Académique Documents
Professionnel Documents
Culture Documents
Rapport Epione
Transféré par
recrutment marrakechTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Rapport Epione
Transféré par
recrutment marrakechDroits d'auteur :
Formats disponibles
DEVELOPPEMENT DIGITAL OPTION
WEB FULL STACK
Niveau Technicien Spécialisé
Rapport de Projet de Synthèse
Titre du projet :
Epione
Réalisé par :
Encadré par :
• ROUHI Hajar
• AARABANE Mohamed Amine
• EL KABLAOUI Mourad
ISTA NTIC SYBA 2022/2023
Rapport de projet de synthèse Epione
Glossaire
• HTML : HyperText Markup Language
• CSS : Cascading Style Sheets
• JS : JavaScript
• PHP : Hypertext Preprocessor
▪ SQL : Structured Query Language
▪ SGBD : Système de Gestion de Base de Données.
• UML : Unified Modeling Language
• ISTA : Institut Spécialisé de Technologie Appliquée
• OFPPT : L’Office de la Formation Professionnelle de la Promotion de Travail
ISTA NTIC SYBA Page|2 2022/2023
Rapport de projet de synthèse Epione
Remerciements
Je tenais à prendre quelques instants pour vous exprimer ma profonde
gratitude et je remercie chaleureusement Mr. AARABANE Mohamed
Amine pour l'encadrement exceptionnel dont vous avez fait preuve à
mon égard. Votre dévouement et votre soutien inconditionnel ont
grandement contribué à mon développement académique et
personnel, et je me sens extrêmement chanceux d'avoir eu
l'opportunité de bénéficier de vos enseignements.
Au-delà de vos compétences pédagogiques, je tiens également à
souligner votre disponibilité et votre ouverture d'esprit. Vous avez
toujours été présent pour répondre à nos questions et discuter nos
idées. Votre capacité à écouter attentivement et à fournir des conseils
avisés m'a permis de gagner en confiance et de réaliser des progrès
significatifs.
Merci encore, cher Professeur, pour votre dévouement, votre expertise
et votre passion. Je vous suis sincèrement reconnaissant et je suis
honoré d'avoir eu la chance d'être encadré par vous.
ISTA NTIC SYBA Page|3 2022/2023
Rapport de projet de synthèse Epione
Liste des figures
Figure II 1 : Diagramme de cas d’utilisation………………………………………………..1
Figure II 2 : Diagramme de classe…………………………………………………………..2
Figure II 3 : Page Accueil………………….………………………………………………..3
Figure II 4 : Page Accueil (suite)…………..………………………………………………..4
Figure II 5 : Page Inscription………………………………………………………………..5
Figure II 6 : Page Login……………………………………………………………………..6
Figure II 7 : Page Produit………………………..…………………………………………..7
Figure II 8 : Page Produit (suite)…………...………………………………………………..8
Figure II 9 : Page Panier………………………………………...…………………………..9
Figure II 10 : Page Panier (suite)…………………………………...….…………………..10
Figure II 11 : Page Payment………………………………………...….…………………..11
Figure II 12 : Page Payment (suite)………………………………...…..…………………..12
Figure II 13 : Footer………………………………………..………………..……………..13
Figure II 14 : Page Dashboard……………………………………………………………..14
ISTA NTIC SYBA Page|4 2022/2023
Rapport de projet de synthèse Epione
Liste des tables
Tableau II 1 : Gestion des produits médical…………………………………………………….1
Tableau II 2 : Commander des produits……………………..………………………………….2
Tableau II 3 : Détails de fonctionnalité de client (S’inscrire)………………………………….3
Tableau II 4 : Détails de fonctionnalité de client et administrateur (S’authentifier)…………...4
Tableau II 5 : Détails de fonctionnalité de client (Consulter et commander les produits) ………5
Tableau II 6 : Détails de fonctionnalité de l’administrateur (Gérer les produits et clients) ……..6
Tableau II 7 : Dictionnaire de Données………………………………………………………...7
Tableau II 8 : Planning…………………………………………………...…………………….8
ISTA NTIC SYBA Page|5 2022/2023
Rapport de projet de synthèse Epione
Table des matières
Introduction………………………………………………………………………………….7
Chapitre 1 : Contexte Général du Projet…………………………………………………8
1. Contexte général du projet…………..………………………………………………9
1.1 Contexte et définition du projet…..…………………………………………………9
1.2 Problématique et solution du projet…..……………………………………………..9
1.3 Objectif du projet…..………………………………………………………………10
1.4 Description fonctionnelle des besoins du projet …..………………………………11
Chapitre 2 : Analyse et Conception du Projet ………………….………………………13
2. Analyse et conception du projet…..………………………………………………..14
2.1 Choix de la méthode de conception …..…………………………………………...14
2.2 Les besoins fonctionnels…..……………………………………………………….15
2.2.1 Diagramme de cas d’utilisation…..……………………………………………15
2.2.2 Diagramme de classe…..………………………………………………………18
2.2.3 Dictionnaire de données…..……………………………………………………19
2.3 Planning…..………………………………………………………………………..20
Chapiter 3 : Réalisation et Mise en Œuvre……………………………………………...22
3. Réalisation et mise en œuvre …..………………………………………………….23
3.1 Les outils de travail…..…………………………………………………………….23
3.1.1 HTML…..……………………………………………………………………...23
3.1.2 CSS…..…………………………………………………………………….......23
3.1.3 BootStrap…..…………………………………………………………………..23
3.1.4 Laravel…..……………………………………………………………………..23
3.1.5 MySQL…..…………………………………………………………………….24
3.1.6 GitHub…….…………………………………………………………………...24
3.2 Les Interfaces…..…………………………………………………………………..24
Conclusion…………………………………………………………………………………31
ISTA NTIC SYBA Page|6 2022/2023
Rapport de projet de synthèse Epione
Introduction
L'industrie pharmaceutique évolue rapidement et les pharmacies jouent un rôle essentiel
dans la fourniture de produits et services médicaux aux patients. Cependant, la gestion
efficace d'une pharmacie peut être complexe, avec de nombreux défis tels que la gestion des
stocks, la traçabilité des médicaments, la tenue des dossiers des patients et la communication
avec les professionnels de la santé.
Dans le cadre de ce rapport, nous présenterons une application web de gestion de pharmacie
développée pour répondre aux besoins spécifiques de ces établissements. Cette application
a pour objectif d'améliorer l'efficacité opérationnelle, la précision des données et la qualité
des soins fournis aux patients.
Nous commencerons par décrire les principales fonctionnalités offertes par l'application, qui
incluent la gestion des stocks, la gestion des commandes, la tenue des dossiers des patients
et la génération de rapports. Ensuite, nous aborderons les avantages que cette application
apporte aux pharmacies, tels que la réduction des erreurs de stockage, l'amélioration de la
gestion des commandes et la facilitation de la collaboration avec les professionnels de la
santé.
Nous examinerons également les défis potentiels liés à l'adoption d'une application de
gestion de pharmacie, tels que la formation du personnel et l'intégration du système avec
d'autres outils existants. Nous proposerons des recommandations pour surmonter ces défis
et maximiser les avantages de l'application.
Enfin, nous discuterons des résultats préliminaires obtenus lors de la mise en œuvre de cette
application dans une pharmacie pilote. Nous analyserons les données sur l'efficacité
opérationnelle, la réduction des erreurs et l'amélioration de la satisfaction des patients.
ISTA NTIC SYBA Page|7 2022/2023
Rapport de projet de synthèse Epione
Chapitre 1 :
Contexte Général du Projet
ISTA NTIC SYBA Page|8 2022/2023
Rapport de projet de synthèse Epione
1. Contexte général du projet :
1.1 Contexte et définition du projet :
Aujourd'hui, dans notre siècle, L’Internet a rendu le monde comme un petit village et à
travers cela de nouvelles voies sont apparues et le commerce électronique en est l'un d'entre
eux sur lequel nous commençons à penser à créer un site Web pour faciliter les achats de
médicaments, en raison de là avant de rendre la pharmacie plus accessible aux clients
utilisant notre site Web en ligne, ce dernier aidera à résoudre de nombreux problèmes tels
que :
• Éviter les longues files d'attente de personnes.
• Aider les personnes handicapées afin qu'elles puissent acheter leurs médecins.
• Livrer votre médicament à votre domicile dans quelques heures etc.
1.2 Problématique et Solution du projet :
L'existence d'une application web de gestion de pharmacie peut poser plusieurs défis et
problèmes potentiels, notamment:
• Sécurité des données : Les applications web de gestion de pharmacie traitent souvent
des informations sensibles, telles que les dossiers médicaux des patients, les
prescriptions et les informations de facturation. Il est essentiel de mettre en place des
mesures de sécurité robustes pour protéger ces données contre les accès non autorisés
et les violations de la confidentialité.
• Intégration avec les systèmes existants : Les pharmacies peuvent déjà disposer de
systèmes de gestion de pharmacie ou d'autres solutions logicielles en place. Il est crucial
que l'application web puisse s'intégrer de manière transparente avec ces systèmes
existants afin de permettre un flux de travail efficace et éviter les problèmes de double
saisie ou de synchronisation des données.
• Convivialité et ergonomie : L'application web de gestion de pharmacie doit être
conviviale et intuitive pour les utilisateurs, qu'il s'agisse du personnel de la pharmacie
ou des professionnels de la santé. Une interface utilisateur bien conçue et des
fonctionnalités faciles à utiliser sont essentielles pour garantir une adoption et une
utilisation optimales de l'application.
ISTA NTIC SYBA Page|9 2022/2023
Rapport de projet de synthèse Epione
Pour surmonter ces problèmes, voici quelques solutions potentielles :
• Sécurité des données : Mettre en œuvre des protocoles de sécurité solides tels que le
cryptage des données, l'authentification à deux facteurs et l'accès basé sur des rôles pour
protéger les informations sensibles. Effectuer des audits de sécurité réguliers et
maintenir les mises à jour de sécurité pour prévenir les vulnérabilités potentielles.
• Intégration avec les systèmes existants : Travailler avec les fournisseurs de systèmes de
gestion de pharmacie pour développer des API ou des protocoles standardisés qui
permettent l'intégration transparente de l'application web avec les systèmes existants.
Cela permettra de partager les données de manière fluide et d'optimiser les processus
de travail.
• Convivialité et ergonomie : Investir dans la conception d'expérience utilisateur (UX) et
l'ergonomie de l'application web. Réaliser des tests utilisateurs pour recueillir des
commentaires et des suggestions d'amélioration. Offrir une formation et un soutien
adéquats aux utilisateurs pour les aider à maîtriser l'application et à en tirer le meilleur
parti.
1.3 Objectif du projet :
Nous voulons créer un site web pour offrir le meilleur service dans nos réponses aux clients à
l’aide de notre Web, ce dernier contiendra de nombreux services dont les principaux sont :
• Faciliter les achats pour les clients utilisant les achats en ligne.
• Gestion des médicaments.
• Contrôler les produits et les fournisseurs.
• Vue générale des bénéfices estimés.
• Toutes les informations sur les clients.
En consequence, nous espérons:
• Gagnez plus de clients provenant d’endroits éloignés.
• Protéger la santé des clients.
• Faites beaucoup de missions en même temps.
• Gagnez plus d’argent.
ISTA NTIC SYBA P a g e | 10 2022/2023
Rapport de projet de synthèse Epione
1.4 Description fonctionnelle des besoins du projet :
La pharmacie a besoin d’une page Web pour montrer les produits disponibles au client et nous
voulons également que ce site web contienne une interface dynamique qui donne au client la
possibilité de voir et de rechercher des produits par le nom ou le code et quand il choisit le
produit, il peut voir les détails du produit(code, nom, prix, image, description et disponibilité)
plus sur la possibilité de commander n’importe quel produit et d’obtenir il sera payé en utilisant
la méthode de paiement à la livraison et la façon dont nous connaissons l’adresse, le nom
complet et le numéro de téléphone du client et de laisser remplir un formulaire qui lui demande
ses informations.
Les clients a la possibilité de créer un compte personnelle pour bénéficier des avantages.
L’administrateur peut accéder à un espace privé en saisissant son nom d’utilisateur et son mot
de passe si les informations saisies sont correctes, il est dirigé vers un nouveau formulaire qui
leur donne la possibilité de modifier, supprimer ou ajouter des produits, gérer les clients et
répond à leurs questions.
❖ Description des fonctions :
• Fonction Principale : gestion des produits médical.
Sous fonctions :
✓ Ajouter des nouveaux médicaments.
✓ Modifier les médicaments existants.
✓ Supprimer un médicament.
✓ Gestion de stock.
• Fonction Principale : commander des produits.
• Fonction Principale : gestion des clients.
Sous fonctions :
✓ Registrer et se connecter.
✓ Ajouter ou supprimer un produit dans le panier.
✓ Payer en ligne.
ISTA NTIC SYBA P a g e | 11 2022/2023
Rapport de projet de synthèse Epione
Fonction : gestion des produits médical
Objectif Ajouter / modifier / supprimer et rechercher un médicament
spécifique
Description Les opération CRUD peuvent être effectuées à l’aide d’un formulaire
qui nous donne toutes les informations sur les médicaments
(identifiant, nom, prix, image, description, disponibilité)
Contraintes/règles de Le service n’est valable que pour les clients, accessible par les
gestion administrateurs
Niveau de priorité Priorité haute
Tableau II 1 : Gestion des produits médical
Fonction : commander des produits
Objectif Répondre aux besoins des clients
Description Après avoir choisi le produit, une nouvelle page apparaîtra avec un
formulaire contenant les informations d’achat du client (nom
complet, adresse, numéro de téléphone).
Contraintes/règles de Le service valable pour tous les clients
gestion
Niveau de priorité Priorité haute
Tableau II 2 : Commander des produits
ISTA NTIC SYBA P a g e | 12 2022/2023
Rapport de projet de synthèse Epione
Chapitre 2 :
Analyse et Conception du Projet
ISTA NTIC SYBA P a g e | 13 2022/2023
Rapport de projet de synthèse Epione
2. Analyse et conception du projet :
2.1 Choix de la méthode de conception :
UML (Unified Modeling Language) est un langage de modélisation graphique standardisé
largement utilisé dans le domaine du développement logiciel pour l'analyse et la conception
de projets. Il existe plusieurs raisons pour lesquelles UML peut être choisi pour l'analyse et la
conception d'un projet :
• Standardisation : UML est un langage de modélisation standardisé, ce qui signifie
qu'il est largement accepté et utilisé dans l'industrie du développement logiciel. Cela
facilite la communication et la compréhension entre les membres de l'équipe de
développement, les parties prenantes et les clients, car ils peuvent partager et
comprendre les modèles UML plus facilement.
• Flexibilité : UML offre une grande flexibilité en termes de notation et de diagrammes,
ce qui permet de modéliser divers aspects d'un système, tels que la structure, le
comportement, les interactions et les exigences. Cela permet de représenter
efficacement et de manière détaillée les différentes perspectives d'un projet, ce qui
peut être utile pour la compréhension, l'analyse et la conception d'un système
complexe.
• Modélisation visuelle : UML utilise une approche visuelle pour la modélisation, ce
qui rend les modèles UML plus faciles à comprendre et à interpréter par rapport à la
documentation textuelle. Les diagrammes UML, tels que les diagrammes de cas
d'utilisation, les diagrammes de classes, les diagrammes de séquence et les
diagrammes d'états, permettent de représenter graphiquement les différentes parties
d'un système, ce qui facilite la communication et la collaboration entre les membres
de l'équipe de développement.
• Large support d'outils : Il existe de nombreux outils de modélisation UML
disponibles sur le marché, ce qui facilite la création, la gestion et la maintenance des
modèles UML. Ces outils offrent généralement des fonctionnalités avancées, telles
que la génération automatique de code, la vérification de la cohérence des modèles et
la collaboration en temps réel, ce qui peut améliorer la productivité et la qualité du
ISTA NTIC SYBA P a g e | 14 2022/2023
Rapport de projet de synthèse Epione
développement logiciel.
• Adaptabilité : UML peut être utilisé pour modéliser différents types de systèmes, qu'il
s'agisse de systèmes logiciels, de systèmes matériels ou de systèmes mixtes. Il peut
également être utilisé dans différents domaines, tels que les systèmes embarqués, les
applications web, les systèmes d'information, les systèmes de télécommunications,
etc. Ceci rend UML adaptable à divers projets et industries, ce qui en fait un choix
populaire pour l'analyse et la conception de projets dans de nombreux contextes.
En résumé, UML est souvent choisi pour l'analyse et la conception de projets en raison de sa
standardisation, de sa flexibilité, de sa modélisation visuelle, du large support d'outils
disponibles et de son adaptabilité à différents types de systèmes. Cependant, il est important
de noter que le choix d'UML peut également dépendre des besoins spécifiques du projet, des
compétences et des préférences de l'équipe de développement, ainsi que des normes et des
pratiques de l'industrie dans laquelle le projet est développé.
2.2 Les besoins fonctionnels :
2.2.1 Diagramme de cas d’utilisation :
Le diagramme de cas d'utilisation est l'un des types de diagrammes UML les plus couramment
utilisés pour modéliser les interactions entre les acteurs (utilisateurs ou systèmes externes) et
le système que l'on souhaite analyser ou concevoir. Il permet de représenter les fonctionnalités
et les interactions du système sous forme de scénarios d'utilisation, en se concentrant sur les
besoins et les comportements des utilisateurs.
Le diagramme de cas d'utilisation est utilisé pour représenter visuellement les interactions
entre les acteurs et les fonctionnalités du système, et il peut être utilisé pour comprendre les
besoins des utilisateurs, valider les exigences du système, et communiquer efficacement entre
les membres de l'équipe de développement et les parties prenantes du projet.
Dans notre cas, le diagramme d’utilisation global est représenté dans la figure suivante (Figure
II 1).
ISTA NTIC SYBA P a g e | 15 2022/2023
Rapport de projet de synthèse Epione
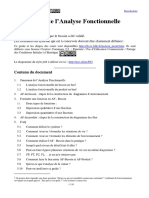
Figure II 1 : Diagramme de cas d’utilisation
Dans notre diagramme de cas on a 2 acteurs principales : client et administrateur et chacun
de à ces fonctionnalités à faire :
• Client : c’est un utilisateur qui a le droit de faire plusieurs tâches.
• Administrateur : c’est acteur qui a plus des fonctionnalités que les autres.
Nous expliquons et nous détaillons les fonctionnalités de chaque acteur dans les tableaux
suivants :
ISTA NTIC SYBA P a g e | 16 2022/2023
Rapport de projet de synthèse Epione
Acteur Client
Description S’inscrire
Registrer ses informations personnelles:
✓ Username
Scenario ✓ Email adresse
✓ Mot de passe
✓ Confirmation du mot de passe
Tableau II 3 : Details de fonctionnalité de client (S’inscrire)
Acteur Client/Administrateur
Description S’authentifier
Ce connecter au site:
Scenario ✓ Username ou Email adresse
✓ Mot de passe
Tableau II 4 : Details de fonctionnalité de client et administrateur (S’authentifier)
Acteur Client
Description Consulter et commander les produits
Consultation des produits:
✓ Voir les produits
Scenario ✓ Ajouter les produits au panier
✓ Commander les produits
✓ Payer en ligne
Tableau II 5 : Details de fonctionnalité de client (Consulter et commander les produits)
Acteur Administrateur
Description Gérer les produits et clients
Les étapes qui a l’administrateur :
✓ Ajouter les produits
Scenario ✓ Modifier les produits
✓ Supprimer les produits
✓ Supprimer les clients
Tableau II 6 : Details de fonctionnalité de l’administrateur (Gérer les produits et clients)
ISTA NTIC SYBA P a g e | 17 2022/2023
Rapport de projet de synthèse Epione
2.2.2 Diagramme de classe :
Le diagramme de classe est un autre type de diagramme UML couramment utilisé pour
modéliser la structure statique d'un système logiciel, en mettant l'accent sur les classes, les
objets, leurs attributs et leurs relations. Il permet de représenter les entités du système et
leurs interactions sous forme de classes, d'attributs, de méthodes et de relations entre les
classes.
Le diagramme de classe est utilisé pour représenter la structure statique d'un système
logiciel, montrer les classes et leurs relations, et clarifier la conception du système. Il est
largement utilisé dans le processus d'analyse et de conception orientée objet, et sert de base.
Dans notre cas, le diagramme de classe est représenté dans la figure suivante (Figure II 2).
Figure II 2 : Diagramme de classe
ISTA NTIC SYBA P a g e | 18 2022/2023
Rapport de projet de synthèse Epione
Pour notre diagramme de classe, nous allons décrire les différences classes schématisées :
• Client : représente l’utilisateur de l’application, contient les informations telles que
son CIN, username, nom, prénom, date de naissance, adresse, téléphone, adresse
email et mot de passe.
• Produit : représente les produits disponibles pour les commander, contient les
informations telles que son code, nom, prix, image et description.
• Commande : représente les commandes des produits disponibles, contient les
informations telles que son numéro et date de la commande.
• DetailCommande : représente les détails des commandes des produits disponibles,
contient les informations telles que sa quantité et prix total.
2.2.3 Dictionnaire de données :
Maintenant on va voir le dictionnaire de données, après qu’on a signifié chaque classe et le
rôle de chacune :
Les classes Code Désignation Type
CIN Le numéro de carte d’identité de Alphanumérique
client
Nom Le nom de client Alphabétique
Prenom Le prénom de client Alphabétique
DateNaissance La date de naissance de client Date
Client
Adresse L’adresse de client Alphanumérique
Username Le nom d’utilisateur de client Alphanumérique
Email L’adresse email de client Alphanumérique
Password Le mot de passe de client Alphanumérique
Code Le code de produit Numérique
Nom Le nom de produit Alphabétique
Produit Prix Le prix de produit Decimal
ImageProduit L’image de produit Alphanumérique
Description La description de produit Alphanumérique
ISTA NTIC SYBA P a g e | 19 2022/2023
Rapport de projet de synthèse Epione
Le nom complet de
NomComplet Alphabétique
l’administrateur
Le nom d’utilisateur de
Admin Username Alphanumérique
l’administrateur
Le mot de passe de
Password Alphanumérique
l’administrateur
NumeroCommande Le numéro de commande Numérique
Commande
DateCommande La date de commande Date
Quantite La quantité de commande Numérique
DetailCommande
PrixTotal Le prix total de commande Decimal
Tableau II 7 : Dictionnaire de Données
2.3 Planning :
Task Name Duration Start Finish Resource Names
Choisir les technologies et 2 days 27/03/2023 28/03/2023 ROUHI Hajar
les logiciels EL KABLAOUI Mourad
Conception et analyse 8 days 29/03/2023 05/04/2023 ROUHI Hajar
EL KABLAOUI Mourad
Etudier la technologie 24 days 06/04/2023 29/04/2023 ROUHI Hajar
EL KABLAOUI Mourad
Création des pages de 9 days 30/04/2023 08/05/2023 EL KABLAOUI Mourad
gestion des produits et
clients
Design de la page d’accueil 2 days 09/05/2023 11/05/2023 EL KABLAOUI Mourad
Codage de la page 3 days 11/05/2023 13/05/2023 ROUHI Hajar
d’accueil EL KABLAOUI Mourad
Design et codage de la 2 days 14/05/2023 15/05/2023 ROUHI Hajar
page login EL KABLAOUI Mourad
Design et codage de la 4 days 16/05/2023 19/05/2023 ROUHI Hajar
page panier EL KABLAOUI Mourad
Design et codage de la 1 day 20/05/2023 20/05/2023 ROUHI Hajar
page à propos de nous EL KABLAOUI Mourad
Design de la page détails 2 days 21/05/2023 22/05/2023 EL KABLAOUI Mourad
de produit
Codage de la page détails 3 days 23/05/2023 25/05/2023 ROUHI Hajar
de produit EL KABLAOUI Mourad
ISTA NTIC SYBA P a g e | 20 2022/2023
Rapport de projet de synthèse Epione
Résolution d’erreurs 2 days 26/05/2023 27/05/2023 ROUHI Hajar
EL KABLAOUI Mourad
Validation des champs du 2 days 28/05/2023 29/05/2023 ROUHI Hajar
pages EL KABLAOUI Mourad
Collecter les ressources : 1 day 30/05/2023 30/05/2023 ROUHI Hajar
images EL KABLAOUI Mourad
Design et codage de la 2 days 31/05/2023 01/06/2023 ROUHI Hajar
page commande EL KABLAOUI Mourad
Réalisation du rapport 3days 02/06/2023 04/06/2023 ROUHI Hajar
Réalisation de la 1 day 05/06/2023 05/06/2023 ROUHI Hajar
présentation PowerPoint
Tableau II 8 : Planning
ISTA NTIC SYBA P a g e | 21 2022/2023
Rapport de projet de synthèse Epione
Chapitre 3 :
Réalisation et Mise en Œuvre
ISTA NTIC SYBA P a g e | 22 2022/2023
Rapport de projet de synthèse Epione
3. Réalisation et mise en œuvre :
3.1 Les outils de travail :
3.1.1 HTML :
HTML (HyperText Markup Language) est le langage de balisage standard pour créer des
pages web et des applications. Il permet de structurer et de définir le contenu et la mise en
page d'une page web. HTML se compose d'une série d'éléments qui encadrent et décrivent
les différentes parties d'une page web.
3.1.2 CSS :
CSS (Cascading Style Sheets) est un langage de balisage utilisé pour décrire la présentation
et le style des pages web. Il est utilisé conjointement avec HTML (Hypertext Markup
Language) pour définir l'apparence visuelle des éléments d'une page web, tels que la couleur,
la police, la taille, la disposition, les marges, les rembourrages, etc.
3.1.3 BootStrap :
Bootstrap est un framework de développement front-end open-source très populaire utilisé
pour la création d'interfaces utilisateur (UI) et d'expériences utilisateur (UX) dans le
développement web. Il est développé par Twitter et est basé sur les langages HTML, CSS et
JavaScript.
3.1.4 Laravel :
Laravel est un framework de développement web open-source écrit en PHP, conçu pour
simplifier et accélérer le processus de développement d'applications web. Laravel offre une
structure et un ensemble de fonctionnalités prêtes à l'emploi pour créer des applications web
robustes, performantes et évolutives.
ISTA NTIC SYBA P a g e | 23 2022/2023
Rapport de projet de synthèse Epione
3.1.5 MySQL :
MySQL est un système de gestion de bases de données relationnelles open-source, largement
utilisé dans le développement d'applications web. Il fait partie de la pile LAMP (Linux,
Apache, MySQL, PHP/Perl/Python), qui est un ensemble de technologies couramment
utilisées pour le développement web.
MySQL offre une interface de gestion des données basée sur le langage SQL (Structured Query
Language), qui permet de créer, lire, mettre à jour et supprimer des données dans une base de
données.
3.1.6 GitHub :
GitHub est une plateforme de développement collaboratif basée sur Git. Elle offre un
hébergement de code source, des fonctionnalités de contrôle de version, des outils de
collaboration et bien plus encore.
3.2 Les Interfaces :
ISTA NTIC SYBA P a g e | 24 2022/2023
Rapport de projet de synthèse Epione
Figure II 3 : Page Accueil
Figure II 4 : Page Accueil (suite)
ISTA NTIC SYBA P a g e | 25 2022/2023
Rapport de projet de synthèse Epione
Figure II 5 : Page Inscription
Figure II 6 : Page Login
ISTA NTIC SYBA P a g e | 26 2022/2023
Rapport de projet de synthèse Epione
Figure II 7 : Page Produit
Figure II 8 : Page Produit (suite)
ISTA NTIC SYBA P a g e | 27 2022/2023
Rapport de projet de synthèse Epione
Figure II 9 : Page Panier
Figure II 10 : Page Panier (suite)
ISTA NTIC SYBA P a g e | 28 2022/2023
Rapport de projet de synthèse Epione
Figure II 11 : Page Payment
Figure II 12 : Page Payment (suite)
ISTA NTIC SYBA P a g e | 29 2022/2023
Rapport de projet de synthèse Epione
Figure II 13 : Footer
Figure II 14 : Page Dashboard
ISTA NTIC SYBA P a g e | 30 2022/2023
Rapport de projet de synthèse Epione
Conclusion
En conclusion, l'application web de gestion de pharmacie offre de
nombreux avantages et améliorations significatives par rapport aux
méthodes de gestion traditionnelles.
En somme, l'application web de gestion de pharmacie offre une
solution complète et efficace pour les pharmacies, améliorant
l'efficacité opérationnelle, la précision de la gestion des stocks,
l'accès aux informations, la conformité réglementaire et l'analyse
des données. Son adoption peut permettre aux pharmacies de fournir
des soins de qualité supérieure aux patients tout en optimisant leurs
opérations commerciales.
ISTA NTIC SYBA P a g e | 31 2022/2023
Vous aimerez peut-être aussi
- Rapport de Stage - GestionIncidentDocument30 pagesRapport de Stage - GestionIncidentsafipolyPas encore d'évaluation
- Gestpharma Logiciel Gestion PharmacieDocument26 pagesGestpharma Logiciel Gestion PharmacieGr Rch Ami50% (2)
- Projet de Stage RAPPORTDocument58 pagesProjet de Stage RAPPORTOussama SaadiPas encore d'évaluation
- Conception Et Réalisation D'un Site Web D'e-Commerce: Projet de Fin D'etudesDocument16 pagesConception Et Réalisation D'un Site Web D'e-Commerce: Projet de Fin D'etudesM'hamed Ait HssainePas encore d'évaluation
- Rapport Final WalidDocument78 pagesRapport Final Walidsofiene02Pas encore d'évaluation
- Conception Et Realisation Site WebDocument50 pagesConception Et Realisation Site Webابراهيم لعويدPas encore d'évaluation
- Lobna SAKLI Rapport 1INGDocument17 pagesLobna SAKLI Rapport 1INGlobna.sakliPas encore d'évaluation
- Rapport T TTTDocument29 pagesRapport T TTTemnaPas encore d'évaluation
- Rapport Stage Ingénieur-1Document21 pagesRapport Stage Ingénieur-1Feriel67 OuertaniPas encore d'évaluation
- République Algérienne Démolcratique Et Populaire301296Document32 pagesRépublique Algérienne Démolcratique Et Populaire301296Cherif TifourPas encore d'évaluation
- Rapport Projet Web OrdinateursDocument32 pagesRapport Projet Web OrdinateursYassine OULAASRIPas encore d'évaluation
- Exemple Rapport AgcDocument67 pagesExemple Rapport AgcMariem AKILPas encore d'évaluation
- Projet Bout A Bias Yn TheseDocument23 pagesProjet Bout A Bias Yn TheseLuccin DrummerPas encore d'évaluation
- Rapport de Stage D'initiationDocument24 pagesRapport de Stage D'initiationbouraoui abdallahPas encore d'évaluation
- Pfe EstDocument46 pagesPfe EstsalmaezhraouiPas encore d'évaluation
- RapportDeStageEsprit TechnicienDocument29 pagesRapportDeStageEsprit TechnicienTayeb AhmedPas encore d'évaluation
- Rapport de Projet de Fin D'étudesDocument54 pagesRapport de Projet de Fin D'étudesMouheb Abdelkader76% (17)
- Rapport PFE Wahid GazzahDocument89 pagesRapport PFE Wahid GazzahOumay Ma0% (1)
- Conception Developpement Site Web e Commerce Compte LSAT - Nokia PDFDocument73 pagesConception Developpement Site Web e Commerce Compte LSAT - Nokia PDFRaja KacemPas encore d'évaluation
- Rapport de Stage CNERDocument17 pagesRapport de Stage CNERmeryam laarajPas encore d'évaluation
- Rapport Projet LicenceDocument34 pagesRapport Projet LicenceMichael AllessiPas encore d'évaluation
- Realisation D'une Plateforme E-Commerce Pour Les Sites Commerciaux - Akkioui Younes - Fassih MarwaneDocument50 pagesRealisation D'une Plateforme E-Commerce Pour Les Sites Commerciaux - Akkioui Younes - Fassih MarwaneAL CHARIF0% (1)
- PFE BridgeDocument109 pagesPFE BridgeAchraf HachhachPas encore d'évaluation
- Soutenance Licence ProDocument61 pagesSoutenance Licence Proeaka4016Pas encore d'évaluation
- Rapport PFEDocument57 pagesRapport PFErached cherifPas encore d'évaluation
- Elharit Rapport Projet1Document25 pagesElharit Rapport Projet1Yahya El AlaouiPas encore d'évaluation
- Conception Developpement Site Web e Commerce Compte LSAT NokiaDocument73 pagesConception Developpement Site Web e Commerce Compte LSAT NokiaZakaria Tal100% (1)
- Rapport PFEDocument30 pagesRapport PFENAGHMOUCHI ManelPas encore d'évaluation
- Inetum Tunisie FPE BOOK 2021Document25 pagesInetum Tunisie FPE BOOK 2021Oussama NairiPas encore d'évaluation
- 2 DédicaceDocument9 pages2 DédicacekilaPas encore d'évaluation
- Master Boumarf Tidjani PDFDocument52 pagesMaster Boumarf Tidjani PDFHø PęPas encore d'évaluation
- Rapport 0Document17 pagesRapport 0waelbenali1100Pas encore d'évaluation
- Rapport Projet S4Document24 pagesRapport Projet S4archoun.akPas encore d'évaluation
- 01 - Conception Et Réalisation D'une Application Web E-Commerce Sous Java EEDocument89 pages01 - Conception Et Réalisation D'une Application Web E-Commerce Sous Java EEABDELKADER GUENAIZI100% (1)
- Rapport PFE Site Web E-CommerceDocument43 pagesRapport PFE Site Web E-Commercehhshj75% (12)
- PFC FinaleDocument55 pagesPFC FinaleKhireddine TidjetPas encore d'évaluation
- Conception Et Réalisation Du Site E-Commerce "Esite": Faculté Des Sciences Rabat AgdalDocument45 pagesConception Et Réalisation Du Site E-Commerce "Esite": Faculté Des Sciences Rabat AgdalilliPas encore d'évaluation
- L'impact Digital Sur Le Service Bancaire Le Cas Banque PopulaireDocument73 pagesL'impact Digital Sur Le Service Bancaire Le Cas Banque PopulaireMounaim BoulabarPas encore d'évaluation
- Programme de Bourses de Formation en Ligne en InformatiqueDocument18 pagesProgramme de Bourses de Formation en Ligne en Informatiquemohamedyansane2001100% (1)
- Final-Rapport KholoudDocument27 pagesFinal-Rapport KholoudAhmed G'zPas encore d'évaluation
- Rapport PFE Site Web E CommerceDocument43 pagesRapport PFE Site Web E CommerceRaadi Smail100% (1)
- Rapport de Stage - RAMDocument53 pagesRapport de Stage - RAMABAASOUF100% (3)
- RapportgueyeaminataDocument46 pagesRapportgueyeaminataMøhämmëd Hüsnį MoūbårãkPas encore d'évaluation
- Rapport El Alaoui Imane Version Finale WordDocument102 pagesRapport El Alaoui Imane Version Finale WordAISSI RIHABPas encore d'évaluation
- Amouhal Nouhayla SfeDocument52 pagesAmouhal Nouhayla SfenohailaPas encore d'évaluation
- Rapport de Stage 2A Yassine BoutouarDocument36 pagesRapport de Stage 2A Yassine Boutouaryassine lazghanPas encore d'évaluation
- Rapport Inventaire Du Parc Informatique - LAKJIHI HayatDocument72 pagesRapport Inventaire Du Parc Informatique - LAKJIHI HayatLAKJIHI Hayat100% (16)
- Memoire Savane Seidou AgitelDocument59 pagesMemoire Savane Seidou AgitelkilaPas encore d'évaluation
- Mise en Place D'un Datamart HR PFE V16Document71 pagesMise en Place D'un Datamart HR PFE V16Ataybi100% (1)
- Rapport FetenDocument33 pagesRapport Feten3aslemaa2Pas encore d'évaluation
- AJa 1 Ir FFQBu 5 Fbe JJ 29 K BMLKGV AK8 RVuf XXJFEu XDocument73 pagesAJa 1 Ir FFQBu 5 Fbe JJ 29 K BMLKGV AK8 RVuf XXJFEu XAlâa HrizPas encore d'évaluation
- Rapport de Stage 2CSDocument27 pagesRapport de Stage 2CSNesrine RouhaPas encore d'évaluation
- Rapport de Stage Cycle D'ingénieur en Génie Logiciel: Arab Tunisian Bank - ATBDocument40 pagesRapport de Stage Cycle D'ingénieur en Génie Logiciel: Arab Tunisian Bank - ATBEya GhouibiPas encore d'évaluation
- Rapport de StageDocument38 pagesRapport de Stagendgnghi1997Pas encore d'évaluation
- Rapport - PFE RZ DeliveringDocument62 pagesRapport - PFE RZ Deliveringyoussef mouhssinePas encore d'évaluation
- L'Art de Réussir dans l'Ère de l'IA : Carrières Lucratives pour le FuturD'EverandL'Art de Réussir dans l'Ère de l'IA : Carrières Lucratives pour le FuturPas encore d'évaluation
- Afrique numérique: Transformation technologique pour l'emploiD'EverandAfrique numérique: Transformation technologique pour l'emploiPas encore d'évaluation
- L' Appréciation des performances au travail: De l'individu à l'équipeD'EverandL' Appréciation des performances au travail: De l'individu à l'équipeÉvaluation : 5 sur 5 étoiles5/5 (1)
- Sobriété éditoriale : 50 bonnes pratiques pour écoconcevoir vos contenus web: Communiquons moins, communiquons mieuxD'EverandSobriété éditoriale : 50 bonnes pratiques pour écoconcevoir vos contenus web: Communiquons moins, communiquons mieuxPas encore d'évaluation
- Alexander Salguero BeltranDocument17 pagesAlexander Salguero BeltranalexanderPas encore d'évaluation
- MutuelleDocument14 pagesMutuelleCEG1 DASSA-ZOUMEPas encore d'évaluation
- Formulaire Et Liste Importante de La Fondation MENAEMDocument2 pagesFormulaire Et Liste Importante de La Fondation MENAEMJaslyn DanierPas encore d'évaluation
- Licence-Physique Paris DiderotDocument5 pagesLicence-Physique Paris DiderotHicham Al FalouPas encore d'évaluation
- RTA DisplayDocument4 pagesRTA DisplayazerPas encore d'évaluation
- Extraction Pilotee Et Notions DôçöancrageDocument39 pagesExtraction Pilotee Et Notions DôçöancrageHanina mami50% (2)
- Support de Cours Courses D ObstaclesDocument4 pagesSupport de Cours Courses D ObstaclesRif InoPas encore d'évaluation
- 6 MP Miqse Pfe Mise en Place Iso 45001 Bouzayani Samar Faical Frikha Déverrouillé ConvertiDocument70 pages6 MP Miqse Pfe Mise en Place Iso 45001 Bouzayani Samar Faical Frikha Déverrouillé Convertiawatef67% (3)
- Rapport de Fin D'etudeDocument116 pagesRapport de Fin D'etudeHalima HassanouPas encore d'évaluation
- Tenue Feu Fiche 130version-Du-12nov2019Document3 pagesTenue Feu Fiche 130version-Du-12nov2019galant.brunoPas encore d'évaluation
- Cas N°1 - Exercices ActionsDocument2 pagesCas N°1 - Exercices ActionsMahfoudi MohamedPas encore d'évaluation
- EXPOSE2Document2 pagesEXPOSE2n'gbontti KouadioPas encore d'évaluation
- Anne Mather Chantelle Shaw Lheritier Des Morelli Linvitation Dun Milliardaire PDFDocument245 pagesAnne Mather Chantelle Shaw Lheritier Des Morelli Linvitation Dun Milliardaire PDFAlida Emilia Ntot88% (8)
- AttachmentDocument160 pagesAttachmentNêd Jmã100% (1)
- 1-Cancer-De-ReinDocument32 pages1-Cancer-De-ReinRayen BettaebPas encore d'évaluation
- Le Seisme Et Les Constructions en Métal Et en BoisDocument32 pagesLe Seisme Et Les Constructions en Métal Et en BoislhabsPas encore d'évaluation
- Guide Analyse FonctionnelleDocument11 pagesGuide Analyse FonctionnelleDali najwaPas encore d'évaluation
- HTTPS:WWW - delonghi.com:Global:countries:be:Instruction Manuals:Full Automatic:ECAM350.15.B - BEFRDocument18 pagesHTTPS:WWW - delonghi.com:Global:countries:be:Instruction Manuals:Full Automatic:ECAM350.15.B - BEFRtotPas encore d'évaluation
- Ms GC Nehari+Nadji PDFDocument159 pagesMs GC Nehari+Nadji PDFYOUSSEFPas encore d'évaluation
- Unlicensed-Département de Biologie 2 Cancer de SeinDocument109 pagesUnlicensed-Département de Biologie 2 Cancer de SeinMouléro SENOUPas encore d'évaluation
- Guide Anglais Final BAC 2017 Révisé FinalDocument20 pagesGuide Anglais Final BAC 2017 Révisé FinalAmine MohamedPas encore d'évaluation
- La Dépression Et L AnticycloneDocument14 pagesLa Dépression Et L AnticycloneazzouziPas encore d'évaluation
- Série5 Système A MicroprocesseurDocument1 pageSérie5 Système A MicroprocesseurToufik TrbPas encore d'évaluation
- La Notion D'environnement TechnologiqueDocument21 pagesLa Notion D'environnement TechnologiqueCharles OBAMPas encore d'évaluation
- Systèmes Des Forces Concourantes 2.1. Point Matériel Libre Et Soumis Aux LiaisonsDocument17 pagesSystèmes Des Forces Concourantes 2.1. Point Matériel Libre Et Soumis Aux LiaisonshdiPas encore d'évaluation
- Comment Enlever Les Pare-Chocs Avant Et Arrière Peugeot 407Document7 pagesComment Enlever Les Pare-Chocs Avant Et Arrière Peugeot 407julien.lhuillier24Pas encore d'évaluation
- 2011-05 Manuel Utilisateur LX SX TXDocument36 pages2011-05 Manuel Utilisateur LX SX TXLECLERCQPas encore d'évaluation
- Telepathie !Document26 pagesTelepathie !christianPas encore d'évaluation
- Second Degre Exercices CorDocument5 pagesSecond Degre Exercices Coryacoubhachim3Pas encore d'évaluation