Académique Documents
Professionnel Documents
Culture Documents
Ds29pratique Appinventor
Transféré par
إستبرق الخير0 évaluation0% ont trouvé ce document utile (0 vote)
8 vues4 pagesTitre original
ds29pratique-appinventor
Copyright
© © All Rights Reserved
Formats disponibles
DOC, PDF, TXT ou lisez en ligne sur Scribd
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOC, PDF, TXT ou lisez en ligne sur Scribd
0 évaluation0% ont trouvé ce document utile (0 vote)
8 vues4 pagesDs29pratique Appinventor
Transféré par
إستبرق الخيرDroits d'auteur :
© All Rights Reserved
Formats disponibles
Téléchargez comme DOC, PDF, TXT ou lisez en ligne sur Scribd
Vous êtes sur la page 1sur 4
Nom et Prénom : …………………………………..................…… Classe 9B…… N° : …. Note : …….
/ 20
Partie pratique (10pts)
Créer une application mobile sur APP Inventor nommée « couleur».
1) Lancer le programme APP Inventor 2
2) Créer nouveau projet sous le nom de votre nom, prénom et votre classe sous le
disque local D:/9B…/G….
3) En suivant le tableau si dessous réalisé l’interface de cette application
Detaille de l’application Interface demandée
*) 4 Bouton (rouge), (bleu),(vert),( noir)
sont disposés sous un arrangement
horizontal .
* ) Cadre : est un espace de couleur
*) Bouton : pour effacer l’espace lors de
secouer
*) Accéléromètre : pour supprimer le
couleur lors de secouer
4) Coder l’application « couleur » sachant quelle est formée de quatre parties en
utilisant les commandes si dessous:
a) Quand on clique sur un couleur, il va mettre le couleur nécessaire
Exemple lorsque on clic le couleur rouge il prend le rouge …
b) Lorsqu’on glisse sur l’espace il va dessiner le couleur choisie
c) Quand on veut effacer l’écran on va appeler espace pour supprimer
d) Quand on veut effacer l’écran lors de secouer le portable on va utiliser
accéléromètre
5) Tester l’application sur « Emulateur »
6) Réenregistrer votre projet
Partie théorique (10pts)
Exercice 1 (7pts)
Met en cercle la réponse juste :
1) Android est un
plat sucré organigramme
Google Play Store système d’exploitation mobile
2) Pour créer une application mobile, elle doit être connectée à Internet ?
Vrai Faux
3) Lequel de ces systèmes d’exploitation mobile est libre (open source) ?
Windows 10 Apple IOS
Linux Windows Mobile
4) Ça traite quoi ?
Evènement Chaîne de caractère ( texte)
Couleur condition
5) Quel élément qui détecte « clic »
Label Bouton
Zone de texte ascenseur
6) Quel est le type de fichier développée par Appinventor 2
aia dmg
abc Iai
7) Quel est le type de donnée
Chaine de caractère Booléen
Nombre Mot
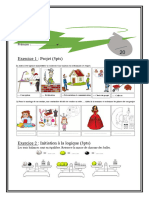
Exercice 2 :(3pts)
Mettre les expressions suivantes au-dessous de l’image correspondante
La programmation – L’émulateur – La création de l’interface
Vous aimerez peut-être aussi
- Code Secrets Pour Debloquer Tout Telephone Portable PDFDocument2 pagesCode Secrets Pour Debloquer Tout Telephone Portable PDFCharles Kumakinga100% (7)
- Office 365Document47 pagesOffice 365Taoufik LahmarPas encore d'évaluation
- Formation Mit App Inventor 2Document26 pagesFormation Mit App Inventor 2mouna chari100% (1)
- Support POO JavaDocument87 pagesSupport POO Javaothmaneeddebbi100% (2)
- Comment Débloquer L'écran de Verrouillage de Votre Appareil Android PDFDocument24 pagesComment Débloquer L'écran de Verrouillage de Votre Appareil Android PDFsof chimistePas encore d'évaluation
- FICHE DE TD TRIM2 (3ème)Document9 pagesFICHE DE TD TRIM2 (3ème)BAMALJoseph Firmin100% (3)
- WWW - Cours Gratuit - Com Id 11972Document20 pagesWWW - Cours Gratuit - Com Id 11972Mohamed Ali Hadj MbarekPas encore d'évaluation
- TAF FR 11 V.défDocument9 pagesTAF FR 11 V.défIsabelle ChatenoudPas encore d'évaluation
- Debuter App Inventor PDFDocument18 pagesDebuter App Inventor PDFbekraPas encore d'évaluation
- Formation Mit App Inventor 2Document26 pagesFormation Mit App Inventor 2RahbounaTupperwareAvon100% (2)
- Rapport de Stage Ihab BoudaliaDocument17 pagesRapport de Stage Ihab BoudaliaMIMysterioPas encore d'évaluation
- App Inventer 2024 ÉléveDocument14 pagesApp Inventer 2024 Éléveإستبرق الخيرPas encore d'évaluation
- AP4.1 ElevesDocument20 pagesAP4.1 Elevessamsoum1Pas encore d'évaluation
- APPINVENTORDocument26 pagesAPPINVENTORJoel MinkeuPas encore d'évaluation
- Corrige - Applications Mobiles KouahDocument2 pagesCorrige - Applications Mobiles KouahAboFlah Family100% (3)
- TD2 SolutionDocument3 pagesTD2 SolutionRanim Tarhouni100% (1)
- Débuter Avec App Inventor1Document68 pagesDébuter Avec App Inventor1Momo AbdellatifPas encore d'évaluation
- 1er Cours TestDocument15 pages1er Cours TestCedric MbonjoPas encore d'évaluation
- Evaluation InfoDocument3 pagesEvaluation InfomohamedPas encore d'évaluation
- TP Sin App Inventor N2 (Base de Données)Document10 pagesTP Sin App Inventor N2 (Base de Données)fatihaPas encore d'évaluation
- Evaluation Diagnostique Tronc CommunDocument2 pagesEvaluation Diagnostique Tronc Communme khadijaPas encore d'évaluation
- TPCsharpDocument5 pagesTPCsharppianogospeljazz pianogospeljazzPas encore d'évaluation
- Présentation1 Swift Partie IDocument114 pagesPrésentation1 Swift Partie IYoussef BaloukiPas encore d'évaluation
- Python 1Document4 pagesPython 1ange candelierPas encore d'évaluation
- Culture Générale - 07 Nov 2020Document1 pageCulture Générale - 07 Nov 2020Wilfried DabiréPas encore d'évaluation
- DS N°3 4éco3 Bac BlancDocument4 pagesDS N°3 4éco3 Bac BlancLamiss GhoulPas encore d'évaluation
- 2022 Eval - & - DS2 9ème (App)Document9 pages2022 Eval - & - DS2 9ème (App)Fatma BenyoussefPas encore d'évaluation
- Chap1 Android IntroDocument31 pagesChap1 Android IntroXeno VanisPas encore d'évaluation
- Correction TD5 MobileDocument4 pagesCorrection TD5 MobileTasnim Ben AmmarPas encore d'évaluation
- Activite1 Microbit 2020Document2 pagesActivite1 Microbit 2020J PPas encore d'évaluation
- TD INFO LycéeDocument3 pagesTD INFO LycéeDaniel FeujioPas encore d'évaluation
- TD Gsi Et IglDocument3 pagesTD Gsi Et IglMagne irrisPas encore d'évaluation
- Informatique Programm Robot InitiationDocument22 pagesInformatique Programm Robot InitiationleguiPas encore d'évaluation
- Secondes Devoir Num 2 KouvaheyDocument1 pageSecondes Devoir Num 2 KouvaheyabedkooPas encore d'évaluation
- Compte Rendu Du TP1 Et TP2Document9 pagesCompte Rendu Du TP1 Et TP2osamanb26Pas encore d'évaluation
- tp1 Sif1053-A22Document2 pagestp1 Sif1053-A22Wil FriedPas encore d'évaluation
- 1 TP Appinventor Prise en MainDocument9 pages1 TP Appinventor Prise en MainJamal KakachiPas encore d'évaluation
- Exercie StructuremachineDocument4 pagesExercie StructuremachineRim RimaPas encore d'évaluation
- Introduction À AppInventorDocument11 pagesIntroduction À AppInventorouedraogoibrahim898Pas encore d'évaluation
- TPs 1 Et 2Document1 pageTPs 1 Et 2hamid kamalPas encore d'évaluation
- Appli Android Pour Enquête de TerrainDocument39 pagesAppli Android Pour Enquête de Terrainméthode RMarcPas encore d'évaluation
- AppInventor BasesDocument7 pagesAppInventor BasesJean Prosper Junior CASSÉUS100% (1)
- DS 2011-2012Document4 pagesDS 2011-2012سعودي ايمنPas encore d'évaluation
- Devoir de Controle N°1-7eme-BaseDocument2 pagesDevoir de Controle N°1-7eme-BaseBasselPas encore d'évaluation
- 1 - Introduction À La ProgrammationDocument29 pages1 - Introduction À La ProgrammationMayssa TrabelsiPas encore d'évaluation
- Programmation Et Robotiquepage1,2,3,4Document4 pagesProgrammation Et Robotiquepage1,2,3,4g.manoulaPas encore d'évaluation
- 1.1 Prise en Main de L'émulateur: ChapitreDocument8 pages1.1 Prise en Main de L'émulateur: ChapitreMamadou Mouctar DialloPas encore d'évaluation
- Android Programmer Applis TDM Extrait ISBN 978 2 86661 187 3 PDFDocument11 pagesAndroid Programmer Applis TDM Extrait ISBN 978 2 86661 187 3 PDFLAPROSEPas encore d'évaluation
- Diapo 6Document2 pagesDiapo 6thebestristanPas encore d'évaluation
- Correction DS - 2011-2012 PDFDocument6 pagesCorrection DS - 2011-2012 PDFNasrineBoukarouraPas encore d'évaluation
- Introduction LabviewDocument35 pagesIntroduction LabviewMounirHanine100% (1)
- Exercice D'applicationDocument4 pagesExercice D'applicationMahamat Youssouf YassirPas encore d'évaluation
- HIDMacros 1.5 FraDocument17 pagesHIDMacros 1.5 FraCharles ScottPas encore d'évaluation
- Correction TD4 MobileDocument5 pagesCorrection TD4 MobileTasnim Ben AmmarPas encore d'évaluation
- Manuel TP Egt 106 CorrigeDocument36 pagesManuel TP Egt 106 Corrigeabdelouahad elouazkiriPas encore d'évaluation
- Mon - Cours Programmation AndroidDocument22 pagesMon - Cours Programmation Androideugenioayewa31Pas encore d'évaluation
- Cours1 1 IntroductionDocument8 pagesCours1 1 Introductiondavidcortes0595Pas encore d'évaluation
- Cours 1 - Langage C++Document20 pagesCours 1 - Langage C++michelmamy327Pas encore d'évaluation
- Tp01 IntroductionDocument6 pagesTp01 Introductionsalem daliPas encore d'évaluation
- Des Exercices Donnés en ÉvaluationDocument14 pagesDes Exercices Donnés en ÉvaluationMohamed ChaabenPas encore d'évaluation
- TP 1Document4 pagesTP 1unfair deathPas encore d'évaluation
- Cour IMDocument13 pagesCour IMradandi djamraPas encore d'évaluation
- WWW - Cours Gratuit - Com Id 11896Document65 pagesWWW - Cours Gratuit - Com Id 11896ReinEvens T'msPas encore d'évaluation
- Guide Des Cours Et TPs - Module 12 - Développement D'applications Mobiles - Mars 2021Document170 pagesGuide Des Cours Et TPs - Module 12 - Développement D'applications Mobiles - Mars 2021Ouidad TagoutPas encore d'évaluation
- DS 7eme Traitement de Texte PratiqueDocument1 pageDS 7eme Traitement de Texte Pratiqueإستبرق الخيرPas encore d'évaluation
- Scratch 81Document13 pagesScratch 81إستبرق الخيرPas encore d'évaluation
- Exercice Seance Sons CorrigeDocument2 pagesExercice Seance Sons Corrigeإستبرق الخيرPas encore d'évaluation
- S1et S2 Objet Communicant Et Objet Connecté - EleveDocument8 pagesS1et S2 Objet Communicant Et Objet Connecté - Eleveإستبرق الخيرPas encore d'évaluation
- Exercice Seance Capteurs CorrigeDocument1 pageExercice Seance Capteurs Corrigeإستبرق الخيرPas encore d'évaluation
- Test 8 N°1Document3 pagesTest 8 N°1إستبرق الخيرPas encore d'évaluation
- ScratchDocument4 pagesScratchإستبرق الخيرPas encore d'évaluation
- Ds291pratique Make CodeDocument2 pagesDs291pratique Make Codeإستبرق الخيرPas encore d'évaluation
- Scrtatch 3.1Document5 pagesScrtatch 3.1إستبرق الخيرPas encore d'évaluation
- Les Roles Des Instructions Du Blocs de ScratchDocument14 pagesLes Roles Des Instructions Du Blocs de Scratchإستبرق الخير100% (1)
- Ds 31Document3 pagesDs 31إستبرق الخيرPas encore d'évaluation
- Ds 27 Eme 4 G 2Document2 pagesDs 27 Eme 4 G 2إستبرق الخيرPas encore d'évaluation
- Partie Théorique: Nom Et Prénom: ................ .. Classe7B .. N°: Note: . / 20Document3 pagesPartie Théorique: Nom Et Prénom: ................ .. Classe7B .. N°: Note: . / 20إستبرق الخيرPas encore d'évaluation
- Cahier D'activités 9eme - 2023 - 2024Document29 pagesCahier D'activités 9eme - 2023 - 2024إستبرق الخيرPas encore d'évaluation
- DS1 ScratchDocument2 pagesDS1 Scratchإستبرق الخيرPas encore d'évaluation
- DC 1111Document2 pagesDC 1111إستبرق الخيرPas encore d'évaluation
- ds1 8eme - v1Document2 pagesds1 8eme - v1إستبرق الخيرPas encore d'évaluation
- O o o o o O: Devoir de Synthèse N°1Document3 pagesO o o o o O: Devoir de Synthèse N°1إستبرق الخيرPas encore d'évaluation
- Scratch3 8eme 2024Document9 pagesScratch3 8eme 2024إستبرق الخيرPas encore d'évaluation
- Collège Khair - Ghraiba - : A - Partie Théorique: ( .. / 08 Points)Document3 pagesCollège Khair - Ghraiba - : A - Partie Théorique: ( .. / 08 Points)إستبرق الخيرPas encore d'évaluation
- TD5 SagemDocument1 pageTD5 Sagemmohamed amine AtiaPas encore d'évaluation
- Baridi Mob 29042018Document14 pagesBaridi Mob 29042018Sara HannoufiPas encore d'évaluation
- Comment Les Marchés Imparfaitement Concurrentiels Fonctionnent-Ils ?Document5 pagesComment Les Marchés Imparfaitement Concurrentiels Fonctionnent-Ils ?timtimbou21Pas encore d'évaluation
- Mode D'emploi Clé USB 3G 3G+ Modem 7.5 Mbps Emplacement Micro SDDocument9 pagesMode D'emploi Clé USB 3G 3G+ Modem 7.5 Mbps Emplacement Micro SDdong16h14Pas encore d'évaluation
- Microsoft OfficeDocument11 pagesMicrosoft OfficeM.AIT. ELHADJPas encore d'évaluation
- Devoir 7Document2 pagesDevoir 7jadesayurisrPas encore d'évaluation
- PC Astuces - Travailler Hors Ligne Avec GmailDocument4 pagesPC Astuces - Travailler Hors Ligne Avec GmailYonnel MbienePas encore d'évaluation
- InformatiquenomadeDocument16 pagesInformatiquenomadeAntoine TaguiatePas encore d'évaluation
- QR-Les Dix Commandements Du QR Code v1Document36 pagesQR-Les Dix Commandements Du QR Code v1heriniPas encore d'évaluation
- Lista de Aparelhos PMEs Jan21Document3 pagesLista de Aparelhos PMEs Jan21Alberto Kaique Medeiros RodriguesPas encore d'évaluation
- 2023 Liban Norm Dissert 2Document5 pages2023 Liban Norm Dissert 2Yasmine El AlamiPas encore d'évaluation
- Liste Des Codes Secrets PDFDocument1 pageListe Des Codes Secrets PDFScribdTranslationsPas encore d'évaluation
- Smartphone INFINIX Note 30 4G 8go 256go - SunsetDocument1 pageSmartphone INFINIX Note 30 4G 8go 256go - Sunsetimed khlifiPas encore d'évaluation
- Modele Cahier Charges App Mobile DeuseDocument9 pagesModele Cahier Charges App Mobile DeuseIsmael KoguiPas encore d'évaluation
- Onnexion Au RéseauDocument75 pagesOnnexion Au RéseauABBASSI RABAHPas encore d'évaluation
- C'est Quoi Un Module GSM ?Document4 pagesC'est Quoi Un Module GSM ?Asmaa KandouciPas encore d'évaluation
- Chargeur HP ProbookDocument3 pagesChargeur HP ProbookSeydou BamogoPas encore d'évaluation
- Syllabus Fomekong Evaris B2 REACT NATIVEDocument4 pagesSyllabus Fomekong Evaris B2 REACT NATIVEyvan junior tchoudji dombouPas encore d'évaluation
- Comment Accéder Aux Données de Mon Smartphone Si Mon Écran Tactile Est Cassé - Samsung BE - FRDocument4 pagesComment Accéder Aux Données de Mon Smartphone Si Mon Écran Tactile Est Cassé - Samsung BE - FRdgnagbeinfoPas encore d'évaluation
- Incomplet Mek0Document145 pagesIncomplet Mek0FranckUlrichMvianaPas encore d'évaluation
- totozafyRompoE ECO M2 10 PDFDocument69 pagestotozafyRompoE ECO M2 10 PDFRajaonarivelo KevinPas encore d'évaluation
- Réalisation D'une Application Mobile de Mesure de Fréquence Cardiaque en Temps Réel Sous AndroidDocument111 pagesRéalisation D'une Application Mobile de Mesure de Fréquence Cardiaque en Temps Réel Sous AndroidkoyabePas encore d'évaluation
- Classe100 Connected BE-FR Def LRDocument24 pagesClasse100 Connected BE-FR Def LRMKhouya EquenerPas encore d'évaluation
- 1 Introduction Aux Système D ExploitationDocument6 pages1 Introduction Aux Système D ExploitationEbondjeKilyanDanyPas encore d'évaluation
- These Djebli MohamedDocument80 pagesThese Djebli Mohamedpapa abdoul sowPas encore d'évaluation