Académique Documents
Professionnel Documents
Culture Documents
Le Langage JavaScript (Formulaire)
Transféré par
Ouled OuledelhajTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Le Langage JavaScript (Formulaire)
Transféré par
Ouled OuledelhajDroits d'auteur :
Formats disponibles
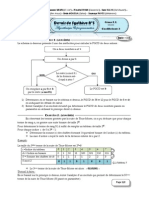
4ème SI Le langage JavaScript
Les formulaires en JavaScript
Soit le formulaire form1 dans lequel on va créer les objets suivants :
- Le contrôle zone de texte
- Les boutons radio (option)
- Les boutons case à cocher (checkbox)
- Liste de sélection
Le contrôle zone de texte
Création
<Input type=text name=prenom value=Salah> Salah
Fonctions prédéfinies
Document.form1.prenom.value
Rôle: Retourne le contenu de la zone de texte.
Résultat : salah
Document.form1.prenom.value.length
Rôle: Retourne le nombre de caractères du contenu de la zone de texte
Résultat : 5
Document.form1.prenom.value.indexOf(‘a’)
Rôle : Retourne la première position (position de 0 à length-1) d’un caractère dans la zone de
texte ou bien -1 s’il n’existe pas.
Résultat : 1
Document.form1.prenom.value.charAt(4)
Rôle: Retourne le ième caractère de la zone de texte. i de 0 à length-1
Résultat : h
isNaN(Document.form1.prenom.value)
Rôle: Vérifie si le contenu de la zone de texte est numérique ou non.
Résultat : true
Number(Document.form1.prenom.value)
Rôle : Convertie le contenu de la zone de texte en nombre.
M. Amine Ben Slimène Page 1
4ème SI Le langage JavaScript
Les boutons radio (option)
Création
<input type="radio" name="choix" value="choix1"> Cours html <br>
<input type="radio" name="choix" value="choix2"> Cours javaScript <br>
<input type="radio" name="choix" value="choix3"> Cours PHP <br>
Fonctions prédéfinies
Document.form1.choix.length
Rôle: Retourne le nombre d’options dans un groupe de cases d’options
Résultat : 3
Document.form1.choix[1].value
Rôle: Retourne la valeur de bouton radio d’indice i. i de 0 à length-1.
Résultat : choix2
Document.form1.choix[1].checked
Rôle: Vérifie l’état d’une case d’option (cochée ou non).
Résultat : false
Les boutons case à cocher (checkbox)
Création :
<input type="checkbox" name="check1" value="1"> Cours html <br>
<input type="checkbox" name="check2" value="2"> Cours javaScript <br>
<input type="checkbox" name="check3" value="3"> Cours PHP <br>
Fonctions prédéfinies
Document.form1.check1.value
Rôle : Retourne la valeur d’une case à cocher.
Résultat : "1"
Document.form1.check1.checked
Rôle: Vérifie si une case est cochée ou non.
Résultat : false
M. Amine Ben Slimène Page 2
4ème SI Le langage JavaScript
Liste de sélection
Création
<select name="nom" size=5>
<option selected> Ali </option>
<option> Mohamed </option>
<option> Salah </option>
</select>
Fonctions prédéfinies
Document.form1.nom.length
Rôle : Retourne le nombre d’éléments dans la liste de sélection
Résultat : 3
Document.form1.nom[2].text
Rôle : Retourne le texte du ième élément. i de 0 à length-1.
Résultat : salah
Document.form1.nom[0].selected
Rôle : Vérifie si le ième élément (i de 0 à length-1) est sélectionné ou non.
Résultat : true.
Document.form1.nom.selectedIndex
Rôle : Retourne l’indice de l’élément sélectionné (indice entre 0 et length -1), ou bien -1 s’il
n’y a pas d’élément sélectionné.
Résultat : 0
Ajout d’une nouvelle option
nbrElem=document.form1.nom.length;
nouvElem= new option("khaled","kh");
Document.form1.nom.options[nbrElem]= nouvElem;
"khaled" est sauvegardé dans .text
"kh" est sauvegardé dans .value
Suppression d’une option
Document.form1.nom.options[2]= null ;
Le i ème élément (salah) est supprimé.
M. Amine Ben Slimène Page 3
Vous aimerez peut-être aussi
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation
- Exercices JavascriptDocument6 pagesExercices JavascriptAICHA FAROUKPas encore d'évaluation
- TP4 JavaScript P2Document4 pagesTP4 JavaScript P2PROF PROFPas encore d'évaluation
- Devoir 142 Dc3 S.E.R.I 3eme Informatique 2008-04-20Document3 pagesDevoir 142 Dc3 S.E.R.I 3eme Informatique 2008-04-20Rouaissi RidhaPas encore d'évaluation
- TP ChainesDocument2 pagesTP Chainesblaixmrx100% (1)
- Tableaux Et Pointeurs en C++Document10 pagesTableaux Et Pointeurs en C++lange681Pas encore d'évaluation
- TP Enregistrements en CDocument2 pagesTP Enregistrements en Chtgawm100% (1)
- 3SC - Partie - Les Sous Programmes S1Document10 pages3SC - Partie - Les Sous Programmes S1PROF PROFPas encore d'évaluation
- TD 4 Chaines CaractèresDocument4 pagesTD 4 Chaines CaractèresO ZPas encore d'évaluation
- 5 Python Structures RépétitivesDocument4 pages5 Python Structures RépétitivesHadj Hani Abed ElhamidPas encore d'évaluation
- Cours 3eme 2021 - 2022 - Élève - Partie5 - Les Algorithmes ArithmétiquesDocument3 pagesCours 3eme 2021 - 2022 - Élève - Partie5 - Les Algorithmes ArithmétiquesRoyoume LayeliiPas encore d'évaluation
- Devoir PratiqueDocument2 pagesDevoir PratiqueRouaissi RidhaPas encore d'évaluation
- Cours AlgoDocument15 pagesCours AlgoMed Ramzi NjehPas encore d'évaluation
- TD - TP 2 Programmation CDocument7 pagesTD - TP 2 Programmation CMohammed AjjorPas encore d'évaluation
- BacBlanc - STI - VF - PDF Version 1Document8 pagesBacBlanc - STI - VF - PDF Version 1Raouf ElwazrPas encore d'évaluation
- Examen TP2 Avril 2021Document1 pageExamen TP2 Avril 2021jamel jaouaPas encore d'évaluation
- Correction SERIE EXERCICES TP3Document5 pagesCorrection SERIE EXERCICES TP3Khlifi AyoubPas encore d'évaluation
- CorrigéDS1 24octobre2016 PDFDocument1 pageCorrigéDS1 24octobre2016 PDFCha ymaPas encore d'évaluation
- Le Langage Javascript: I-IntroductionDocument12 pagesLe Langage Javascript: I-Introductionberrich feryelPas encore d'évaluation
- Proposition D'examen AP1 2021-2022Document2 pagesProposition D'examen AP1 2021-2022ben Mhamed IssamPas encore d'évaluation
- TP2 PythonDocument2 pagesTP2 Pythondhaouadi hazemPas encore d'évaluation
- TP2 TR744Document3 pagesTP2 TR744Saadallah SebbaghPas encore d'évaluation
- Ex AlgoDocument8 pagesEx Algogueraria grPas encore d'évaluation
- 2019 Série Des Exercices C - V FATI 1Document19 pages2019 Série Des Exercices C - V FATI 1ABDESSADEQ EL MAKKIOUIPas encore d'évaluation
- TD Info Algorithmique Programmation Terminale DDocument5 pagesTD Info Algorithmique Programmation Terminale Dprince.elbachirPas encore d'évaluation
- Algorithmique II Examen Final 2018 - 2019 CorrDocument4 pagesAlgorithmique II Examen Final 2018 - 2019 CorrSalma HaouchPas encore d'évaluation
- Serie QT Designer 2022-2023Document9 pagesSerie QT Designer 2022-2023Nesrine GharianiPas encore d'évaluation
- TD2 - Fonction Et TableauxDocument2 pagesTD2 - Fonction Et TableauxSkander TmarPas encore d'évaluation
- TD 03Document4 pagesTD 03satmaniaPas encore d'évaluation
- TD Revision CorrigéDocument16 pagesTD Revision Corrigérawenkhoualdi327Pas encore d'évaluation
- Chapitre-01 LLCDocument35 pagesChapitre-01 LLClydia BELABBASPas encore d'évaluation
- Devoir Bac Blanc TIC Avec La CORRECTIONDocument20 pagesDevoir Bac Blanc TIC Avec La CORRECTIONlinda Ben AttiaPas encore d'évaluation
- Corrige Revision5Document3 pagesCorrige Revision5ryadhPas encore d'évaluation
- Atelier 4Document7 pagesAtelier 4Imed MessaoudiPas encore d'évaluation
- TP 1Document2 pagesTP 1Emna ChouikhiPas encore d'évaluation
- Algorithme SD - TD2 - Ginf1Document3 pagesAlgorithme SD - TD2 - Ginf1tarek_bouzayaniPas encore d'évaluation
- Correction TD ProdConsDocument26 pagesCorrection TD ProdConsslim yaichPas encore d'évaluation
- Exemples Sujets ExamsDocument14 pagesExemples Sujets Examsamanihanane6Pas encore d'évaluation
- Exercices RecursiviteDocument3 pagesExercices RecursiviteMed MohamedPas encore d'évaluation
- Série Ex Bac SCDocument23 pagesSérie Ex Bac SCAdam ChabchoubPas encore d'évaluation
- S Rie 2 Tableaux Et MatricesDocument2 pagesS Rie 2 Tableaux Et Matricesgizlan0% (1)
- TP 6 Classe P2Document4 pagesTP 6 Classe P2Alouani KacemPas encore d'évaluation
- Devoir Corrigé de Synthèse N°2 1er Semestre - TIC - Bac Informatique (2018-2019) MR Helali Miloud PDFDocument9 pagesDevoir Corrigé de Synthèse N°2 1er Semestre - TIC - Bac Informatique (2018-2019) MR Helali Miloud PDFOLFAPas encore d'évaluation
- TD 2 - StructuresDocument3 pagesTD 2 - StructuresWarda FloraPas encore d'évaluation
- 4-css3 Liste Proprietes PDFDocument8 pages4-css3 Liste Proprietes PDFJonathan MANYOLPas encore d'évaluation
- DCT Trim2Document2 pagesDCT Trim2Younes Bel BahriPas encore d'évaluation
- Cours C Aspect AvancéDocument32 pagesCours C Aspect AvancézakariaPas encore d'évaluation
- Les Fichiers en Turbo PascalDocument35 pagesLes Fichiers en Turbo PascalNaoufel Charfeddine67% (3)
- TP ListesDocument2 pagesTP ListesAfef FkiriPas encore d'évaluation
- Exercice Tri PDFDocument1 pageExercice Tri PDFJalal DziriPas encore d'évaluation
- Bac Blanc 4siDocument2 pagesBac Blanc 4siAmor Hamdi100% (1)
- Travaux Dirigés - TD - ComplexitéDocument3 pagesTravaux Dirigés - TD - ComplexitéFZL100% (1)
- 1-17 - 18 Introduction A La Programmation en C++Document3 pages1-17 - 18 Introduction A La Programmation en C++Emmanuel VianneyPas encore d'évaluation
- Annexe 1 Liste Des Travaux DirigesDocument18 pagesAnnexe 1 Liste Des Travaux DirigesMopre100% (1)
- Curriculum 1ere AnnéeDocument12 pagesCurriculum 1ere AnnéeB Ali AdelPas encore d'évaluation
- Algorithmique II Examen Final 2015 - 2016Document1 pageAlgorithmique II Examen Final 2015 - 2016Fatima Zahra0% (1)
- Resume TurtleDocument1 pageResume TurtleTRAOREPas encore d'évaluation
- Algorithmique Et Structures de Données II: L'enregistrementDocument5 pagesAlgorithmique Et Structures de Données II: L'enregistrementKaouther Benali100% (1)
- Interrogation TD Algorithmique Et Structures de DonnéesDocument3 pagesInterrogation TD Algorithmique Et Structures de DonnéesBoualemDjillaliPas encore d'évaluation
- CH 6 Les Formulaires Web2Document9 pagesCH 6 Les Formulaires Web2Wassim SaidiPas encore d'évaluation
- TP2 HTML (4tic)Document2 pagesTP2 HTML (4tic)Ouled OuledelhajPas encore d'évaluation
- Devoir de Contrôle3Document1 pageDevoir de Contrôle3Ouled OuledelhajPas encore d'évaluation
- Pages Web Dynamiques: I/ IntroductionDocument3 pagesPages Web Dynamiques: I/ IntroductionOuled Ouledelhaj100% (1)
- Formulaire en PHPDocument1 pageFormulaire en PHPOuled OuledelhajPas encore d'évaluation
- Révision HTML-JS-PHPDocument2 pagesRévision HTML-JS-PHPOuled OuledelhajPas encore d'évaluation
- Devoir de Controle 2Document2 pagesDevoir de Controle 2Ouled Ouledelhaj100% (1)
- TP 1Document4 pagesTP 1Ouled OuledelhajPas encore d'évaluation
- Correction TP3 JavascriptDocument3 pagesCorrection TP3 JavascriptOuled OuledelhajPas encore d'évaluation
- TP2 HTML (4tic)Document2 pagesTP2 HTML (4tic)Ouled OuledelhajPas encore d'évaluation
- Java Script 1Document8 pagesJava Script 1Ouled OuledelhajPas encore d'évaluation
- TP 3: Javascript: Informations PersonnellesDocument1 pageTP 3: Javascript: Informations PersonnellesOuled OuledelhajPas encore d'évaluation
- ch1 Outils de CollaborationDocument3 pagesch1 Outils de CollaborationOuled OuledelhajPas encore d'évaluation
- Le Langage HTML1Document4 pagesLe Langage HTML1Ouled OuledelhajPas encore d'évaluation
- Java Script 1Document8 pagesJava Script 1Ouled OuledelhajPas encore d'évaluation
- ch2 AnimationsDocument5 pagesch2 AnimationsOuled OuledelhajPas encore d'évaluation
- Serie Java ScriptDocument1 pageSerie Java ScriptOuled OuledelhajPas encore d'évaluation
- TP 2Document4 pagesTP 2Ouled OuledelhajPas encore d'évaluation
- ch5 Publication ÉléctroniqueDocument2 pagesch5 Publication ÉléctroniqueOuled OuledelhajPas encore d'évaluation
- Correction Application HTMLDocument2 pagesCorrection Application HTMLOuled OuledelhajPas encore d'évaluation
- Correction Ex7&8Document6 pagesCorrection Ex7&8Ouled OuledelhajPas encore d'évaluation
- Application HTMLDocument2 pagesApplication HTMLOuled OuledelhajPas encore d'évaluation
- Application2 HTMLDocument2 pagesApplication2 HTMLOuled OuledelhajPas encore d'évaluation
- ch3 Pages Web StatiquesDocument10 pagesch3 Pages Web StatiquesOuled OuledelhajPas encore d'évaluation
- Cours Flash1Document8 pagesCours Flash1Ouled OuledelhajPas encore d'évaluation
- Formulaire en PHPDocument1 pageFormulaire en PHPOuled OuledelhajPas encore d'évaluation
- TP2 HTML (4tic)Document2 pagesTP2 HTML (4tic)Ouled OuledelhajPas encore d'évaluation
- TP1 HTML (4tic)Document2 pagesTP1 HTML (4tic)Ouled OuledelhajPas encore d'évaluation
- Exercices Pratiques de Microsoft Access PDFDocument17 pagesExercices Pratiques de Microsoft Access PDFHouda AbouzidPas encore d'évaluation
- Le Langage HTML1Document4 pagesLe Langage HTML1Ouled OuledelhajPas encore d'évaluation
- TP Conduction CompletDocument10 pagesTP Conduction Complethamza layachi75% (4)
- Année Prépa Electricité, Deuxième PartieDocument221 pagesAnnée Prépa Electricité, Deuxième PartieAbdelkader Faklani DouPas encore d'évaluation
- Mémoire de Master-YF-Post Soutenance-20200610Document70 pagesMémoire de Master-YF-Post Soutenance-20200610Yacinthe FAYE100% (1)
- Rapport Optimisation Sur MatlabDocument13 pagesRapport Optimisation Sur MatlabLino YETONGNONPas encore d'évaluation
- DJE4394Document119 pagesDJE4394danPas encore d'évaluation
- Sujet Bac 2023 Guinee Niger MathsDocument5 pagesSujet Bac 2023 Guinee Niger Mathsmr.4chiffrePas encore d'évaluation
- Algèbre 1 V. Def 2017-2018Document141 pagesAlgèbre 1 V. Def 2017-2018Alexis Rosuel100% (1)
- TD Regime de Neutre TTDocument4 pagesTD Regime de Neutre TTOlivier FLOHRPas encore d'évaluation
- FeuilletageDocument25 pagesFeuilletageLē JøkērPas encore d'évaluation
- TD6 PhysiqueDocument4 pagesTD6 PhysiqueEric DeumoPas encore d'évaluation
- Howto L3 IntervlanroutingDocument7 pagesHowto L3 IntervlanroutingWilford ToussaintPas encore d'évaluation
- Cours ExcelDocument80 pagesCours ExcelLahcen Boufouss100% (1)
- TF06 P09 MedianDocument4 pagesTF06 P09 MedianAyt Moha BrahimPas encore d'évaluation
- Cours Lignes de Transmission Séance Adaptation D'impédance 2011 2012Document8 pagesCours Lignes de Transmission Séance Adaptation D'impédance 2011 2012benlamlihPas encore d'évaluation
- NF EN 1431 (Mai 2009)Document19 pagesNF EN 1431 (Mai 2009)Fatima BouhajaPas encore d'évaluation
- Incendie: I-Prévention Et ProtectionDocument4 pagesIncendie: I-Prévention Et Protectionraid bazizPas encore d'évaluation
- Api RestDocument8 pagesApi RestfogoPas encore d'évaluation
- PdM3 Guide Corrige Vrac Repros C4Document2 pagesPdM3 Guide Corrige Vrac Repros C4Eva BteichPas encore d'évaluation
- Examen de Fin de Formation 2008 Tsri Pratique Variante 9Document5 pagesExamen de Fin de Formation 2008 Tsri Pratique Variante 9FatimaLEPas encore d'évaluation
- W - 250 - 275 - 325 - 350 - 400 - 1 K..p..Document28 pagesW - 250 - 275 - 325 - 350 - 400 - 1 K..p..joviadoPas encore d'évaluation
- ANNONCES ASSISTANTS MATERNELS-Disponibilités Secteur Lyautey Du 12 Juin 2020Document3 pagesANNONCES ASSISTANTS MATERNELS-Disponibilités Secteur Lyautey Du 12 Juin 2020younes amaraPas encore d'évaluation
- Ajust ExpoDocument4 pagesAjust ExpoMme_Sos100% (1)
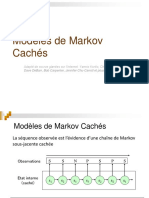
- 3 - Modeles de Markov CachesDocument34 pages3 - Modeles de Markov CachesWISSALPas encore d'évaluation
- Maths X PSI 1998 (Enoncé)Document7 pagesMaths X PSI 1998 (Enoncé)LM --Pas encore d'évaluation
- UE Cybersécurité-Initiation Metasploit v0.3Document17 pagesUE Cybersécurité-Initiation Metasploit v0.3didierPas encore d'évaluation
- Didacticiel Papier - Sphinx Iq 2 PDFDocument442 pagesDidacticiel Papier - Sphinx Iq 2 PDFAthenaDona100% (1)
- Transferts en PoreuxDocument644 pagesTransferts en PoreuxYacine KaPas encore d'évaluation
- Unite 71 Manuel OpératoireDocument110 pagesUnite 71 Manuel OpératoireAbdessalem Bougoffa50% (2)
- Poly JavaDocument176 pagesPoly JavaLeonzoConstantiniPas encore d'évaluation
- Corrige TD 8 1920 2Document5 pagesCorrige TD 8 1920 2friends diaryPas encore d'évaluation
- L'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésD'EverandL'analyse fondamentale facile à apprendre: Le guide d'introduction aux techniques et stratégies d'analyse fondamentale pour anticiper les événements qui font bouger les marchésÉvaluation : 3.5 sur 5 étoiles3.5/5 (4)
- Dark Python : Apprenez à créer vos outils de hacking.D'EverandDark Python : Apprenez à créer vos outils de hacking.Évaluation : 3 sur 5 étoiles3/5 (1)
- Secrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)D'EverandSecrets du Marketing des Médias Sociaux 2021: Conseils et Stratégies Extrêmement Efficaces votre Facebook (Stimulez votre Engagement et Gagnez des Clients Fidèles)Évaluation : 4 sur 5 étoiles4/5 (2)
- Apprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationD'EverandApprendre Python rapidement: Le guide du débutant pour apprendre tout ce que vous devez savoir sur Python, même si vous êtes nouveau dans la programmationPas encore d'évaluation
- L'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.D'EverandL'analyse technique facile à apprendre: Comment construire et interpréter des graphiques d'analyse technique pour améliorer votre activité de trading en ligne.Évaluation : 3.5 sur 5 étoiles3.5/5 (6)
- Le trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsD'EverandLe trading en ligne facile à apprendre: Comment devenir un trader en ligne et apprendre à investir avec succèsÉvaluation : 3.5 sur 5 étoiles3.5/5 (19)
- Le Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsD'EverandLe Bon Accord avec le Bon Fournisseur: Comment Mobiliser Toute la Puissance de vos Partenaires Commerciaux pour Réaliser vos ObjectifsÉvaluation : 4 sur 5 étoiles4/5 (2)
- Python | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationD'EverandPython | Programmer pas à pas: Le guide du débutant pour une initiation simple & rapide à la programmationPas encore d'évaluation
- Technologie automobile: Les Grands Articles d'UniversalisD'EverandTechnologie automobile: Les Grands Articles d'UniversalisPas encore d'évaluation
- Guide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxD'EverandGuide Pour Les Débutants En Matière De Piratage Informatique: Comment Pirater Un Réseau Sans Fil, Sécurité De Base Et Test De Pénétration, Kali LinuxÉvaluation : 1 sur 5 étoiles1/5 (1)
- Wireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.D'EverandWireshark pour les débutants : Le guide ultime du débutant pour apprendre les bases de l’analyse réseau avec Wireshark.Pas encore d'évaluation
- La communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseD'EverandLa communication professionnelle facile à apprendre: Le guide pratique de la communication professionnelle et des meilleures stratégies de communication d'entrepriseÉvaluation : 5 sur 5 étoiles5/5 (1)
- Le guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandLe guide du hacker : le guide simplifié du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 5 sur 5 étoiles5/5 (2)
- Wi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserD'EverandWi-Fi Hacking avec kali linux Guide étape par étape : apprenez à pénétrer les réseaux Wifi et les meilleures stratégies pour les sécuriserPas encore d'évaluation
- Hacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersD'EverandHacking pour débutant Le guide ultime du débutant pour apprendre les bases du hacking avec Kali Linux et comment se protéger des hackersPas encore d'évaluation
- Conception & Modélisation CAO: Le guide ultime du débutantD'EverandConception & Modélisation CAO: Le guide ultime du débutantPas encore d'évaluation
- Hacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxD'EverandHacking pour débutants : Le guide complet du débutant pour apprendre les bases du hacking avec Kali LinuxÉvaluation : 4.5 sur 5 étoiles4.5/5 (4)
- Le trading des bandes de bollinger facile à apprendre: Comment apprendre à utiliser les bandes de bollinger pour faire du commerce en ligne avec succèsD'EverandLe trading des bandes de bollinger facile à apprendre: Comment apprendre à utiliser les bandes de bollinger pour faire du commerce en ligne avec succèsÉvaluation : 5 sur 5 étoiles5/5 (1)
- Le marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentD'EverandLe marketing d'affiliation en 4 étapes: Comment gagner de l'argent avec des affiliés en créant des systèmes commerciaux qui fonctionnentPas encore d'évaluation
- Dans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellD'EverandDans l'esprit des grand investisseurs: Un voyage à la découverte de la psychologie utilisée par les plus grands investisseurs de tous les temps à travers des analyses opérationnellÉvaluation : 4.5 sur 5 étoiles4.5/5 (3)
- Comment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.D'EverandComment analyser les gens : Introduction à l’analyse du langage corporel et les types de personnalité.Pas encore d'évaluation
- WiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxD'EverandWiFi Hacking : Le guide simplifié du débutant pour apprendre le hacking des réseaux WiFi avec Kali LinuxÉvaluation : 3 sur 5 étoiles3/5 (1)
- Le money management facile à apprendre: Comment tirer profit des techniques et stratégies de gestion de l'argent pour améliorer l'activité de trading en ligneD'EverandLe money management facile à apprendre: Comment tirer profit des techniques et stratégies de gestion de l'argent pour améliorer l'activité de trading en ligneÉvaluation : 3 sur 5 étoiles3/5 (3)
- Gestion de projet : outils pour la vie quotidienneD'EverandGestion de projet : outils pour la vie quotidienneÉvaluation : 5 sur 5 étoiles5/5 (2)
- NFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueD'EverandNFT et Cryptoart: Le guide complet pour investir, créer et vendre avec succès des jetons non fongibles sur le marché de l'art numériqueÉvaluation : 5 sur 5 étoiles5/5 (5)