Académique Documents
Professionnel Documents
Culture Documents
Flash
Flash
Transféré par
mohamedademdu24Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Flash
Flash
Transféré par
mohamedademdu24Droits d'auteur :
Formats disponibles
Chapitre 2 : Production électronique avancée 4SI
Partie A : Animation Flash
I- Introduction :
Un logiciel créateur d’animations est un logiciel qui permet de créer une animation pour qu'elle soit
intégrée dans une page Web. Les animations crées par ce logiciel sont à base des images vectorielles.
Il permet aussi de créer des boutons qui peuvent être associés à des actions et à des évènements.
Il existe plusieurs logiciels créateurs d’animations comme Macromédia Flash, SWiSHmax, Flax,…
Dans ce cours on s’intéressera au Macromédia Flash version 8
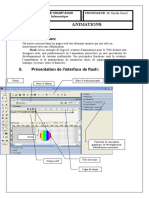
II- Présentation de l’interface de Flash :
La scène : c’est le cadre blanc dans le qu'elle vous placez les objets à animer.
Le scénario : Organise et contrôle le contenu du scène à travers une ligne de temps et des calques.
Le scénario se compose de plusieurs images qui sont numéroté suivant la ligne de temps.
Contrôleur de propriétés : permet d’afficher et de modifier les propriétés de l’élément actif ou
sélectionné.
La boite à outils : Utiliser pour dessiner des formes géométriques (cercle, triangle, rectangle,…), des
formes libres (trait, courbe…), des textes et de peindre des objets remplis.
III. Les éléments d'affichage:
1. La règle:
Pour afficher les règles:
Activer le menu affichage
Choisissez la commande règles
2. La grille:
Pour paramétrer la grille:
Activer le menu affichage
Choisissez la commande grille
Mr KHARRAT Mohamed Cours: T I C 1
Chapitre 2 : Production électronique avancée 4SI
Choisissez la commande Modifier la grille
Choisissez les commandes nécessaires et valider
3. Les panneaux:
Pour ouvrir un panneau :
Activer le menu fenêtre
Choisir le panneau souhaité
Pour fermer un panneau :
Afficher le menu contextuel de la barre de titre du panneau
Choisir la commande fermer le groupe de panneau
IV. Les éléments d'une animation flash:
Une animation flash doit comporter au min une séquence, une séquence doit comporter au moins un
calque qui doit comporter au moins une image et une image doit comporter un contenu (forme,
texte, symbole, son, image…)
1. Les propriétés d'un document :
Pour changer les paramètres du document:
Activer le menu modification
Choisir la commande document
Saisir les paramètres convenables…
2. Les séquences:
Pour ajouter une séquence
Activer le menu insertion
Choisir la commande séquence
Pour renommer, déplacer ou supprimer une séquence:
Dérouler le menu fenêtre
Choisir le groupe autres panneaux
Sélectionner la commande séquence
Effectuer les opérations nécessaires
3. Les calques:
Pour insérer un calque:
Activer le menu insertion
Choisir la commande Scénario
Choisir option calque
4. Les images:
Pour insérer une image:
Choisir un emplacement dans le scénario
Activer le menu insertion
Choisir image, image clé ou image clé vide
Mr KHARRAT Mohamed Cours: T I C 2
Chapitre 2 : Production électronique avancée 4SI
1. Charger le logiciel Macromédia Flash 8.
2. A l’aide de l’outil dessin dessinez les formes suivantes :
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
Pour sélectionner un objet utiliser l’outil sélection
pour Agrandir, réduire ou pivoter un objet utiliser l’outil transformation libre
pour sélectionner le contour ou bien le fond d’un objet cliquer 1 fois sur l’un des deux.
Pour sélectionner tout l’objet (contour et fond) cliquer 2 fois sur l’objet.
3. A l’aide de l'outil ligne/ crayon Tracez les lignes suivantes :
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
4. Dessiner deux cercles le fond de couleur bleue et le contour de couleur rouge, d’épaisseur 10 et de style
comme présentée ci-dessous :
Le fond
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
Le contour
5. Dessiner peace and love logo suivant :
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
6. A l’aide de l’outil Texte écrire le mot peace and love de style Arial, taille 18, et de couleur blanc
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
…………………………………………………………
7. Grouper l’ensemble des objets (le logo et le texte)
…………………………………………………………………………………………………
8. Exercice d’évaluation : Créer une nouvelle animation de dimension 600 x 400 de couleur gris, renommée
le calque1 par drapeau et dessiner le drapeau de la Tunisie
Mr KHARRAT Mohamed Cours: T I C 3
Chapitre 2 : Production électronique avancée 4SI
1. Charger le logiciel Macromédia Flash 8.
2. Créer une nouvelle animation et l’enregistrée sous le nom tp2
3. Renommer le calque1 par carrée.
4. dessiner au centre un carrée sans contour de dimension 400 x 400
de couleur noir
5. Ajouter un calque et le nommée par cercle
6. Dessiner un cercle de contour jaune, épaisseur 15 et le fond vert
7. Grouper le contour avec le fond
Ajouter un calque et le nommée par texte
Saisir le texte suivant: Interpolation de mouvement
Activer le calque texte
Choisir l'outil Texte (couleur marron, taille 30, police Script
MT Bold)
Cliquer dans la scène et saisir le texte
8. Créer une copie de chaque calque :
Pointer le curseur sous l'image n°40 de calque texte
Cliquer avec le bouton droit de la souris
Choisir insérer une image-clé
Répéter le même traitement pour les autres calques
9. Tester l’animation : qu’est ce que vous remarquez ?
Appuyer sur la touche Ctrl + Entrée Interpolation
10. Faire défiler le texte horizontalement : Correcte
Cliquer sous l’une des images de calque texte
Interpolation
Cliquer avec le bouton droit de la souris
Choisir créer une interpolation de mouvement Incorrecte
11. Tester l’animation : qu’est ce que vous remarquez ?
Déplacer les images de calque texte :
Cliquer sur l'image n°1 de calque texte
Déplacer le texte à gauche de scène
Cliquer sur l'image n°40 de calque texte
Déplacer le texte à droite de scène
12. Tester l’animation :
13. Animation de cercle :
Cliquer sur l'image n°10 de calque cercle
Déplacer le cercle ver le bas de carrée noir
Cliquer sous l’une des images de calque cercle
Cliquer avec le bouton droit de la souris
Choisir créer une interpolation de mouvement
14. Tester l’animation :
15. Répéter l’étape 13 pour le calque cercle à fin qu’elle ce déplace dans les 4 coté de carrée noir dans les
images respectives (20, 30, 40)
16. Exercice d’évaluation : Créer l’animation que vous aller voir sur l’écran
Mr KHARRAT Mohamed Cours: T I C 4
Chapitre 2 : Production électronique avancée 4SI
A- Interpolation de forme
1. Charger le logiciel Macromédia Flash 8, créer une nouvelle animation et l’enregistrée sous le nom tp31
2. Renommer la séquence 1 par accueil.
Dérouler le menu fenêtre
Choisir le groupe autres panneaux
Sélectionner la commande séquence
Effectuer les opérations nécessaires (renommer, dupliquer, supprimer)
3. Un texte qui se transforme en un autre objet.
Renommer le calque1 par texte.
Saisir le texte1 suivant :
Faire une copie de cette image jusqu’à l’image n°10 (image clé)
4. Créer une image clé vide :
Pointer le curseur sous l'image n°25 de calque texte
Cliquer avec le bouton droit de la souris
Choisir insérer une image-clé vide
5. Saisir le texte2 suivant :
Couleur rouge, taille 80, police Script MT Bold
6. Séparer 2 fois le texte 1 :
Cliquer avec le bouton droit sur le texte1
ère
Choisir séparer la 1 fois
ème
Choisir séparer la 2 fois
7. Séparer 2 fois le texte 2
8. Interpolation de forme :
Cliquer sous l’une des images de calque cercle
Activer l'inspecteur de propriété en bas de scène
Appliquer une interpolation de forme.
9. Tester l’animation
10. Ajouter une autre séquence
Activer le menu insertion
Choisir la commande séquence ou bien comme dans l’étape 2.
Renommer la séquence 2 par forme.
11. Dans l'image n°1 de calque forme dessiner un polygone bleu sans contour.
12. Dans l'image n°40 choisir une image clé vide de même calque et
dessiner une étoile rouge
13. Crée une interpolation de forme comme dans l’étape 8.
14. Tester l’animation
B- Interpolation image par image :
1. Créer une nouvelle animation et l’enregistrée sous le nom tp32
2. Renommer le calque 1 par cercle et dessiner un cercle comme suivant :
3. Créer une image clé vide dans l’image n° 10
4. Insérer un claque et le renommer par compteur
5. Saisir dans l’image n°1 de calque compteur le numéro 1 de couleur rouge
6. Insérer une image clé en appuyant sur F6
7. Modifier le 1 par 2
8. Répéter l’étape 6. et 7. jusqu'à arrivée au numéro 10
9. Tester l’animation : qu’est ce que vous remarquez ?
10. Ralentir la vitesse de l’animation
Mettre le curseur dans la scène
Ouvrir l’inspecteur de propriété
Modifier la cadence de l’animation
11. Exercice d’évaluation : Créer l’animation que vous aller voir sur l’écran
Mr KHARRAT Mohamed Cours: T I C 5
Chapitre 2 : Production électronique avancée 4SI
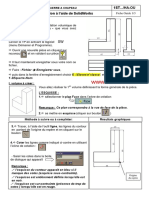
A- Interpolation de mouvement avec guide :
1. Charger le logiciel Macromédia Flash 8, créer une nouvelle animation et l’enregistrée sous le nom tp41
2. Renommer le calque1 par escalier.
3. Ajouter un deuxième calque et le renommé par ballon
4. Dessiner l'escalier dans le calque escalier
5. Dessiner un ballon dans le calque ballon
6. Créer une interpolation de mouvement de ballon qui se déplace Au début
de 1er marche de l’escalier jusqu’au dernier
7. Tester l’animation : qu’est ce que vous remarquez ?
8. Guide de mouvement : Trajectoire
Activer le calque ballon.
A la fin
Cliquer sur le bouton ajouter un guide de mouvement.
Dessiner la trajectoire du ballon qui doit être confond avec le
centre de ballon au début et à la fin
9. Tester l’animation.
B- Action Script:
Dans cette partie de cours on va insérer des boutons dans les animations pour créer une interaction avec
l'animation. On va travailler avec l'animation courante (crée dans la partie A).
Travail demandé:
er ème ème
on va insérer 6 boutons, le 1 va arrêter l'animation, le 2 va lire l'animation où a été arrêter, le 3 lire
ème
l'animation à partir d'une image donnée, le 4 ouvre une animation existante le dernier ouvre une page
web
er
1. Insertion du 1 bouton : Stop
Insérer un calque nommé bouton.
Ouvrir le menu fenêtre > Choisir la commande bibliothèques communes
choisir bouton > Circle Buttons > Stop.
Glisser le bouton sur la scène.
2. L'action sur le bouton:
Sélectionner le bouton.
Afficher le menu contextuel du bouton (cliquer avec le bouton droit de la souris sur le bouton).
Choisir la commande Actions.
Cliquer sur le bouton Assistant de script.
Cliquer sur le bouton Ajouter un nouvel élément au script
Cliquer sur Fonctions globales > Contrôle de scénario > Stop
Comme vous remarquer un Script s'affiche, qui se compose
d'un événement [on (release)] et l'action associée à cet événement [stop ()].
Remarque: pour afficher tous les événements associés à ce bouton cliquer 2
fois sur l'événement.
3. Tester l’animation.
ème
4. Insertion de 2 bouton: Play
Activer le calque bouton et suivre les mêmes étapes 1 et 2 [choisir l'action Play ()].
ème
5. Insertion de 3 bouton: GotoAndPlay
Mr KHARRAT Mohamed Cours: T I C 6
Chapitre 2 : Production électronique avancée 4SI
Suivre l'étape 1 et 2.
Choisir l'action GOTO
Choisir l’action Atteindre et lire
Donner le numéro d’image où on veut commencer la lecture de l’animation
GotoAndPlay : la lecture de l’animation est à partir
de numéro de l’image indiquer dans cet exemple
c’est l’image n° 20
ème
6. Insertion de 4 bouton: GotoAndStop
Les mêmes étapes que précédemment mais choisir l’action Atteindre et arrêter
ème
7. Insertion de 5 bouton: LoadMovie
Dans cet exemple on ne va pas utiliser les boutons de la bibliothèque on va créer un bouton.
8. Création d’un bouton :
Saisir le texte animTp32
Cliquer sur le texte avec le bouton droit
Choisir la commande convertit en symbole
Cocher l’option Bouton
9. Associer l'action à ce symbole :
Ouvrir le menu Action (cliquer avec le bouton droit de la souris sur le bouton)
Cliquer sur Fonctions globales > Navigateur /réseau > loadmovie
Donner le chemin de l’animation qu’on veut l’ouvrir
Si l’animation est dans le même dossier donner seulement le nom
Mais il faut que l’extension doive être swf (l’exécutable de fichier fla)
ème
10. Insertion de 6 bouton: getURL
Créer un bouton dont le nom est www.edunet.tn
Ouvrir le menu Action (cliquer avec le bouton droit de la souris sur le bouton)
Cliquer sur Fonctions globales > Navigateur /réseau > getURL
Donner le chemin de l’animation qu’on veut l’ouvrir
C-La publication :
Une fois que vous êtes prêt à partager votre animation avec un
public, vous devez publier ou exporter le fichier FLA de Flash dans un
autre format de lecture, qui peut être SWF, HTML, …
et qui porte le même nom que le fichier source fla
Ouvrir le menu Fichier
Choisir la commande Paramètres de publication
Dans l'onglet formats, choisissez le format de publication et le nom du fichier.
Par défaut, les formats HTML et Flash sont cochés
Cliquez sur le bouton Publier
Mr KHARRAT Mohamed Cours: T I C 7
Vous aimerez peut-être aussi
- Cours Solid Edge TCTDocument17 pagesCours Solid Edge TCTAlami El0% (1)
- Serie Exercices PresentationDocument5 pagesSerie Exercices PresentationJoudar Youssef100% (3)
- Cours PPT LycéeDocument2 pagesCours PPT LycéeKarimLtaiefPas encore d'évaluation
- La Présentation Assisté Par OrdinateurDocument8 pagesLa Présentation Assisté Par OrdinateurAmal Aherrahrou0% (1)
- Cours Pratique Robot (Structure en B.a)Document22 pagesCours Pratique Robot (Structure en B.a)Hossam Bendali100% (1)
- FLASH Prof Baklouti AymenDocument9 pagesFLASH Prof Baklouti AymenKhames MlaikiPas encore d'évaluation
- Fichier N° 3Document10 pagesFichier N° 3azizwed6Pas encore d'évaluation
- Chapitre IIDocument5 pagesChapitre IIPROF PROFPas encore d'évaluation
- TP Traitement D'imageDocument4 pagesTP Traitement D'imageMajed Ben SaadaPas encore d'évaluation
- TP6 TkinterDocument14 pagesTP6 Tkintersarrfallou267Pas encore d'évaluation
- Tpsflash 2016 2017 (MR Gouader Oussama)Document8 pagesTpsflash 2016 2017 (MR Gouader Oussama)djidel2023Pas encore d'évaluation
- Traittement D'imageDocument8 pagesTraittement D'imageImen MegdichPas encore d'évaluation
- Serie Exercices PresentationDocument10 pagesSerie Exercices PresentationFresnel Mafoula100% (1)
- Cours Flash1Document8 pagesCours Flash1Ouled OuledelhajPas encore d'évaluation
- Cours02 TICE 1eme Année Master - 1 - PDFDocument7 pagesCours02 TICE 1eme Année Master - 1 - PDFamssPas encore d'évaluation
- tp1 PDFDocument9 pagestp1 PDFoussama4khadroufPas encore d'évaluation
- ch2 AnimationsDocument5 pagesch2 AnimationsOuled OuledelhajPas encore d'évaluation
- DEVOIR1 InformatiqueDocument2 pagesDEVOIR1 InformatiqueBole Jean-Luc100% (2)
- CoursDocument7 pagesCoursrachida el faizPas encore d'évaluation
- Cours FlashDocument8 pagesCours FlashSami FarehPas encore d'évaluation
- CIMCODocument20 pagesCIMCOPouhe CyrillePas encore d'évaluation
- Description Du Logiciel CSTDocument47 pagesDescription Du Logiciel CSTGhïž LanëPas encore d'évaluation
- Zynq Cours TP Vivado Zc702-Pages-61-202Document142 pagesZynq Cours TP Vivado Zc702-Pages-61-202abdelli aliPas encore d'évaluation
- TP N°4 Initiation À PowerPoint-part 1Document5 pagesTP N°4 Initiation À PowerPoint-part 1Samo SamoPas encore d'évaluation
- TP 05Document6 pagesTP 05Zain GaradiPas encore d'évaluation
- Moez ElwaredDocument2 pagesMoez Elwaredإستبرق الخيرPas encore d'évaluation
- TP 1 AbirDocument2 pagesTP 1 Abirfoufoua100% (1)
- TPCsharpDocument5 pagesTPCsharppianogospeljazz pianogospeljazzPas encore d'évaluation
- Activités 8èmeDocument2 pagesActivités 8èmeAnes GasmiPas encore d'évaluation
- Autocad TP1Document9 pagesAutocad TP1Hechmi ChermitiPas encore d'évaluation
- Multimédia 4eme LettreDocument9 pagesMultimédia 4eme LettreisimgPas encore d'évaluation
- Desy1 8baseDocument3 pagesDesy1 8baseإستبرق الخيرPas encore d'évaluation
- Apic 1Document2 pagesApic 1SAFAE MRABETPas encore d'évaluation
- T DTP Visual BasicDocument29 pagesT DTP Visual BasicAmine BenaniPas encore d'évaluation
- Dahechhajerbureaudtude2 160807021440Document46 pagesDahechhajerbureaudtude2 160807021440Sofiene Guedri100% (1)
- Une Maquette de Site WebDocument35 pagesUne Maquette de Site WebyousfiPas encore d'évaluation
- Série - 3Document3 pagesSérie - 3kouki mounirPas encore d'évaluation
- RapportDocument18 pagesRapportYOUNES MASHATEPas encore d'évaluation
- Eva 2Document2 pagesEva 2drhmg.province.fbsPas encore d'évaluation
- Cahier 8baseDocument23 pagesCahier 8baseImen Sioud100% (1)
- Unity TutorielDocument7 pagesUnity Tutorielhanitra tokyPas encore d'évaluation
- Tresbondocumentalire PDFDocument7 pagesTresbondocumentalire PDFtotoPas encore d'évaluation
- Tutoriel Unity 2016-17 PDFDocument7 pagesTutoriel Unity 2016-17 PDFtotoPas encore d'évaluation
- Chapitre 2Document16 pagesChapitre 2Wissam TizaPas encore d'évaluation
- Microsoft Power Point 2003Document7 pagesMicrosoft Power Point 2003Youssef NEJJARI100% (1)
- Contrôle N2-Semestre IDocument1 pageContrôle N2-Semestre Ifatima emma100% (1)
- AutomgenDocument9 pagesAutomgenHani ErrachidPas encore d'évaluation
- Activités AppInventor Avec SolutionsDocument12 pagesActivités AppInventor Avec SolutionsMehdiYahyaPas encore d'évaluation
- 2 Ème Année C Option Informatique Introduction À PowerpointDocument8 pages2 Ème Année C Option Informatique Introduction À PowerpointYass YassPas encore d'évaluation
- 1 2 Equerre À ChapeauDocument3 pages1 2 Equerre À ChapeauAymen HssainiPas encore d'évaluation
- Gestion Des Données Sous WindevDocument17 pagesGestion Des Données Sous WindevAbourizk BadiPas encore d'évaluation
- Tuto PowtoonDocument16 pagesTuto PowtoonMaison Pour LesciencesPas encore d'évaluation
- French ManualDocument412 pagesFrench ManualHakimo Ait TalebPas encore d'évaluation
- Mieux maîtriser PowerPoint: Un outil de familiarisation au logiciel de présentation PowerPointD'EverandMieux maîtriser PowerPoint: Un outil de familiarisation au logiciel de présentation PowerPointPas encore d'évaluation
- Bien débuter avec Keynote: Vos présentations avec le MacD'EverandBien débuter avec Keynote: Vos présentations avec le MacPas encore d'évaluation
- Manuel d'apprentissage de la programmation 3D: avec C#5, WPF et Visual Studio 2013D'EverandManuel d'apprentissage de la programmation 3D: avec C#5, WPF et Visual Studio 2013Pas encore d'évaluation
- Detection des collisions dans les jeux video 2D: avec C#5, WPF et Visual Studio 2013D'EverandDetection des collisions dans les jeux video 2D: avec C#5, WPF et Visual Studio 2013Pas encore d'évaluation
- Formation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesD'EverandFormation 3D par la pratique avec C#5 et WPF: Modeliser des moleculesPas encore d'évaluation
- Devoir L'expérience de SpallanzaniDocument3 pagesDevoir L'expérience de SpallanzaniKalem Rania67% (3)
- MaliDocument106 pagesMalidocteurgynecoPas encore d'évaluation
- Flambement Par Torsion Et Par Flexion Torsion Les Informations A RetenirDocument4 pagesFlambement Par Torsion Et Par Flexion Torsion Les Informations A Retenirmoustafa hadj-doulaPas encore d'évaluation
- Oxydation Des MatériauxDocument123 pagesOxydation Des Matériauxassiddiqbourihane1Pas encore d'évaluation
- Rapport de StageDocument24 pagesRapport de StageOthmane Rajiz100% (1)
- Guide Sortie EcologieDocument3 pagesGuide Sortie EcologieBathie SarrPas encore d'évaluation
- EVEA UTC DD01 19jan09 Bertrand Laratte ACVDocument68 pagesEVEA UTC DD01 19jan09 Bertrand Laratte ACVMurat BasPas encore d'évaluation
- AGRODIVDocument2 pagesAGRODIVSarra BÉCHIRIPas encore d'évaluation
- JDJ 330 0045 PDFDocument4 pagesJDJ 330 0045 PDFMIHAIPas encore d'évaluation
- DiencéphaleDocument6 pagesDiencéphalezainabPas encore d'évaluation
- Les Verbes 4. L'imparfait Et Le Plus-Que-ParfaitDocument1 pageLes Verbes 4. L'imparfait Et Le Plus-Que-ParfaitToñi PerezPas encore d'évaluation
- EJCA732 FR-FRDocument1 pageEJCA732 FR-FRAmal HajjiPas encore d'évaluation
- Horaires Ligne 615-2Document2 pagesHoraires Ligne 615-2Bruno FichouPas encore d'évaluation
- 2rncap13 S4 2 Courants Faibles Vdi AppDocument26 pages2rncap13 S4 2 Courants Faibles Vdi AppNASR-EDDINE RAHMANIPas encore d'évaluation
- Philippe Raynaud - Le Droit Et La Science Politique (Paru Dans Jus Politicum) - Copie PDFDocument9 pagesPhilippe Raynaud - Le Droit Et La Science Politique (Paru Dans Jus Politicum) - Copie PDFkevinbouchardPas encore d'évaluation
- 2ste - Tapis de Course Interactif - EleveDocument76 pages2ste - Tapis de Course Interactif - EleveRachid anknafPas encore d'évaluation
- Acte D'engagementDocument2 pagesActe D'engagementKarim ZazaPas encore d'évaluation
- Cours 3 Logique Et RaisonnementDocument20 pagesCours 3 Logique Et RaisonnementNessrine AzzouzPas encore d'évaluation
- Qad Inn FaradDocument20 pagesQad Inn FaradDmd Yearning100% (1)
- Les Accords D'évianDocument32 pagesLes Accords D'évianMalek Aitouazzou100% (1)
- Les Sténoses Caustiques de L'œsophaged2ppDocument23 pagesLes Sténoses Caustiques de L'œsophaged2ppBertrand EssobiyouPas encore d'évaluation
- CalligraphieDocument6 pagesCalligraphiedavid.zitta368Pas encore d'évaluation
- FICOSADocument78 pagesFICOSAnouhaila el mouedenePas encore d'évaluation
- SVT 2nd A - L6 - La Production de La Matiere OrganiqueDocument7 pagesSVT 2nd A - L6 - La Production de La Matiere OrganiquecanadiennesitalaPas encore d'évaluation
- Schemat Boole Comb S1 GMP 2017Document53 pagesSchemat Boole Comb S1 GMP 2017salma.aben.94Pas encore d'évaluation
- Les Outils Et Méthodes Du Diagnostic TerritorialDocument18 pagesLes Outils Et Méthodes Du Diagnostic TerritorialJason Reddigton IkapiPas encore d'évaluation
- Phénomènes OVNI, Abductions Et Pédocriminalité Ritualisée - Contrôle Mental (MÀJ) - MK-PolisDocument19 pagesPhénomènes OVNI, Abductions Et Pédocriminalité Ritualisée - Contrôle Mental (MÀJ) - MK-PolisWal WalterPas encore d'évaluation
- Responsable Communication Marketing Amiens SCDocument2 pagesResponsable Communication Marketing Amiens SCspot08Pas encore d'évaluation
- Planning Medecine Du TrvailDocument60 pagesPlanning Medecine Du TrvailAMINE EXmicPas encore d'évaluation
- Noche No Te VayasDocument7 pagesNoche No Te VayasUbaldo PPas encore d'évaluation