapport qualité visuelle / taille ?
1.8 Edition, transformations
Exercice n°9:
Affichez l’histogramme de l’image Image_test.gif grâce à l’outil « Information/Histogramme » du menu « Couleur
». Pourquoi peut-on visualiser qu’un seul canal et non les canaux RVB ?
Exercice n°10:
Combien de niveaux de gris sont en fait utilisés dans cette image ?
1.8.1.1 Réglages des courbes de l’histogramme
Exercice n°11:
Les photographes en plongée sous-marine sont habitués à subir l’atténuation du rouge dans leurs photos en fonction
de la profondeur de plongée. Pourquoi ?
Exercice n°12:
Ouvrez l’image contenue dans le fichier Plongee.jpg. Que pouvez-vous reprocher à l’image ? Corrigez l’image grâce
à l’outil « balance des couleurs » du menu « couleur » de Gimp et sauvegardez-la dans Plongee_rectifiee.jpg.
1.8.1.2 Transformation globale et zone de sélection
Nous allons maintenant travailler sur l’image « Plongee_rectifiee.jpg ».
Exercice n°13:
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 7
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 7
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
S. Lavirotte, J.-Y. Tigli
Polytech’Nice – Sophia
PeiP 1
TD séance n° 11 2018-2019
Multimédia Image
Une partie de cette image est sous exposée. A l’aide de l’outil de « sélection à main levée » et de l’outil « Couleur /
luminosité contraste », rectifiez cette partie pour améliorer la photo. Grâce au filtre « générique / matrice de convo-
lution » dans le menu filtres, éditez la matrice de convolution que vous allez appliquer. Mettez tous les coefficients
de la matrice de convolution à zéro. Que se passe-t-il lors de l’application du filtre ? Expliquez pourquoi ?
Exercice n°14:
Appliquer (avec normalisation) la matrice de convolution suivante :
1 2 1
2 0 -2
-1 -2 -1
Décrivez en une phrase le résultat.
Polytech’Nice – Sophia / Université Nice – Sophia Antipolis 8
930, Route des Colles – B.P. 145 - 06903 Sophia Antipolis Cedex – France 8
Tél : +33 (0)4 92 96 50 50 – Fax : +33 (0)4 92 96 50 55 – http://www.polytech.unice.fr/
Vous aimerez peut-être aussi
- Compression d'images: Techniques efficaces pour l'optimisation des données visuellesD'EverandCompression d'images: Techniques efficaces pour l'optimisation des données visuellesPas encore d'évaluation
- 12 Multimedia ImageDocument8 pages12 Multimedia ImageImad IsmailPas encore d'évaluation
- 10 Multimedia TexteDocument11 pages10 Multimedia TexteBahidja BoukenadilPas encore d'évaluation
- 12 Multimedia SonDocument9 pages12 Multimedia SonleaderPas encore d'évaluation
- 16 Traitement de Texte 1Document13 pages16 Traitement de Texte 1leaderPas encore d'évaluation
- 11 Multimedia SonDocument8 pages11 Multimedia SonMorine MakamPas encore d'évaluation
- Steganographie - TechniquesDocument6 pagesSteganographie - TechniquesAbdo HamanaPas encore d'évaluation
- SNT Seq Photo CorrectionsDocument4 pagesSNT Seq Photo CorrectionsIbrahim0% (1)
- Theme 4 Cours Pages 5-8Document4 pagesTheme 4 Cours Pages 5-8J PPas encore d'évaluation
- Modélisation Et Stockage Des ImagesDocument98 pagesModélisation Et Stockage Des ImagesHedi Yatouji100% (1)
- Cours D'infographie PhotoshopDocument21 pagesCours D'infographie PhotoshopJoseph Firmin Bamal100% (6)
- Traitement D'image1Document4 pagesTraitement D'image1abousalmane2014Pas encore d'évaluation
- Support de Cours Complet 2023Document167 pagesSupport de Cours Complet 2023scorsezbaPas encore d'évaluation
- 14 Reseau Internet Et ProtocolesDocument13 pages14 Reseau Internet Et ProtocolesleaderPas encore d'évaluation
- Cours de Cgao 3 Eme AnneeDocument10 pagesCours de Cgao 3 Eme AnneeSali Madi100% (1)
- Chap 2Document7 pagesChap 2M'hamed Saadi BachirPas encore d'évaluation
- Bordas 1 Vers 21Document4 pagesBordas 1 Vers 21Ali GharsallahPas encore d'évaluation
- Partie II - Retouche Photo - CopieDocument50 pagesPartie II - Retouche Photo - Copieony MamyPas encore d'évaluation
- Chapitre 4suiteDocument13 pagesChapitre 4suiteBabi BenPas encore d'évaluation
- Cours 1Document48 pagesCours 1dionguesaliou873Pas encore d'évaluation
- Formats Fichiers ImagesDocument8 pagesFormats Fichiers ImagesÎnēs KblPas encore d'évaluation
- TIGps EB2 INFO P-CDDocument2 pagesTIGps EB2 INFO P-CDBiboua yannPas encore d'évaluation
- Retouche Photo Avec pixLRDocument21 pagesRetouche Photo Avec pixLRThierry ProrientaPas encore d'évaluation
- Formation Théorique Et Pratique en Infographie1Document9 pagesFormation Théorique Et Pratique en Infographie1fadalPas encore d'évaluation
- 0661 Introduction Adobe PhotoshopDocument11 pages0661 Introduction Adobe Photoshopmissimahou romuald zounglaPas encore d'évaluation
- ISB Cours 1 IntroductionDocument15 pagesISB Cours 1 IntroductionRihab IDOUDI100% (1)
- 08c FonctionsDocument4 pages08c FonctionsleaderPas encore d'évaluation
- 2014 12 30 Chapitre1 FMDocument25 pages2014 12 30 Chapitre1 FMoumaima hajjiPas encore d'évaluation
- Republique Du CamerounDocument5 pagesRepublique Du Camerounmako KamegniPas encore d'évaluation
- FT-Seq3-formulaire Eleve 2022Document4 pagesFT-Seq3-formulaire Eleve 2022nafisa salamiPas encore d'évaluation
- Introduction À L'infographieDocument11 pagesIntroduction À L'infographiePaul Alexandre100% (1)
- APMM Cours PDFDocument86 pagesAPMM Cours PDFBahidja BoukenadilPas encore d'évaluation
- Traiement D'imageDocument17 pagesTraiement D'imagewilly jeannePas encore d'évaluation
- TD2 Sauvegarder, Securiser, Archiver Ses Donnees enDocument20 pagesTD2 Sauvegarder, Securiser, Archiver Ses Donnees enbenbrahPas encore d'évaluation
- FT Seq3 Formulaire Eleve 2022 CorrectionDocument4 pagesFT Seq3 Formulaire Eleve 2022 Correctionnafisa salamiPas encore d'évaluation
- Proshow Gold 3Document42 pagesProshow Gold 3freddy_mageresPas encore d'évaluation
- FT Seq3 Formulaire Eleve 2022Document4 pagesFT Seq3 Formulaire Eleve 2022nafisa salamiPas encore d'évaluation
- Les Formats de Compression D'imageDocument37 pagesLes Formats de Compression D'imagedjennatiPas encore d'évaluation
- Leçon 9 Caractéristiques D'une ImageDocument2 pagesLeçon 9 Caractéristiques D'une ImageÉmile lejuste Songmo nguimfackPas encore d'évaluation
- Formation Infographie CUGIT-IntroductionDocument15 pagesFormation Infographie CUGIT-IntroductionDavid FeudjPas encore d'évaluation
- Le Montage Vidéo NumériqueDocument20 pagesLe Montage Vidéo Numériquedizmills100% (1)
- Cours Cahier Des ChargesDocument16 pagesCours Cahier Des ChargesRoi du SilencePas encore d'évaluation
- 1compression Avec PerteDocument40 pages1compression Avec PerteRazafindradina Henri BrunoPas encore d'évaluation
- Questionnaire Pour Réviser Le C2I Niveau 1Document29 pagesQuestionnaire Pour Réviser Le C2I Niveau 1Roua ElheniPas encore d'évaluation
- Generalites Sur L'infographie Et Introduction A PhotoshopDocument14 pagesGeneralites Sur L'infographie Et Introduction A PhotoshopJoseph Firmin Bamal50% (2)
- Mmoire Capacit Chiffre en InformatqueDocument6 pagesMmoire Capacit Chiffre en InformatqueRk Rou100% (1)
- Animation GraphiqueDocument18 pagesAnimation GraphiqueALI Ouchar CherifPas encore d'évaluation
- Support de Cours Photoshop L1Document23 pagesSupport de Cours Photoshop L1yohan koffiPas encore d'évaluation
- Formation Photoshop Cours CompletDocument7 pagesFormation Photoshop Cours CompletCBI SARLPas encore d'évaluation
- Formation Photoshop Cours CompletDocument7 pagesFormation Photoshop Cours CompletLoic BekonoPas encore d'évaluation
- Initiation Aux Systèmes D'information Géographique: TP de Première AnnéeDocument20 pagesInitiation Aux Systèmes D'information Géographique: TP de Première Annéeimane zianePas encore d'évaluation
- Formation Photoshop InitiationDocument4 pagesFormation Photoshop InitiationkevinPas encore d'évaluation
- Traitement D - Image v1Document10 pagesTraitement D - Image v1Fakhfakh YessinePas encore d'évaluation
- M07 Manuel TP NumérisationDocument20 pagesM07 Manuel TP NumérisationHassan ElPas encore d'évaluation
- 06-07 Gestion Avancee Fichiers WindowsDocument4 pages06-07 Gestion Avancee Fichiers WindowsIdrissa GakouPas encore d'évaluation
- Muf 131231Document3 pagesMuf 131231Hamdi ChihaPas encore d'évaluation
- Steganographie - TechniquesDocument6 pagesSteganographie - TechniquesgeuspoPas encore d'évaluation
- TP 5-1 Multimedia SmallDocument7 pagesTP 5-1 Multimedia SmallAdhem NaijiPas encore d'évaluation
- Peinture: Combler les lacunes de la vision par ordinateurD'EverandPeinture: Combler les lacunes de la vision par ordinateurPas encore d'évaluation
- CoursBDA3 UMLSQL23Document194 pagesCoursBDA3 UMLSQL23leaderPas encore d'évaluation
- Chapter5 - Gestion Des Transactions Et ConcurrenceDocument81 pagesChapter5 - Gestion Des Transactions Et ConcurrenceleaderPas encore d'évaluation
- Syllabus M1 RSI BDA Djellali 2020-2021Document4 pagesSyllabus M1 RSI BDA Djellali 2020-2021leaderPas encore d'évaluation
- Chapter2 - Bases de Données Objets RelationnelsDocument87 pagesChapter2 - Bases de Données Objets RelationnelsleaderPas encore d'évaluation
- TD 1 CorrigeDocument7 pagesTD 1 CorrigeleaderPas encore d'évaluation
- 18 TableurDocument16 pages18 TableurleaderPas encore d'évaluation
- 08c FonctionsDocument4 pages08c FonctionsleaderPas encore d'évaluation
- Chapter IIc Diagrammes de ClassesDocument2 pagesChapter IIc Diagrammes de ClassesleaderPas encore d'évaluation
- Examen 2Document3 pagesExamen 2leaderPas encore d'évaluation
- 556 Developpeur Web FR FR StandardDocument23 pages556 Developpeur Web FR FR StandardleaderPas encore d'évaluation
- Chapter - IIIc - Diagrammes de SéquenceDocument2 pagesChapter - IIIc - Diagrammes de SéquenceleaderPas encore d'évaluation
- Chapter IVc Diagrammes EtatsDocument1 pageChapter IVc Diagrammes EtatsleaderPas encore d'évaluation
- TALLA Informatique ENSB Mai2018Document42 pagesTALLA Informatique ENSB Mai2018leaderPas encore d'évaluation
- 11-Liste ChaineeDocument3 pages11-Liste ChaineeleaderPas encore d'évaluation
- Integrales DoublesDocument165 pagesIntegrales DoublesleaderPas encore d'évaluation
- Em rc44 8 FRDocument26 pagesEm rc44 8 FRleaderPas encore d'évaluation
- 8-Introduction A IPDocument6 pages8-Introduction A IPleaderPas encore d'évaluation
- Chap6 Instructions IterativesDocument7 pagesChap6 Instructions IterativesleaderPas encore d'évaluation
- AccueilDocument2 pagesAccueilleaderPas encore d'évaluation
- Programme - Matiere PO INFODocument174 pagesProgramme - Matiere PO INFOleaderPas encore d'évaluation
- Chap7 Fonctions Et ProceduresDocument7 pagesChap7 Fonctions Et ProceduresleaderPas encore d'évaluation
- Biblio Graph I eDocument1 pageBiblio Graph I eleaderPas encore d'évaluation
- SVT Bad 2011Document7 pagesSVT Bad 2011leaderPas encore d'évaluation
- Offre de Formation BTS-Vol5Document615 pagesOffre de Formation BTS-Vol5leaderPas encore d'évaluation
- Image Bitmap ZK4500 Code IntegrationDocument1 pageImage Bitmap ZK4500 Code IntegrationSkynet-dev Skynet-devPas encore d'évaluation
- Chapitre 3. La Couleur Les Espace Couleur Et Lhistogramme CouleurDocument5 pagesChapitre 3. La Couleur Les Espace Couleur Et Lhistogramme CouleurRayane MesbahPas encore d'évaluation
- Le DematricageDocument3 pagesLe DematricageAymen LakouisPas encore d'évaluation
- Lexique Photoshopcs4Document124 pagesLexique Photoshopcs4mohamedbouchtiPas encore d'évaluation
- Matlab (Calcul de Gradient) PDFDocument6 pagesMatlab (Calcul de Gradient) PDFElyes Issaoui0% (1)
- 07 Images BinairesDocument42 pages07 Images BinairesRabeb BAPas encore d'évaluation
- Harmonies de CouleursDocument18 pagesHarmonies de CouleursAnnie et Michel OttPas encore d'évaluation
- Chapitre 2: Prétraitement Des Images NumériquesDocument11 pagesChapitre 2: Prétraitement Des Images NumériquesdwvbPas encore d'évaluation
- 01 TP Image PhotoshopDocument2 pages01 TP Image PhotoshopabenbounaPas encore d'évaluation
- Class 6TH Test Paper Annual 2020Document8 pagesClass 6TH Test Paper Annual 2020LEARN FRENCH SMARTLYPas encore d'évaluation
- Mémoire de Thèse ELHANNACHI SADocument145 pagesMémoire de Thèse ELHANNACHI SASeddik KhemaissiaPas encore d'évaluation
- E38000310 B303 - PCMT - CMB604-2 - Rev 0 - 0 - 2013-06-04Document22 pagesE38000310 B303 - PCMT - CMB604-2 - Rev 0 - 0 - 2013-06-04salvador2022Pas encore d'évaluation
- Leo Et Theo 1 - PG 62-72Document11 pagesLeo Et Theo 1 - PG 62-72SUPERQUATRO GRUP SRLPas encore d'évaluation
- Exmn TVN 2018-2019 Avec SolDocument4 pagesExmn TVN 2018-2019 Avec SolNarimen Boudilmi0% (1)
- Application Des DWT Dans Le Tatouage D'image FixDocument86 pagesApplication Des DWT Dans Le Tatouage D'image FixElecfort Alger100% (4)
- Exemples de Couleurs CMJNDocument3 pagesExemples de Couleurs CMJNScribdTranslationsPas encore d'évaluation
- Quiet Book Noel DCDB Licorne CréaDocument25 pagesQuiet Book Noel DCDB Licorne CréaPascaline GUIDYPas encore d'évaluation
- TP1 Images Et Colorométrie.Document3 pagesTP1 Images Et Colorométrie.walid berbouchiPas encore d'évaluation
- Chapitre Ii 4Document15 pagesChapitre Ii 4dammak chifaPas encore d'évaluation
- SENOGRAPHE DMR SMDocument565 pagesSENOGRAPHE DMR SMSharad Jain100% (1)
- Wiston Newton Nuancier Aquarelle.1239251677Document1 pageWiston Newton Nuancier Aquarelle.1239251677Hélène VanhammePas encore d'évaluation
- ExerciceDocument3 pagesExerciceTacko NdiayePas encore d'évaluation
- Formation Photoshop de A À ZDocument6 pagesFormation Photoshop de A À ZkoukouPas encore d'évaluation
- Photoshop Ida2 IstmDocument82 pagesPhotoshop Ida2 Istmweb service lignePas encore d'évaluation
- INFOGRAPHIE Cours 2022Document19 pagesINFOGRAPHIE Cours 2022Hector LanotPas encore d'évaluation
- Traitement Numérique Du SignalDocument7 pagesTraitement Numérique Du Signalpape diopPas encore d'évaluation
- Matlab - TP7 - Traitement D'imageDocument3 pagesMatlab - TP7 - Traitement D'imageOUMAIMA BAHAFIDPas encore d'évaluation
- Lefranc Bourgeois Nuancier FlasheDocument1 pageLefranc Bourgeois Nuancier Flashehello belloPas encore d'évaluation
- WP Contentuploads201710National Catalogue EAST FRENCH 01 2018 Single Pages PDFDocument117 pagesWP Contentuploads201710National Catalogue EAST FRENCH 01 2018 Single Pages PDFmathieu girouxPas encore d'évaluation
- A1 Adjectives and Adverbs ListDocument2 pagesA1 Adjectives and Adverbs ListShoron SithilPas encore d'évaluation