Académique Documents
Professionnel Documents
Culture Documents
Activitesbonus2 4eme
Transféré par
BOUAFIF MED AMINETitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Activitesbonus2 4eme
Transféré par
BOUAFIF MED AMINEDroits d'auteur :
Formats disponibles
Technologie Séquence : Bonus n°2 4éme
PROGRAMMATION D'APPLICATION SMARTPHONES ET
TABLETTES AVEC APP INVENTOR 2
1 ) INTRODUCTION :
APP inventor est un outil développé dans un premier temps par Google, il est actuellement entretenue
par le MIT.
Le « Massachusetts Institute of Technology » ou « MIT », en français « Institut de Technologie du
Massachusetts », est un institut de recherche et une université américaine, spécialisée dans les domaines
de la science et de la technologie.
Elle est souvent considérée au XXIe siècle comme une des meilleures universités mondiales en sciences
et en technologie.
Demander à votre professeur une tablette pour découvrir l'utilisation de l'application que vous
allez développer.
Lancer l'application « ProduitEnCroix »
Activites.odt Collèges - Briançon 1/13
Technologie Séquence : Bonus n°2 4éme
2 ) ACTIVITÉ 1 : CRÉTION DE LA PREMIÈRE APPLICATION :« CALCUL D'UN PRODUIT EN CROIX »
Vous allez réaliser une application permettant d'effectuer un produit en croix. Vous serez fortement
guidé dès le début, vous devrez poursuivre en autonomie.
2.1 ) ACCÈS À APP INVENTOR 2
Le site de programmation se situe à l'adresse suivante : http://ai2.appinventor.mit.edu/
Le site permet de faire votre programmation directement en ligne (sur le « cloud », comme on dit
maintenant). Il enregistre donc votre travail, au fur et à mesure, sur un compte qui vous est propre. Ce
compte est un compte Google. Si vous avez un compte Google, connectez vous avec, sinon, taper
l'identifiant et le mot de passe donnés par votre professeur.
Ne cochez pas « Mémoriser cette autorisation ... »
puis cliquez sur « autoriser ».
Le site permettant la création du projet apparaît. Vous pouvez modifier
la langue par defaut
2.2 ) CRÉATION DU PROJET
Cliquez sur ok
Cliquer sur « Commencer nouveau projet »,
puis donner un nom au projet :
ProduitEnCroix
Validation du professeur :
Activites.odt Collèges - Briançon 2/13
Technologie Séquence : Bonus n°2 4éme
2.3 ) DESCRIPTION DE L'ENVIRONNEMENT DE TRAVAIL : « DESIGNER »
La page « designer » est l'endroit sur lequel on fabrique la partie visuelle de l'application. C'est grâce à
cette page que l'on positionne les différents éléments les uns par rapport aux autres, que l'on travaille les
couleurs et les dimensions des objets.
Fenêtre d'exploration Fenêtres des
des composants Propriétés.
Palettes des objets contenus dans l'interface
Interface
Disponibles. « screen1 ».
(Zone de travail) Il est possible de
Un glisser déposer modifier les propriétés
Cette zone représente Un clic sur un de l'objet sélectionné
permet de les des objets, permet, en
l'écran du smartphone depuis la zone de
positionner sur la utilisant le fenêtre de
ou de la tablette. travail ou depuis la
zone de travail (screen1). droite (Propriétés) de zone d'explorations.
modifier les propriétés de
bases de l'objet.
Activites.odt Collèges - Briançon 3/13
Technologie Séquence : Bonus n°2 4éme
2.4 ) MISE EN PAGE DE L'APPLICATION : PARTIE DESIGNER
2.4.1 ) Nom de l'application :
➢ Renommer « screen1 » en « Collèges de Briançon » en le sélectionnant dans l'Interface puis en
modifiant le « Titre » dans la fenêtre « Propriétés ».
2.4.2 ) Insertion d'un « Label » :
➢ Dans la Palette, Interface utilisateur, faites glisser un « Label » dans la zone de travail.
➢ Renommer le label « Label_DescriptionApplication » en le sélectionnant dans l'Interface.
➢ Modifier le texte du label par : « Cette application va vous permettre de calculer un produit en
croix ! Saisissez vos valeurs et appuyez sur calculer. » en le sélectionnant dans l'Interface puis
dans « titre » de la fenêtre « Propriétés ».
2.4.3 ) Insertion d'un « Bouton » :
➢ Dans la Palette, Interface utilisateur, faites glisser un « Bouton » dans la zone de travail.
➢ Renommer le bouton « Bouton_Continuer » en le sélectionnant dans l'Interface.
➢ Modifier le texte du bouton par « Continuer » en le sélectionnant dans l'Interface puis dans
« titre » de la fenêtre « Propriétés ».
2.4.4 ) Ajout d'un « Fond d'écran » :
Cette image ce trouve dans le dossier ressources :
➢ Dans « Media » cliquez sur « Charger fichier … » et ajouter votre image au projet.
Cette image peut maintenant être insérée en fond de votre écran en sélectionnant « Screen1 » dans
l'Interface puis en demandant de placer notre image en « Image de fond » dans la fenêtre
« Propriétés ».
2.4.5 ) Ajout du bouton de sortie de l'application
➢ Dans la Palette, Interface utilisateur, faites glisser un « Bouton » dans la zone de travail.
➢ Renommer le bouton « Bouton_QuitterApplication » en le sélectionnant dans l'Interface.
➢ Modifier le texte du bouton par « Quitter l'application » en le sélectionnant dans l'Interface puis
dans dans « titre » de la fenêtre « Propriétés ».
➢ Cachez le bouton en dé-cochant la propriété « Visible » de la fenêtre « Propriétés ».
2.4.6 ) Personnalisations possibles :
➢ Modification de la taille et de la couleur des textes.
➢ Modification de la couleur du bouton.
Activites.odt Collèges - Briançon 4/13
Technologie Séquence : Bonus n°2 4éme
Résultat attendu :
Faire une copie d'écran de votre page : Designer
Validation du professeur :
Activites.odt Collèges - Briançon 5/13
Technologie Séquence : Bonus n°2 4éme
A présent, il faut lancer l'éditeur de blocs afin de mettre en œuvre la programmation associée aux
différents objets.
Cliquez sur Blocs
2.5 ) DESCRIPTION DE L'ENVIRONNEMENT DE TRAVAIL : « BLOCS »
La page « blocs » est l'endroit sur lequel on fabrique la partie programme de l'application. C'est grâce à
cette page que l'on peut créer des interactions entre les différents éléments de l'application.
Sac à dos
Permet de placer temporairement
Zone de programmation des blocs ou des groupes de blocs.
Les blocs stockés sont accessible
Pour placer un élément, même sur un autre projet.
il faut le « glisser, déposer »
à partir de la zone de
blocs disponible.
Poubelle
Fonctionne aussi avec un
« glisser, déposer ».
Blocs disponibles
Pour placer un élément,
il faut le « glisser, déposer »
dans la zone de programmation
Activites.odt Collèges - Briançon 6/13
Technologie Séquence : Bonus n°2 4éme
2.6 ) CRÉATION DE LA PREMIERE PARTIE DE LA PROGRAMMATION
Faire la programmation afin d'obtenir le programme suivant :
Remarques :
En cliquant sur l'origine des flèches, vous obtiendrez les blocs affichés.
Aidez vous de la couleur des blocs.
Validation du professeur :
Activites.odt Collèges - Briançon 7/13
Technologie Séquence : Bonus n°2 4éme
2.7 ) PREMIER TEST DU PROGRAMME
Il y a plusieurs façon de tester l'application :
- soit avec une véritable tablette qui vous sera prêtée par votre professeur,
- soit en mode simulation avec une émulation d'un smartphone sur l'écran de l'ordinateur
2.7.1 ) Test avec une véritable tablette tactile
Demandez à votre professeur de vous prêter une tablette tactile.
Remarque : S'il n'y a plus de tablette disponible, .passez à la question 2.7.2. pour faire le test avec
l'émulateur.
1°) Cliquez sur Connecte
puis Compagnon AI
2°) Le QR code s'affiche
sur l'écran de l'ordinateur
3°) Lancez l'application « MIT AI2 Compagnon » sur la tablette tactile.
4°) Toujours sur la tablette, cliquez sur le bouton bleu : « scan QR code » puis pointez la caméra de la
tablette sur le QR code affiché sur l'écran de l'ordinateur. La synchronisation prend quelques secondes.
5°) Testez le fonctionnement du bouton « Continuer ». La vérification du bouton « Quitter » ne peut pas
se faire en mode test, vous testerez plus tard lorsque l'application sera installé.
Validation du professeur :
Activites.odt Collèges - Briançon 8/13
Technologie Séquence : Bonus n°2 4éme
2.7.2 ) Test avec un émulateur
Si vous avez fait le test avec la véritable tablette, il n'est pas utile de faire ce test et passez à la question
2.8. Sinon faites ce qui suit.
1°) Cliquez sur AI Starter situé sur le bureau, puis attendre quelques secondes.
2°) Cliquez sur Connecte
puis Emulateur
3°) Patientez jusqu'à l'obtention :
4°) Testez le fonctionnement du bouton « Continuer ». La vérification du bouton « Quitter » ne peut pas
se faire en mode test, vous testerez plus tard lorsque l'application sera installé.
Validation du professeur :
Activites.odt Collèges - Briançon 9/13
Technologie Séquence : Bonus n°2 4éme
2.8 ) Suite de la programmation : Partie calculatoire de l'application
Vous devez vous inspirer de la programmation déjà effectuée,
nous vous donnons quelques pistes.
2.8.1 ) Partie désigner :
Donnée1, Donnée2 et Résultat1 sont des zones de saisie pour l'utilisateur. Vous pouvez les obtenir dans
la « Palette des objets », « Zone de texte ». Dans les fenêtres de propriétés cocher Nombres
uniquements pour accéder directement lors de la saisie au clavier numérique.
Pour obtenir un alignement horizontal de Données1 => Résultat, choisissez dans « Palette des objets »,
« Disposition », puis « Arrangement Horizontal » et glisser à l’intérieur les éléments.
RQ : Il est aussi possible d'associer les deux arrangements horizontaux dans un autre arrangement
vertical.
On aura aussi besoin d'un autre bouton pour lancer le calcul.
Les éléments ajoutés doivent être tous Non visible.
Exemple :
Activites.odt Collèges - Briançon 10/13
Technologie Séquence : Bonus n°2 4éme
2.8.2 ) Partie Blocs :
Pour le calcul de résultat2, il faudra que :
Lorsque l'on clic sur le bouton « Calculer » il faut :
Affecté au label : « Label_Resultat2 »,
le résultat du calcul du produit en croix en utilisant les nombre saisis par l'utilisateur,
et les fonction mathématiques.
2.8.3 ) Tests et adaptation du fonctionnement
=> Simulez votre programme jusqu’à obtention du fonctionnement voulu.
Validation du professeur :
Activites.odt Collèges - Briançon 11/13
Technologie Séquence : Bonus n°2 4éme
3 ) ACTIVITÉ 2 : PROJET
Demander à votre professeur une tablette pour découvrir l'utilisation de l'application que vous
allez développer.
Lancer l'application « CollegeBrianconCalculLed »
En vous inspirant des captures d'écran ci dessous, vous devez créer une application qui permette à
l'utilisateur de calculer l'économie réalisée en changeant les ampoules à filament par des ampoules à
LED.
Il faudra : Lister le nombre de lampes de même puissance.
Entrer les données, puissance et nombre.
Lancer le calcul.
Écran d'accueil Écran de saisie et de calcul
Activites.odt Collèges - Briançon 12/13
Technologie Séquence : Bonus n°2 4éme
Le calcul est fait sur une année avec une utilisation moyenne de 2h par jour.
Le prix est de 0,1€ pour 1kWh.
Le calcul de l'énergie est le produit de la puissance par le temps d'utilisation.
Le calcul de la puissance totale se décompose en multipliant la puissance par le nombre de lampes
identiques, puis en ajoutant les résultats dans les quatre cas de l'application.
On considère qu'une lampe à LED consomme 5 fois moins qu'une lampe à filament.
L'exemple ci contre vous montre
comment ajouter des nombre à
ajouter.
Et aussi la priorité qui sera
donnée ici à la multiplication.
4 ) AJOUT DE LA SÉQUENCE BONUS N°2 À VOTRE CLASSEUR NUMÉRIQUE
A la fin de chaque séquence, vous devrez intégrer votre fichier de la séquence finie (le fichier
« activites.odt » dans lequel vous avez travaillé) dans votre classeur numérique.
Pour cela vous devez :
➢ Générer un fichier PDF à partir de votre fichier traitement de texte.
➢ Intégrer le sommaire (qui est dans le dossier ressources) puis la séquence supplémentaire (que vous
venez de générer) à votre classeur numérique déjà existant.
Pour vous aider, vous avez le fichier « Classeur_numerique.pdf » présent dans la séquence 0 (ou au
début de votre classeur numérique).
Activites.odt Collèges - Briançon 13/13
Vous aimerez peut-être aussi
- Guide de Prise en Main de AppinventorDocument9 pagesGuide de Prise en Main de AppinventorSCORSAM1Pas encore d'évaluation
- AP4.1 ElevesDocument20 pagesAP4.1 Elevessamsoum1Pas encore d'évaluation
- WWW - Cours Gratuit - Com Id 11972Document20 pagesWWW - Cours Gratuit - Com Id 11972Mohamed Ali Hadj MbarekPas encore d'évaluation
- Debuter App Inventor PDFDocument18 pagesDebuter App Inventor PDFbekraPas encore d'évaluation
- Manuel Formation Arcgis AvancéDocument13 pagesManuel Formation Arcgis AvancéN'gouan Desiré Alex AkaPas encore d'évaluation
- Introduction À AppInventorDocument11 pagesIntroduction À AppInventorouedraogoibrahim898Pas encore d'évaluation
- App Inventor Ressource Numero 1Document3 pagesApp Inventor Ressource Numero 1Salma QozaibarPas encore d'évaluation
- APPINVENTORDocument26 pagesAPPINVENTORJoel MinkeuPas encore d'évaluation
- 2 Interface GraphiqueDocument4 pages2 Interface Graphiquemariemhsini8Pas encore d'évaluation
- Débuter Avec App Inventor1Document68 pagesDébuter Avec App Inventor1Momo AbdellatifPas encore d'évaluation
- Laboratoire1Adia 2023Document33 pagesLaboratoire1Adia 2023adilcharahil2000Pas encore d'évaluation
- 1 Appinventor Del OnoffDocument10 pages1 Appinventor Del OnoffAdam AbdeljaouadPas encore d'évaluation
- Démarrage Et Interface de ProteusDocument29 pagesDémarrage Et Interface de ProteusArounan DembelePas encore d'évaluation
- Analyse Des Technologies AndroidIonic PolyNews DanHE HugoSIMONDDocument15 pagesAnalyse Des Technologies AndroidIonic PolyNews DanHE HugoSIMONDaitlhajPas encore d'évaluation
- Cours CompletDocument41 pagesCours CompletAhmed RachdiPas encore d'évaluation
- Exercice D'applicationDocument4 pagesExercice D'applicationMahamat Youssouf YassirPas encore d'évaluation
- tp1 PooDocument16 pagestp1 PooBENYAHIA NESRINEPas encore d'évaluation
- Cours - Les InterfacesDocument4 pagesCours - Les InterfacesOrion GamesPas encore d'évaluation
- AppInventor Formation Niveau1 12.2017Document20 pagesAppInventor Formation Niveau1 12.2017Mohamed BennasrPas encore d'évaluation
- 113 Zoom Revit Tutoriel Fichiers DWG 48Document19 pages113 Zoom Revit Tutoriel Fichiers DWG 48mounirPas encore d'évaluation
- App Inventer 2024 ÉléveDocument14 pagesApp Inventer 2024 Éléveإستبرق الخيرPas encore d'évaluation
- App Inventor LegoDocument15 pagesApp Inventor Legofedi sauvegardePas encore d'évaluation
- Tuto Appinventor Del SwitchDocument9 pagesTuto Appinventor Del SwitchAdam AbdeljaouadPas encore d'évaluation
- TP1-Environement de DéveloppementDocument14 pagesTP1-Environement de DéveloppementMouhamed BouazziPas encore d'évaluation
- TALEND - Tos foundation-FR-11Q1 - LivreexoDocument73 pagesTALEND - Tos foundation-FR-11Q1 - Livreexoyazid boucettaPas encore d'évaluation
- AppInventor Traducteur AutomatiqueDocument6 pagesAppInventor Traducteur AutomatiquePhilPas encore d'évaluation
- AppInventor BasesDocument7 pagesAppInventor BasesJean Prosper Junior CASSÉUS100% (1)
- Pensée Logique Et Programmation: IntroductionDocument5 pagesPensée Logique Et Programmation: IntroductionEmira MehrezPas encore d'évaluation
- Tuto JSE PersintanceDocument59 pagesTuto JSE PersintancePlamedi Kalema corneillePas encore d'évaluation
- Livre DelphiDocument88 pagesLivre DelphiLyes IazibenePas encore d'évaluation
- Flutter Scafold & Classes PDFDocument25 pagesFlutter Scafold & Classes PDFWerfelli SirinePas encore d'évaluation
- TP1 FlutterDocument9 pagesTP1 Flutterlouey.saadallahPas encore d'évaluation
- FasiculedeTP1 CAO 2021 2022 - ACDocument21 pagesFasiculedeTP1 CAO 2021 2022 - ACAli lambadouzaPas encore d'évaluation
- Le Calcul Aux Éléments Finis Par Le Logiciel Effel - Rev 1Document31 pagesLe Calcul Aux Éléments Finis Par Le Logiciel Effel - Rev 1Alaaeddine FoughaliPas encore d'évaluation
- Eclipse Et WindowBuilderDocument6 pagesEclipse Et WindowBuilderAbdallah GhannamPas encore d'évaluation
- Guide TPs Avec Android StudioDocument9 pagesGuide TPs Avec Android StudioSouheilSouihiPas encore d'évaluation
- Revit PDFDocument18 pagesRevit PDFIbrahim KamaraPas encore d'évaluation
- 0446 Utilisation de Netbeans Pour Les Applications J2me1Document16 pages0446 Utilisation de Netbeans Pour Les Applications J2me1syma sossouPas encore d'évaluation
- 8236 Formation RevitDocument43 pages8236 Formation RevitBoris DagbaPas encore d'évaluation
- Rapport Projet InformatiqueDocument27 pagesRapport Projet InformatiqueJacintho MPETEYEPas encore d'évaluation
- Cours de Java G3 IG JOUR ISP 2020 SMMDocument58 pagesCours de Java G3 IG JOUR ISP 2020 SMMBopePas encore d'évaluation
- examenJanvierGL CorrigéDocument8 pagesexamenJanvierGL Corrigésaief zanetiPas encore d'évaluation
- Etude D'un Logiciel de Simulation ProteusDocument30 pagesEtude D'un Logiciel de Simulation ProteusStanley Vianney100% (1)
- TP1 FlutterDocument9 pagesTP1 Flutterlouey.saadallahPas encore d'évaluation
- Formation RevitDocument43 pagesFormation RevitCheikh A. DiengPas encore d'évaluation
- R2.02 - TD2 - 2022Document18 pagesR2.02 - TD2 - 2022Tom DPas encore d'évaluation
- 1 TP Appinventor Prise en MainDocument9 pages1 TP Appinventor Prise en MainJamal KakachiPas encore d'évaluation
- TP 1Document2 pagesTP 1nourchene.dridiPas encore d'évaluation
- TP Super GSIDocument17 pagesTP Super GSImaliPas encore d'évaluation
- Unity 3 PDFDocument93 pagesUnity 3 PDFhgfdfg jhhPas encore d'évaluation
- Rapport Du Projet - JAVADocument16 pagesRapport Du Projet - JAVAAchoukhi marouanePas encore d'évaluation
- Les ComposantsDocument2 pagesLes Composantsbourbia raniaPas encore d'évaluation
- 1.2.4-5.2.4 ACC v1Document14 pages1.2.4-5.2.4 ACC v1Balkhis Aden0% (1)
- 1 AppInventor 1erprogramme PDFDocument8 pages1 AppInventor 1erprogramme PDFLamiss GhoulPas encore d'évaluation
- Test Eval N01 Classe 9 EmeDocument2 pagesTest Eval N01 Classe 9 EmeZourrig rawenPas encore d'évaluation
- Autodesk Inventor | étape par étape: Conception CAO et Simulation FEM avec Autodesk Inventor pour les DébutantsD'EverandAutodesk Inventor | étape par étape: Conception CAO et Simulation FEM avec Autodesk Inventor pour les DébutantsPas encore d'évaluation
- FreeCAD | Projets de conception CAO: Construire des modèles CAO avancés étape par étapeD'EverandFreeCAD | Projets de conception CAO: Construire des modèles CAO avancés étape par étapePas encore d'évaluation
- Bien débuter avec Adobe Acrobat Pro DC: Formation professionnelleD'EverandBien débuter avec Adobe Acrobat Pro DC: Formation professionnellePas encore d'évaluation
- FA017079Document1 pageFA017079BOUAFIF MED AMINEPas encore d'évaluation
- Cursus Académique: Ingénieur Informatique / Développement Des Logiciels Sana AissyineDocument3 pagesCursus Académique: Ingénieur Informatique / Développement Des Logiciels Sana AissyineBOUAFIF MED AMINEPas encore d'évaluation
- PAQ DGSE-ISMT Canevas - PComplete - 17 Février À 16 - 26Document82 pagesPAQ DGSE-ISMT Canevas - PComplete - 17 Février À 16 - 26BOUAFIF MED AMINE100% (1)
- Ci-2016 BCT Guide-Declaration CaerDocument20 pagesCi-2016 BCT Guide-Declaration CaerBOUAFIF MED AMINEPas encore d'évaluation
- Live CodeDocument19 pagesLive CodeBOUAFIF MED AMINEPas encore d'évaluation
- SPSS Arabic PDFDocument20 pagesSPSS Arabic PDFAinul Abdul RahmanPas encore d'évaluation
- QCM Si 2012 Ogi v1 CorrectionDocument4 pagesQCM Si 2012 Ogi v1 Correctioncoyote41Pas encore d'évaluation
- Licence Informatique CnamDocument2 pagesLicence Informatique Cnamnathanael100% (1)
- Manuel Shuttle Xpress Français Windows FRDocument39 pagesManuel Shuttle Xpress Français Windows FRPat VlinPas encore d'évaluation
- Cahier Des Charges GL3 Et SR3 LMD - Revu 2021-2022-1Document19 pagesCahier Des Charges GL3 Et SR3 LMD - Revu 2021-2022-1chijou ervanePas encore d'évaluation
- Conception de Bases de Données. Exercices de Synthèse STÉPHANE CROZAT. HTTPDocument96 pagesConception de Bases de Données. Exercices de Synthèse STÉPHANE CROZAT. HTTPkouakouPas encore d'évaluation
- GMP B2Document47 pagesGMP B2isomoaPas encore d'évaluation
- 20220823122304cv Marouane3Document1 page20220823122304cv Marouane3Naoufal SHIMIPas encore d'évaluation
- AM20-11-2017-suivi ESPDocument26 pagesAM20-11-2017-suivi ESPpierrePas encore d'évaluation
- Cours Mecatronique Sept 2012Document134 pagesCours Mecatronique Sept 2012Younes Louafi100% (1)
- Construisez Une Base de Données Avec ExcelDocument10 pagesConstruisez Une Base de Données Avec ExcelsambaPas encore d'évaluation
- Version FinaleDocument109 pagesVersion FinaleMenatoullah nemriPas encore d'évaluation
- Le Marketing Digital Et La GRCDocument55 pagesLe Marketing Digital Et La GRCalex92% (13)
- Situation E4 TseDocument3 pagesSituation E4 Tseapi-299457093Pas encore d'évaluation
- Système D'alarme PERFECTA - Protection de Petits Et Moyens Locaux (SATEL)Document5 pagesSystème D'alarme PERFECTA - Protection de Petits Et Moyens Locaux (SATEL)MohamedPas encore d'évaluation
- tp1 JDBC DaoDocument16 pagestp1 JDBC DaoWrida Chermiti Ep Hajji100% (1)
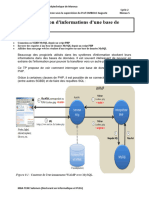
- 2.2.2.5 Lab - Setting Up PL-App With The Raspberry PiDocument12 pages2.2.2.5 Lab - Setting Up PL-App With The Raspberry PicrafPas encore d'évaluation
- Jaguar Manuel - 11 - 02 - 20 - 901Document358 pagesJaguar Manuel - 11 - 02 - 20 - 901VILARPas encore d'évaluation
- TP3 Hymae5Document10 pagesTP3 Hymae5MindaPas encore d'évaluation
- Rapport PDFDocument14 pagesRapport PDFsarraPas encore d'évaluation
- PrésentationDocument2 pagesPrésentationmahjoub nouhaPas encore d'évaluation
- Les Cahiers Du Programmeur Zend FrameworkDocument466 pagesLes Cahiers Du Programmeur Zend FrameworkTrandra MagnefaPas encore d'évaluation
- CH Provincial KhemissetDocument25 pagesCH Provincial Khemissetiliass.rh.santePas encore d'évaluation
- Application Du Langage C++ Au Génie-CivilDocument21 pagesApplication Du Langage C++ Au Génie-CivilJean-paul Agboh80% (5)
- Rapport de Stage Informatique CosiderDocument29 pagesRapport de Stage Informatique CosiderBENSALEM Mohamed AbderrahmanePas encore d'évaluation
- 22:31Document42 pages22:31Arnous's MoHameedPas encore d'évaluation
- Cours de E-Logistique EDIDocument20 pagesCours de E-Logistique EDIAchrafOuinouPas encore d'évaluation
- Synthese Groupe 29 BtmsDocument17 pagesSynthese Groupe 29 BtmsJores MBAPas encore d'évaluation
- Rapport Technique ProtogestDocument50 pagesRapport Technique ProtogestMohamed ElyousfiPas encore d'évaluation
- Cime 2020 2Document16 pagesCime 2020 2Jardel YimbaPas encore d'évaluation