Académique Documents
Professionnel Documents
Culture Documents
Tuto Appinventor Del Switch
Transféré par
Adam AbdeljaouadTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Tuto Appinventor Del Switch
Transféré par
Adam AbdeljaouadDroits d'auteur :
Formats disponibles
Simuler la commande d'une
lampe avec APPINVENTOR
AppInventor, c’est quoi ?
C’est un logiciel en ligne qui permet de créer des applications pour appareils
Android (smartphone ou tablette). L’outil est gratuit et permet de développer sa
créativité et ses compétences en programmation.
Ainsi, vous pourrez réaliser vos applications, mais aussi vos objets connectés
via une carte arduino ou picaxe par exemple.
Il vous faudra obligatoirement un compte google !
Et un smartphone ou tablette Android pour tester votre
application avec l’application MIT AI2 Companion
installée
Rendez-vous sur le site suivant avec
votre compte Google
http://ai2.appinventor.mit/edu
Sélectionnez la version Français, cela
sera plus simple …
Dans le menu Projets > Commencer
nouveau projet …
4
Nom du projet par exemple : PILOT_DEL_SWITCH
Attention : pas d’espace, pas de nom trop long et pas
d’accents !
App Inventor - Appli Lampe V2 1
Notre 1ère application sera très
simple !
Elle consiste en un seul bouton
inverseur de faire apparaitre
une image d’une lampe
allumée et de revenir sur
l'affichage d'une lampe éteinte.
Affichage pour dessiner
Les composants : les l’application « Designer »
boutons, zones de textes, … ou pour programmer son
que contient notre application fonctionnement « Blocs »
Les outils disponibles
L’aperçu du design Les outils de mises en
de l’application Pour charger des
forme : Gras, centre,
images par exemple
les polices …
App Inventor - Appli Lampe V2 2
5
Par glisser/déposer, ajoutez un Label sur le haut de l’écran de la tablette.
Il se rajoute automatiquement dans la colonne Composants.
Et il est modifiable dans la colonne Propriétés
Le bandeau du
haut fera donc 15
pixel de haut et
100% de la
largeur de l’écran
Modifiez les propriétés
6
afin qu’il ressemble à
l’exemple
7
Modifiez également le nom du label en
« Titre » par exemple
Ce qui sera plus facile par la suite, plutôt
que d’avoir 15 « labels_N° » ?
App Inventor - Appli Lampe V2 3
Chargez toutes les images dans la fenêtre « Média »
8
• L’image de la lampe éteinte : lampe_off.png
• L’image de la lampe allumée : lampe_on.png
• L’image du logo de l’application : lampe_app.png
9
Avant de continuez l’application, nous
allons améliorer rapidement quelques
propriétés d’affichage : Icône de l’app,
titre, affichage de l’écran …
Toutes les propriétés sont
dans le bandeau
Propriétés de Screen1
Il est possible aussi
d’ajouter une image
« Charger fichier » qui
correspondra à l’icône de
l’application
App Inventor - Appli Lampe V2 4
10
Par glisser/déposer, ajoutez
deux images
11
Une image pour la lampe éteinte et une
pour la lampe allumée. Indiquez le fichier
image pour chacune d’elles
Une seule image sera affichée
évidement …
Il faut donc rendre non visible
l’image2
12
Décochez Visible pour l’image2
13
Pensez à renommer les composants
App Inventor - Appli Lampe V2 5
Par glisser/déposer ajoutez
un arrangement vertical et
1 Switch
14
15
Renommez le Switch par Inverseur
Dans les propriétés des boutons,
16
modifier le texte de l'inverseur par
ON/OFF
Les couleurs du
switch peuvent
être
personnalisées
App Inventor - Appli Lampe V2 6
17
Passons maintenant sur la programmation des boutons
et donc de l’affichage des images. Rendez-vous dans Blocs
Au niveau de l'inverseur :
(quand le curseur change de
position)
si la position de l'inverseur est sur
ON
Rendre visible l’image LAMPE_ON
et
Ne pas afficher l’image LAMPE_OFF
Sinon l'inverse
App Inventor - Appli Lampe V2 7
18
Il est peut être temps d’enregistrer le projet …
20
Notre application est terminée, il
faut maintenant la tester sur notre
tablette Android pour cela, menu
Connecte > Compagnon AI
Un QR Code est généré ainsi
qu’un code
21
Sur votre tablette, évidement
vous venez d’installer l’application
MIT AI2 Companion
22
Une fois sur l’application,
indiquez le code et Connect
with code
L’application se lance ensuite
automatiquement
App Inventor - Appli Lampe V2 8
23
Terminé ! Vous pouvez tester
votre application …
L’application est synchronisée avec le logiciel en
ligne. Toutes modifications sur le logiciel sont
donc immédiatement prises en compte sur la
tablette
Passons maintenant à l’installation complète de l’application
24
Pour générer l’application : Menu
Construire > App (Donner le Code QR)
25
Depuis l’application
Compagnion ou depuis
n’importe quelle application
de lecteur de QR Code,
lancez la lecture du QR code
précédemment généré depuis
le logiciel
26
Terminez en suivant les
indications d’installation …
App Inventor - Appli Lampe V2 9
Vous aimerez peut-être aussi
- 1 Appinventor Del OnoffDocument10 pages1 Appinventor Del OnoffAdam AbdeljaouadPas encore d'évaluation
- Appli Lampe SimpleDocument14 pagesAppli Lampe SimpleRideneNedraPas encore d'évaluation
- 1 AppInventor 1erprogramme PDFDocument8 pages1 AppInventor 1erprogramme PDFLamiss GhoulPas encore d'évaluation
- Guide de Prise en Main de AppinventorDocument9 pagesGuide de Prise en Main de AppinventorSCORSAM1Pas encore d'évaluation
- AppDocument8 pagesAppSCORSAM1Pas encore d'évaluation
- App Inventor Ressource Numero 1Document3 pagesApp Inventor Ressource Numero 1Salma QozaibarPas encore d'évaluation
- Introduction À AppInventorDocument11 pagesIntroduction À AppInventorouedraogoibrahim898Pas encore d'évaluation
- Debuter App Inventor PDFDocument18 pagesDebuter App Inventor PDFbekraPas encore d'évaluation
- Talk To MeDocument10 pagesTalk To MeAdam AbdeljaouadPas encore d'évaluation
- Débuter Avec App Inventor1Document68 pagesDébuter Avec App Inventor1Momo AbdellatifPas encore d'évaluation
- Creer Une Application ANDROIDDocument86 pagesCreer Une Application ANDROIDnini kaka100% (1)
- AppInventor Formation Niveau1 12.2017Document20 pagesAppInventor Formation Niveau1 12.2017Mohamed BennasrPas encore d'évaluation
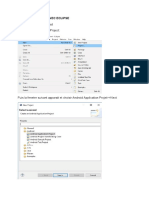
- Tutorial React Android Jean Philippe Kha Remi PourtierDocument42 pagesTutorial React Android Jean Philippe Kha Remi PourtierSENYOH KOMLAN NARCISSEPas encore d'évaluation
- App Inventor LegoDocument15 pagesApp Inventor Legofedi sauvegardePas encore d'évaluation
- Exercice D'applicationDocument4 pagesExercice D'applicationMahamat Youssouf YassirPas encore d'évaluation
- Activitesbonus2 4emeDocument13 pagesActivitesbonus2 4emeBOUAFIF MED AMINEPas encore d'évaluation
- 1 TP Appinventor Prise en MainDocument9 pages1 TP Appinventor Prise en MainJamal KakachiPas encore d'évaluation
- Formation Mit App Inventor 2Document26 pagesFormation Mit App Inventor 2mouna chari100% (1)
- Formation Mit App Inventor 2Document26 pagesFormation Mit App Inventor 2RahbounaTupperwareAvon100% (2)
- Android TP2 PDFDocument12 pagesAndroid TP2 PDFheho hahaPas encore d'évaluation
- Allumer Une LampeDocument6 pagesAllumer Une Lampesalut noniPas encore d'évaluation
- Extrait Du LivreDocument6 pagesExtrait Du LivreJo JoPas encore d'évaluation
- Présentation MémoireDocument24 pagesPrésentation MémoireLamine SowPas encore d'évaluation
- AP4.1 ElevesDocument20 pagesAP4.1 Elevessamsoum1Pas encore d'évaluation
- Dev Mobile - Chap 2 (Part 2)Document52 pagesDev Mobile - Chap 2 (Part 2)blissPas encore d'évaluation
- WWW - Cours Gratuit - Com Id 11972Document20 pagesWWW - Cours Gratuit - Com Id 11972Mohamed Ali Hadj MbarekPas encore d'évaluation
- Dev Mobile - Chap 2 (Part 1)Document30 pagesDev Mobile - Chap 2 (Part 1)blissPas encore d'évaluation
- S4-Sujet Mobile Avance2Document5 pagesS4-Sujet Mobile Avance2testPas encore d'évaluation
- AppInventor Traducteur AutomatiqueDocument6 pagesAppInventor Traducteur AutomatiquePhilPas encore d'évaluation
- TP 0 PeDocument13 pagesTP 0 PeFirdaous JEBRIPas encore d'évaluation
- TP1MOBILEDocument7 pagesTP1MOBILEDebbebi JaweherPas encore d'évaluation
- Formation AppInventor 2Document69 pagesFormation AppInventor 2Adam AbdeljaouadPas encore d'évaluation
- Présentation Professionnelle Pour Entreprise Rétrospective Projet Décontracté Bleu Et VioletDocument16 pagesPrésentation Professionnelle Pour Entreprise Rétrospective Projet Décontracté Bleu Et VioletIhssane BouazzaouiPas encore d'évaluation
- Conduite de ProjetDocument9 pagesConduite de ProjetChaouki JabriPas encore d'évaluation
- APICOMM I7v3Document40 pagesAPICOMM I7v3Adnane ZouhairPas encore d'évaluation
- Support Sage Paie-1Document46 pagesSupport Sage Paie-1Daniel Tagro100% (1)
- 12.1.2.2 Lab - Working With AndroidDocument12 pages12.1.2.2 Lab - Working With Androiddomiabi11Pas encore d'évaluation
- Django: PythonDocument13 pagesDjango: PythonJean Jockson Laudy Baltazar0% (2)
- Introduction Small BasicDocument71 pagesIntroduction Small BasicharizihouriziPas encore d'évaluation
- AppInventor BasesDocument7 pagesAppInventor BasesJean Prosper Junior CASSÉUS100% (1)
- Analyse Des Technologies AndroidIonic PolyNews DanHE HugoSIMONDDocument15 pagesAnalyse Des Technologies AndroidIonic PolyNews DanHE HugoSIMONDaitlhajPas encore d'évaluation
- Pensée Logique Et Programmation: IntroductionDocument5 pagesPensée Logique Et Programmation: IntroductionEmira MehrezPas encore d'évaluation
- II e Les Extensions WordpressDocument5 pagesII e Les Extensions WordpressctinpaulaPas encore d'évaluation
- Cours AndroidDocument32 pagesCours AndroidmaestroPas encore d'évaluation
- AppInventor Mbot InstallationDocument9 pagesAppInventor Mbot InstallationIssouf TraoréPas encore d'évaluation
- APPINVENTORDocument26 pagesAPPINVENTORJoel MinkeuPas encore d'évaluation
- Calculatrice en VBDocument7 pagesCalculatrice en VBgnabroPas encore d'évaluation
- Pre-689 YUIDocument6 pagesPre-689 YUICHarlotte jePas encore d'évaluation
- 2322 Chap1Document13 pages2322 Chap1Edy CreaPas encore d'évaluation
- Guide TPs Avec Android StudioDocument9 pagesGuide TPs Avec Android StudioSouheilSouihiPas encore d'évaluation
- 2 Interface GraphiqueDocument4 pages2 Interface Graphiquemariemhsini8Pas encore d'évaluation
- Acfrogagpe1 Psnechx0u 4tv Ekblqiczluimnw0 5ixju8c0t4ch40in61ujqvet 3atpgrlriwb0chxg5c5prfil13ljoavjbaowvumpzfekyhegdtufaye5fu8q2sc4b5juqps96ccbr4lbhDocument11 pagesAcfrogagpe1 Psnechx0u 4tv Ekblqiczluimnw0 5ixju8c0t4ch40in61ujqvet 3atpgrlriwb0chxg5c5prfil13ljoavjbaowvumpzfekyhegdtufaye5fu8q2sc4b5juqps96ccbr4lbhservice yesPas encore d'évaluation
- PowerpointDocument102 pagesPowerpointJean Baptiste RalaimangaPas encore d'évaluation
- Plaquette VIODocument12 pagesPlaquette VIOSlim ABDELHEDIPas encore d'évaluation
- Insipiration 1Document16 pagesInsipiration 1Khoa ĐăngPas encore d'évaluation
- DessinDocument7 pagesDessinAdam AbdeljaouadPas encore d'évaluation
- Comment Créer Un Logiciel PortableDocument7 pagesComment Créer Un Logiciel PortableBoussad Nait MessaoudPas encore d'évaluation
- TP1 - Premier Projet AngularDocument9 pagesTP1 - Premier Projet AngularNesrine JouiniPas encore d'évaluation
- Bien débuter avec Keynote: Vos présentations avec le MacD'EverandBien débuter avec Keynote: Vos présentations avec le MacPas encore d'évaluation
- Scrivener plus simple pour iPad et iPhone: Collection pratique Guide Kermen, #3D'EverandScrivener plus simple pour iPad et iPhone: Collection pratique Guide Kermen, #3Pas encore d'évaluation
- CLC Teacher Getting Started Scratch FR WEBDocument32 pagesCLC Teacher Getting Started Scratch FR WEBAdam AbdeljaouadPas encore d'évaluation
- Talk To Me 2Document5 pagesTalk To Me 2Adam AbdeljaouadPas encore d'évaluation
- Talk To MeDocument10 pagesTalk To MeAdam AbdeljaouadPas encore d'évaluation
- DessinDocument7 pagesDessinAdam AbdeljaouadPas encore d'évaluation
- Space InvadersDocument11 pagesSpace InvadersAdam AbdeljaouadPas encore d'évaluation
- Ecrase TaupeDocument9 pagesEcrase TaupeAdam AbdeljaouadPas encore d'évaluation
- Python M CoursDocument19 pagesPython M CoursAdam AbdeljaouadPas encore d'évaluation
- Cahier 9èmeDocument21 pagesCahier 9èmeAdam AbdeljaouadPas encore d'évaluation
- Formation AppInventor 2Document69 pagesFormation AppInventor 2Adam AbdeljaouadPas encore d'évaluation
- Resumé PythonDocument1 pageResumé PythonAdam AbdeljaouadPas encore d'évaluation
- Cours de Scratch - Exercices Et CorrectionsDocument43 pagesCours de Scratch - Exercices Et CorrectionsAdam AbdeljaouadPas encore d'évaluation
- Fiches ProjetDocument28 pagesFiches ProjetAdam AbdeljaouadPas encore d'évaluation
- ScratchDocument33 pagesScratchAdam AbdeljaouadPas encore d'évaluation
- Caprioli - Article - Signature ÉlectroniqueDocument47 pagesCaprioli - Article - Signature ÉlectroniqueMrFeraillePas encore d'évaluation
- Sujet U32Document20 pagesSujet U32Triki BilelPas encore d'évaluation
- Controle Final 2008 2009 CorrectionDocument8 pagesControle Final 2008 2009 CorrectionkhayyamPas encore d'évaluation
- Slides Modele RelationnelDocument138 pagesSlides Modele RelationnelMakhmout Sy100% (2)
- OffsetDocument12 pagesOffsetmeriem_badjadiPas encore d'évaluation
- Serie1 ProbDocument2 pagesSerie1 ProbMouad HadinePas encore d'évaluation
- Maitrise Des ChangementsDocument2 pagesMaitrise Des ChangementsSonia Ben MajedPas encore d'évaluation
- Cetup Formation Dba 2023-2024Document3 pagesCetup Formation Dba 2023-2024Eden CharisPas encore d'évaluation
- Application Mobile Campus: L'application Étudiante de l'INSA Toulouse, Faite Par Des Étudiants !Document33 pagesApplication Mobile Campus: L'application Étudiante de l'INSA Toulouse, Faite Par Des Étudiants !Jo JoPas encore d'évaluation
- Contrat Assistance TechniqueDocument9 pagesContrat Assistance TechniqueKp SoroPas encore d'évaluation
- EMDCorrigéDocument6 pagesEMDCorrigéRa Nim ghPas encore d'évaluation
- Chapitre 1 - Architecture Client-Serveur WebDocument42 pagesChapitre 1 - Architecture Client-Serveur WebPascal KAMGNOPas encore d'évaluation
- P0 Introduction PIDocument19 pagesP0 Introduction PIHajar RztPas encore d'évaluation
- IAM Business StrategyDocument25 pagesIAM Business StrategyMed SamouchePas encore d'évaluation
- Bac Pratique 29052019 Eco 8hDocument1 pageBac Pratique 29052019 Eco 8hHouvessou Akouègnon PatricePas encore d'évaluation
- Internt WifiDocument2 pagesInternt WifiJezB1234Pas encore d'évaluation
- Colloque2015 Vantellerie d3 Marconnet Architecture de Controle-Commande Des Vannes SegmentDocument14 pagesColloque2015 Vantellerie d3 Marconnet Architecture de Controle-Commande Des Vannes SegmentCLAVOTPas encore d'évaluation
- Excel FinalDocument16 pagesExcel FinalHôûssînê NôûîrâPas encore d'évaluation
- FR O12 Ge Exp6 Tp0 EtudiantDocument3 pagesFR O12 Ge Exp6 Tp0 EtudiantnzikeusPas encore d'évaluation
- Chapitre 4 Le Modele OSI Et TCP - IPDocument13 pagesChapitre 4 Le Modele OSI Et TCP - IPLoulica Danielle Gangoue mathosPas encore d'évaluation
- Supports de TransmissionDocument2 pagesSupports de TransmissionsouadPas encore d'évaluation
- A-Presentation-USH IDEALDocument20 pagesA-Presentation-USH IDEALJEAN MICHEL ALONZEAUPas encore d'évaluation
- CCS3 Manuel.1Document14 pagesCCS3 Manuel.1Narimen Boudilmi100% (1)
- Notion de Base Des RéseauxDocument72 pagesNotion de Base Des RéseauxJawadi HamdiPas encore d'évaluation
- TP N°4: Les Formulaires en PHP: Exercice 1: Pour CommencerDocument5 pagesTP N°4: Les Formulaires en PHP: Exercice 1: Pour Commencerhell2062018100% (1)
- (Livre Blanc) Personal Branding Reseaux Sociaux Morgan McKinleyDocument22 pages(Livre Blanc) Personal Branding Reseaux Sociaux Morgan McKinleyPatriceEmPas encore d'évaluation
- Rapport Stage TTDocument28 pagesRapport Stage TTTarek GharbiPas encore d'évaluation
- Cours 2 ENST 1Document54 pagesCours 2 ENST 1Bă ĶŕPas encore d'évaluation
- Exo1 Shell Linux Corr PDFDocument5 pagesExo1 Shell Linux Corr PDFSamy NaifarPas encore d'évaluation
- CV - Lucile CabutDocument1 pageCV - Lucile Cabutapi-240739193Pas encore d'évaluation