Académique Documents
Professionnel Documents
Culture Documents
Installion de Base
Transféré par
Ronel LeboutouTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Installion de Base
Transféré par
Ronel LeboutouDroits d'auteur :
Formats disponibles
1
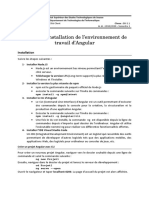
Installion d’angular
Pour installer Angular, vous aurez besoin d'avoir Node.js et npm (gestionnaire de paquets Node)
installés sur votre ordinateur. Une fois que ces prérequis sont installés, vous pouvez utiliser npm pour
installer Angular en utilisant la commande suivante :
npm install -g @angular/cli
Vérification de la version d’angular : ng version
Création d’un projet angular : ng new mon-projet
Lancement le serveur local : ng serve
Structure des fichiers dans un projet Angular
Lorsque vous créez un projet Angular en utilisant la commande ng new, plusieurs dossiers et
fichiers sont automatiquement générés pour vous. Voici une liste des dossiers et fichiers les
plus importants générés par Angular :
e2e/ : Ce dossier contient les fichiers de test end-to-end (e2e) de votre application Angular. Ces tests
permettent de vérifier que l'application fonctionne correctement en simulant des actions réelles d'un
utilisateur. node_modules/ : Ce dossier contient toutes les dépendances npm (paquets Node) utilisées
par votre application Angular. Ces dépendances sont automatiquement téléchargées et installées
lorsque vous créez un nouveau projet Angular.
src/ : Ce dossier contient les fichiers source de votre application Angular. C'est ici que vous allez
écrire le code de votre application et ajouter des fichiers tels que des composants, des services, des
modules, etc.
.editorconfig : Ce fichier contient des réglages d'éditeur pour l'application Angular. Ces réglages
permettent de définir des conventions de code communes pour tous les développeurs de l'application,
afin de garantir une qualité et une cohérence du code.
.gitignore : Ce fichier contient une liste des fichiers et dossiers que Git (outil de gestion de versions)
doit ignorer lors de l'envoi des modifications dans un dépôt Git. Par exemple, les fichiers générés
automatiquement par Angular ou les fichiers de configuration de votre environnement de
développement ne sont généralement pas ajoutés dans un dépôt Git.
angular.json : Ce fichier contient les configurations de l'application Angular. Vous pouvez utiliser ce
fichier pour configurer les paramètres de l'application, tels que le nom de l'application, les options de
compilation, les chemins de fichiers, etc.
package.json : Ce fichier contient les informations sur le paquet npm (Node Package Manager) de votre
application Angular. Il contient notamment le nom et la version de l'application, les dépendances
utilisées, les scripts npm, etc.
tsconfig.json : Ce fichier contient les configurations pour l'utilisation de TypeScript dans l'application
Angular. TypeScript est un langage de programmation orienté objet qui permet de bénéficier de
fonctionnalités avancées telles que la vérification de types et l'intégration de classes.
Michel DOSSO Analyste développeur
Mastérien en Ingénierie de conception des SI +242 06 895 89 98
2
Dans le dossier app
Dans un projet Angular, le dossier app/ se trouve généralement à la racine du dossier src/ . Ce
dossier contient les fichiers principaux de l'application Angular, tels que les composants, les
services, les modules, etc.
Le dossier app/ est généré par défaut lorsque vous créez un nouveau projet Angular en
utilisant la commande ng new . Il contient généralement les fichiers suivants :
app.component.ts : Ce fichier contient le code du composant principal de l'application. Le composant
principal est le composant racine de l'application et est chargé automatiquement lorsque l'application
démarre.
app.module.ts : Ce fichier contient le code du module principal de l'application. Le module principal
regroupe les différents composants, services, modules, etc. de l'application et permet de les utiliser
dans les autres parties de l'application.
app.component.html : Ce fichier contient le code HTML du composant principal de l'application. C'est
ici que vous allez définir la structure et le contenu de votre application.
app.component.css : Ce fichier contient les feuilles de style CSS du composant principal de
l'application. Vous pouvez utiliser ce fichier pour définir le style des éléments HTML de votre
application. Le dossier app/ peut également contenir d'autres dossiers et fichiers, en fonction de la
configuration de votre projet Angular. Par exemple, si vous avez ajouté des composants, des services,
ou des modules à votre application, ils seront généralement placés dans des sous-dossiers de app/ .
Michel DOSSO Analyste développeur
Mastérien en Ingénierie de conception des SI +242 06 895 89 98
3
Michel DOSSO Analyste développeur
Mastérien en Ingénierie de conception des SI +242 06 895 89 98
4
Installation global de ionic
npm i -g @ionic/cli
Ajout du framework angular : npm install @ionic/angular@latest --save
Création d’un nouveau projet : ionic start nomApplication options(sidemenu,
blank et tabs)
Lancement sur le serveur local : ionic serve
Ajout d’une plateforme : ionic capacitor add [platform]
Copy des fichiers pour émuler: ionic capacitor copy [platform] [options]
Ouverture du projet sur un IDE : ionic capacitor open [platform]
Compiler sur android : ionic capacitor run [platform] [options]
Synchronisation copy et mise à jour : ionic capacitor sync [platform] [options]
Ionic generate page nompage (pour créer une page ionic )
Ionicframework.com (la documentation officiel)
Michel DOSSO Analyste développeur
Mastérien en Ingénierie de conception des SI +242 06 895 89 98
Vous aimerez peut-être aussi
- Spring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplateD'EverandSpring Boot par la pratique: Développer les services Rest avec Spring-Boot et Spring-RestTemplatePas encore d'évaluation
- coursAngularPart1 PDFDocument34 pagescoursAngularPart1 PDFaladin007Pas encore d'évaluation
- Cour AngularDocument102 pagesCour AngularAmin CHAKROUN100% (1)
- Atelier 1 Préparation de L'environnement de Travail: Etape 1 - Installer Node - JsDocument5 pagesAtelier 1 Préparation de L'environnement de Travail: Etape 1 - Installer Node - JsBoubaker MedanasPas encore d'évaluation
- TP1 - Premier Projet AngularDocument9 pagesTP1 - Premier Projet AngularNesrine JouiniPas encore d'évaluation
- TP 1Document3 pagesTP 1Samira cherifPas encore d'évaluation
- Chapitre 2 Création D'un Projet AngularDocument19 pagesChapitre 2 Création D'un Projet Angularnourhene.khammassiiPas encore d'évaluation
- Angular 6Document59 pagesAngular 6Goku&Boruto Fan ANIME HDPas encore d'évaluation
- Atelier1 AngularDocument2 pagesAtelier1 Angularhell2062018Pas encore d'évaluation
- Cours Angular IntroductionDocument58 pagesCours Angular IntroductionNawres MezziPas encore d'évaluation
- TP Numero2Document6 pagesTP Numero2Hassan HachichaPas encore d'évaluation
- Configuration Es Lint Prettier HuskyDocument10 pagesConfiguration Es Lint Prettier HuskyAdam JienPas encore d'évaluation
- Angular IntroductionDocument20 pagesAngular IntroductionNeji MohamedPas encore d'évaluation
- Configuration Eslint Prettier HuskyDocument15 pagesConfiguration Eslint Prettier HuskyAdam JienPas encore d'évaluation
- Initiation Au Framework AngularDocument32 pagesInitiation Au Framework Angularaziz benamorPas encore d'évaluation
- AngularDocument4 pagesAngularAmos GbedigassiPas encore d'évaluation
- Sequence 2 Prise de Main de Androide StudioDocument34 pagesSequence 2 Prise de Main de Androide StudioMamadou GassamaPas encore d'évaluation
- AngularDocument56 pagesAngularfatimaezzahraboumaizeeeePas encore d'évaluation
- Presentation Angular 03Document50 pagesPresentation Angular 03bouba lodiaPas encore d'évaluation
- Structure D'un Projet AndroidDocument3 pagesStructure D'un Projet AndroidVictor Manuel Baena ReinaPas encore d'évaluation
- AngularDocument4 pagesAngulardrissasidiki7219Pas encore d'évaluation
- Routing Avec AngularDocument17 pagesRouting Avec AngularAicha MANEPas encore d'évaluation
- Demarrer Avec AngularDocument37 pagesDemarrer Avec AngularSamira cherifPas encore d'évaluation
- 2 Pascal ObjetDocument4 pages2 Pascal ObjetfatimaPas encore d'évaluation
- ComponentsDocument5 pagesComponentsftftPas encore d'évaluation
- 006 - La Structure de Fichiers D'un Projet ReactDocument4 pages006 - La Structure de Fichiers D'un Projet Reactndiayeahmadou002Pas encore d'évaluation
- Introduction À AngularDocument99 pagesIntroduction À AngularMENGA EmmanuelPas encore d'évaluation
- Cours AndroidDocument75 pagesCours AndroidSonia SonssonPas encore d'évaluation
- CH 3Document6 pagesCH 3Hakim FarhaniPas encore d'évaluation
- TP 4 Premier Projet DjangoDocument2 pagesTP 4 Premier Projet Djangozakariae harimePas encore d'évaluation
- Programmation Android Partie 1Document82 pagesProgrammation Android Partie 1Desir HarlemPas encore d'évaluation
- TP 1Document1 pageTP 1firaszaghdoudi7Pas encore d'évaluation
- Cookbook AngularDocument17 pagesCookbook AngularAMARA AHMEDPas encore d'évaluation
- Programmation Objet 2950 TPDocument68 pagesProgrammation Objet 2950 TPLamine MaigaPas encore d'évaluation
- WebformDocument44 pagesWebformNgagne03 FallPas encore d'évaluation
- Laboratoire1Adia 2023Document33 pagesLaboratoire1Adia 2023adilcharahil2000Pas encore d'évaluation
- Cours Angular Partie 1Document45 pagesCours Angular Partie 1ATCO SARLPas encore d'évaluation
- Angular Framework 2020Document16 pagesAngular Framework 2020Marwa BenmaouiaPas encore d'évaluation
- TP3 AngularDocument4 pagesTP3 AngularkalabichouPas encore d'évaluation
- Ionic Est Un Framework OpenDocument13 pagesIonic Est Un Framework OpensadikPas encore d'évaluation
- Support AngularDocument62 pagesSupport AngularTimothé RequistonPas encore d'évaluation
- Cours AngularDocument44 pagesCours Angularyosri grira100% (1)
- TP Al Esir2 Introduction À Maven Et À L'intégration ContinueDocument7 pagesTP Al Esir2 Introduction À Maven Et À L'intégration ContinueAmine BesrourPas encore d'évaluation
- Tutorial Ateliers P1Document38 pagesTutorial Ateliers P1aitlhajPas encore d'évaluation
- Atelier 01Document5 pagesAtelier 01buuuz tnPas encore d'évaluation
- TP Android - Structure D Une ApplicationDocument5 pagesTP Android - Structure D Une ApplicationdazdPas encore d'évaluation
- Création de Logiciel Scolaire Avec DJANGODocument12 pagesCréation de Logiciel Scolaire Avec DJANGOLamine Sarr100% (1)
- Développer Une Application Mobile Sous AndroidDocument5 pagesDévelopper Une Application Mobile Sous AndroidndarndarPas encore d'évaluation
- Corrigé Série N°2 - DéploiementDocument2 pagesCorrigé Série N°2 - Déploiementfinalita1Pas encore d'évaluation
- Dossier de ProjetDocument3 pagesDossier de Projetalexandre.raguin49Pas encore d'évaluation
- Administration Linux Module 8 Installation ApplicationsDocument31 pagesAdministration Linux Module 8 Installation ApplicationsNoureddine EnnahnahiPas encore d'évaluation
- Angular Chapitre5Document6 pagesAngular Chapitre5Abdoulaye SyPas encore d'évaluation
- Cours 2 C SharpDocument248 pagesCours 2 C Sharpinstrumentalmusic716Pas encore d'évaluation
- Cours Angular IntroductionDocument101 pagesCours Angular IntroductionFreddyPas encore d'évaluation
- Framework .NET - Notions FondamentalesDocument37 pagesFramework .NET - Notions FondamentalesProjet Quai 01 GuinéePas encore d'évaluation
- Cours AndroidDocument32 pagesCours AndroidmaestroPas encore d'évaluation
- Cours Angular Partie 1Document45 pagesCours Angular Partie 1Racem LoukilPas encore d'évaluation
- Maîtriser Python: Guide Complet: La collection informatiqueD'EverandMaîtriser Python: Guide Complet: La collection informatiquePas encore d'évaluation
- Bréhier. Les Idées Philosophiques Et Religieuses de Philon D'alexandrie. 1908.Document366 pagesBréhier. Les Idées Philosophiques Et Religieuses de Philon D'alexandrie. 1908.Patrologia Latina, Graeca et Orientalis100% (2)
- Ross Anne - Les Plus Belles Légendes Des CeltesDocument129 pagesRoss Anne - Les Plus Belles Légendes Des CeltesLimogesGadesPas encore d'évaluation
- Sujets PFE: Rue de Lac Ghar El Melh Les Berges Du Lac 1053 TunisDocument16 pagesSujets PFE: Rue de Lac Ghar El Melh Les Berges Du Lac 1053 TunisFARAH BEN AMORPas encore d'évaluation
- Expression Ecrite StrategiesDocument15 pagesExpression Ecrite StrategiesPapa NguiranePas encore d'évaluation
- Gilles Kepel Les Strategies Islamistes de Legitimation Violence - Ecfe640270a2Document16 pagesGilles Kepel Les Strategies Islamistes de Legitimation Violence - Ecfe640270a2Mohand BakirPas encore d'évaluation
- Cheikh-Rabii-Faleh L'innocence Des Honnêtes Gens de Ce DontDocument20 pagesCheikh-Rabii-Faleh L'innocence Des Honnêtes Gens de Ce Dontasam93Pas encore d'évaluation
- Chapitre 1 Mathématiques Groupe 4Document138 pagesChapitre 1 Mathématiques Groupe 4nadasamsunga03corePas encore d'évaluation
- Prise en Charge Des Vertiges en UrgenceDocument30 pagesPrise en Charge Des Vertiges en UrgenceAbdelmoumen DjazairiPas encore d'évaluation
- Cours DeterminantsDocument11 pagesCours DeterminantsClory KanyamunezaPas encore d'évaluation
- Bts SN 2023 E4 Metropole Sujet Documents Reponses Professionnel SnirDocument8 pagesBts SN 2023 E4 Metropole Sujet Documents Reponses Professionnel Snirz9qg8sjn62Pas encore d'évaluation
- PDF Livre Etude 50 Cles Pour Vivre Avec Les AngesDocument272 pagesPDF Livre Etude 50 Cles Pour Vivre Avec Les AngesOL80% (5)
- Espinha de BacalhauDocument3 pagesEspinha de BacalhaugiliackPas encore d'évaluation
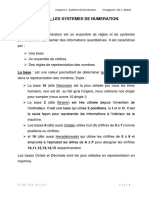
- Chapitre 2 - Systeme de NumérationDocument8 pagesChapitre 2 - Systeme de Numérationmeharzirafik0Pas encore d'évaluation
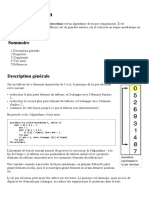
- Tri Par Sélection - WikipédiaDocument3 pagesTri Par Sélection - WikipédiaAdnanePas encore d'évaluation
- O MEU PASTOR É O BOM JESUS - Partitura CompletaDocument2 pagesO MEU PASTOR É O BOM JESUS - Partitura CompletaJoão Gualberto Alves NetoPas encore d'évaluation
- L'homme en Face de Dieu Selon 'Abd Al-Razzāq Al-QāšānīDocument34 pagesL'homme en Face de Dieu Selon 'Abd Al-Razzāq Al-QāšānīccshamiPas encore d'évaluation
- Fractales Et InfiniDocument7 pagesFractales Et InfiniQuentin LesagePas encore d'évaluation
- Anatomie Physiologie Appareil LocomoteurDocument76 pagesAnatomie Physiologie Appareil LocomoteurTarek Dido100% (1)
- Chapitre 1 OO - Classe-TransitionDocument41 pagesChapitre 1 OO - Classe-TransitionCho ChiPas encore d'évaluation
- Cours Architecture Logiciel Pour EtudiantsDocument28 pagesCours Architecture Logiciel Pour EtudiantsDorra BouhamdiPas encore d'évaluation
- Java Notions Fondamentales Open ClassroomDocument223 pagesJava Notions Fondamentales Open ClassroomAnas SoryPas encore d'évaluation
- BABU Jean-Philippe L'influence de La Tradition Grammaticale Gréco-Latine Sur La Grammaire Du Thaï (Communication Au Colloque de l'ATPF, Bangkok, 2007)Document17 pagesBABU Jean-Philippe L'influence de La Tradition Grammaticale Gréco-Latine Sur La Grammaire Du Thaï (Communication Au Colloque de l'ATPF, Bangkok, 2007)Jean-Philippe BABUPas encore d'évaluation
- Resume Theorique m107 2203 6246f60d6b994Document251 pagesResume Theorique m107 2203 6246f60d6b994Ruok Apelapato100% (1)
- Guide Cookielessconsentless 2021 01122021Document106 pagesGuide Cookielessconsentless 2021 01122021ericPas encore d'évaluation
- Concours D'entrée en 1ère Année de Licence Construction Et Ouvrages - Mé PDFDocument1 pageConcours D'entrée en 1ère Année de Licence Construction Et Ouvrages - Mé PDFSy Savant NéPas encore d'évaluation
- Prières de LibérationDocument11 pagesPrières de Libérationjmlb0123Pas encore d'évaluation
- Lui FerezDocument1 pageLui FerezDulcio DunelsonPas encore d'évaluation
- Séquence 0Document34 pagesSéquence 0rihab Bouabid100% (1)
- Lecture Suivie ADocument1 pageLecture Suivie AnadiahettarPas encore d'évaluation
- Corrigé S1Document3 pagesCorrigé S1MohamedPas encore d'évaluation