Académique Documents
Professionnel Documents
Culture Documents
3-Stylisme - Let's Role Wiki
3-Stylisme - Let's Role Wiki
Transféré par
AlexTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
3-Stylisme - Let's Role Wiki
3-Stylisme - Let's Role Wiki
Transféré par
AlexDroits d'auteur :
Formats disponibles
/ constructeur de système / général / coiffant
Coiffant
Vous pouvez appliquer plusieurs classes à n'importe quel composant. Les classes doivent être séparées par un espace "". Nous utilisons Bootstrap 4
comme base, donc toutes les classes disponibles dans les utilitaires de bootstrap sont également disponibles pour vous. Ils sont très utiles pour
l'espacement, le rembourrage et le ex.
Cela étant dit, vous devriez essayer de ne pas trop changer la conception par défaut de Let's Role. C'est particulièrement important si vous souhaitez que
votre feuille soit o cialisée.
Conteneurs
point culminant-1
point culminant-2
Changez la couleur d'arrière-plan en di érentes nuances.
Espacement
Pour ajouter un remplissage (espacement interne) ou une marge (espacement externe), consultez cette documentation .
Texte
texte-petit, texte-petit, texte-moyen, texte-grand, texte-géant, texte-gargantuesque
Di érentes tailles de texte.
titre-texte
Un style de titre.
texte en gras
Dé nissez l'épaisseur de la police sur gras.
Largeur
w-25px, w-50px, w-75px, w-100px, w-125px, w-150px, w-175px, w-200px, w-300px
Force la largeur en pixels du composant.
la taille
h-25px, h-50px, h-75px, h-100px, h-125px, h-150px, h-175px, h-200px, h-300px, h-400px, h-500px, h-
600px, h- 700 px
Forcer la hauteur en pixels du composant.
Le contenu est disponible sous la licence Creative Commons Attribution-NonCommercial License, par Let's Role. | Propulsé par Wiki.js
Vous aimerez peut-être aussi
- Guide Word 2013 (Débutante)Document25 pagesGuide Word 2013 (Débutante)NOKO KODJO SYLVINPas encore d'évaluation
- Support de Cours WordDocument25 pagesSupport de Cours Wordmoonchild 12Pas encore d'évaluation
- 0456 Guide Word 2007 Version DebutanteDocument22 pages0456 Guide Word 2007 Version Debutantesaidjbari jbariPas encore d'évaluation
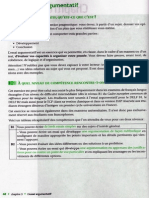
- L Essai ArgumenteDocument17 pagesL Essai ArgumenteMadi Ha80% (5)
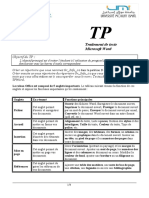
- TP - Word 1Document4 pagesTP - Word 1Brahim AichaPas encore d'évaluation
- FR Vaedras-Lair 03Document22 pagesFR Vaedras-Lair 03AlexPas encore d'évaluation
- TP - Word 1Document4 pagesTP - Word 1Adil LakhsassiPas encore d'évaluation
- Tests Word AvanceDocument6 pagesTests Word AvanceBenaiad AbdellahPas encore d'évaluation
- Programmation Web 1 - Chapitre 1Document24 pagesProgrammation Web 1 - Chapitre 1Dalila AmaraPas encore d'évaluation
- FICHE N°6 - Word 2007Document8 pagesFICHE N°6 - Word 2007odilon SAMBAPas encore d'évaluation
- Partie 3 - Maîtriser BootstrapDocument76 pagesPartie 3 - Maîtriser BootstrapkokoPas encore d'évaluation
- Preparer Livre Ou Ebook Avec LibreofficeDocument23 pagesPreparer Livre Ou Ebook Avec LibreofficePhilippe Garrigues100% (2)
- StylesDocument13 pagesStylesefortemps2Pas encore d'évaluation
- Activité 4 Word (Synthèse) Jaaidi Saad GE 106Document3 pagesActivité 4 Word (Synthèse) Jaaidi Saad GE 106jaaidisaad232Pas encore d'évaluation
- AtelierDocument36 pagesAtelierValentin JallaisPas encore d'évaluation
- Guide Du Gabarit 2018Document18 pagesGuide Du Gabarit 2018Stéphane Bertrand100% (1)
- TP - Word 1Document4 pagesTP - Word 1mediossePas encore d'évaluation
- Competence 24 StylesDocument5 pagesCompetence 24 StylesOumaima BenPas encore d'évaluation
- 0457 Guide Word 2007 Version IntermediaireDocument16 pages0457 Guide Word 2007 Version Intermediaireahmed smailPas encore d'évaluation
- Cours MéthodologieDocument10 pagesCours Méthodologiemouhzebbiche98Pas encore d'évaluation
- TP - Word 1Document3 pagesTP - Word 1jawadyaoulidiPas encore d'évaluation
- 3-Mise en FormeDocument10 pages3-Mise en FormeRouaissi RidhaPas encore d'évaluation
- Guide Word 2013 (Débutante)Document25 pagesGuide Word 2013 (Débutante)Net TvPas encore d'évaluation
- Utiliser Les StylesDocument8 pagesUtiliser Les StylesicdPas encore d'évaluation
- Billiejoe Scribus EmploiDocument12 pagesBilliejoe Scribus Emploibovavubeutra-4165Pas encore d'évaluation
- Plambert Style Css BaseDocument6 pagesPlambert Style Css BaseBabahPas encore d'évaluation
- Python Pour La Physique Au LycéeDocument33 pagesPython Pour La Physique Au LycéeFaouzi MostefaouiPas encore d'évaluation
- Votre NomDocument1 pageVotre Nommarielacourt23Pas encore d'évaluation
- Traitement de Texte Cours p2 1Document11 pagesTraitement de Texte Cours p2 1dirhoussiissam9Pas encore d'évaluation
- Unité II-S2-4 Le Traitement de Texte - Selection Mise en Forme de CaractèreDocument17 pagesUnité II-S2-4 Le Traitement de Texte - Selection Mise en Forme de CaractèreNabil MabroukPas encore d'évaluation
- (CSS) Resumé TexteDocument2 pages(CSS) Resumé TexteAmri SoniaPas encore d'évaluation
- Aspects Formels Des Projets de Fin D'étudesDocument3 pagesAspects Formels Des Projets de Fin D'étudesSeif SaadPas encore d'évaluation
- 0472 Guide Word 2010 Version DebutanteDocument25 pages0472 Guide Word 2010 Version Debutantekabi6713Pas encore d'évaluation
- 9 Les TextesDocument7 pages9 Les TextesTelesphore MoffoPas encore d'évaluation
- Cours CSS Benbya Ismai )Document4 pagesCours CSS Benbya Ismai )Ismail BenbyaPas encore d'évaluation
- Cours: Mise en PageDocument32 pagesCours: Mise en PageSanae chehbiPas encore d'évaluation
- WordDocument14 pagesWordSunn ShinePas encore d'évaluation
- Cours 5. Communication Scientifique. Dr.H.el AADADDocument10 pagesCours 5. Communication Scientifique. Dr.H.el AADADAHMED DERBESSPas encore d'évaluation
- Consignes de Mise en PageDocument21 pagesConsignes de Mise en PagepatorrusoPas encore d'évaluation
- Formation Basique WordDocument12 pagesFormation Basique WordOmar AbdouPas encore d'évaluation
- Traitement de Texte Cours 1Document12 pagesTraitement de Texte Cours 1ZAHRA FASKA100% (1)
- StylesDocument7 pagesStylesJean Yves IssiolouPas encore d'évaluation
- 20 Traitement de Texte Long Doc 2Document17 pages20 Traitement de Texte Long Doc 2Peter KaborePas encore d'évaluation
- Mise en Forme Du Texte CSSDocument15 pagesMise en Forme Du Texte CSSIvan EdúPas encore d'évaluation
- CRP Trucs PPTDocument3 pagesCRP Trucs PPTDidine Seghier100% (1)
- Consignes Guidees PDFDocument5 pagesConsignes Guidees PDFAnonymous Wpl47Bwu4Pas encore d'évaluation
- Les Feuilles de Styles Ou CSSDocument28 pagesLes Feuilles de Styles Ou CSSSidate NdiayePas encore d'évaluation
- Guide Redaction PFE WordDocument4 pagesGuide Redaction PFE WordJawad Maal0% (1)
- Modele Mise en Page MemoireDocument40 pagesModele Mise en Page MemoirehadilourariPas encore d'évaluation
- 507-Guide Word 2013 (Version Intermediaire)Document18 pages507-Guide Word 2013 (Version Intermediaire)Hfd NourPas encore d'évaluation
- Cours CSSDocument33 pagesCours CSSAlexoPas encore d'évaluation
- Résumé - Traitement de TexteDocument12 pagesRésumé - Traitement de TexteKobePas encore d'évaluation
- Sihem MHIRSIFascicule de TPWordDocument15 pagesSihem MHIRSIFascicule de TPWordjo naphPas encore d'évaluation
- Consignes de Forme Pour Les Rapports ÉcritsDocument6 pagesConsignes de Forme Pour Les Rapports Écritsdu pain et de la tarte tatinPas encore d'évaluation
- Aide 7 - Utilisation D'un Traitement de TexteDocument13 pagesAide 7 - Utilisation D'un Traitement de TexteFyggPas encore d'évaluation
- BTS 1Document7 pagesBTS 1Demorex KeuhouaPas encore d'évaluation
- Cours CSSDocument9 pagesCours CSSTchemaka Massaï OlivierPas encore d'évaluation
- Word - Personnaliser La Numérotation Des Titres - Service Commun de La DocumentationDocument12 pagesWord - Personnaliser La Numérotation Des Titres - Service Commun de La DocumentationGervais GnagnePas encore d'évaluation
- 16-Edition Directe de La Source de L'arborescence - Let's Role WikiDocument6 pages16-Edition Directe de La Source de L'arborescence - Let's Role WikiAlexPas encore d'évaluation
- Ch.07 Phase de CombatDocument8 pagesCh.07 Phase de CombatAlexPas encore d'évaluation
- 5-Références - Let's Role WikiDocument1 page5-Références - Let's Role WikiAlexPas encore d'évaluation
- 4-Lancer Des Dés - Let's Role WikiDocument2 pages4-Lancer Des Dés - Let's Role WikiAlexPas encore d'évaluation
- Mythic Battles Pantheon - Le Jeu de RoleDocument204 pagesMythic Battles Pantheon - Le Jeu de RoleAlexPas encore d'évaluation
- 1-Workflow - Let's Role WikiDocument2 pages1-Workflow - Let's Role WikiAlexPas encore d'évaluation
- Système 4cDocument52 pagesSystème 4cAlexPas encore d'évaluation
- System List - Let's Role WikiDocument7 pagesSystem List - Let's Role WikiAlexPas encore d'évaluation
- 2-La Configuration D'une Scène - Let's Role WikiDocument4 pages2-La Configuration D'une Scène - Let's Role WikiAlexPas encore d'évaluation
- Degenesis - Etiquettes CCCDocument6 pagesDegenesis - Etiquettes CCCAlexPas encore d'évaluation