Académique Documents
Professionnel Documents
Culture Documents
Exercice HTML Et CSS
Exercice HTML Et CSS
Transféré par
Pacome ChedeCopyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Exercice HTML Et CSS
Exercice HTML Et CSS
Transféré par
Pacome ChedeDroits d'auteur :
Formats disponibles
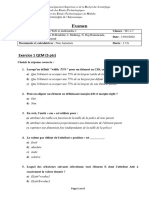
Exercice HTML
A- Le rôle du HTML est de...
1. Mettre en forme du texte
2. Ordonner du contenu
3. Créer des sites e-commerce
B-Pour définir un titre DANS une page HTML, on utilise...
1. L'élément title
2. L'élément head
3. Un élément h1, h2, ... h6
C-Pour créer un lien vers la page d'accueil de Wikipédia, on écrira...
1. <a target="http://wikipedia.org">Wikipédia</a>
2. <a href="http://wikipedia.org">
3. <a href="http://wikipedia.org">Wikipédia</a>
D-Lorsque vous utilisez l'élément a, vous devez obligatoirement préciser...
1. Un attribut target
2. Un attribut href
3. Deux attributs href et target
E-Laquelle de ces syntaxes est correcte pour écrire un commentaire en HTML ?
1. <!--Commentaire-->
2. <--Commentaire-->
3. <!--Commentaire--!>
F-Pour indiquer qu'un contenu est très important, on utilise l'élément...
1. Strong
2. Em
3. Mark
G-Quels éléments sont nécessaires pour créer une liste non-ordonnée ?
1. ul et li
2. ol et li
3. ul et ol
H-Laquelle de ces syntaxes est correcte ?
1. <img>src="mon-image.jpg" alt="Une image"</img>
2. <img src="mon-image.jpg" alt="Une image">
3. <img href="mon-image.jpg" alt="Une image">
I-A quoi sert l'attribut alt de l'élément img ?
1. A donner une description de l'image si celle-ci ne peut pas s'afficher
2. A donner un lien alternatif vers l'image si le premier est cassé
3. A afficher une deuxième image si la première ne peut pas s'afficher
J-Pourquoi doit-on toujours essayer d'avoir un code HTML valide ?
1. Pour minimiser le nombre de bugs potentiels
2. Pour optimiser son référencement
3. Pour éviter des problèmes d'affichage futurs
Exercice CSS
Question n°1 :
Le rôle du CSS est de...
1. Mettre en forme du texte
2. Ordonner du contenu
3. Créer des sites e-commerce
Question n°2 :
Quel est l'emplacement recommandé pour le CSS ?
1. Dans un élément HTML style
2. Dans un attribut HTML style
3. Dans un fichier ".css" séparé
Question n°3 :
Qu'est ce que "color" en CSS ?
1. Un sélecteur
2. Une propriété
3. Une déclaration
Question n°4 :
Comment sélectionne t-on le div class="div1" en CSS ?
1. Avec le sélecteur "div1"
2. Avec le sélecteur "#div1"
3. Avec le sélecteur ".div1"
Question n°5 :
Laquelle de ces propositions est exacte ?
1. On doit donner une valeur unique à un attribut id mais pas à des attributs class
2. On doit donner une valeur unique à un attribut class mais pas à des attributs id
3. On doit donner une valeur unique à chaque attribut class et id dans une page
Question n°6 :
Un élément de type block...
1. Occupe toute la largeur disponible dans la page
2. N'occupe que la largeur nécessaire à son contenu
3. Occupe toute la largeur disponible dans son élément parent
Question n°7 :
Quelle est la différence majeure entre les éléments div et span ?
1. L'élément span est de type block, l'élément div est de type inline
2. L'élément div est de type block, l'élément span est de type inline
3. L'élément div sert de conteneur, au contraire de l'élément span
Vous aimerez peut-être aussi
- Maîtriser Les Bases de HTML5Document17 pagesMaîtriser Les Bases de HTML5thinnes.kusoPas encore d'évaluation
- Ebook Mercedes Ron A Contre Sens T4 ConfianceDocument210 pagesEbook Mercedes Ron A Contre Sens T4 ConfianceSaotraniaina Rakotoarimanana100% (1)
- Législation Et Organisation Publicitaire Au MarocDocument29 pagesLégislation Et Organisation Publicitaire Au MarocEl Fadil Harrouni67% (3)
- Cours Complet HTML & CSSDocument109 pagesCours Complet HTML & CSSdjamel bentorkia75% (4)
- TP1 HTML5Document4 pagesTP1 HTML5safa karaoudPas encore d'évaluation
- HTML CssDocument29 pagesHTML CssmounamasbahiPas encore d'évaluation
- Examen IDEXDocument2 pagesExamen IDEXBabacar SowPas encore d'évaluation
- ExamenbsDocument2 pagesExamenbsBabacar SowPas encore d'évaluation
- Acc Ccn°2Document20 pagesAcc Ccn°2mounamasbahiPas encore d'évaluation
- Epreuve de Programmaton WebDocument5 pagesEpreuve de Programmaton WebBerry Kuete100% (2)
- Modéle EFMR 2022 - 2023-M104 VuDocument3 pagesModéle EFMR 2022 - 2023-M104 Vuaribouchaimae021Pas encore d'évaluation
- Devoir 02 MODULE2 HTMLETCSSrelecturedetentative 1696105444995Document13 pagesDevoir 02 MODULE2 HTMLETCSSrelecturedetentative 1696105444995Déblocage icloud & Google 225Pas encore d'évaluation
- Exam HTML Css JsDocument6 pagesExam HTML Css Jswaffo rostoPas encore d'évaluation
- TD Algo Prob WebDocument21 pagesTD Algo Prob WebBjm BabaPas encore d'évaluation
- Examen - Web1 2020 2021Document6 pagesExamen - Web1 2020 2021houssem hfaissi100% (1)
- Tp3-Framework BootstrapDocument14 pagesTp3-Framework BootstrapChi RinePas encore d'évaluation
- Lycée Aïn Draham Html5 Css3 Chedi Zaghdoudi: Classe: 3SI Matière: STIDocument3 pagesLycée Aïn Draham Html5 Css3 Chedi Zaghdoudi: Classe: 3SI Matière: STIAbdelkabir OutanastPas encore d'évaluation
- Cours 1Document25 pagesCours 1f6456990Pas encore d'évaluation
- Lecon3 Partie1Document5 pagesLecon3 Partie1Déblocage icloud & Google 225Pas encore d'évaluation
- Enoncé TP1 ASP - Net EntityFrameworkDocument3 pagesEnoncé TP1 ASP - Net EntityFrameworkAhmed JemaiiPas encore d'évaluation
- TP01 HTMLDocument4 pagesTP01 HTMLfakhfakhyassine19Pas encore d'évaluation
- CSS - Niv2 - Exercices SupplémentairesDocument43 pagesCSS - Niv2 - Exercices Supplémentairesirie100% (1)
- SI Web 1 Introduction HTMLDocument5 pagesSI Web 1 Introduction HTMLantoine53Pas encore d'évaluation
- La Programmation Web - HTML, CSS À Travers Des TDDocument8 pagesLa Programmation Web - HTML, CSS À Travers Des TDFlavien Raymond AndriatsihoaranaPas encore d'évaluation
- 1ère NSI Cours Html5Document4 pages1ère NSI Cours Html5skmedPas encore d'évaluation
- ControlDocument2 pagesControlachaouimeriem1Pas encore d'évaluation
- TD HTMLDocument3 pagesTD HTMLYounous TCHAOPas encore d'évaluation
- Module Programmation HTMLDocument6 pagesModule Programmation HTMLDimitras KamgaPas encore d'évaluation
- Cours HTMLDocument59 pagesCours HTMLEssamiPas encore d'évaluation
- Examen Théorique DEVDocument3 pagesExamen Théorique DEVzikoPas encore d'évaluation
- 08 Javascript DOMDocument20 pages08 Javascript DOMMeriem ELHAOUZIPas encore d'évaluation
- Tp4 Prog WebDocument22 pagesTp4 Prog WebMeriem MeriemPas encore d'évaluation
- RévisionDocument49 pagesRévisionZakaria LabayPas encore d'évaluation
- TP1. Abréviations EmmetDocument1 pageTP1. Abréviations EmmetEl Fares Online TradePas encore d'évaluation
- Styles & ThèmesDocument9 pagesStyles & ThèmeskouamePas encore d'évaluation
- Cours HTML v07Document6 pagesCours HTML v07kouki samarPas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1sghaier anouarPas encore d'évaluation
- Mon Premier Site WebDocument13 pagesMon Premier Site WebAskArt - Ecole de graphisme et d'arts appliquésPas encore d'évaluation
- Cours 2 initiation-HTMLDocument145 pagesCours 2 initiation-HTMLBlh OussamaPas encore d'évaluation
- Formation HTML Css Niveau PDFDocument76 pagesFormation HTML Css Niveau PDFnajeh lsf100% (1)
- TD1 HTMLDocument3 pagesTD1 HTMLRaja AbdelmoumenPas encore d'évaluation
- Chap 3 - DOMDocument14 pagesChap 3 - DOMHajer Naas Ep KasraouiPas encore d'évaluation
- TD NetDocument9 pagesTD Netstephaniemakeu7Pas encore d'évaluation
- Formation HTML - Css Niveau 1Document76 pagesFormation HTML - Css Niveau 1B Ali AdelPas encore d'évaluation
- Partie2 Formulaire PDFDocument8 pagesPartie2 Formulaire PDFImane TataPas encore d'évaluation
- Séance 4: Le Style Avec CSS: Activité 1Document7 pagesSéance 4: Le Style Avec CSS: Activité 1BabahPas encore d'évaluation
- Best Practices and Conventions - HTMLDocument5 pagesBest Practices and Conventions - HTMLaminata aboudramanePas encore d'évaluation
- FT Seq4 1Document4 pagesFT Seq4 1Delivroom LivraisonPas encore d'évaluation
- TP1 HTML5Document4 pagesTP1 HTML5rayenmohadPas encore d'évaluation
- Examen Prog Web1 2022Document6 pagesExamen Prog Web1 2022Anas WeserniPas encore d'évaluation
- TP3 CSS AvancéDocument5 pagesTP3 CSS Avancéghaithsoui05Pas encore d'évaluation
- S1 Balises HTMLDocument9 pagesS1 Balises HTMLadioufPas encore d'évaluation
- Réalisation Mini ProjetDocument1 pageRéalisation Mini ProjetSalma GharssouanPas encore d'évaluation
- CoursDocument1 pageCoursaitouazzoukarinaPas encore d'évaluation
- 4-Creation Site WebDocument16 pages4-Creation Site WebdjouambiradjaPas encore d'évaluation
- HTML5Document85 pagesHTML5noah newonePas encore d'évaluation
- Insérez Des Images - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassrooms - 1604254657661Document7 pagesInsérez Des Images - Apprenez À Créer Votre Site Web Avec HTML5 Et CSS3 - OpenClassrooms - 1604254657661koyabePas encore d'évaluation
- Fiches Cours HTML5, CSS3 Et JAVASCRIPT 3STI (Henchiri Sghaier Lycée Ibn Sina Gafsa)Document29 pagesFiches Cours HTML5, CSS3 Et JAVASCRIPT 3STI (Henchiri Sghaier Lycée Ibn Sina Gafsa)alexanderPas encore d'évaluation
- Chapitre 1 IDocument8 pagesChapitre 1 IOumaima BennaniPas encore d'évaluation
- Web 2Document10 pagesWeb 2Dan MakasiPas encore d'évaluation
- TP HTMLDocument6 pagesTP HTMLYoussef Don RajawiPas encore d'évaluation
- Chapitre 4 Tableaux, Listes, BlocDocument34 pagesChapitre 4 Tableaux, Listes, BlocFeres RhayemPas encore d'évaluation
- Chapitre 5 MeriseDocument7 pagesChapitre 5 MerisePacome ChedePas encore d'évaluation
- Chapitre4 Transformée de fourierDocument7 pagesChapitre4 Transformée de fourierPacome ChedePas encore d'évaluation
- Sujet de Traitement de SignauxDocument3 pagesSujet de Traitement de SignauxPacome ChedePas encore d'évaluation
- TD Réseaux Locaux L2 Pro IDADocument2 pagesTD Réseaux Locaux L2 Pro IDAPacome ChedePas encore d'évaluation
- Chapitre 3 TéléinformatiqueDocument10 pagesChapitre 3 TéléinformatiquePacome ChedePas encore d'évaluation
- Cours de Téléinformatique Et Réseaux CH1Document5 pagesCours de Téléinformatique Et Réseaux CH1Pacome Chede100% (4)
- Ch4 Structure ItérativeDocument13 pagesCh4 Structure ItérativePacome ChedePas encore d'évaluation
- Réseaux Locaux Chap1 À 3Document28 pagesRéseaux Locaux Chap1 À 3Pacome ChedePas encore d'évaluation
- Expose FrameworkDocument4 pagesExpose FrameworkPacome ChedePas encore d'évaluation
- TD1 Traitement Du SignalDocument1 pageTD1 Traitement Du SignalPacome Chede0% (1)
- TRAVAUX DIRIGES Téléinfo1Document1 pageTRAVAUX DIRIGES Téléinfo1Pacome ChedePas encore d'évaluation
- Programmation WebDocument12 pagesProgrammation WebPacome ChedePas encore d'évaluation
- Chapitre 2 TéléinformatiqueDocument11 pagesChapitre 2 TéléinformatiquePacome ChedePas encore d'évaluation
- Introduction À PHP Et MySQLDocument8 pagesIntroduction À PHP Et MySQLPacome Chede100% (1)
- TPE Téléinformatique Et RéseauxDocument2 pagesTPE Téléinformatique Et RéseauxPacome ChedePas encore d'évaluation
- Réseaux D'accès CoursDocument2 pagesRéseaux D'accès CoursPacome ChedePas encore d'évaluation
- TD Architecture Des OrdinateursDocument2 pagesTD Architecture Des OrdinateursPacome ChedePas encore d'évaluation
- Introduction À VISUAL BASICDocument3 pagesIntroduction À VISUAL BASICPacome ChedePas encore d'évaluation
- Tpe TGNDocument1 pageTpe TGNPacome ChedePas encore d'évaluation
- TD TéléinformatiqueDocument1 pageTD TéléinformatiquePacome ChedePas encore d'évaluation
- Le Corbeau Et Le Renard Bts2Document1 pageLe Corbeau Et Le Renard Bts2Pacome ChedePas encore d'évaluation
- Exercice 1Document1 pageExercice 1Pacome ChedePas encore d'évaluation
- TPE Merise Et Base de DonnéesDocument1 pageTPE Merise Et Base de DonnéesPacome ChedePas encore d'évaluation
- Corrigé Merise Et BD L1 PRODocument4 pagesCorrigé Merise Et BD L1 PROPacome ChedePas encore d'évaluation
- UntitledDocument1 pageUntitledPacome ChedePas encore d'évaluation
- TP Algorithme Et LangageDocument1 pageTP Algorithme Et LangagePacome ChedePas encore d'évaluation
- UntitledDocument2 pagesUntitledPacome ChedePas encore d'évaluation
- Visual Basic1Document45 pagesVisual Basic1Pacome ChedePas encore d'évaluation
- Viabilite CIDocument25 pagesViabilite CIPacome ChedePas encore d'évaluation
- MFG FR Etudes de Cas Etat Des Lieux Et Perspectives Microfinance Cote D Ivoire 09 2012Document83 pagesMFG FR Etudes de Cas Etat Des Lieux Et Perspectives Microfinance Cote D Ivoire 09 2012Pacome ChedePas encore d'évaluation
- 10.implémentation Des Services de Fichier Et D'impressionDocument20 pages10.implémentation Des Services de Fichier Et D'impressionsalma ezzPas encore d'évaluation
- Guide r2d2 AltayaDocument24 pagesGuide r2d2 AltayaFranck JeannePas encore d'évaluation
- Règlement TOMBOLA Tchin Lait 2021Document5 pagesRèglement TOMBOLA Tchin Lait 2021fun momentsPas encore d'évaluation
- Formation Excel Niveau 2Document2 pagesFormation Excel Niveau 2dossougoin100% (1)
- Hydrogeologie Notions CoursiupgsiDocument26 pagesHydrogeologie Notions CoursiupgsiomaroutPas encore d'évaluation
- PDFDocument5 pagesPDFSidoine Aka100% (1)
- Communique GbagboDocument1 pageCommunique GbagboLa Nouvelle TribunePas encore d'évaluation
- Seul Avec Dieu - Rédécouvrir La Puissance Et La Passion de La Prière - John MacArthurDocument137 pagesSeul Avec Dieu - Rédécouvrir La Puissance Et La Passion de La Prière - John MacArthurNic Iwandza50% (2)
- Le Changement Par La Voie PacifiqueDocument32 pagesLe Changement Par La Voie Pacifiqueelmoudjahid_dzPas encore d'évaluation
- Première Chapitre CcgatDocument12 pagesPremière Chapitre CcgatIsmail JeuPas encore d'évaluation
- Tdee 104 PDFDocument109 pagesTdee 104 PDFSlim JendoubiPas encore d'évaluation
- Cheickna SackoDocument27 pagesCheickna SackoCheicknaPas encore d'évaluation
- Chapitre 3 - La Conduite D'une Action VenteDocument24 pagesChapitre 3 - La Conduite D'une Action VenteChayma RouebhiaPas encore d'évaluation
- Observations Sur Lemploi de Ladobe Du PiDocument23 pagesObservations Sur Lemploi de Ladobe Du Piarepsm.maisonartsPas encore d'évaluation
- Architecture Vernaculaire en Algérie MémoireDocument29 pagesArchitecture Vernaculaire en Algérie MémoireAbde NourPas encore d'évaluation
- Guide Des Ressources HumainesDocument9 pagesGuide Des Ressources HumainesAdel BelakhdarPas encore d'évaluation
- Rapport de Stage Dessin BatimentDocument46 pagesRapport de Stage Dessin Batimentaymenmoukhlissi020% (1)
- Book OaaDocument2 pagesBook OaaEYOLPas encore d'évaluation
- Rapport de Stage Etude VRD Du LotissementDocument177 pagesRapport de Stage Etude VRD Du LotissementKHELOUFI MEROUANEPas encore d'évaluation
- Anti-Hbc Ii: SystemDocument6 pagesAnti-Hbc Ii: SystemDaouf AlamiPas encore d'évaluation
- Livret PhonetiqueDocument15 pagesLivret PhonetiquedrevetphPas encore d'évaluation
- Ms GC Kies+ChikhDocument182 pagesMs GC Kies+Chikhyasminezenasni08Pas encore d'évaluation
- Dossier de Presse Résidence D'artisteDocument7 pagesDossier de Presse Résidence D'artisteDani RectoPas encore d'évaluation
- Mini Projet Revit Type de MursDocument21 pagesMini Projet Revit Type de MursZineb Jelbaoui100% (2)
- A IX-A Floares Planificare UnitatiDocument11 pagesA IX-A Floares Planificare UnitatiDana Floares100% (1)
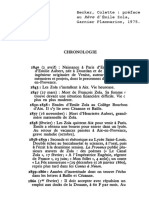
- Becker, Colette - Préface Au Rêve D'émile ZolaDocument37 pagesBecker, Colette - Préface Au Rêve D'émile ZolaSchtroumpfduroiPas encore d'évaluation
- Agua Salada - PartesDocument6 pagesAgua Salada - PartesSergio Andrade GuevaraPas encore d'évaluation
- Relation Soignant SoigneDocument36 pagesRelation Soignant Soigneۥٰۥٰۥٰ ۥٰۥٰۥٰPas encore d'évaluation