Académique Documents
Professionnel Documents
Culture Documents
FLASH Prof Baklouti Aymen
Transféré par
Khames MlaikiTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
FLASH Prof Baklouti Aymen
Transféré par
Khames MlaikiDroits d'auteur :
Formats disponibles
4ème TIC Lycée EL MANAR
Partie B : Animations
I. Introduction
Le logiciel Macromedia Flash permet:
La création d’une animation pour qu’elle soit intégrée dans une page web.
La création d’une animation interactive en utilisant des boutons qui peuvent être associés à des
actions et des événements.
II. L’interface flash:
Voir Activité 1 page 21 et 22
III. Les éléments d’une animation flash :
Voir Activité 2 page 25 et constatation page 26
Activité 1:
1) Créer une nouvelle animation
2) Changer sa taille (400X600), son arrière plan (bleu) et lui appliquée une vitesse 12 ips (images par
seconde)
3) Renommer la séquence en cours par « Arrière plan »
4) Ajouter une autre séquence à votre animation nommé « ellipse »
5) Dans la séquence « ellipse » dessiner une ellipse de couleur de remplissage rouge en utilisant l’outil
Ovale
6) Déplacer l’ellipse en haut du document
7) Minimiser la hauteur et la largeur de l’ellipse et lui appliquer une inclinaison de 30° par rapport à la
verticale
Constatation :
1) Pour changer les paramètres du document :
- Activer le menu modification document puis choisir les paramètres (dimension, couleur
d’arrière plan, cadence)
2) Pour renommer, ajouter, supprimer ou déplacer une séquence :
- Activer le menu fenêtre autres panneaux séquence
Pour renommer cliquer 2 fois sur
son nom puis saisir le nouveau
nom
Pour ajouter une séquence
Pour supprimer une séquence
Pour déplacer une séquence : maintenir le bouton gauche de la souris enfoncé sur son icône tout en
déplaçant vers la bonne position
3) Pour se déplacer d’une séquence à une autre, on utilise le bouton «Modifie
la séquence» se trouvant dans la barre d’édition
4) Pour déplacer l’emplacement d’une forme :
Clique sur l’outil de sélection un double clic sur le remplissage de la fourmeglisser la souris pour
déplacer
Prof : Baklouti Aymen Page 1 sur 9
4ème TIC Lycée EL MANAR
5) Pour transformer une forme (dimension, inclinaison, rotation, déformation) : on utilise l’outil
« transformation libre » double clic sur le remplissage de la fourme avec le curseur fait ce que
voulu.
Activité 2:
1) Créer un nouveau document flash
2) Renommer « calque 1 » par « entête »
3) Dans l’image 1 du calque « entête » :
Dessiner une ellipse sans couleur du trait (en utilisant l’outil ovale )
Dessiner une zone de texte « flash Tunisie » en utilisant l’outil Texte , puis placer le
texte sur l’ellipse.
en utilisant l’outil Ligne , tracer une petite ligne sous le texte saisi
4) Prolongez l’image1 du calque « entête » jusqu’à l’image 20 : (dans le calque « entête », choisir
l’image 20 cliquer sur le bouton droit de la sourisinsérer une image clé
5) Insérez un nouveau calque nommé «visage».
6) Dans le calque «visage», insérer une image clé à la 10ème image
7) A l’aide de l’outil Pinceau , dessiner un visage
8) Prolongez l’image10 du calque « visage » jusqu’à l’image 20
9) Testez l’animation (activer le menu contrôletester l’animation) ou bien (touche CTRL+ENTREE)
Constatation :
pour renommer un calque : double clique sur « calque1 »
Pour insérer un nouveau calque : cliquer sur cet icône
Pour supprimer un calque :
o Activer le calque à supprimer
o cliquer sur cet icône
Une image clé : elle est indiquée par un point noir. L’insertion d’une image clé dans un calque
entraîne la copie de tous les objets de l’image clé précédente mais on peut faire des modifications
sur cette nouvelle imagé clé insérée.
Une image clé vide : elle est indiquée par un point creux. L’insertion d’une image clé vide permet
d’avoir une nouvelle image vide dans laquelle on peut dessiner des nouveaux objets.
IV. Les formes, les groupes et les textes
Activité 3:
1) Créer les trois formes suivants :
Un cercle rouge sans conteur de L=100 et H=100
Un triangle bleu
Un carré vert
2) Transformer chaque forme en un groupe
3) Superposer les trois groupes en mettant le carré au premier plan,
le triangle au deuxième plan puis le cercle au dernier plan.
4) Saisir le mot « FLASH », puis Séparer ce texte en caractères
5) Disperser les lettres de ce texte comme l’indique la figure
suivante
6) Convertir chaque lettre en une forme
Solution :
1)
Pour déssiner un cercle : cliquer sur l’outil ovale dans la panneau des propriétés
modifier les dimensions (largeur et hauteur).
Prof : Baklouti Aymen Page 2 sur 9
4ème TIC Lycée EL MANAR
Pour déssiner un triangle :cliquer sur l’outil polygone dans la
panneau des propriétés cliquer sur le bouton « options » choisir
nombre de coté=3dessiner un triangle
Pour déssiner un carré : cliquer sur l’outil polygone dans la panneau des propriétés cliquer sur
le bouton « options » choisir nombre de coté=4dessiner un carré
2) Séléctionner une forme en effectuant double clic sur le remplissage menu modification
commande grouper
3) Pour changer l’ordre d’un groupe superposé : séléctionner un groupe menu modification
commande réorganisation puis choisir la commande convenable
4) Séléctionner le texte à séparer menu modification commande séparer
6) Pour convertir une lettre en une forme, il suffit d’appliquer une deuxième séparation (Séléctionner la
lettre à séparer menu modification séparer
Remarque :
Lorsque deux formes se superposent : la forme supérieure mange la partie commune avec la forme
inférieur.
Pour éviter le problème de superposition des formes, il est possible de grouper une forme (conteur
+ remplissage )
V. L’importation des médias
Avec flash on peut importer des médias (fichiers sonores, images bitmap, des séquences vidéo,...) à une
animation.
Activité 4:
Créer une animation comportant une succession de trois images bitmap avec du son
Solution :
- Pour importer un média (image bitmap, fichiers sonores…) : activer le menu fichier importer
importer dans la bibliothèque sélectionner le média à importer
- Renommer le « calque1 »par « les images »
- sélectionner l’image n°1 du calque « les images » puis, à partir de la bibliothèque glisser la 1ère image
Bitmap dans la scène.
- Pour Prolongez l’image1 du calque « les images » jusqu’à l’image 10 : cliquer avec le bouton droit
de la souris sur l’image 10 du calque « les images » choisir la commande insérer une image
- Dans l’image 11 du calque « les images », insérer une image clé vide
- A partir de la bibliothèque glisser la 2ème image Bitmap dans la scène.
- Prolongez l’image11 du calque « les images » jusqu’à l’image 20
- Dans l’image 21 du calque « les images », insérer une image clé vide
- A partir de la bibliothèque glisser la 3ème image Bitmap dans la scène.
- Prolongez l’image21 du calque « les images » jusqu’à l’image 30
- Insérer un nouveau calque nommé « son »
- Sélectionner l’image 1 du calque « son » A partir de la bibliothèque, glisser le fichier sonore dans
la scène.
- Pour tester l’animation : activer le menu contrôletester l’animation ou (la touche CTRL +
ENTREE)
Remarque :
L’envoi d’un média à la bibliothèque permet de l’exploiter ultérieurement
Prof : Baklouti Aymen Page 3 sur 9
4ème TIC Lycée EL MANAR
VI. Les animations
Avec flash, il est possible de créer deux types d’animations :
Les animations image par image
Les animations interpolées
1. L’animation image par image
Ce type d’animation consiste à créer une succession d’image où chacune présente une légère modification
à celle qui les précède.
Activité 5:
Créer une animation qui illustre le remplissage d’un tableau T de 4 éléments. (Le compteur « i » doit
figurer dans l’animation).
Solution :
1. Créer deux calques nommés : « arrière plan » et « compt_valeur »
2. Dans l’image N°1 du calque «arrière plan » écrire : le titre, N= , T : et I=
3. A l’aide de l’outil Rectangle dessiner une case d’un couleur de trait noir et sans remplissage
4. Convertir la case dessinée en symbole : avec l’outil de sélection , sélectionner toute la forme (la
case) activer menu Modification convertir en symbole nommer votre symbole « case»
et choisir l’option « graphique » puis cliquer sur OK
5. faire glisser une case de la bibliothèque vers la scène jusqu’à obtenir le tableau voulu
6. Cliquer avec le bouton droit de la souris sur l’image N°5 du calque «arrière plan » choisir
« insérer une Image »
7. Dans l’image N°2 du calque «compt_valeur » insérer une image clé, puis écrire 1 devant I= et
écrire une valeur dans la case N°1
8. Dans l’image N°3 du calque «compt_valeur » insérer une image clé, puis devant I= remplacer 1
par 2 et écrire une valeur dans la case N°2
9. Répéter l’étape 8 jusqu’à I=4.
10. Tester l’animation (touche : CTRL+ENTREE)
11. Ralentir l’animation, on diminue la cadence (1 image par seconde (ips)) : activer menu
Modification choisir document modifier la cadence à 1 ips
12. Enregistrez l’animation sous le nom «Remplissage.fla » (Fichier Enregistrer-sous)
13. Publier l’animation sous le format SWF et HTML : activer menu fichier choisir la commande
paramètres de publication cocher format HTMLCliquer sur publier OK
Remarque :
Pour éviter de recréer des formes, on peut l’envoyer à la bibliothèque de l’animation comme étant
un symbole et le l’utiliser ultérieurement.
L’insertion d’une image clé dans un calque, entraîne la copie de tous les objets de l’image clé
précédente dans cette nouvelle image clé.
Prof : Baklouti Aymen Page 4 sur 9
4ème TIC Lycée EL MANAR
2. L’animation interpolée
a. L’interpolation de forme :
Activité 6:
On se propose de créer une animation dans la quelle il y aura la transformation d’un pentagone bleu vers
une étoile rouge de cinq cotés.
1. Utiliser deux calques nommés transformation et titre
2. Dans le calque titre, Saisir le texte « interpolation de forme » qui doit s’affiche jusqu’à l’image 40
(cliquer avec le bouton droit de la souris sur image 40 du calque titre choisir insérer une image)
3. Dans l’image n°1 du calque transformation, dessiner un polygone bleu sans conteur, de
largeur=100 et de hauteur=100, de coordonnées X=0 et Y=0.
4. Dans l’image n°40 du calque transformation, insérer une image clé vide
5. Dans l’image n°40 du calque transformation, dessiner une étoile rouge sans conteur de 5 cotés,
de largeur =200 et de hauteur=200, de coordonnées X= 300 et Y=150 et avec une inclinaison de
60°
6. Cliquer sur l’image n°1 du calque transformationdans la fenêtre de propriété choisir
interpolation : forme
7. Tester l’animation (touche : CTRL+ENTREE)
8. Enregistrez l’animation sous le nom «activité6.fla » (Fichier Enregistrer-sous)
9. Publier l’animation sous le format SWF et HTML : activer menu fichier choisir la commande
paramètres de publication cocher format HTMLCliquer sur publier OK
Remarque :
L’interpolation de forme ne s’applique pas aux groupes et aux graphiques (symboles).
L’interpolation de forme ou l’interpolation de mouvement s’applique obligatoirement entre deux
images clés.
Activité 7:
On se propose de créer une animation dans laquelle il y aura une transformation du texte « ***** » vers
le texte « LYCEE EL MANAR »
1. Dans l’image 1 du calque 1 taper le texte « ***** » (à l’aide de l’outil texte).
2. Activer le texte ouvrir menu Modification choisir la commande Séparer
3. Répéter l’étape n° 2
4. Dans l’image 35 du calque 1 insérer une image clé vide puis, taper le texte « LYCEE EL
MANAR ».
5. Activer le texte ouvrir menu Modification choisir la commande Séparer
6. Répéter l’étape n° 5
7. activer l’image n°1 du calque 1dans la fenêtre de propriété choisir interpolation de forme.
8. Tester l’animation (touche : CTRL+ENTREE)
9. Enregistrez l’animation sous le nom «activité6.fla » (Fichier Enregistrer-sous)
10. Publier l’animation sous les formats SWF et HTML
Prof : Baklouti Aymen Page 5 sur 9
4ème TIC Lycée EL MANAR
b. L’interpolation de mouvement :
Activité 8 :
On se propose de créer une animation dans laquelle il y aura le déplacement d’une étoile d’une position à
une autre
1. Dans un calque nommé titre, saisir le texte « interpolation de mouvement » qui s’affiche jusqu’à
l’image 40.
2. Insérer un nouveau calque nommé Mvt
3. Dans l’image 1 du calque Mvt, dessiner une étoile de trois cotés (largeur=50 et de hauteur=50)
4. Convertir la forme étoile en groupe : (sélectionner toute la forme étoile menu Modification
choisir la commande Grouper
5. Placer le groupe étoile en haut à gauche.
6. Dans l’image 40 du calque Mvt, insérer une image clé puis, déplacer l’étoile en bas à droite
7. dans l’image n°1 du calque Mvt dans la fenêtre de propriété choisir interpolation =
mouvement.
8. Tester l’animation (touche : CTRL+ENTREE)
9. Enregistrez l’animation sous le nom «activité6.fla » (Fichier Enregistrer-sous)
10. Publier l’animation sous les formats SWF et HTML
Remarque :
Contrairement à l’’interpolation de forme, chacune des images clés d’une interpolation de
mouvement doit être soit un objet groupé soit un symbole, jamais une forme
Avec une interpolation de mouvement, on peut exploiter la fenêtre de propriété pour personnaliser
cette animation (accélération, rotation, etc.)
c. L’interpolation de mouvement avec guide:
Activité 9 :
On se propose de réaliser une interpolation de mouvement dans
laquelle un ballon descend un escalier.
1. Sur un calque nommé « escalier », dessiner avec l’outil
ligne, un escalier de quatre marches
2. dans cette image ajouter le texte « mouvement avec
guide ».
3. pour que l’image n°1 de calque «escalier » s’affiche
jusqu’à l’image n°40. (insérer une image à la position 40 de
même calque)
4. ajouter un nouveau calque nommé « ballon »
5. créer une interpolation de mouvement d’un ballon en suivant les étapes suivantes :
dans l’image n°1 du calque « ballon », dessiner un ballon (un disque rouge)
Convertir la forme disque en groupe : (sélectionner toute le disquemenu Modification
choisir la commande Grouper)
Dans l’image 40 du calque « ballon », insérer une image clé puis, déplacer le disque à un
autre endroit
dans l’image n°1 du calque « ballon », dans la fenêtre de propriété choisir
interpolation = mouvement.
6. Sélectionner le calque « ballon », puis ajouter un guide de mouvement en cliquant sur l’icône
ou bien (menu insertion Scénarioguide de mouvement)
Prof : Baklouti Aymen Page 6 sur 9
4ème TIC Lycée EL MANAR
7. Dans le calque « guide de mouvement », définir la trajectoire qui est une copie de l’escalier en
suivant les étapes suivantes :
Avec l’outil sous sélection , sélectionner l’escalier
Activer menu Edition Copier
Dans l’image n°1 du calque « guide de mouvement », activer menu Edition Coller
8. Sélectionner l’image n°1 du calque « ballon », puis ajuster le ballon au début de la trajectoire (le
petit cercle de ballon sur sera sur le guide de mouvement)
9. Sélectionner l’image n°40 du calque « ballon », puis ajuster le ballon à la fin de la trajectoire (le
petit cercle de ballon sur sera sur le guide de mouvement)
10. Tester l’animation (touche : CTRL+ENTREE)
Remarque :
Le guide de mouvement ne s’applique uniquement à l’interpolation de mouvement
Le calque guide de mouvement doit être une trajectoire représentant le chemin qui doit suivre un
objet groupé ou un symbole dans son animation
VII. Les boutons :
1. L’insertion d’un bouton
Pour insérer un ou plusieurs boutons à partir de la bibliothèque commune :
1. Activer menu fenêtre
2. Choisir la commande bibliothèque commune choisir bouton
3. Ouvrir un dossier de boutons (double clic)
4. Choisir le bouton à insérer dans la l’animation et glisser le vers la scène
2. L’action à un bouton
Pour attribuer une action à un bouton :
1. Sélectionner le bouton en question puis cliquer sur le bouton droit de la souris et choisir Action
2. Activer Assistant de script
3. à l’aide du bouton Ajouter un nouvel élément au script choisir l’action nécessaire et
ces paramètres.
Activité 10:
1. Dans un calque nommé « MVT », créer une interpolation de mouvement (de l’image à l’image 50)
d’une sphère rouge qui suit une trajectoire sinusoïdale.
Prof : Baklouti Aymen Page 7 sur 9
4ème TIC Lycée EL MANAR
2. Dans un nouveau calque nommé « boutons », glisser à partir de la bibliothèque commune (Menu
fenêtre bibliothèque commune boutons) un bouton
3. Dans la bibliothèque (et non pas dans la bibliothèque commune), renommer ce bouton par «Play »
4. Pour modifier le texte qui s’affiche sur le bouton par « Play » : double clic sur le bouton « Paly »
sélectionner le calque « texte » à l’aide de l’outil texte renommer ce bouton par « Paly »
5. Activer la séquence 1 à l’aide de ce bouton , puis dans le même calque « boutons » insérer à
partir de la bibliothèque commune un nouveau bouton, nommer le « Stop » et portant le texte
« Stop »
6. Sélectionner le bouton « play » puis activer le menu contextuel et choisir Actions
7. Activer Assistant de script cliquer sur le bouton Ajouter un nouvel élément au script
Fonctions globales contrôle du scénario play
8. Masquer le panneau Action à l’aide de ce bouton , puis sélectionner le bouton
« stop » activer le menu contextuel et choisir Actions
9. Activer Assistant de script cliquer sur le bouton Ajouter un nouvel élément au script
Fonctions globales contrôle du scénario stop
10. Masquer le panneau Action, puis Tester l’animation
Remarque :
Lorsqu’une action est associée à un bouton, il est nécessaire de préciser l’évènement nécessaire.
Exemple : on (release) , on(press) ,etc.
VIII. Le langage Actions Script :
Le tableau suivant présente quelques instructions :
Instructions rôle
Play() ; Fait avancer la tête de lecture au sein du scénario
Stop() ; Arrête le fichier en cours de lecture.
Gotoandplay(nom_séquence, numéro placer la tête de lecture dans une séquence à partir d’une
image) ; image spécifiée.
Gotoandstop(nom_séquence, numéro Arrêter la lecture dans une séquence à partir d’une
image) ; image spécifiée.
Loadmovie Charge une animation swf ou une image (JPEG, GIF ou
PNG)
GetURL Charger un document
Activité 10:
1. Créer trois séquences : Menu, Mvt et Forme. (Menu Fenêtreautres panneauxséquence).
2. Dans la séquence « Mvt », créer une interpolation de mouvement d’une sphère rouge (de l’image
1 à l’image 30).
Prof : Baklouti Aymen Page 8 sur 9
4ème TIC Lycée EL MANAR
3. Dans la séquence « Forme », créer une interpolation de forme d’un cercle bleu en une étoile rouge
de 5 cotés (de l’image 1 à l’image 30).
4. Dans la séquence « Menu », taper le texte « LES INTERPOLATIONS »
5. Insérer à partir de la bibliothèque commune deux boutons (mouvement et forme).
6. Tester l’animation (touche : CTRL+ENTREE)
On constate que la tête de lecture passe directement de la séquence Menu à la séquence
Mvt, et de la séquence Mvt à la séquence Forme sans arrêt.
Solution :
7. Dans la séquence Menu, sélectionner l’image 1 avec bouton droit de la souris choisir la
commande Actions cliquer sur le bouton Ajouter un nouvel élément au script Fonctions
globalescontrôle du scénariostop, puis fermer le panneau Action avec ce bouton
8. Dans la séquence Mvt, sélectionner l’image 30 avec bouton droit de la souris choisir la
commande Actions, choisir l’action stop, puis fermer le panneau Action
9. Dans la séquence Forme, sélectionner l’image 30 avec bouton droit de la souris choisir la
commande Actions, choisir l’action stop, puis fermer le panneau Action
10. Tester de nouveau votre animation.
On constate qu’il y a un arrêt avant chaque passage d’une séquence à une autre
11. Dans la séquence Menu, sélectionner le bouton «Mouvement » avec bouton droit de la souris
choisir la commande Actions, (vérifie que l’assistant script est activé ),
Ajouter un nouvel élément au script Fonctions globalescontrôle du scénariochoisir
l’action gotodans la liste séquence choisir Mvt, puis fermer le panneau Action.
12. Dans la séquence Menu, sélectionner le bouton «Forme » avec bouton droit de la souris choisir
la commande Actions, (vérifie que l’assistant script est activé), choisir l’action gotodans la
liste séquence choisir Forme, puis fermer le panneau Action.
13. Ajouter dans chacune des séquences « Mvt » et « Forme » et dans un nouveau calque un bouton
« Menu » qui fait le retour à la séquence Menu.
14. Sauvegarder puis tester l’animation.
15. Publier l’animation sous le format HTML
IX. La publication :
La publication d’une animation flash consiste à convertir le fichier « FLA » en fichier exploitable en
dehors du logiciel flash.
Avant de publier votre fichier, on doit tester son fonctionnement :
- Activer le menu contrôle tester l’animation. Ou bien( touche : CTRL+ENTREE)
Pour publier un fichier FLA vers un autre format :
- Activer le menu fichier
- Choisir la commande paramètre de publication
- Cocher le format voulu (exemple HTML)
- Cliquer sur le bouton Publier puis OK
Prof : Baklouti Aymen Page 9 sur 9
Vous aimerez peut-être aussi
- Tpsflash 2016 2017 (MR Gouader Oussama)Document8 pagesTpsflash 2016 2017 (MR Gouader Oussama)djidel2023Pas encore d'évaluation
- Chapitre IIDocument5 pagesChapitre IIPROF PROFPas encore d'évaluation
- Série - 3Document3 pagesSérie - 3kouki mounirPas encore d'évaluation
- Cours Flash1Document8 pagesCours Flash1Ouled OuledelhajPas encore d'évaluation
- Une Maquette de Site WebDocument35 pagesUne Maquette de Site WebyousfiPas encore d'évaluation
- Cours PhotoshopDocument5 pagesCours Photoshoppierre.bourcier.saprolaitPas encore d'évaluation
- Cours FlashDocument8 pagesCours FlashSami FarehPas encore d'évaluation
- TP 05Document6 pagesTP 05Zain GaradiPas encore d'évaluation
- TP PowerPointDocument14 pagesTP PowerPointAmine Oukhouya100% (2)
- SUPPORT - Adobe XD Notes Parties 1 A 10Document26 pagesSUPPORT - Adobe XD Notes Parties 1 A 10djouambiradjaPas encore d'évaluation
- TP Sur La Prise en Main PhotoshopDocument5 pagesTP Sur La Prise en Main PhotoshopIsmael NOUEMSSIPas encore d'évaluation
- TP 4 PowerpointDocument6 pagesTP 4 PowerpointGANG SHOOT100% (4)
- AutomgenDocument9 pagesAutomgenHani ErrachidPas encore d'évaluation
- TP35 IllustratorDocument18 pagesTP35 IllustratordjouambiradjaPas encore d'évaluation
- CoursDocument7 pagesCoursrachida el faizPas encore d'évaluation
- tp1 PDFDocument9 pagestp1 PDFoussama4khadroufPas encore d'évaluation
- Power PointDocument2 pagesPower PointAli AourdouPas encore d'évaluation
- Livre GeoGebra PDFDocument121 pagesLivre GeoGebra PDFYoussef DhoumPas encore d'évaluation
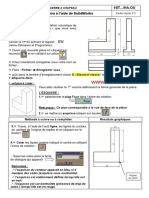
- 1 2 Equerre À ChapeauDocument3 pages1 2 Equerre À ChapeauAymen HssainiPas encore d'évaluation
- Notice AutocadDocument9 pagesNotice AutocadTyler DurdenPas encore d'évaluation
- Fiche Du TP n2Document9 pagesFiche Du TP n2HafidPas encore d'évaluation
- Fichier N° 3Document10 pagesFichier N° 3azizwed6Pas encore d'évaluation
- Exercice 1 BOUTONDocument5 pagesExercice 1 BOUTONKoko Yves BeugrePas encore d'évaluation
- TP Power-2020Document15 pagesTP Power-2020mohamedmghirbi943Pas encore d'évaluation
- CoursPhotoshop Id6655 PDFDocument5 pagesCoursPhotoshop Id6655 PDFAbdelaziz BoubaPas encore d'évaluation
- Dao PDFDocument30 pagesDao PDFZach LeitchPas encore d'évaluation
- TP CAO 3D - Pompe À MainDocument14 pagesTP CAO 3D - Pompe À MainKamel HamdiPas encore d'évaluation
- Aide Google Sketchup-2Document8 pagesAide Google Sketchup-2tuxEdo67Pas encore d'évaluation
- Support 1ereDocument47 pagesSupport 1ereAbdelkabir OutanastPas encore d'évaluation
- TP6 TkinterDocument14 pagesTP6 Tkintersarrfallou267Pas encore d'évaluation
- TP SolidworksDocument16 pagesTP SolidworksIheb Chaieb67% (3)
- Cours SketchupDocument8 pagesCours SketchupAdel FehriPas encore d'évaluation
- Architecture Et Construction 3d 2004 - Guide - Pas - A - PasDocument87 pagesArchitecture Et Construction 3d 2004 - Guide - Pas - A - PasMiu CiprianPas encore d'évaluation
- TP Traitement D'imageDocument4 pagesTP Traitement D'imageMajed Ben SaadaPas encore d'évaluation
- TP N°4 Initiation À PowerPoint-part 1Document5 pagesTP N°4 Initiation À PowerPoint-part 1Samo SamoPas encore d'évaluation
- Cimco CNC Calc ProgDocument52 pagesCimco CNC Calc ProgRyemPas encore d'évaluation
- Exploitation de Logiciel PhotoFiltre PDFDocument4 pagesExploitation de Logiciel PhotoFiltre PDFFatma BenyoussefPas encore d'évaluation
- Créer Une Icône Jumelles Dans Adobe IllustratorDocument15 pagesCréer Une Icône Jumelles Dans Adobe IllustratorMahamadou SamakePas encore d'évaluation
- 9795 QCM BilanDocument2 pages9795 QCM BilanYassmin ChokriPas encore d'évaluation
- TP 1Document4 pagesTP 1Ouled OuledelhajPas encore d'évaluation
- Fiche D'aide Geogebra 1-2Document3 pagesFiche D'aide Geogebra 1-2مزاج الخيرPas encore d'évaluation
- TP Power PointDocument17 pagesTP Power PointLazrek Hammad100% (2)
- Activités AppInventor Avec SolutionsDocument12 pagesActivités AppInventor Avec SolutionsMehdiYahyaPas encore d'évaluation
- TP PowerpointDocument2 pagesTP PowerpointBăýŕęm Bęn67% (3)
- Cours Manipulation PaintDocument10 pagesCours Manipulation PaintRamanamientana MaheryPas encore d'évaluation
- TPCsharpDocument5 pagesTPCsharppianogospeljazz pianogospeljazzPas encore d'évaluation
- 1 - Tutorial Corps de VanneDocument12 pages1 - Tutorial Corps de VannemarwanPas encore d'évaluation
- Adobe Photoshop OkDocument56 pagesAdobe Photoshop OkManno MultiservicesPas encore d'évaluation
- CoursDocument20 pagesCoursBASMA MIRHISSPas encore d'évaluation
- TP LogoDocument18 pagesTP LogoNgami AlvinePas encore d'évaluation
- D) Procedure SolidworksDocument17 pagesD) Procedure Solidworksmohammed.ch.77400Pas encore d'évaluation
- 9795 QCM Bilan AutocadDocument2 pages9795 QCM Bilan AutocadZaouai Said100% (1)
- Word TableauxDocument3 pagesWord TableauxKhalil BelghiyatiPas encore d'évaluation
- Ex1 Initiation Catia v5Document66 pagesEx1 Initiation Catia v5Nizar FerjaouiPas encore d'évaluation
- Bien débuter avec Keynote: Vos présentations avec le MacD'EverandBien débuter avec Keynote: Vos présentations avec le MacPas encore d'évaluation
- Manuel d'apprentissage de la programmation 3D: avec C#5, WPF et Visual Studio 2013D'EverandManuel d'apprentissage de la programmation 3D: avec C#5, WPF et Visual Studio 2013Pas encore d'évaluation
- Mieux maîtriser PowerPoint: Un outil de familiarisation au logiciel de présentation PowerPointD'EverandMieux maîtriser PowerPoint: Un outil de familiarisation au logiciel de présentation PowerPointPas encore d'évaluation
- Atelier 1 Unix Benslimane PDFDocument3 pagesAtelier 1 Unix Benslimane PDFM'VOULABOLOPas encore d'évaluation
- All Cours Rezo 430 PagesDocument430 pagesAll Cours Rezo 430 Pageskingmo644100% (1)
- Szervizintervallumok Tablazat A4 v5Document2 pagesSzervizintervallumok Tablazat A4 v5Janos HallaPas encore d'évaluation
- ISO (Récupération Automatique)Document3 pagesISO (Récupération Automatique)SalaheddineHafedPas encore d'évaluation
- Umts - EnsatDocument155 pagesUmts - EnsatAnovar_ebooks100% (1)
- Département: Faculté Des Sciences Et Techniques (FST) Exposé D'environnement Tic Et Réseaux Télécommunications Bachlor1Document15 pagesDépartement: Faculté Des Sciences Et Techniques (FST) Exposé D'environnement Tic Et Réseaux Télécommunications Bachlor1AlmoustaphaPas encore d'évaluation
- 2018 12 12 Repertoire Atee Des Logiciels de Gestion EnergetiqueDocument107 pages2018 12 12 Repertoire Atee Des Logiciels de Gestion EnergetiqueSamir NaimiPas encore d'évaluation
- Partie Électrique: Bornes Du Arduino UnoDocument18 pagesPartie Électrique: Bornes Du Arduino Unoسلمي سلميPas encore d'évaluation
- Hacking - Le Guide Complet Du de - Miles PriceDocument70 pagesHacking - Le Guide Complet Du de - Miles Pricesid ahmedPas encore d'évaluation
- Driss BouamiDocument15 pagesDriss BouamiRoger Garaudy100% (1)
- FRCHMTSMDocument311 pagesFRCHMTSMait mimounePas encore d'évaluation
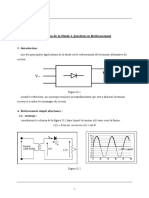
- Chapitre 2 Utilisation de La Diode A Jonction en Redressement PDFDocument20 pagesChapitre 2 Utilisation de La Diode A Jonction en Redressement PDFMolka AyechiPas encore d'évaluation
- Examen CRM LP TECI 2022Document23 pagesExamen CRM LP TECI 2022KawTar KadriPas encore d'évaluation
- M3i PDFDocument2 pagesM3i PDFSafouane ElPas encore d'évaluation
- A.L.I - 4ST1-2020-élève+profDocument8 pagesA.L.I - 4ST1-2020-élève+profSami MoemenPas encore d'évaluation
- Mécanique de Précision - Travaux Pratiques de FraisageDocument116 pagesMécanique de Précision - Travaux Pratiques de FraisageЛюбить ЕннеттPas encore d'évaluation
- Le Circuit D'alimentation en Air - 1664021870300Document13 pagesLe Circuit D'alimentation en Air - 1664021870300Prosper NguessiPas encore d'évaluation
- Séries - BD - TP - 2019 - 2020Document11 pagesSéries - BD - TP - 2019 - 2020anas50% (2)
- Projet Fin D'etudeDocument44 pagesProjet Fin D'etudeSaadi Badis90% (10)
- Que Signifie HTMLDocument20 pagesQue Signifie HTMLAbdel GansonrePas encore d'évaluation
- Fusibles: IdentitéDocument3 pagesFusibles: IdentitéAbdelhak EzPas encore d'évaluation
- Bien Ecrire Au Travail Eyrolles PDFDocument218 pagesBien Ecrire Au Travail Eyrolles PDFSamiRachidi Rachidi100% (7)
- Blockchain ExposeDocument17 pagesBlockchain ExposeDjomo AnnickPas encore d'évaluation
- ArcGIS Network AnalystDocument4 pagesArcGIS Network Analystass20Pas encore d'évaluation
- Google Traduction - Recherche GoogleDocument1 pageGoogle Traduction - Recherche GoogleAya RachidiPas encore d'évaluation
- Windows 10 - 1Document9 pagesWindows 10 - 1Emmanuel kossi ADELANPas encore d'évaluation
- SAP SD Génération Et Distribution de Dossiers de VenteDocument27 pagesSAP SD Génération Et Distribution de Dossiers de VenteselmorabitiPas encore d'évaluation
- Mainframe 6Document2 pagesMainframe 6Waly DiomPas encore d'évaluation
- Emplois GM2 2020-2021Document5 pagesEmplois GM2 2020-2021Hamza BNPas encore d'évaluation
- Interrogation Langage CDocument2 pagesInterrogation Langage CKAMUAKAPas encore d'évaluation