Académique Documents
Professionnel Documents
Culture Documents
Ergonomie Au Travail, Notions
Transféré par
Flore HountondjiTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Ergonomie Au Travail, Notions
Transféré par
Flore HountondjiDroits d'auteur :
Formats disponibles
Chapitre 1
Qu’est-ce que l’ergonomie
Théorie, notions de base et facteurs humains
1.1 Une brève définition de l’ergonomie
L’ergonomie est simplement la recherche d’une meilleure adaptation possible entre une fonction, un matériel
et son utilisateur.
1.1.1 L’ergonomie est une science qui a pour objet l’étude du travail humain
«Ergonomie» vient du grec ergon (travail) et nomos (loi, règles). L'ergonomie peut donc être définie comme «la
science du travail». Elle comprend différentes disciplines (physiologie, psychologie, sociologie, médecine,...) qui
s'associent pour accéder à une connaissance scientifique de l'homme au travail. Cette connaissance a pour objet
l'adaptation du travail et de l'environnement de travail à l'homme. Pour adapter le travail à l'homme, il est
nécessaire d'effectuer des aménagements concernant les outils, les postes de travail, les systèmes homme-
machine, l'environnement, l'organisation du travail et les intermédiaires techniques.
Une meilleure adaptation du travail à l'homme aura pour résultat:
Pour l’utilisateur
- une plus grande efficacité de leurs conduites opératoires
- leur satisfaction
- leur confort
- une meilleure santé et une meilleure qualité de vie
Pour l’entreprise
- l'amélioration de la productivité
- la diminution des accidents du travail et une augmentation de la sécurité
1.2 Facteurs humains
L’ergonomie se dédie à l’étude des facteurs humains. Le champ d’étude des facteurs humains prend racine dans
la psychologie. Plusieurs des premiers spécialistes du domaine étaient des chercheurs qui réalisaient des études
sur la performance des soldats américains soumis à divers type de stress dans différents environnements. La
psychologie des facteurs humains s’est depuis étendue à plusieurs domaines d’applications : l’industrie de
l’automobile, des télécommunications, de l’informatique, et tous les champs d’application qui nécessitent des
interactions entre l’humain et toutes sortes d’interfaces non-humaines.
L’étude des facteurs humains est entièrement consacrée à l’étude des limites et des avantages que présente le
corps et le cerveau humain dans leurs interactions avec l’environnement. Ces études se font entre autres sur la
Design et Interactivité II 10 Chapitre 1 • Qu’est-ce que l’ergonomie ?
nature de la mémoire humaine, sur les phénomènes d’apprentissage et d’oubli. Dans le contexte du multimédia,
nous nous intéressons plus spécialement à la manière dont l’humain interagit avec les interfaces Web, multimédia
et logicielle.
Voici une série de facteurs humains dont on tient compte dans la conception d’interface graphique.
1.2.1 Le temps d’apprentissage
Combien de temps l’utilisateur type, d’une communauté d’usagers ciblée, prendra-t-il pour apprendre les
commandes qui lui permettront de réaliser une tâche ou un ensemble de tâches dans une application donnée?
Une meilleure connaissance de l’utilisateur permet de cibler quel type d’interface diminuerait le temps
d’apprentissage du système ou de l’application.
Exemples
Cas vécu chez Taco Belll
«Chez Taco Bell, on a constaté que les employés des restaurants utilisant les applications de gestion devaient passer
beaucoup de temps en formation, car ils n’étaient pas habitués à ce type d’application. Constitué essentiellement de
jeunes, le personnel était toutefois familiarisé aux jeux vidéo. L’équipe de développement a donc conçu une application
de style jeu vidéo à écran tactile. Résultat : facilité d’utilisation et temps de formation considérablement réduit! »4
Connaissance des interfaces graphiques des systèmes d’opération
Comme l’apprentissage d’une première interface graphique, généralement celle du système d’opération de l’ordinateur,
demande un certain effort pour l’utilisateur novice, les créateurs de logiciels doivent avoir une connaissance intime des
interfaces graphiques des systèmes d’opération du Macintosh (les OS) et du PC (Windows) pour mieux les intégrer dans
le développement de système informatique. Une fois familiarisé avec l’interface graphique des systèmes Mac et Win,
l’utilisateur peut se colleter avec des environnements graphiques interactifs complexes dans la mesure où le logiciel,
demeure dans les normes d’interface de base du système d’opération.
1.2.2 La vitesse de la performance
Combien de temps cela prend-il pour accomplir une ou des tâches dans une application donnée ? Ce temps peut
être lié à la compréhension de la tâche à réaliser mais aussi au temps de réponse ou de réaction de l’ordinateur à
une commande ou à une requête.
Exemples
Les raccourcis claviers
L’utilisateur expert aura mémorisé les raccourcis clavier pour les fonctions courantes du système ou du logiciel. Il en
aura même créé de son cru pour améliorer encore sa productivité. Le novice utilisera plutôt la barre de menu pour
afficher et sélectionner la fonction recherchée. Le fait d’inscrire le code des raccourcis clavier dans ces menus peut
améliorer la vitesse de la performance à long terme.
Délais d’attente sur Internet
Prenons l’exemple de l’Internet. Les délais de réponse trop longs frustrent ou irritent l’usager. Il aura tendance à perdre
le fil de l’information qu’il recherche et même à ne pas compléter la tâche. La piètre vitesse de la performance amène
l’utilisateur à cliquer ailleurs. «Les utilisateurs se moquent de savoir pourquoi les temps de réponse sont longs. Tout ce
qu’ils savent, c’est que le site leur offre un service de mauvaise qualité. » 5
1.2.3 Le ratio d’erreurs des usagers
Combien et quel type d’erreurs les usagers peuvent-ils rencontrer lors de la réalisation de la tâche? Une tâche plus
longue ou plus complexe présente un potentiel d’erreur plus élevé. La manière de résoudre les erreurs, le support
offert à l’usager pour la résolution de ces erreurs est une composante critique dans l’utilisation des systèmes. Le
4
Créer des interfaces gagnantes, Daniel Lafrenière, Les Éditions Logiques, 1995, pp.16 à 35.
5
Conception de sites Web. L’art de la simplicité, Jakob Nielsen, Campus Press, 2000, pp.43.
Design et Interactivité II 11 Chapitre 1 • Qu’est-ce que l’ergonomie ?
temps de faire une erreur et d’y remédier est aussi associé à la vitesse de la performance. En ce sens l’étude de la
tâche à réaliser demande une étude juste et approfondie.
À ce propos : Si une erreur peut arriver, quelqu’un va la faire. Le concepteur doit alors assumer que toutes les
erreurs possibles vont effectivement se réaliser et designer de manière à minimiser d’abord les chances d’erreurs
ou ses effets une fois faite. Les erreurs doivent être faciles à détecter, elles doivent avoir des conséquences
minimales et si possible être réversibles.6
Exemples
Support à l’usager dans Photoshop
Un exemple de support à l’usager pour diminuer les erreurs, celui de l’affichage d’une description contextuelle dans le
panneau de configuration du profil couleur attaché à une image de Photoshop. Au lieu d’y aller par essai et erreur on
peut identifier tout de suite l’utilité des paramètres.
Détection de la structure d’adresse de Zone Sport
La détection de la bonne structure de l’adresse de courriel de l’usager qui s’inscrit à la liste d’envoi de promotion dans
l’interface du catalogue du site Zone Sport est lié au support offert à l’usager pour résoudre l’erreur. Un message sur
l’erreur de syntaxe permet à l’utilisateur de corriger son erreur.
1.2.4 La rétention dans le temps
Quelle quantité d’information l’usager est-il en mesure de retenir, une minute, une heure, un jour, une semaine
après l’utilisation du système interactif ? La rétention peut être directement liée au temps d’apprentissage et fait
appel à la mémoire de l’utilisateur. Plus l’utilisation est fréquente plus l’utilisateur augmente sa capacité à se
souvenir des fonctions du système.
Un logiciel plus complexe prendra plus de temps à être maîtrisé. En utilisant des éléments d’interface plus
conventionnel on diminue le temps d’apprentissage et on augmente la vitesse de performance.
Exemple
Position de la barre de navigation
Utilisation de barre de navigation en haut et à gauche de l’interface Web ou d’une barre de menu placée en haut d’une
interface logicielle.
1.2.5 L’interférence
Ce principe explique la confusion de l’utilisateur lorsqu’une partie de l’interface ressemble à une autre interface
qu’il a déjà utilisée mais dont le fonctionnement est différent.
Plusieurs choses peuvent empêcher l’humain de se souvenir d’élément d’information important. Une d’entre elles est
l’interférence. C’est comme si une mémoire plus forte que celle qu’on essaie de rappeler créait de l’interférence.
Exemple
Vous perdez vos clefs….
Vous devez vous rappeler où vous avez laissé vos clés et votre mémoire indique que vous les avez laissées sur le frigo.
Vous vous rappelez précisément de la scène. Vous regardez et regardez encore mais ne trouvez pas les clés sur le frigo.
Vous venez de vivre une interférence parce que votre mémoire ancienne cache celle que tentez en vain de rappeler.
1.2.6 La satisfaction subjective de l’utilisateur
Quel est le degré de satisfaction de l’utilisateur par rapport aux divers usages du système? L’utilisateur est-il
6
The Design of Everyday Things, Donald A. Norman, Basic Book, 2002, p.36.
Design et Interactivité II 12 Chapitre 1 • Qu’est-ce que l’ergonomie ?
confortable avec le système. A-t-il réussi à effectuer la tâche sans erreur? On peut évaluer la satisfaction de
l’usager à l’aide d’entrevue ou de sondage et ce, pendant le processus de développement . Bien que ces méthodes
puissent paraître onéreuses, le jeu en vaut la chandelle. Le développement de produit logiciel, multimédia et
même Web est souvent très coûteux en temps, en ressources matérielles, humaines et en dollars. Un produit qui
ne satisfait pas ses utilisateurs cible est de toute façon voué à l’échec ou à l’oubli.
Les adresses de courriel offertes sur les sites Internet sont aussi des outils utiles pour connaître la satisfaction de
l’usager dans l’utilisation du produit ou du service en ligne. Certains logiciels ont été développés pour mesurer en
ligne le taux de satisfaction.
1.3 Psychologie cognitive, ergonomie et conception des logiciels interactifs
et du Web
1.3.1 Quelques lois
La psychologie a permis une meilleure compréhension du comportement humain. Toutefois, cette compréhension
est, selon certains auteurs (Nickerson & Landauer, 1997) limitée à quelques domaines généralement représentés
par des problèmes restreints de laboratoire. Toutefois, des principes fondamentaux bien établis concernent
directement la conception des interfaces. Il s'agit notamment de :
- La loi de Hick-Hyman selon laquelle le temps de décision est proportionnel au logarithme du nombre
d'alternatives. Cette loi implique qu'une seule boîte de dialogue proposant plusieurs choix est préférable à
plusieurs boîtes de dialogue proposant peu de choix. Plus complexe qu’il n’y paraît.
- La loi de Fitts, qui permet de prédire le temps nécessaire à l'atteinte d'une cible en fonction de la taille et de
la distance de celle-ci. Cette loi est utilisée dans la conception des dispositifs d'entrée de données (clavier,
souris, trackball, joystick, etc.) et des dispositifs d'affichage.
http://www.flazoom.com/news/fitts_07102000.shtml
- La loi de la pratique, qui permet de prévoir l'augmentation de la rapidité de réponse en fonction du temps.
Cette loi permet de prévoir les performances d'utilisateurs experts avec un nouveau système
comparativement à ceux utilisant des systèmes anciens.
- Les connaissances sur la mémoire qui permettent de savoir le nombre maximum d'informations qu'on peut
demander à des utilisateurs de garder en mémoire.
- Les connaissances en perception visuelle des couleurs et sur la lisibilité des caractères affichés à l'écran en
fonction de leur type, taille, couleur et fond d'écran permettent de concevoir des dispositifs d'affichage de
l'information optimaux.
1.4 Critères ergonomiques de Scapin et Bastien7
Des études concrètes, empiriques, ont permis d’établir des principes de base en matière de conception
ergonomique, qui ont pris la forme de listes de « critères ergonomiques » pour la conception d’interfaces
interactives quelle que soit la technologie utilisée.
Les critères ergonomiques sont un des meilleurs outils que l'on puisse utiliser pour voir, comprendre et expliquer
des problèmes ergonomiques à faible coût. Bien qu’ils ne puissent se substituer à des tests plus rigoureux (comme
7
http://www.ideactif.com/testnet/criteres_ergo_courts.html, visité le 12 janvier 2006.
Design et Interactivité II 13 Chapitre 1 • Qu’est-ce que l’ergonomie ?
des tests d’utilisabilité) ou encore à des méthodes de conception éprouvées (comme le classement de cartes,
particulièrement utile pour les environnements riches en contenu informationnel), ils permettent d'orienter des
choix de conception vers des pistes ergonomiquement solides, sans pour autant sacrifier l'aspect mercatique ou
esthétique d'un site. Ils contribuent à éviter les pièges de la subjectivité et des goûts personnels en donnant un
cadre de travail neutre et efficace.
Un « critère ergonomique » constitue « une dimension reconnue comme menant à une interface élaborée,
efficace, sophistiquée, plus conviviale. Il existe plusieurs listes reconnues de critères ergonomiques :
• Les critères de S. Ravden et G. Johnson;
• Les heuristiques de J. Nielsen49 – adaptés au Web par K. Instone.8
• Les critères ergonomiques de J.-M. Bastien et D. Scapin.
Ce sont les critères ergonomiques de Bastien et Scapin qui sont le plus couramment utilisés ou qui ont inspiré
différentes variantes de critères ergonomiques. Voici ces huit critères.
1.4.1 Guidage
L'ensemble des moyens mis en œuvre pour conseiller, orienter, informer et conduire l'utilisateur lors de ses
interactions avec l'ordinateur.
A. Incitation Pousser l'utilisateur à effectuer des actions spécifiques en lui fournissant des indices.
B. Groupement/Distinction entre items Groupement des différents éléments de façon cohérente et
ordonnée. Cet élément en regroupe deux autres, plus spécifiques.
- Groupement/Distinction par la localisation Positionner les items les uns par rapport aux
autres afin d'indiquer leur appartenance, ou non, à une classe donnée d'objets.
- Groupement/Distinction par le format Donner aux éléments des caractéristiques graphiques
particulières afin d'indiquer leur appartenance, ou non, à une classe donnée d'objets
C. Feedback immédiat Dans tous les cas, l'ordinateur doit répondre à l'utilisateur en fonction des
actions et des requêtes de ce dernier.
D. Lisibilité Les caractéristiques lexicales de présentation des informations sur l'écran doivent faciliter
la lecture de ces informations.
1.4.2 Charge de travail
Plus l'utilisateur doit subir une grande charge de travail, plus grand est le risque d'erreur. Il s'agit ici d'optimiser
les éléments de l'interface qui ont un rôle dans la réduction de la charge perceptive ou mnésique des utilisateurs,
de même que dans l'augmentation de l'efficacité du dialogue.
A. Brièveté Limiter le travail de lecture, d'entrée et les étapes par lesquelles doivent passer les usagers.
Concision Réduire la charge de travail au niveau perceptif et mnésique pour ce qui est des éléments
individuels d'entrée ou de sortie.
Actions minimales Limiter les étapes par lesquelles doivent passer les utilisateurs.
B. Densité informationnelle Réduire la charge de travail du point de vue perceptif et mnésique, pour
des ensembles d'éléments et non pour des items.
8
Guide pratique de conception et d'évaluation ergonomique de sites Web, CRIM, 2001, p.76.
Design et Interactivité II 14 Chapitre 1 • Qu’est-ce que l’ergonomie ?
1.4.3 Contrôle explicite
Prise en compte par le système des actions explicites des utilisateurs et le contrôle qu'ont les utilisateurs sur le
traitement de leurs actions.
A. Actions Explicites Rendre évidente la relation entre le fonctionnement du site et les actions
des utilisateurs.
B. Contrôle Utilisateur L'utilisateur doit pouvoir contrôler le déroulement des traitements
informatiques en cours.
1.4.4 Adaptabilité
Capacité à réagir selon le contexte et selon les besoins et les préférences des utilisateurs.
A. Flexibilité Mettre à la disposition des utilisateurs des moyens pour personnaliser l'interface afin de
rendre compte de leurs stratégies ou habitudes de travail et des exigences de l’activité.
B. Prise en compte de l'expérience de l'utilisateur Le système doit respecter le niveau d'expérience de
l'utilisateur.
1.4.5 Gestion des erreurs
Moyens permettant d'une part d'éviter ou de réduire les erreurs, d'autre part de les corriger lorsqu'elles
surviennent.
A. Protection contre les erreurs Mettre en place des moyens pour détecter et prévenir les erreurs.
B. Qualité des messages d'erreurs S'assurer que l'information donnée aux utilisateurs sur la nature des
erreurs commises (syntaxe, format, etc.) et sur les actions à entreprendre pour les corriger, soit
pertinente, facile à lire et exacte.
C. Correction des erreurs Mettre à la disposition des utilisateurs des moyens pour corriger
leurs erreurs.
1.4.6 Homogénéité/Cohérence
Les choix de conception d'interface doivent être conservés pour des contextes identiques et doivent être différents
pour des contextes différents.
1.4.7 Signifiance des codes et dénominations
Il doit y avoir adéquation entre l'objet ou l'information affichée ou entrée, et son référent.
1.4.8 Compatibilité
Il faut qu'il y ait accord entre les caractéristiques des utilisateurs et des tâches, d'une part, et l'organisation des
sorties, des entrées et du dialogue d'une application donnée, d'autre part.
Design et Interactivité II 15 Chapitre 1 • Qu’est-ce que l’ergonomie ?
Vous aimerez peut-être aussi
- Structure Multifonctionnelle: Les futurs systèmes de l'armée de l'air seront intégrés dans des cellules matérielles multifonctionnelles avec capteur intégré et composants de réseauD'EverandStructure Multifonctionnelle: Les futurs systèmes de l'armée de l'air seront intégrés dans des cellules matérielles multifonctionnelles avec capteur intégré et composants de réseauPas encore d'évaluation
- Le système d'approvisionnement en terres dans les villes d'Afrique de l'Ouest: L’exemple de BamakoD'EverandLe système d'approvisionnement en terres dans les villes d'Afrique de l'Ouest: L’exemple de BamakoPas encore d'évaluation
- Extraction et Gestion des Connaissances: Actes de la conférence EGC'2019D'EverandExtraction et Gestion des Connaissances: Actes de la conférence EGC'2019Évaluation : 5 sur 5 étoiles5/5 (1)
- Memoire Site WebDocument26 pagesMemoire Site Webcasper4519793316Pas encore d'évaluation
- Directeur de Production - Taqa - Fiche de PosteDocument2 pagesDirecteur de Production - Taqa - Fiche de PosteRachid FaouziPas encore d'évaluation
- Tebbikh Hicham CSCDocument62 pagesTebbikh Hicham CSCHassanSaidiPas encore d'évaluation
- SNDL 1Document12 pagesSNDL 1Nesrine Ghezali0% (1)
- FR - La Maintenance Industrielle en TunisieDocument21 pagesFR - La Maintenance Industrielle en TunisiebousninaPas encore d'évaluation
- Krim Med Lamine Debbah Houssem EddineDocument143 pagesKrim Med Lamine Debbah Houssem EddineSoumana issoufiPas encore d'évaluation
- Memoire OmarDocument201 pagesMemoire OmarMouaad BousounaPas encore d'évaluation
- Rapport de Stage STDocument49 pagesRapport de Stage STAly BendlalaPas encore d'évaluation
- Toumi FakhreddineDocument95 pagesToumi Fakhreddinehichamino-225100% (1)
- Rapport de StageDocument37 pagesRapport de StageMOHAMMED BOUMEHDYPas encore d'évaluation
- Stockage D'Énergie Du Volant: Augmenter ou diminuer la vitesse, pour ajouter ou extraire de la puissanceD'EverandStockage D'Énergie Du Volant: Augmenter ou diminuer la vitesse, pour ajouter ou extraire de la puissancePas encore d'évaluation
- Chapitre V1Document10 pagesChapitre V1Amir DridiPas encore d'évaluation
- Exercices de Radioprotection: Niveau Initial en RadioprotectionDocument22 pagesExercices de Radioprotection: Niveau Initial en Radioprotectionahmed100% (1)
- Ingénierie Génétique: La pratique de l'ingénierie est axée sur l'amélioration des choses; les organismes vivants peuvent-ils être améliorés pour le bien de l'homme ?D'EverandIngénierie Génétique: La pratique de l'ingénierie est axée sur l'amélioration des choses; les organismes vivants peuvent-ils être améliorés pour le bien de l'homme ?Pas encore d'évaluation
- Élevage: Les Grands Articles d'UniversalisD'EverandÉlevage: Les Grands Articles d'UniversalisPas encore d'évaluation
- MASTER en Génie BiomédicalDocument46 pagesMASTER en Génie BiomédicalSarah Layadi100% (1)
- b2 PDFDocument58 pagesb2 PDFMfePas encore d'évaluation
- Etat de L'artDocument17 pagesEtat de L'artMohamedAliFerjaniPas encore d'évaluation
- Cloud, IoT, Cuivre, Cyber : 4 enjeux numériques qui vont dessiner le futur des entreprisesD'EverandCloud, IoT, Cuivre, Cyber : 4 enjeux numériques qui vont dessiner le futur des entreprisesPas encore d'évaluation
- Évaluations nationales des acquis scolaires, Volume 2: Mettre au point les tests et questionnaires pour une évaluation nationale des acquis scolairesD'EverandÉvaluations nationales des acquis scolaires, Volume 2: Mettre au point les tests et questionnaires pour une évaluation nationale des acquis scolairesPas encore d'évaluation
- Typologie des dossiers des organisations: Analyse intégrée dans un contexte analogique et numériqueD'EverandTypologie des dossiers des organisations: Analyse intégrée dans un contexte analogique et numériquePas encore d'évaluation
- Twistronics: Le saint graal de la physique, des matériaux quantiques et des nanotechnologiesD'EverandTwistronics: Le saint graal de la physique, des matériaux quantiques et des nanotechnologiesPas encore d'évaluation
- Rapportdestagehindrbiguizinebkarma 121012192543 Phpapp02Document72 pagesRapportdestagehindrbiguizinebkarma 121012192543 Phpapp02Ayoub0% (2)
- Maîtriser Un Logiciel de Traitement de TexteDocument14 pagesMaîtriser Un Logiciel de Traitement de Texteخلف الله مخلوفPas encore d'évaluation
- Initiation MeriseDocument29 pagesInitiation MeriselaurentngakoPas encore d'évaluation
- Exemple 0387 Programmation Vba Sous Excel FormationDocument7 pagesExemple 0387 Programmation Vba Sous Excel FormationFabrice Akele100% (1)
- Dut Gim PDFDocument4 pagesDut Gim PDFSoufiane BelarbiPas encore d'évaluation
- CH1 CH2 CH3 Coo UmlDocument89 pagesCH1 CH2 CH3 Coo UmlOsamaPas encore d'évaluation
- PR - sentation-Final-PFE-Chakib - PPTX Filename UTF-8''Présentation-Final-PFE-ChakibDocument21 pagesPR - sentation-Final-PFE-Chakib - PPTX Filename UTF-8''Présentation-Final-PFE-ChakibMansour MbayePas encore d'évaluation
- La Thèse PDFDocument103 pagesLa Thèse PDFAnis AmranePas encore d'évaluation
- Aile Aéroélastique Active: Améliorer la maniabilité des avions à des vitesses transsoniques et supersoniquesD'EverandAile Aéroélastique Active: Améliorer la maniabilité des avions à des vitesses transsoniques et supersoniquesPas encore d'évaluation
- Planification ProductionDocument43 pagesPlanification ProductionSsssPas encore d'évaluation
- Historique de RapportDocument93 pagesHistorique de RapportrimabelghaziPas encore d'évaluation
- Chahier de ChargeDocument9 pagesChahier de ChargeYasmine YasminePas encore d'évaluation
- Techniques de Conservation D'énergie Pour Les Réseaux de Capteurs Sans FilDocument153 pagesTechniques de Conservation D'énergie Pour Les Réseaux de Capteurs Sans FilYassine TabetPas encore d'évaluation
- Avion À Propulsion Ionique: Aucune pièce mobile dans le système de propulsionD'EverandAvion À Propulsion Ionique: Aucune pièce mobile dans le système de propulsionPas encore d'évaluation
- Gestion de Production L3GEDocument48 pagesGestion de Production L3GETasnim amdouniPas encore d'évaluation
- Meryame Soumhi. Rapport de Stage Pfe 2Document163 pagesMeryame Soumhi. Rapport de Stage Pfe 2Mohssine El HailoufPas encore d'évaluation
- PfetélésuveillanceDocument69 pagesPfetélésuveillancebismarck bismarckPas encore d'évaluation
- Etude Et Mise en Service D%u2019un Système de Vidéosurveillance en Utilisant La FTTxpar (ZAABTA - ADJEB) Encadreur DERKAOUIDocument53 pagesEtude Et Mise en Service D%u2019un Système de Vidéosurveillance en Utilisant La FTTxpar (ZAABTA - ADJEB) Encadreur DERKAOUIBOUZANA Elamine100% (2)
- TheseDocument214 pagesTheseBourrasPas encore d'évaluation
- Guide Rapport Stage InitiationDocument5 pagesGuide Rapport Stage InitiationJawadi NizarPas encore d'évaluation
- Rapport Projet InformatiqueDocument27 pagesRapport Projet InformatiqueJacintho MPETEYEPas encore d'évaluation
- Memoire Aminata Final Formating by HopeDocument102 pagesMemoire Aminata Final Formating by Hopetaty mintaPas encore d'évaluation
- Projet de Bureau de Conception: Réalisé ParDocument27 pagesProjet de Bureau de Conception: Réalisé Parkk abidiPas encore d'évaluation
- Système de Gestion Hospitalière (Diagrammes UML) - Software Ideas ModelerDocument10 pagesSystème de Gestion Hospitalière (Diagrammes UML) - Software Ideas ModelerAbdou Moumouni ArafatPas encore d'évaluation
- Memoire Corrigé m2rDocument69 pagesMemoire Corrigé m2rNinon NkoulouPas encore d'évaluation
- Orientations Après Le Baccalauréat - ACOC - MGNDocument25 pagesOrientations Après Le Baccalauréat - ACOC - MGNAudry MballaPas encore d'évaluation
- Analyse Et Amélioration Du Flux de LivraisonDocument68 pagesAnalyse Et Amélioration Du Flux de LivraisonKailhusPas encore d'évaluation
- Système de Management de Lenergie Selon ISO50001Document54 pagesSystème de Management de Lenergie Selon ISO50001Chaoubi YoussefPas encore d'évaluation
- DST 2011 Gestion Des Patients D'une CliniqueDocument74 pagesDST 2011 Gestion Des Patients D'une CliniqueNdeye Ngoné NdiayePas encore d'évaluation
- 29 May 2013Document296 pages29 May 2013Download_Scribd_stufPas encore d'évaluation
- Khebbache Hicham PDFDocument154 pagesKhebbache Hicham PDFNoureddine GuersiPas encore d'évaluation
- Examen de Fin de Formation 2015 Pratique Variante 8 TriDocument8 pagesExamen de Fin de Formation 2015 Pratique Variante 8 TriInnocent NdriPas encore d'évaluation
- Centrale Supelec 2020 Informatique Commun SujetDocument8 pagesCentrale Supelec 2020 Informatique Commun SujetMokhtar El khrichiPas encore d'évaluation
- Exam-MEF - ENSMM-2015 PDFDocument10 pagesExam-MEF - ENSMM-2015 PDFاشراقةاملPas encore d'évaluation
- CFF - Horaire en LigneDocument2 pagesCFF - Horaire en Lignelyda15Pas encore d'évaluation
- Dynamics 365 Marketing PDFDocument923 pagesDynamics 365 Marketing PDFzakaria abbadiPas encore d'évaluation
- Professeur Benzine Rachid Cours Optimisation Sans Contraintes Tome1 PDFDocument153 pagesProfesseur Benzine Rachid Cours Optimisation Sans Contraintes Tome1 PDFChemlal JalalPas encore d'évaluation
- DVR NextvisionDocument131 pagesDVR NextvisionPhilippe BlangenoisPas encore d'évaluation
- Offre Stage QHSE 2020 - PreventeoDocument2 pagesOffre Stage QHSE 2020 - PreventeoKhalid ChrisPas encore d'évaluation
- Formation ISO 9001 V2015Document2 pagesFormation ISO 9001 V2015Herintsaina AndriantsalamaPas encore d'évaluation
- (Free Scores - Com) - Bogosh Noah Hope 29847 PDFDocument3 pages(Free Scores - Com) - Bogosh Noah Hope 29847 PDFEnrique RosasPas encore d'évaluation
- Socks 4 Proxy ListDocument75 pagesSocks 4 Proxy ListVibePas encore d'évaluation
- Charte Du ForumDocument4 pagesCharte Du Forumapi-2855348940% (1)
- AdrmsDocument39 pagesAdrmsGeorges Le Mignon OlePas encore d'évaluation
- Area Marking Catalogue Europe FrenchDocument32 pagesArea Marking Catalogue Europe Frenchmed elhilaliPas encore d'évaluation
- Logiciel Ccleaner Professional Plus 6.02 Win Multi Activator PortableDocument4 pagesLogiciel Ccleaner Professional Plus 6.02 Win Multi Activator Portablestephen ruedaPas encore d'évaluation
- PFE 2012 Sagemcom CatalogueDocument21 pagesPFE 2012 Sagemcom CatalogueKhalil AhmadiPas encore d'évaluation
- Les Circuits Combinatoires Et SéquentielsDocument19 pagesLes Circuits Combinatoires Et SéquentielsADAMA HADJA ALIPas encore d'évaluation
- TP Arduino N0Document11 pagesTP Arduino N0Amira Jebali100% (1)
- TP Toip L1Document29 pagesTP Toip L1sarrfallou267Pas encore d'évaluation
- Exercices Assembleur M1 ELT ER Serie 2 Avec CorrigéDocument5 pagesExercices Assembleur M1 ELT ER Serie 2 Avec CorrigéAmir Na DzPas encore d'évaluation
- CurseursDocument4 pagesCurseursinfoderPas encore d'évaluation
- MaindocumentDocument14 pagesMaindocumentBENYAHIA NESRINEPas encore d'évaluation
- Life Saving RulesDocument60 pagesLife Saving Ruleslargagnon ouattaraPas encore d'évaluation
- Windows 7 QCMDocument5 pagesWindows 7 QCMWalid MouatamidPas encore d'évaluation
- Chi 5232Document156 pagesChi 5232MENANI ZineddinePas encore d'évaluation
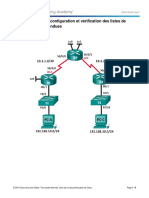
- 9.3.2.13 Lab Configuration Et Vérification Des Listes de Contrôle Daccès ÉtenduesDocument9 pages9.3.2.13 Lab Configuration Et Vérification Des Listes de Contrôle Daccès ÉtenduesHamzaBahhouPas encore d'évaluation
- Bda2 Cours12 FR SlidesDocument27 pagesBda2 Cours12 FR SlidesAhmed Chaouki CHAOUCHEPas encore d'évaluation
- Exposé Méthode AgileDocument10 pagesExposé Méthode AgileAlfred EbrottiePas encore d'évaluation