Académique Documents
Professionnel Documents
Culture Documents
NL SG Maquette Et Mise en Page
Transféré par
De Sa Maman EliasTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
NL SG Maquette Et Mise en Page
Transféré par
De Sa Maman EliasDroits d'auteur :
Formats disponibles
Maquette
& mise en page
Termes, procédés de mise en page,
formats de page, section dorée,
grille, liste de contrôle...
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
-1-
Quelques notions essentielles
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Quelques termes importants
Le brief préliminaire : Permet de poser les bases de la création. Le design
d’une maquette est divisé en plusieurs étapes.
Le croquis : C’est la base de chaque maquette. Présente l’idée du concept
grossièrement, sous forme de dessin à la main / griffonnage.
L’idée est de montrer l’effet général.
La pré-maquette : Donne aux personnes impliquées dans le processus de
création un aperçu de la version finale. C’est la base de liaison pour toutes les
décisions sur la progression du projet.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Quelques termes importants
La maquette : Version imprimée au bon format, réaliste ou proche de la
réalité, c’est un modèle de présentation.
Le bon à tirer (BAT) : Dernière étape avec l’impression, la phase préliminaire
pour le prépresse
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
2/ Procédé de mise en page
Avant de commencer la mise en page, il faut que le contenu soit fixé,
totalement planifié : texte rédigé et images sélectionnées.
Dans le cadre d’un nouveau projet voici les étapes à suivre :
1. Définir le format
2. Créer le document
3. Définir la surface de la page composée
4. Définir la grille avec le texte et les éléments stylistiques
5. Mise en page et corrections finales
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
3/ Formats de page et section dorée
L’idée est de trouver un format de page harmonieux.
La section dorée consiste à diviser une ligne en deux sections inégales dans
laquelle la petite section « A » établit un rapport avec la plus grande « B » pour
créer cette ligne entière.
Ex. 2/3, 3/4, 5/8…
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
3/ Formats de page et section dorée
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
3/ Formats de page et section dorée
La section dorée
Ce ne sont pas uniquement des proportions idéales que l’on retrouve dans
l’architecture ou l’art mais également un rapport que l’on peut trouver dans
la nature.
La section dorée est basée sur la suite de Fibonacci :
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233…
⇒ Le nombre suivant étant la somme des deux précédents.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ Les grilles
➔ Ou grilles de construction permettent d’organiser la surface
➔ Facilitent la création d’une maquette claire et cohérente
➔ Permettent d’appréhender la continuité, accélérer la mise en page, la
vitesse de lecture d’un document
➔ Elles divisent la surface lors de la conception de façon à constituer une
grille de champs dans lesquels tous les éléments trouvent leur place :
illustrations/photos, textes, titres, chapeaux…
➔ Peuvent être conçues d’après cette loi de Fibonacci
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ Les grilles
#Construction des grilles
Les graphistes utilisent toutes sortes de
grilles, souvent basées sur des multiples de
3 (mais pas seulement), l’essentiel étant de
choisir un nombre impair pour avoir une
composition dynamique (grâce à l’asymétrie).
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ Les grilles
#Les types de grilles
Les grilles de lignes de base Les grilles modulaires
utilisées pour l’alignement ou grilles de documents
des colonnes et lignes de texte utilisées pour l’alignement des
objets.
Source : https://helpx.adobe.com/fr/indesign/using/grids.html
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ Les grilles
#Les types de grilles
La grille multi-colonnes permet
d’organiser plusieurs blocs de
texte dans la page ; elle est donc
destinée aux magazines, journaux,
plaquettes ou livres à contenu
dense.
Source : http://paris.blog.lemonde.fr/2008/12/10/mise-en-page-typographie-grilles-presse-quotidienne-principes-fondateurs/
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
5/ Liste de contrôle
Éléments à établir avant de commencer la mise en page :
1. Format
2. Marges et surfaces de la page composée
3. Colonnes
4. Polices de caractères et taille en points
5. Espacement de la colonne
6. Pagination
7. Climat couleur
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
5/ Liste de contrôle
Pourquoi ?
Pour éviter les longues lignes de texte qui fatiguent l’œil et rendent la lecture
difficile.
Conseil
Plus la surface de la page comporte des colonnes, moins elle accepte de texte
il faut donc faire attention à bien démarquer la distance entre les colonnes
de texte. Il est conseillé de baser l’espacement des colonnes sur la largeur de
la paire de lettres « mi » dans la police de caractère utilisée.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
-2-
Règles de composition
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Le nombre d’or
ou comment utiliser les bonnes proportions dans sa composition
(graphique, photographique, artistique…)
Le nombre d’or est une règle de composition directement inspirée de
“la divine proportion” ou “nombre d’or”.
Le nombre d’or (1,618) est un ratio «
magique » qui permet de réaliser
des interfaces aux proportions
esthétiquement parfaites – du
moins, un certain sens de l’
équilibre et de l’harmonie.
Voici à quoi ressemble
le nombre d’or :
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Le nombre d’or
ou comment utiliser les bonnes proportions dans sa composition
(graphique, photographique, artistique…)
Beaucoup d’artistes et d’architectes ont proportionné leur travail en s’inspirant
du nombre d’or.
Le Parthénon, à Athènes, est sans doute
l’exemple le plus célèbre
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Le nombre d’or
ou comment utiliser les bonnes proportions dans sa composition
(graphique, photographique, artistique…)
Mais Twitter l’utilise
également...
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
2/ La règle des tiers
La règle des tiers affirme qu'une image
est plus plaisante lorsque les sujets ou
zones qui la composent suivent des lignes
imaginaires qui divisent le cadre en tiers , à
la fois horizontalement et verticalement.
Ces lignes sont également appelées
lignes de force et leur points
d’intersection sont définis comme les
point forts de l’image.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
2/ La règle des tiers
Quelques exemples
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
3/ La règle des nombres impairs
Aussi étonnant que cela puisse
paraître, la sensation d’harmonie,
d’équilibre, s’obtient grâce à ce
que l’esprit mathématique
considère comme déséquilibré. Le
sentiment de beau s’obtient avec
des valeurs impaires et des
proportions variées.
Tout ce qui est paire et de même
taille donne une impression de
rigidité, de froideur.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
-3-
Les grands principes
de composition graphique
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Le sens de lecture
Naturellement l’œil a tendance à balayer l’image
de la même façon qu’un texte, c’est à dire de
gauche à droite et de haut en bas.
La trajectoire de l’œil (dite « en Z ») diffère
légèrement selon que l’image est orientée en
paysage ou en portrait.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Le sens de lecture
# Lecture d’une page
Il est important d’analyser le
comportement d’un individu face à
une composition pour en tirer partie
lors de la conception.
Il est conseillé d’adopter l’acronyme
énoncé par David Ogilvy : “KISS” pour
Keep It Simple and Stupid ou “Faire
Simple et Basique” autrement dit.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Le sens de lecture
# Lecture d’une page : exemples
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
1/ Le sens de lecture
# Lecture d’un écran
Il suffit de quelques secondes à un internaute pour parcourir une page à l’
écran et se faire une idée du contenu et de la qualité de l’information.
Sur le web, l’œil de
l’internaute a une lecture en
F, de haut en bas (je
recherche) et de gauche à
droite (je m’intéresse).
Source :http://www.24hdansuneredaction.com/web/8-les-grands-principes-de-lecture/
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
2/ La hiérarchie visuelle
La hiérarchie visuelle est l’un des principes fondamentaux du web design. Il
s’agit de l’ordre dans lequel l’œil humain perçoit les choses.
Exercice. Classez ces formes par ordre d’importance :
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
2/ La hiérarchie visuelle
Alors même que vous ne savez RIEN de ces cercles, vous avez pu les classer
sans effort. Leur hiérarchie visuelle s’est imposée à vous.
Ce principe est également applicable à votre mise en page. Certains éléments
sont plus importants que d’autres et ils doivent facilement attirer l’attention.
Si votre mise en page comporte 5 images, demandez-vous si elles ont toutes
la même importance.
Où voulez-vous que votre lecteur pose son regard? Faites en sorte que les
éléments les plus importants soient plus visibles que les autres.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
3/ Le rythme, la symétrie et l’asymétrie
La symétrie (du grec ancien
symmetria: uniformité) est la
répétition d’un ou plusieurs
élément(s) selon un axe (vertical,
horizontal ou central).
Le rythme est créé par une
répétition d’éléments organisés
(en symétrie ou non).
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ La mise en relief
# Le contraste formel
L’utilisation d’une typographie
aux formes différentes marquera
un contraste dans la mise en page
AA
et permettra ainsi la mise en
relief d’un bloc de texte ou d’un
titre.
Times New Roman Verdana
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ La mise en relief
# Le contraste de taille
L’oeil focalise naturellement sur
l’élément le plus imposant.
Ici tous les éléments ont des ………………… …………………
………………… …………………
points et nous remarquons
.
………………… …………………
d’emblée le plus gros, celui qui ………………… …………………
est en contraste. ………………… …………………
………………… …………………
………………… …………………
………………… …………………
………………… …………………
………………… …………………
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ La mise en relief
# Le contraste de taille
Ici notre oeil est attiré par les
images et celle que nous
remarquons en premier est ………………… …………………
également la plus imposante. ………………… …………………
………………… …………………
………………… …………………
…………………
…………………
…………………
…………………
…………………
…………………
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ La mise en relief
# Le contraste de couleur
L’utilisation de la couleur dans
une mise en page en noir et
blanc provoque un contraste et
attirera l’attention sur la zone
colorée.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
4/ La mise en relief
# Le contraste de luminosité
L’utilisation de la luminosité
permet également de mettre
en relief un élément.
Ici nous remarquons aisément
l’image comportant le moins
de luminosité.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
5/ Les espaces blancs
Les blancs sont les parties non ghgf gsdfg shljh h hh hs hskgsjjkfg djgd
gjkfdjgkjdgghgf gsdfg shlnbvn jh h hh hs
hskgsjjkfg djgd fgjkfdjgkjdhgf gsdfg shljh h
imprimées d’une page qui hh hs hskgsjjkfg djgd fgjkfdjgfhfdhdfhffdj
kjdg
TITRE /
mettent le texte en évidence et
facilitent sa compréhension. ghgf gsdfg shljh h hh hs hskgsjjkfg djgd
gjkfdjgkjdgghgf gsdfg shlnbvn jh h hh hs
hskgsjjkfg djgd fgjkfdjgkjdhgf gsdfg shljh h
hh hs hskgsjjkfg djgd fgjkfdjgfhfdhdfhffdj h
Les blancs reposent l’œil du ghgf gsdfg shljh h hh hs hskgsjjkfg djgd
gjkfdjgkjdgghgf gsdfg shlnbvn jh h hh hs
lecteur. hskgsjjkfg djgd fgjkfdjgkjdhgf gsdfg shljh
hh hs hskgsjjkfg djgd fgjkfdjgfhfdhdfhffdj
kjdg
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
5/ Les espaces blancs
Les différentes formes de blancs :
➔ l’espace blanc autour d’un titre qui met le titre en évidence en l’isolant
davantage du bord de la page ou de la première ligne du texte.
➔ les marges qui attirent le regard du lecteur vers le centre de la page.
➔ l’espace vertical entre les colonnes du texte (gouttière) qui doit être
d’une largeur au minimum équivalant à 2/3 caractères.
➔ l’espace crée par les lignes creuses des textes non justifiés.
➔ les alinéas, l’espacement des paragraphes et éventuellement
l’interligne qui aèrent le texte.
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
6/ Les typographies
Afin de ne pas brouiller la lecture de votre message et de votre mise en page,
veillez :
➔ à ne pas utiliser plus de 3 typographies différentes dans vos compositions
➔ à hiérarchiser votre contenu en utilisant typographies et tailles de
caractères
➔ à adapter votre typographie principale (pour le corps de texte) à votre
support :
◆ police sans empattement pour l’écran (Exemple : Verdana)
◆ police avec empattements pour les imprimés ( Exemple : Times )
Verdana Verdana
----------- Maquette & Mise en page - Par S. GUET - N. LATREILLE
Vous aimerez peut-être aussi
- Excel, remise à niveau et perfectionnement: Pour aller plus loin dans votre utilisation d'ExcelD'EverandExcel, remise à niveau et perfectionnement: Pour aller plus loin dans votre utilisation d'ExcelPas encore d'évaluation
- La Mise en PageDocument10 pagesLa Mise en Pagebouj100% (1)
- Norme de Dessin TechniqueDocument15 pagesNorme de Dessin TechniqueKamel Bousnina100% (1)
- Calcul ZomeDocument2 pagesCalcul ZomeFullPas encore d'évaluation
- Cours Dessin PDFDocument34 pagesCours Dessin PDFslimamriPas encore d'évaluation
- C1Document15 pagesC1Doha El RhoulPas encore d'évaluation
- Guide Piste 5 PDFDocument88 pagesGuide Piste 5 PDFsamabderrahimPas encore d'évaluation
- Cours de Dessin TechniqueDocument8 pagesCours de Dessin TechniquentayoubPas encore d'évaluation
- 3 Graphiques 7.0Document11 pages3 Graphiques 7.0Eriola MehmetajPas encore d'évaluation
- Cours 1Document7 pagesCours 1Youcef SI0% (1)
- E 6Document8 pagesE 6hamou13Pas encore d'évaluation
- IntroCATIAV5 - VolumiqueDocument247 pagesIntroCATIAV5 - VolumiqueCarlosSilvaPas encore d'évaluation
- #2 Réaliser Le Ferraillage Dans Autodesk Revit® - Création de La Cage D'armaturesDocument6 pages#2 Réaliser Le Ferraillage Dans Autodesk Revit® - Création de La Cage D'armatureslaye100% (1)
- Billiejoe Scribus EmploiDocument12 pagesBilliejoe Scribus Emploibovavubeutra-4165Pas encore d'évaluation
- Cours Autocad 2007 - Niveau 2 PM FORMATIONDocument18 pagesCours Autocad 2007 - Niveau 2 PM FORMATIONmahamimoPas encore d'évaluation
- C 12-02Document10 pagesC 12-02mecaniquestiPas encore d'évaluation
- Normes Dessin PDFDocument15 pagesNormes Dessin PDFBen Aissa ChokriPas encore d'évaluation
- TDR 78Document27 pagesTDR 78Assiya QlPas encore d'évaluation
- Cours - Le Dessin TechniqueDocument22 pagesCours - Le Dessin TechniquePhilippe Yakhlakov100% (1)
- Dessin TechniqueDocument31 pagesDessin TechniqueyaraykaramPas encore d'évaluation
- VB Impression PDFDocument18 pagesVB Impression PDFAymen ZammaliPas encore d'évaluation
- Comment Debuter en Topographie Avec AutocadDocument57 pagesComment Debuter en Topographie Avec AutocadHabibMoussaMohamed100% (1)
- Cours Complet COVADISDocument217 pagesCours Complet COVADISamical195577% (70)
- Typo Print02 Mispag PolicesDocument10 pagesTypo Print02 Mispag Policesnicobar14Pas encore d'évaluation
- Tuto Surfer9Document23 pagesTuto Surfer9sana100% (2)
- Norme Dao 18-25Document8 pagesNorme Dao 18-25Topina RahimPas encore d'évaluation
- Cours de Dessin TechniqueDocument8 pagesCours de Dessin TechniqueBabacarDiago100% (2)
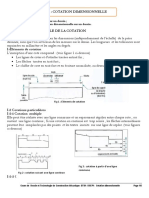
- Chap 5. EXECUTION GRAPHIQUE DE LA COTATIONDocument12 pagesChap 5. EXECUTION GRAPHIQUE DE LA COTATIONKONAN Yao AnicetPas encore d'évaluation
- Chap 1 - 1 Conventions de Dessin TechniqueDocument9 pagesChap 1 - 1 Conventions de Dessin TechniqueChristian NoelPas encore d'évaluation
- COVADIS Et La 3ème DIMENSION0Document238 pagesCOVADIS Et La 3ème DIMENSION0Roger Philippe Ake67% (3)
- Cours DAO Partie1 Dessin IndustrielDocument34 pagesCours DAO Partie1 Dessin IndustrielMohammed Dahbi100% (1)
- Chap 1 - 5-A Cotation DimensionnelleDocument5 pagesChap 1 - 5-A Cotation DimensionnelleJordan MpeckPas encore d'évaluation
- Diagramme de PertDocument11 pagesDiagramme de PertAsmae Elarssi100% (1)
- GuideDocument5 pagesGuideYassine Ben brahimPas encore d'évaluation
- Modèle de Plan de Rédaction Du Rapport de Projet IFTS 2022Document8 pagesModèle de Plan de Rédaction Du Rapport de Projet IFTS 2022EDOHPas encore d'évaluation
- Cours de Dessin 1ere AnneeDocument58 pagesCours de Dessin 1ere AnneeLe Père Béni94% (16)
- Business PlanDocument22 pagesBusiness PlanmahrezPas encore d'évaluation
- Communication Graphique BonDocument79 pagesCommunication Graphique Bongloire kazembe100% (1)
- 01-Base Du Dessin Technique - Coupe Et SectionDocument3 pages01-Base Du Dessin Technique - Coupe Et SectionMama Samba SALLPas encore d'évaluation
- Rapport de Stage Jordan SYLVESTREDocument15 pagesRapport de Stage Jordan SYLVESTREJordan SylvestrePas encore d'évaluation
- 3ds Max Notions de Base 03 PDFDocument59 pages3ds Max Notions de Base 03 PDFAbdelhamid El HassaniPas encore d'évaluation
- Cours de DessinDocument10 pagesCours de DessinZong-naba BienvenuePas encore d'évaluation
- Cours - Cpi - Dessin Technique PDFDocument7 pagesCours - Cpi - Dessin Technique PDFslimamriPas encore d'évaluation
- TN90 TP1Document26 pagesTN90 TP1Yaacob HgPas encore d'évaluation
- 4 Initiation À Sprint-LayoutDocument13 pages4 Initiation À Sprint-LayoutIkram IkramPas encore d'évaluation
- Maîtriser le diagramme de Gantt: Comprendre et utiliser efficacement le logiciel open source "Gantt Project"D'EverandMaîtriser le diagramme de Gantt: Comprendre et utiliser efficacement le logiciel open source "Gantt Project"Pas encore d'évaluation
- Dépannage de l'impression 3D: Le manuel complet pour un dépannage rapide et facile de l'impression FDM 3DD'EverandDépannage de l'impression 3D: Le manuel complet pour un dépannage rapide et facile de l'impression FDM 3DPas encore d'évaluation
- Conception & Modélisation CAO: Le guide ultime du débutantD'EverandConception & Modélisation CAO: Le guide ultime du débutantÉvaluation : 5 sur 5 étoiles5/5 (2)
- Billard À Trois Bandes - Systèmes Hybrides 1: Systèmes Hybrides, #1D'EverandBillard À Trois Bandes - Systèmes Hybrides 1: Systèmes Hybrides, #1Pas encore d'évaluation
- Bien débuter avec Keynote: Vos présentations avec le MacD'EverandBien débuter avec Keynote: Vos présentations avec le MacPas encore d'évaluation
- Ecop 195 0053Document15 pagesEcop 195 0053De Sa Maman EliasPas encore d'évaluation
- L2 Recommandations de Mise en Oeuvre de La MN 10.12Document93 pagesL2 Recommandations de Mise en Oeuvre de La MN 10.12De Sa Maman EliasPas encore d'évaluation
- MARCHIONI ValentinDocument192 pagesMARCHIONI ValentinDe Sa Maman EliasPas encore d'évaluation
- InfographieDocument4 pagesInfographieDe Sa Maman EliasPas encore d'évaluation
- Maquette Master ETPDocument11 pagesMaquette Master ETPDe Sa Maman EliasPas encore d'évaluation
- Sommaire: Baccalauréat ProfessionnelDocument56 pagesSommaire: Baccalauréat ProfessionnelDe Sa Maman EliasPas encore d'évaluation
- Introduction InfographieDocument51 pagesIntroduction InfographieDe Sa Maman EliasPas encore d'évaluation
- Seance 3Document55 pagesSeance 3De Sa Maman EliasPas encore d'évaluation
- LiaisonDocument20 pagesLiaisonYacoubaPas encore d'évaluation
- Etalonnage de La FlasheuseDocument54 pagesEtalonnage de La Flasheusefati ter0% (1)
- Méthode Doigt Fran NovDocument27 pagesMéthode Doigt Fran NovDe Sa Maman EliasPas encore d'évaluation
- PHPDocument30 pagesPHPNadjet FsrPas encore d'évaluation
- Systeme de Gestion Des Bases de Donnee1Document15 pagesSysteme de Gestion Des Bases de Donnee1De Sa Maman EliasPas encore d'évaluation
- Matrice D'incidence - AdjacenceDocument4 pagesMatrice D'incidence - AdjacenceDe Sa Maman EliasPas encore d'évaluation
- InfographieDocument129 pagesInfographieDe Sa Maman EliasPas encore d'évaluation
- Cour RéseauDocument18 pagesCour RéseauDe Sa Maman EliasPas encore d'évaluation
- Cours de RéseauxDocument9 pagesCours de RéseauxDe Sa Maman EliasPas encore d'évaluation
- Adresses IPDocument6 pagesAdresses IPDe Sa Maman EliasPas encore d'évaluation
- PE ExploitantDocument45 pagesPE ExploitantDe Sa Maman EliasPas encore d'évaluation
- Séquence 3 Nuevomuralismo MexicanoDocument3 pagesSéquence 3 Nuevomuralismo MexicanoLaura NavarroPas encore d'évaluation
- DP Signac Mja 0Document33 pagesDP Signac Mja 0Célia SackdaPas encore d'évaluation
- Anthologie PoétiqueDocument2 pagesAnthologie Poétiqueoubllaismail5Pas encore d'évaluation
- Rapport de Stage - 1ère PratiqueDocument8 pagesRapport de Stage - 1ère PratiqueEdouard ProustPas encore d'évaluation
- Parrot in DMC PAT0777 Downloadable PDF - 2Document4 pagesParrot in DMC PAT0777 Downloadable PDF - 2mirianamorymPas encore d'évaluation
- Revell Farbtafeln Aqua-ColorDocument1 pageRevell Farbtafeln Aqua-Colorsarrpa100% (1)
- TCP 03 Perspectives RepDocument4 pagesTCP 03 Perspectives RepZONGOPas encore d'évaluation
- Kamâl e Din BehzâdDocument13 pagesKamâl e Din Behzâdahikar1Pas encore d'évaluation
- Définition L'installationDocument8 pagesDéfinition L'installationBahaedin IssawiPas encore d'évaluation
- Corrige Dissertation Architecture PDFDocument3 pagesCorrige Dissertation Architecture PDFOh HopingPas encore d'évaluation
- Dossier - Cabinet de CuriositésDocument53 pagesDossier - Cabinet de CuriositésDragouille100% (2)
- Fiche Methode - Graffiti-PochoirDocument2 pagesFiche Methode - Graffiti-PochoirSophie LawrencePas encore d'évaluation
- Portfolio Ariane Mawaffo Juillet 2020Document71 pagesPortfolio Ariane Mawaffo Juillet 2020On est ensemble SuissePas encore d'évaluation
- Fromanger PDFDocument6 pagesFromanger PDFkairoticPas encore d'évaluation
- Sonia DelaunayDocument6 pagesSonia DelaunayShqKaPas encore d'évaluation
- EXPRESSIONNISMEDocument3 pagesEXPRESSIONNISMEbeebac2009Pas encore d'évaluation
- Catalogue PDFDocument36 pagesCatalogue PDFAhlam NarhamPas encore d'évaluation
- Vocabulaire Professionnel de La Mode - La Couture BrigadeDocument10 pagesVocabulaire Professionnel de La Mode - La Couture BrigadesofonPas encore d'évaluation
- Histoire Comparée Des ArtsDocument7 pagesHistoire Comparée Des ArtsGiåm DonnetPas encore d'évaluation
- La Photographie HumanisteDocument29 pagesLa Photographie Humanistemariusz_stanisz100% (1)
- 5 La CouleurDocument55 pages5 La CouleurNedra Dadou67% (3)
- Demande Visa FR 1Document7 pagesDemande Visa FR 1ali jelassiPas encore d'évaluation
- Art Abstrait XX e SiecleDocument3 pagesArt Abstrait XX e SiecleAna Ise100% (1)
- Maurice DenisDocument27 pagesMaurice DenistoaderePas encore d'évaluation
- (Free Scores - Com) Ngom Etienn Kelly C 039 Est Toi Seigneur Qui Nous Appelle 30130Document2 pages(Free Scores - Com) Ngom Etienn Kelly C 039 Est Toi Seigneur Qui Nous Appelle 30130Clayton JOHNSONPas encore d'évaluation
- (Free Scores - Com) - 039 Guessan Gna Houa Jean Claude Sauve Nous 75296Document2 pages(Free Scores - Com) - 039 Guessan Gna Houa Jean Claude Sauve Nous 75296Mario StiflerPas encore d'évaluation
- Expose Giotto Comment A IreDocument8 pagesExpose Giotto Comment A Ireapi-3709589100% (1)
- Gospel ChoirDocument5 pagesGospel ChoirIulianPas encore d'évaluation
- Exposition Ex Africa Au Musée Du Quai BranlyDocument40 pagesExposition Ex Africa Au Musée Du Quai BranlyJason WhittakerPas encore d'évaluation
- Ufrart2017 2018 WebDocument64 pagesUfrart2017 2018 WebEquis EnePas encore d'évaluation