Académique Documents
Professionnel Documents
Culture Documents
Newsletter Pour Les Newbies
Transféré par
Ahmed AhmedCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Newsletter Pour Les Newbies
Transféré par
Ahmed AhmedDroits d'auteur :
Formats disponibles
Newsletter pour les Newbies Si vous tes dveloppeur, ne lisez que la partie I, et IV, le rsum ; si ce nest pas le cas,
bonne lecture et bon courage.
Ire PARTIE (Photoshop)
Le but est de dcouper la Newsletter de faon isoler les textes ( coder en html) des images, en sassurant que les textes coder en HTML soient bien dans des cellules avec un fond de couleur uniforme; pour cela, on utilise l'Outil Tranche (raccourci: C). OUTIL TRANCHE (C) 1 Slectionner loutil tranche dans la barre des outils, il suffit pour cela dappuyer sur loutil recadrage jusqu ce quune fentre apparaisse avec trois outils diffrents.
2 Dcouper la NL en lignes et en cellules. Pour cela, on dcoupe dabord en lignes la NL afin de sparer les parties qui contiennent des textes coder en HTML des parties nen contenant aucun (dans lexemple cidessous, la NL est dcoupe en 6 grandes lignes). Puis on dcoupe les lignes en plusieurs cellules (dans lesquelles on peut encore redcouper en lignes et en cellules) si ncessaire. Encore une fois, le but est disoler les textes coder en HTML dans des cellules dont le fond est de couleur uniforme. 3 Penser isoler les textes dans des cellules les plus larges possibles au cas o il y aurait des changements de texte (et des problme d'interprtation sur certains navigateurs). Le problme le plus frquent est d une mauvaise interprtation de linterlignage, cest pourquoi, plus la cellule contenant le texte a une grande hauteur, moins on risque de rencontrer de problme par la suite. NB : on ne change jamais un logotype, cest pourquoi on laisse les parties avec des logos en image (comme la ligne 6 de lexemple cidessous).
FICHIER ENREGISTRER POUR LE WEB ET LES PERIPHERIQUES (ALT+MAJ+CTRL+S) 1 Le dcoupage est termin, on peut dsormais enregistrer le document : pour cela, il faut aller dans Fichier/Enregistrer pour le web et les priphriques 2 JPEG en qualit suprieure (entre 60 et 80) 3 Enregistrer au format HTML ET IMAGES.
IIme PARTIE (INSTALLER LES PLUGINS)
Pour raliser la NL, on utilise le Navigateur Firefox. Installer les plugins suivants : 1 web developer
2 firebug 3 colorzilla Sil nest pas dj sur le poste, tlcharger Notepad++
IIIme PARTIE (NOTEPAD++)
Ouvrir le fichier HTML avec Notepad++ (clic droit sur le fichier puis Edit with Notepad++) Avant de commencer structurer la NL en HTML, on peut dj intervenir sur plusieurs lments afin de ne pas les oublier plus tard : 1 <!DOCTYPE HTML PUBLIC "//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> Placer cette balise la premire ligne 2 <! commentaire retirer > Supprimer les balises de commentaire 3 <center></center> Placer une balise <center> au dbut de la NL (aprs la balise <body>) en n'oubliant pas de la refermer avec </center> la fin de la NL (avant la balise </body>) 4 <img border="0" style="display: block;" remplacer (CTRL+H) <img par <img border="0" style="display: block;" Ensuite, on peut commencer structurer le code HTML en pensant bien refermer toute nouvelle balise que l'on ouvre. STRUCTURE DE BASE 1 Les balises <table>, <tr>, <td>, <font>, <a> fonctionnent par paire ; quand on ouvre une telle balise, on doit toujours penser la refermer comme ceci : <table><tr><td></td></tr></table> Les balises <img>, <br> nont pas besoin dtre refermes. 2 On commence toujours par ouvrir une balise <table> qui peut contenir plusieurs lignes <tr>, et chaque ligne peut contenir plusieurs cellules <td>. Exemple pour un tableau de 2 lignes contenant 3 cellules (soit 6 cellules en tout) <table cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table>
3 Toutes les lignes ont le mme nombre de cellule au sein d'un mme tableau, si l'on veut crer une ligne avec un nombre diffrent de cellule, il faut crer un nouveau tableau (on peut empiler les tableaux les uns sur les autres). Exemple avec une ligne de 2 cellules suivi d'une ligne de 3 cellules <table cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> <td></td> </tr> </table> <table cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> <td></td> <td></td> </tr> </table> 4 On peut aussi inserer des tableaux dans des cellules (ce qui permet d'imbriquer plusieurs tableaux les uns dans les autres). Exemple avec un tableau d'une ligne de 2 cellules dont la deuxieme cellule contient 3 lignes de 1 cellule <table cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> <td><table cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> </tr> <tr> <td></td> </tr> <tr> <td></td> </tr> </table></td> </tr> </table> 5 Attention, une cellule <td> est toujours contenue dans une ligne <tr> qui elle-mme est toujours contenu dans un tableau <table> Aucune autre structure ne peut tre utilise pour les NL. IMAGE DE NUMERO DE TICKET Placer l'image de Numro de Ticket en utilisant exactement les mmes attributs que les autres images. On change simplement la source src="". La source se prsente sous cette forme http://quiz.marieclaire fashionweek.com/smarty_tpl/jc44/images/ticket_NL2.php?jcid=44&ida=1&email=[email]
C'est la mme source que les images sauf que l'on remplace la partie aprs images/ par ticket_NL2.php?jcid=44&ida=1&email=[email] en n'oubliant pas de remplacer le numro du jeu concours (en l'occurrence, ici, le numro de jeu est 44) PIXEL DE TRACKING Le pixel de tracking est une image de 1x1 pixel donc il suffit de placer une balise <img width="1" height="1" border="0" style="display:block" src=""> en changeant la source src="". La source se prsente sous cette forme http://quiz.marieclairefashionweek.com/nl_read.php?jcid=44&ida=1&email=[email] C'est la mme source que pour les images sauf que l'on remplace toute la partie aprs le premier / par nl_read.php?jcid=44&ida=1&email=[email] en n'oubliant pas de remplacer le numro du jeu concours (en l'occurrence, ici, le numro de jeu est 44) LES ATTRIBUTS A PLACER SYSTEMATIQUEMENT 1 <table width="" cellpadding="0" cellspacing="0" border="0"> Par dfaut, pour toutes les balises <table> toujours renseigner les attributs width="" cellpadding="0" cellspacing="0" et border="0" 2 <td width="" height=""> Par dfaut, pour toutes les balises <td> toujours renseigner les attributs width="" et height="" 3 <img border="0" style="display: block;" alt="" src=""> Par dfaut, pour toutes les balises <img> toujours renseigner les attributs border="0" style="display: block;" et alt="" 4 <font color="#000000" style= "-webkit-text-size-adjust : none;font-size:13px;"> Par dfaut, pour toutes les balises <font> toujours renseigner l'attribut color="#000000", de cette faon, le texte ne change pas de couleur quand on place un lien dessus. Mettre la proprit CSS -webkit-text-size-adjust : none ce qui empche le texte de changer de taille sur Iphone et Ipad. Et renseigner lattribut font-size en pixels. NB : Iphone resize les textes qui sont en dessous de 13 px 5 <a href="" target="_blank" style="textdecoration: none;"> Par dfaut, pour toutes les balises <a href=""> toujours renseigner les attributs target="_blank" style="textdecoration: none;" LES BALISES, ATTRIBUTS A BANNIR 1 la balise <p> cre toujours un espace avant le texte qui peut modifier la hauteur de la cellule et donc l'affichage de la NL (on peut le corriger par l'attribut margintop en y associant une valeur ngative mais Outlook 2007 et 2010 ignore cet attribut) 2 l'attribut lineheight n'est pas bien interprt selon qu'il se trouve dans une balise <p> ou <font> (dans un cas, c'est Firefox qui l'interprte mal et dans l'autre, c'est Outlook 2007 et 2010) 3 l'attribut margintop nest pas bien interprt par tous les webmails 4 <div> cest mme pas la peine dy penser 5 <span> cest encore moins pas la peine dy penser 6 <div style="background:url(images/NLR_1_content.gif) top left no-repeat;"> Les images en background ne saffichent tout simplement pas sur la plupart des webmails. 7 rowspan et colspan cassent facilement les cras car ils sont ignors par certains webmails 8 globalement, il faut viter le CSS dans une NL VALIDATION
1 W3C valider le html local avec web developer (CTRL+MAJ+A) 2 litmus.com Laffichage ne sera jamais parfait sur litmus, mais il doit tre bon sur les web-mails suivants : Apple Mail, Lotus Notes 8 et Lotus Notes 8.5, Outlook 2003 (2007 et 2010 aussi, mais si laffichage nest pas parfait, cest normal), Thunderbird, iPhone et iPad, AOL Mail, Gmail, Hotmail, Yahoo! Mail. 3 Return Path
IV EN RESUME
STRUCTURE Structure en tableaux imbriqus comme ceci : <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Deco.fr</title> <meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1"> </head> <body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0"> <center> <table cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> <td> <table cellpadding="0" cellspacing="0" border="0"> <tr> <td></td> </tr> <tr> <td></td> </tr> <tr> <td></td> </tr> </table> </td> </tr> </table> </center> </body> </html> Les images sont hberges sur le sous-domaine Tedemis du jeu concours. NUMERO DE TICKET
<img border="0" border="0" alt="ticket" src="http://quiz.quelle-deconoel.fr/smarty_tpl/jc55/images/ticket_NL.php?jcid=55&ida=1000&email=[email]"> Le ticket est hberg comme les autres images sur le sous-domaine Tedemis du jeu concours. PIXEL DE TRACKING <img width="1" height="1" border="0" style="display:block" src="http://quiz.quelle-deconoel.fr/nl_read.php?jcid=55&ida=1000&email=[email]" alt=""> Le pixel de tracking est hberg comme les autres images sur le sous-domaine Tedemis du jeu concours. LES BALISES AUTORISEES 1 <table></table> 2 <tr></tr> 3 <td></td> 4 <img> 5 <a></a> Le reste est interdit pour diverses raisons (voir partie III). LES ATTRIBUTS ET PROPRIETES CSS AUTORISEES 1 width="" height="" 2 cellpadding="0" cellspacing="0" border="0" 3 color="" 4 font-size: 10px;color: #FFFFFF; 5 padding-left : 10px; padding-right : 10px; padding-top : 10px; padding-bottom : 10px; Attention, bien tester sur Litmus, ce CSS ne marche pas toujours correctement 6 padding : 10px; Attention, bien tester sur Litmus, ce CSS ne marche pas toujours correctement Le reste est interdit pour diverses raisons (voir partie III). LES ATTRIBUTS A PLACER SYSTEMATIQUEMENT 1 <table width="" cellpadding="0" cellspacing="0" border="0"> 2 <td width="" height=""> sauf cas exceptionnel (question de dlivrabilit) 3 <img border="0" style="display: block;" alt="" src=""> 4 <font color="#000000" style= "-webkit-text-size-adjust : none;font-size:13px;"> 5 <a href="" target="_blank" style="textdecoration: none;"> Attention, ces recommandations valent autant pour laffichage que pour la dlivrabilit des newsletters, donc il est essentiel de les respecter mme si cela prend plus de temps.
Vous aimerez peut-être aussi
- Comptabilité BancaireDocument31 pagesComptabilité Bancairedvl6660100% (4)
- Fondation Sur RemblaiDocument7 pagesFondation Sur RemblaiBenamara YassinePas encore d'évaluation
- Résumé HD Filtration Et DecontationDocument3 pagesRésumé HD Filtration Et DecontationtstsPas encore d'évaluation
- Cours Électronique CH 1Document33 pagesCours Électronique CH 1Boutouil HassanPas encore d'évaluation
- Commande Des Machines Electriques: 3éme Année Licence ElectrotechniqueDocument60 pagesCommande Des Machines Electriques: 3éme Année Licence ElectrotechniqueIMAD ABOUDRARPas encore d'évaluation
- Chapitre III VRD 2017-2018 - Les Travaux de TerrassementDocument59 pagesChapitre III VRD 2017-2018 - Les Travaux de TerrassementRami100% (2)
- Cercle APS Rapport 01 Fevrier 2021Document50 pagesCercle APS Rapport 01 Fevrier 2021fouquetPas encore d'évaluation
- Permis de FeuDocument8 pagesPermis de Feuelmahjoub100% (1)
- En 196-1 (2016) (F)Document8 pagesEn 196-1 (2016) (F)Lounis100% (1)
- CF MRPDocument2 pagesCF MRPMostafa BelaaroussiPas encore d'évaluation
- Solution Chap 5 Tension Continue Eb9Document7 pagesSolution Chap 5 Tension Continue Eb9wajdi dandachPas encore d'évaluation
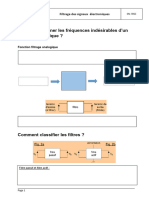
- Comment Éliminer Les Fréquences Indésirables - ÉlèveDocument7 pagesComment Éliminer Les Fréquences Indésirables - Élèvestieffaterenzo4Pas encore d'évaluation
- Simple Cadre MagnétiqueDocument7 pagesSimple Cadre MagnétiqueWalter Hartwell WhitePas encore d'évaluation
- Les Differents Elements de La Communication Verticale en Entreprise - Recherche GoogleDocument1 pageLes Differents Elements de La Communication Verticale en Entreprise - Recherche GoogleMohamed SidickPas encore d'évaluation
- Projet SEWA MaliDocument1 pageProjet SEWA MaliTah HenPas encore d'évaluation
- Programmation Lineaire en Nombre EntierDocument27 pagesProgrammation Lineaire en Nombre Entiermourad62Pas encore d'évaluation
- La Ceramique Grecque - Mise Au PointDocument21 pagesLa Ceramique Grecque - Mise Au PointakunohanaPas encore d'évaluation
- Communication Langagiere UnixDocument6 pagesCommunication Langagiere UnixdienucgiaPas encore d'évaluation
- Le Controle de Gestion PDFDocument28 pagesLe Controle de Gestion PDFRabiadz Souf100% (2)
- E14suspensionav 280110Document21 pagesE14suspensionav 280110aymendab100% (1)
- Cimentation Des Puits HorizontauxDocument32 pagesCimentation Des Puits HorizontauxJamel Gasmi100% (1)
- LisezmoixvxvxvxvDocument13 pagesLisezmoixvxvxvxvIdham Kadir MarajaotaPas encore d'évaluation
- SeQuelec Fiche 19Document5 pagesSeQuelec Fiche 19Adrian FagiPas encore d'évaluation
- Le Rapport de TP Du Pneumatique Sous FluidSim 06.06.2011Document20 pagesLe Rapport de TP Du Pneumatique Sous FluidSim 06.06.2011Yassine Chentouf0% (1)
- Total Analyse PorterDocument25 pagesTotal Analyse PorterKhalid Asemaheri90% (21)
- Les Examen Des Chapitres de CISCODocument66 pagesLes Examen Des Chapitres de CISCOYassine Rajawi Pur0% (1)
- CE131G Formation Ibm db2 SQL Workshop For Experienced Users PDFDocument2 pagesCE131G Formation Ibm db2 SQL Workshop For Experienced Users PDFCertyouFormationPas encore d'évaluation
- Saeta A Guillermo174Document1 pageSaeta A Guillermo174Ferran BrancalPas encore d'évaluation
- Objectif Reussite 07Document53 pagesObjectif Reussite 07Laurent Ferry SiégniPas encore d'évaluation
- TP5 SolidWorksDocument4 pagesTP5 SolidWorksF1R3 F0X100% (1)