Académique Documents
Professionnel Documents
Culture Documents
2548 Chap01 PDF
Transféré par
cedrick masterTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
2548 Chap01 PDF
Transféré par
cedrick masterDroits d'auteur :
Formats disponibles
Fine Handmade Chocolates
Hours Mon–Sat 10am–6pm
Vous apprendrez au cours de cette présentation les bases
indispensables d’Adobe Illustrator CS6 et vous découvrirez
les nouveautés, comme les contours en dégradé et la création
de motifs.
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
VISITE GUIDÉE D’ADOBE
ILLUSTRATOR CS6
Cette démonstration interactive d’Adobe Illustrator CS6 a pour objectif de vous
donner une vue d’ensemble du logiciel et de vous familiariser avec certaines
de ses nouvelles fonctionnalités.
Cette leçon vous prendra environ une heure. Copiez le dossier Lesson00 sur
votre disque dur.
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
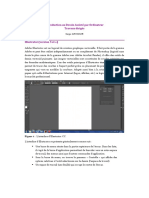
Mise en route
La première leçon de cet ouvrage est une visite guidée des outils et des fonctionnalités
d’Adobe Illustrator CS6, afin que vous ayez un aperçu de ses possibilités. Tout au long
de la visite, vous dessinerez l’enseigne d’un artisan chocolatier.
1. Pour vous assurer que les outils et les panneaux fonctionneront exactement comme
ils sont décrits au fil de cette leçon, supprimez ou désactivez (en le renommant)
le fichier des préférences d’Adobe Illustrator CS6 (pour en savoir plus, reportez-
vous à la section “Rétablissement des préférences par défaut” de l’Introduction).
2. Lancez Adobe Illustrator CS6.
P Note : Si vous n’avez pas encore copié les fichiers de cette leçon sur votre disque dur à partir du
dossier Lesson00 du CD-ROM Adobe Illustrator CS6 Classroom in a Book, faites-le maintenant. Pour
savoir comment procéder, consultez la section “Copie des fichiers d’exercices de Classroom in a Book”
à la page 2.
3. Choisissez Fichier > Ouvrir puis ouvrez le fichier L00end.ai
qui se trouve dans le dossier Lesson00 sur votre disque dur.
Il s’agit de l’illustration terminée. Vous pouvez le garder ouvert
pour vous y référer ou choisir de le fermer (Fichier > Fermer).
Pour cette leçon, vous partirez d’un document vierge.
Fine Handmade Chocolates
P Note : Si vous 4. Choisissez Fenêtre > Espace de travail > Réinitialiser Les Hours Mon–Sat 10am–6pm
ne voyez pas indispensables.
“Réinitialiser Les
indispensables”
dans le menu Manipuler les plans de travail
de l’espace de
travail, choisissez Un document Illustrator peut contenir jusqu’à cent plans de travail (un plan de travail
Fenêtre > Espace est comparable à une page dans un programme comme Adobe InDesign). Dans la
de travail > Les
suite de cette section, vous allez créer un document constitué de deux plans de travail.
indispensables
avant de
P Note : Nous reviendrons sur la création de documents à la Leçon 3, “Création de formes” et sur
sélectionner la modification des plans de travail à la Leçon 4, “Transformation d’objets”.
Fenêtre > Espace
de travail >
Réinitialiser Les
1. Choisissez Fichier > Nouveau.
indispensables.
2. Dans la boîte de dialogue Nouveau
document, nommez le fichier
enseigne et laissez Profil fixé à
Impression. Changez Nombre
de plans de travail à 2, choisissez
Millimètres dans le menu Unités.
Cliquez sur OK. Un nouveau
document vierge apparaît.
3. Choisissez Fichier > Enregistrer
sous. Dans la boîte de dialogue
Enregistrer sous, laissez le nom
enseigne.ai et sélectionnez le dossier Lesson00. Sélectionnez Adobe Illustrator
14 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
(*.AI) dans le menu Type (Windows) ou Adobe Illustrator (ai) dans le menu
Format (Mac OS) puis cliquez sur Enregistrer. Dans la boîte de dialogue Options
Illustrator, conservez les valeurs par défaut et cliquez sur OK.
4. Affichez les règles verticale et horizontale dans la fenêtre de document en choi-
sissant Affichage > Règles > Afficher les règles.
5. Dans le panneau Outils, sélectionnez
l’outil Plan de travail ( ). Cliquez au
centre du plan de travail blanc nommé
01 – Plan de travail 1 dans le coin supé-
rieur gauche. Dans le panneau Contrôle, au-dessus du document, cliquez sur le
bouton Paysage ( ).
6. Positionnez le pointeur au-dessus du plan de
travail sélectionné et faites-le glisser vers la
gauche jusqu’à obtenir un espace gris entre
les deux plans de travail. Illustrator permet
d’avoir des plans de travail dont la taille et
l’orientation diffèrent.
7. Activez l’outil Sélection ( ) pour arrêter la
modification des plans de travail. Cliquez
sur le plan de travail de droite de manière à
l’activer puis choisissez Affichage > Ajuster
le plan de travail à la fenêtre.
Créer des formes et des lignes
Les formes sont un élément central d’Illustrator et vous allez en créer beaucoup tout P Note : Pour
au long de cette leçon. de plus amples
informations sur
1. Dans le panneau Outils, activez l’outil Trait ( ) et la création et la
modification de
placez le pointeur en partie supérieure du plan de
formes, consultez
travail, près du bord gauche (le cercle sur la figure). la Leçon 3,
En maintenant enfoncée la touche Maj, cliquez et “Création de
faites glisser directement vers le bord inférieur du formes”.
plan de travail. Relâchez le bouton de la souris puis
la touche Maj.
2. Dans le champ Épaisseur de contour du panneau
Contrôle, au-dessus de la fenêtre de document, saisissez
30 pt puis appuyez sur Entrée ou Retour.
3. L’outil Trait ( ) étant toujours sélectionné, positionnez
le pointeur au milieu de la ligne que vous venez de tracer,
à environ un tiers de sa longueur en partant du haut.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 15
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
P Note : Selon Appuyez sur la touche Maj et faites glisser vers la droite, pratiquement jusqu’au
la résolution de bord droit du plan de travail. Relâchez le bouton de la souris puis la touche Maj.
votre écran, il
est possible que 4. Dans le panneau Contrôle, changez Épaisseur
les options de
transformation
de contour à 50 pt. Saisissez 93 mm dans
(la valeur Y) le champ à droite de la valeur Y afin de
n’apparaissent pas positionner verticalement le trait. Appuyez sur Entrée ou Retour.
dans le panneau
Contrôle. Dans 5. Dans le panneau Outils, activez l’outil Rectangle ( ). Positionnez le pointeur sous
ce cas, cliquez le trait horizontal que vous venez de dessiner. Cliquez et faites glisser de manière
sur le mot
à créer un rectangle de largeur 145 mm et de hauteur 75 mm, environ, comme
“Transformation”
pour ouvrir indiqué par les libellés des dimensions gris qui s’affichent à côté du pointeur. Le nouveau
le panneau rectangle a un contour d’épaisseur 50 pt, ce que vous modifierez.
Transformation
ou choisissez 6. Dans le panneau Contrôle, fixez L (largeur) à 145 mm, si nécessaire, et appuyez sur
Fenêtre > Entrée ou Retour. Appuyez sur la touche D pour appliquer le fond et le contour par
Transformation.
défaut au rectangle.
7. Dans le panneau Outils, activez l’outil Sélection ( ) et positionnez le rectangle
comme illustré à la figure. L’emplacement n’a pas besoin d’être précis.
E Astuce : Les 8. Choisissez Fichier > Ouvrir et chargez le fichier extras.ai à partir du dossier Lesson00.
formes des
spirales ont été 9. Avec l’outil Sélection, cliquez sur les formes de spirale pour les sélectionner toutes.
créées avec l’outil Choisissez Édition > Copier. Gardez le fichier extras.ai ouvert, cliquez sur l’onglet
Spirale ( ) présent du fichier enseigne.ai et choisissez Édition > Coller.
dans le groupe de
l’outil Trait ( ) du 10. Avec l’outil Sélection, positionnez
panneau Outils.
les spirales comme illustré à la
figure puis choisissez Sélection >
Désélectionner.
Les tracés des spirales formant un
groupe, la sélection de l’une d’elles
entraîne celle de l’ensemble.
Appliquer une couleur
Appliquer des couleurs à une illustration est une tâche récurrente dans Illustrator.
L’opération consistant à tester des couleurs et à les appliquer se révèle très facile avec
les panneaux Couleur, Nuancier et Guide des couleurs, ainsi qu’au travers de la boîte
de dialogue Modifier les couleurs/Redéfinir les couleurs de l’illustration.
16 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
1. Avec l’outil Sélection ( ), cliquez sur le rectangle que E Astuce :
vous venez de dessiner. Dans le panneau Contrôle, Lorsque vous
placez le pointeur
cliquez sur la couleur de fond afin d’afficher le panneau au-dessus d’une
Nuancier. Sélectionnez la nuance Noir. Appuyez sur la nuance, son nom
touche Échap pour fermer le panneau. s’affiche dans une
info-bulle.
2. Au bas du panneau Outils, cliquez sur la case Contour.
3. Ouvrez le panneau Nuancier en cliquant sur son icône P Note : Vous
( ) à droite de l’espace de travail. Positionnez le pointeur au-dessus des couleurs verrez
difficilement
marron. Cliquez sur la nuance dont l’info-bulle indique “C=40 M=65 J=90 N=35”. la couleur du
contour sur le
rectangle car il
n’est pas épais.
Case Contour. Changez la couleur de contour. Le résultat.
4. Choisissez Fichier > Enregistrer.
L’outil Concepteur de forme
L’outil Concepteur de forme est un outil interactif pour la création de formes complexes P Note : Nous
par fusion et gommage de formes plus simples. Vous allez à présent vous en servir reviendrons sur
l’outil Concepteur
pour modifier le rectangle. de forme à la
1. Dans le panneau Outils, cliquez et restez appuyé sur l’outil Rectangle ( ) de façon section “Création
de formes” de
à activer l’outil Ellipse ( ). la Leçon 3,
“Création de
2. Placez le pointeur au-dessus
formes”.
du coin supérieur gauche du
rectangle noir (encerclé sur la
figure). Le mot “point d’ancrage”
apparaît en vert. Cliquez et faites
glisser vers l’angle inférieur droit
du rectangle, jusqu’à voir une hauteur d’environ 25 mm dans les libellés des
dimensions gris. Relâchez.
3. Dans le panneau Outils, activez
l’outil Sélection ( ). Positionnez
le pointeur au-dessus du point
central bleu de l’ellipse et faites
glisser tout droit vers le haut.
Arrêtez-vous lorsque le pointeur
est aligné sur le bord supérieur du rectangle (le pointeur devient blanc). Relâchez.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 17
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
4. Dans le panneau Outils, activez l’outil Ellipse ( ) et cliquez n’importe où sur
le plan de travail. Dans la boîte de dialogue Ellipse, fixez Largeur et Hauteur à
25 mm. Cliquez sur OK.
P Note : Les 5. Dans le panneau Outils, activez
valeurs affichées l’outil Sélection ( ). Faites glis-
par vos libellés
des dimensions
ser le centre du nouveau cercle
seront sur le coin inférieur gauche du
probablement rectangle. Il va s’aligner.
différentes, mais
ce n’est pas un
problème.
6. Appuyez sur la touche Alt
(Windows) ou Option (Mac OS),
et faites glisser le cercle à partir
de son centre jusqu’à l’angle infé-
rieur droit du rectangle. Lorsque
le mot “intersection” apparaît,
relâchez le bouton de la souris puis la touche de modification. Vous venez de créer
une copie du cercle.
7. Appuyez sur la touche Maj et cliquez sur l’autre petit cercle, l’ellipse et le rectangle
afin de sélectionner ces quatre formes. Lorsque vous déplacez le pointeur sur
l’illustration, les bords de chaque objet s’illuminent.
8. Dans le panneau Outils, activez l’outil Concepteur de forme ( ). Placez le pointeur
au-dessus de l’ellipse, en haut des formes sélectionnées (à l’endroit de la croix sur
la figure), et faites glisser vers le bas dans le rectangle. Cette opération combine
les deux formes en une seule.
9. Positionnez le pointeur à l’endroit indiqué par la croix rouge dans la seconde partie
de la figure. Tout en appuyant sur la touche Alt (Windows) ou Options (Mac OS),
faites glisser dans la partie du cercle qui chevauche l’angle gauche du rectangle afin
que ce cercle soit découpé par le rectangle dans l’angle inférieur gauche. Relâchez
le bouton de la souris puis la touche. Procédez de la même manière pour le cercle
dans l’angle inférieur au droit. Les formes mises en exergue sont supprimées.
18 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
L’outil Largeur
Grâce à l’outil Largeur, vous pouvez créer un contour d’épaisseur variable et enregistrer
le résultat sous forme d’un profil applicable à d’autres objets.
1. Dans le panneau Outils, activez l’outil Zoom ( ) et cliquez à plusieurs reprises,
lentement, sur l’extrémité droite du tracé horizontal, juste en dessous des spirales,
afin d’en agrandir l’affichage.
2. Dans le panneau Outils, activez l’outil Largeur ( ). Positionnez le pointeur à P Note : Nous
l’endroit indiqué dans la première partie de la figure. Lorsqu’un signe plus (+) appa- reviendrons sur
l’outil Largeur à
raît à son côté, faites glisser vers le haut, vers le centre du trait. Lorsque les libellés la Leçon 3,
des dimensions affichent une largeur d’environ 10 mm, relâchez. Si vos mesures “Création de
ne correspondent pas à celles indiquées sur la figure, ce n’est pas un problème. formes”.
3. Placez le pointeur légèrement à droite de l’endroit où vous venez de faire glisser
le tracé. Cliquez et faites glisser vers le bas, en vous éloignant du centre du trait.
Lorsque les libellés des dimensions affichent une largeur d’environ 14 mm, relâchez.
4. Positionnez le pointeur sur l’extrémité droite de la ligne noire (voir le pointeur
encerclé sur la figure). Lorsqu’un tilde (~) apparaît à côté du pointeur et qu’un
repère vert s’affiche à l’extrémité du trait, cliquez et faites glisser vers le centre du
trait. Lorsque les libellés des dimensions indiquent une largeur nulle, relâchez.
5. Choisissez Affichage > Ajuster le plan de travail à la fenêtre.
6. Activez l’outil Sélection ( ) et cliquez sur
la forme de fer forgé. Appuyez à plusieurs
reprises sur la touche Flèche bas de manière
à déplacer la forme jusqu’à ce qu’elle touche
le tracé vous venez de modifier.
7. Choisissez Objet > Disposition > Arrière-
plan puis Sélection > Désélectionner.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 19
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Créer et modifier des dégradés
P Note : Nous Un dégradé est une transition progressive entre au moins deux couleurs que vous
reviendrons sur pouvez appliquer au fond ou au contour d’une illustration. Vous allez à présent
les dégradés à
la Leçon 10,
appliquer un dégradé au contour d’un tracé.
“Dégradés de 1. Avec l’outil Sélection ( ), cliquez sur le tracé en forme de flèche que vous venez
formes et de
couleurs”. de modifier.
2. Ouvrez le panneau Dégradé en cliquant sur son icône ( ) à droite de l’espace
de travail.
3. Cliquez sur la case Contour (encerclée sur la figure)
afin que le dégradé soit appliqué au contour du
trait. Cliquez sur le bouton du menu Dégradé
( ), à gauche du mot “Type”, et choisissez Blanc,
Noir. Cliquez sur le bouton Appliquer le dégradé au
travers du contour ( ).
P Note : Le 4. Dans le panneau Dégradé, double-cliquez sur l’étape
panneau de de couleur blanche (encerclée sur la figure) située à
couleurs qui
apparaît affichera
l’extrémité gauche de la barre de dégradé. Cliquez sur le bouton Couleur ( ), s’il
peut-être n’est pas déjà activé, et faites glisser le curseur N (noir) vers la droite jusqu’à voir 80
uniquement un affiché dans le champ %. Appuyez sur Échap pour fermer le panneau des couleurs.
curseur N (noir).
Ce n’est pas 5. Placez le pointeur au-dessus de l’étape de couleur noire située à l’extrémité droite
gênant. de la barre de dégradé et faites-la glisser vers la gauche pour lui donner approxi-
mativement la position indiquée sur la figure.
6. Appuyez sur la touche Maj et, avec l’outil Sélection, cliquez sur la forme de fer forgé.
Choisissez Objet > Disposition > Arrière-plan puis Sélection > Désélectionner et
Fichier > Enregistrer.
Changez l’étape de couleur. Faites glisser l’étape de couleur. Le résultat.
20 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Importer des images Photoshop dans Illustrator
Illustrator accepte d’importer des fichiers Photoshop et de choisir une composition E Astuce : Nous
de calques avant d’insérer l’image dans le plan de travail. Vous allez importer une reviendrons sur
les compositions
image de bois. de calques et
1. Choisissez Fichier > Importer. Dans la boîte de dialogue, sélectionnez le fichier l’importation
d’images
wood.psd qui se trouve dans le dossier Lesson00. Vérifiez que la case Lien est Photoshop à
cochée puis cliquez sur Importer. la Leçon 15,
“Graphiques
Illustrator reconnaît un fichier enregistré avec des compositions de calques et Illustrator
ouvre dans ce cas une fenêtre Options d’importation Photoshop. Le fichier de cet et autres
exemple a été enregistré avec deux compositions de calques différentes. applications
Adobe”.
2. Dans la boîte de dialogue Options d’importation Photoshop, activez l’option
Afficher l’aperçu. Dans le menu déroulant Composition de calques, choisissez
without text. Cliquez sur OK. L’image du bois est insérée dans le plan de travail.
L’outil Vectorisation de l’image
Vous pouvez vous servir de l’outil Vectorisation de l’image pour convertir une photo P Note : Nous
(images bitmap) en une illustration vectorielle. Vous allez appliquer cette opération reviendrons sur
la vectorisation
sur le fichier Photoshop. de l’image à
la Leçon 3,
1. L’image étant sélectionnée, cliquez sur le bouton Vectorisation de l’image dans
“Création de
le panneau Contrôle. L’image est convertie en tracés vectoriels mais elle n’est pas formes”.
encore modifiable.
2. Dans le panneau Contrôle, cliquez sur le bouton Panneau Vectorisation de l’image ( ).
En partie supérieure du panneau Vectorisation de l’image qui apparaît, cliquez sur
le bouton Couleur automatique ( ).
3. Dans le panneau Vectorisation de l’image, déplacez le curseur Couleurs vers la
gauche jusqu’à voir 4 affiché dans le champ placé à droite. Fermez le panneau
Vectorisation de l’image.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 21
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Le panneau Vectorisation de l’image propose de nombreuses autres options pour
modifier la manière dont l’image est vectorisée.
4. Dans le panneau Contrôle, cliquez sur le bouton Décomposer pour rendre l’objet
modifiable. L’image du bois est à présent constituée d’un ensemble de formes
vectorielles associées.
5. Choisissez Sélection > Désélectionner puis Fichier > Enregistrer.
Le panneau Guide des couleurs
P Note : Nous Le panneau Guide des couleurs peut être utilisé comme source d’inspiration pour le
reviendrons sur choix des couleurs de votre illustration. Par la suite, vous allez créer et enregistrer
le panneau Guide
des couleurs et
un ensemble de couleurs.
la modification
1. Ouvrez le panneau Nuancier en cliquant sur son icône
des couleurs
d’une illustration ( ). Placez le pointeur au-dessus des nuances marron.
à la Leçon 6, Cliquez sur celle dont l’info-bulle affiche “C=40 M=65
“Couleurs et J=90 N=35”.
peinture”.
P Note : Les 2. Ouvrez le panneau Guide des couleurs en cliquant sur
couleurs que vous son icône ( ) à droite de l’espace de travail. Cliquez
voyez en partie
supérieure du
sur l’icône Définir la couleur de base sur la couleur
panneau Guide actuelle ( ) (encerclée sur la gauche de la figure).
des couleurs ne Dans le menu Règles d’harmonie, choisissez Ombres.
correspondent
peut-être pas à
celles de la figure. 3. Au bas du panneau Guide des couleurs, cliquez sur
Ce n’est pas le bouton Enregistrer le groupe de couleurs dans
gênant.
le panneau Nuancier ( ). Les couleurs affichées
en haut du panneau Guide des couleurs sont ainsi
enregistrées en tant que groupe de couleurs dans le
panneau Nuancier.
4. Ouvrez le panneau Nuancier en cliquant sur son icône
( ). Faites-le défiler vers le bas afin de voir le nouveau
groupe (dossier) de couleurs marron.
22 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Créer et appliquer un motif
Outre des couleurs, le panneau Nuancier peut également contenir des nuances de P Note : Nous
motifs. Illustrator propose plusieurs exemples de nuances de chaque type dans le reviendrons
sur les motifs à
panneau Nuancier par défaut et vous permet de créer vos propres motifs. Dans cette la Leçon 6,
section, vous allez créer, appliquer et modifier un motif à partir du bois. “Couleurs et
peinture”.
1. Avec l’outil Sélection ( ), cliquez sur la forme
de bois vectorisée. Choisissez Objet > Motif >
Créer. Dans la boîte de dialogue qui apparaît,
cliquez sur OK.
Vous pouvez créer un motif à partir d’une
illustration sélectionnée ou à partir de rien. Il
est ajouté en tant que nuance enregistrée dans
le panneau Nuancier.
2. Dans le panneau Options de motif, nommez
le motif fibre de bois. Dans le menu Type de
mosaïque, choisissez Brique par rangée. Cochez
la case Adapter la mosaïque à l’illustration.
Changez l’espacement horizontal et l’espace-
ment vertical à -5 mm.
3. L’outil Sélection ( ) étant actif, choisissez Sélection > Tout sur le plan de travail actif.
Vous sélectionnez ainsi le groupe du bois. Les autres formes de bois visibles dans la
répétition du motif sont là pour vous aider à visualiser l’apparence du motif.
4. Appuyez sur la touche Maj et faites
glisser le point de sélection inférieur
droit du groupe sélectionné vers la
droite et le bas jusqu’à ce que les
libellés des dimensions affichent une
largeur d’environ 150 mm. Relâchez
le bouton de la souris puis la touche Maj.
5. Dans l’angle supérieur gauche de
la fenêtre de document, cliquez
sur Terminer pour mettre fin à la
modification du motif.
6. Sélectionnez le groupe du bois sur le plan de travail et appuyez sur la touche Retour
arrière ou Suppr pour le supprimer.
7. Avec l’outil Sélection, sélectionnez la forme noire de
l’enseigne. Dans le panneau Contrôle, cliquez sur la
couleur fond et choisissez le motif fibre de bois. Appuyez
sur Échap pour masquer le panneau Nuancier.
Vous allez à présent modifier la nuance de motif.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 23
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
8. Si nécessaire, ouvrez le panneau Nuancier en cliquant sur son icône ( ) à droite de
l’espace de travail. Dans ce panneau, double-cliquez sur la nuance fibre de bois.
9. Avec l’outil Sélection activé, choisissez Sélection > Tout sur le plan de travail actif.
10. Choisissez Édition > Modifier les couleurs > Correction de l’équilibre des couleurs.
Dans la boîte de dialogue Correction des couleurs, fixez les valeurs Cyan et Magenta
à 80. Cliquez sur OK.
P Note : La 11. Dans l’angle supérieur gauche de la fenêtre de document, cliquez sur Terminer
répétition du pour mettre fin à la modification du motif. Le motif de bois est à présent de
motif de bois dans
votre enseigne
couleur violette.
diffère peut-être
de celle illustrée
sur les figures. Ce
n’est pas gênant.
12. Choisissez Fenêtre > Espace de travail > Réinitialiser Les indispensables.
L’outil Texte
P Note : Nous Vous allez à présent ajouter du texte sur l’enseigne et le mettre en forme.
reviendrons
sur le texte à 1. Dans le panneau Outils, activez l’outil Zoom ( ) et cliquez trois fois dans la zone
la Leçon 7, vierge sous la forme de l’enseigne afin d’en agrandir l’affichage.
“Manipulation du
texte”. 2. Activez l’outil Texte ( ) et cliquez une fois dans la zone vierge du plan de travail.
Le texte sera repositionné ultérieurement. Saisissez Fine Handmade Chocolates.
Le point d’insertion étant dans le texte, choisissez Sélection > Tout de façon à
sélectionner le texte.
E Astuce : Si 3. Dans le panneau Contrôle, sélectionnez le nom de police dans le champ Police (à
les options de droite du mot “Caractère”). Saisissez adobe cas de manière à filtrer la liste et à
caractères ne
sont pas visibles
sélectionner Adobe Caslon Pro (vous n’aurez probablement pas à saisir l’intégralité
dans le panneau du nom). Dans le champ Corps, saisissez 26 pt et appuyez sur Entrée ou Retour.
Contrôle,
cliquez sur le
mot “Caractère”
afin d’afficher
le panneau
Caractère.
4. Le texte étant toujours sélectionné, dans le panneau Contrôle, fixez la couleur de
contour à [Sans] ( ), si nécessaire, et la couleur de fond à gris (“C=0 M=0 J=0
N=40”).
24 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
5. Activez l’outil Sélection ( ) et faites glisser
la zone de texte vers le haut jusque dans
la forme de l’enseigne. Aidez-vous de la
figure pour l’emplacement.
6. Cliquez sur l’onglet extras.ai en partie
supérieure de la fenêtre de document.
7. Avec l’outil Sélection, cliquez sur les formes du texte “Coco’s”. Choisissez Édition > P Note : Nous
Copier puis Fichier > Fermer. Le texte “Coco’s” a été vectorisé (converti en formes) reviendrons sur la
vectorisation à la
à l’aide de la commande Texte > Vectoriser. section “Vectoriser
8. De retour dans le fichier enseigne.ai, choisissez Affichage > Ajuster le plan de du texte” de la
Leçon 7,
travail à la fenêtre. “Manipulation du
texte”.
9. Choisissez Édition > Coller. Avec l’outil
Sélection, déplacez le texte collé sur le
rectangle de l’enseigne, au-dessus du
texte précédent. Aidez-vous de la figure
pour l’emplacement.
10. Choisissez Fichier > Enregistrer.
Les modes de dessin P Note : Nous
reviendrons
Les modes de dessin permettent de dessiner à l’intérieur des formes, derrière des
sur les modes
formes existantes ou de manière normale, c’est-à-dire en empilant les formes les unes de dessin à la
au-dessus des autres. Vous allez peindre à l’intérieur d’un rectangle. Leçon 3,
“Création de
1. Dans le groupe de l’outil Ellipse ( ), activez l’outil Rectangle ( ). Positionnez le formes”.
pointeur sous l’enseigne violette et cliquez. Dans la boîte de dialogue Rectangle,
fixez la largeur à 120 mm et la hauteur à 19 mm. Cliquez sur OK. P Note : Si
votre panneau
2. Appuyez sur D pour appliquer le contour et le fond par défaut. Outils est
affiché sur deux
3. Activez l’outil Sélection ( ) et faites glisser le nouveau rectangle à partir de son
colonnes, cliquez
bord supérieur vers le bas de la forme de l’enseigne en vous servant du repère simplement sur
d’alignement vert. le bouton Dessin
intérieur ( )
4. Au bas du panneau Outils, cliquez sur le bouton Modes de dessin ( ) et choisissez au bas de ce
Dessin intérieur. panneau.
Créez un rectangle. Mettez-le à sa place. Passez en mode
Dessin intérieur.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 25
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Vous remarquerez que les angles du rectangle sont à présent entourés de lignes
pointillées. Elles indiquent que le contenu que vous collez ou dessinez sera placé
à l’intérieur de la forme.
5. Choisissez Sélection > Désélectionner puis Fichier > Enregistrer.
Les formes
P Note : Nous Grâce aux formes, vous décorerez les tracés. Vous pouvez appliquer des contours à
reviendrons sur des tracés existants ou vous servir de l’outil Pinceau pour simultanément dessiner un
les formes à la
Leçon 11, “Les
tracé et lui appliquer un contour.
formes”.
1. Ouvrez le panneau Formes en cliquant sur son icône
( ) à droite de l’espace de travail. Faites-le défiler et
cliquez sur la forme Balai à frange.
2. Dans le panneau Contrôle, fixez la couleur de fond
à [Sans] ( ) et la couleur de contour à une nuance
marron (“C=40 M=65 J=90 N=35”).
3. Dans le panneau Outils, activez l’outil
Pinceau ( ). Positionnez le pointeur à
côté de l’extrémité gauche du rectangle
que vous venez de créer. Cliquez et faites
glisser de gauche à droite, en allant au-delà
du bord droit du rectangle. Répétez l’opéra-
tion plusieurs fois de façon à remplir partiellement le rectangle avec les contours
marron. L’objectif est de lui donner l’aspect du bois.
4. Dans le panneau Formes, double-cliquez sur la forme Balai à frange afin de la modi-
fier. Dans la boîte de dialogue Options du module externe Pointe du pinceau, fixez
Corps à 4 mm, Opacité de la peinture à 50 % et Dureté à 20 %. Cliquez sur OK.
5. Dans la boîte de dialogue qui apparaît, cliquez sur Laisser les contours pour que
les contours déjà tracés sur le plan de travail ne soient pas affectés.
6. Dans le panneau Contrôle, cliquez sur la couleur de contour et sélectionnez un
marron clair.
7. Avec l’outil Pinceau, ajoutez d’autres
contours au rectangle afin de lui donner
un aspect plus proche du bois. Sélectionnez
d’autres couleurs de contour marron dans
P Note : Si le panneau Contrôle et essayez d’améliorer
votre panneau
Outils est la ressemblance avec le bois.
affiché sur deux
8. Au bas du panneau Outils, cliquez sur le bouton Modes de dessin ( ) et choi-
colonnes, cliquez
simplement sur sissez Dessin normal.
le bouton Dessin
normal ( )
au bas de ce
panneau.
26 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
9. Dans le panneau Outils, activez l’outil Sélection ( ). Cliquez sur l’objet de texte
“Fine Handmade Chocolates”. Choisissez Édition > Copier puis Édition > Coller
sur place.
10. Déplacez la copie de l’objet vers le bas,
au-dessus du rectangle que vous venez de
peindre. Centrez-le verticalement du mieux
possible.
11. Dans le panneau Outils, activez l’outil
Texte ( ) et cliquez sur le texte copié pour
y insérer le curseur d’insertion. Choisissez Sélection > Tout et saisissez Hours
Mon–Sat 10am–6pm. Ne saisissez pas le point final.
12. Activez l’outil Sélection et, l’objet de texte
étant sélectionné, dans le panneau Contrôle
changez le style de police à Bold et la
couleur de fond à Noir.
13. Choisissez Sélection > Désélectionner puis
Fichier > Enregistrer.
Le panneau Aspect et les effets
Le panneau Aspect permet de contrôler les attributs d’un objet comme son contour, P Note : Nous
son fond et d’autres effets. reviendrons sur le
panneau Aspect
1. Avec l’outil Sélection ( ), cliquez sur la forme violette de l’enseigne. à la Leçon 13,
“Les attributs
2. Ouvrez le panneau Aspect en cliquant sur son icône ( ) à droite de l’espace de d’aspect et les
travail. styles graphiques”.
3. Dans le panneau Aspect, cliquez sur la case Contour (à droite du mot “Contour”)
puis une seconde fois pour ouvrir le panneau Nuancier. Dans ce panneau, choi-
sissez la nuance Noir. À droite de la couleur, fixez Épaisseur de contour à 10 pt.
Cliquez sur le mot souligné “Contour”, et, dans le panneau Contour qui apparaît,
cliquez sur Contour aligné sur l’intérieur ( ). Appuyez sur la touche Échap pour
fermer le panneau Contour.
4. Au bas du panneau Aspect, cliquez sur le bouton Ajouter un contour ( ) de façon
à ajouter un nouveau contour à la forme. Au début de la liste du panneau Aspect,
cliquez sur la couleur Contour et sélectionnez Blanc. Appuyez sur Échap pour
masquer le panneau Nuancier. Fixez Épaisseur de contour à 5 pt.
Changez la couleur de contour. Modifiez l’alignement du contour. Ajoutez un nouveau contour.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 27
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
5. Choisissez Effet > Tracé > Décalage. Dans la boîte de dialogue Décalage, changez
la valeur de Décalage à -2,5 mm. Cliquez sur OK.
6. Dans le panneau Aspect, cliquez sur le mot “Fond” afin
d’appliquer le prochain effet au fond du tracé. Vous
devrez peut-être faire défiler le panneau vers le bas.
7. Au bas du panneau Aspect, cliquez sur le bouton Ajouter
un effet ( ) et choisissez Spécial > Lueur interne. Dans
le menu Mode de la boîte de dialogue Lueur interne,
choisissez Obscurcir. Cliquez sur la case d’aperçu blanche à droite du menu Mode
de manière à préciser une couleur pour la lueur dans la boîte de dialogue Sélecteur
de couleurs. Changez la valeur N à 100 % et assurez-vous que les valeurs de C,
M et J sont à 0 %. Cliquez sur OK. Fixez Atténuation à 25 mm et cliquez sur OK.
8. Avec l’outil Sélection, cliquez sur le texte “Fine Handmade Chocolates”.
9. Choisissez Effet > Spécial > Ombre
portée. Dans la boîte de dialogue Ombre
portée, changez Opacité à 75 % (si néces-
saire), Décalage sur X et Décalage sur
Y à 1,3 mm, et Atténuation à 0,7 mm.
Cliquez sur OK.
10. Avec l’outil Sélection, cliquez sur le texte
qui commence par “Hours...”.
11. Choisissez Effet > Ombre portée. Dans
le menu Mode de la boîte de dialogue Ombre portée, choisissez Normal. Changez
Décalage sur X et Décalage sur Y à 0,25 mm et Atténuation à 0. Cliquez sur la
case noire à côté du mot “Couleur”. Dans le sélecteur de couleurs qui apparaît,
changez toutes les valeurs C, M, J et N à 0 % afin d’obtenir du blanc et cliquez sur
OK. Dans la boîte de dialogue Ombre portée, cliquez sur OK.
28 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Les contours
Outre changer la couleur et l’épaisseur des contours, vous pouvez également les mettre
en forme de nombreuses autres manières. C’est ce que vous allez réaliser à présent
en créant des chaînes d’accrochage de l’enseigne.
1. Dans le panneau Outils, activez l’outil Zoom ( ) et cliquez à deux reprises dans
la zone vierge au-dessus de l’enseigne violette.
2. Dans le groupe de l’outil Rectangle ( ), choisissez l’outil Ellipse ( ). Positionnez
le pointeur dans une zone vide à côté de l’angle supérieur gauche de l’enseigne vio-
lette et cliquez. Dans la boîte de dialogue Ellipse, fixez Largeur à 8 mm et Hauteur
à 11 mm. Cliquez sur OK.
3. Dans le panneau Contrôle, changez la
couleur de fond à [Sans], la couleur de
contour à Noir et l’épaisseur de contour
à 5 pt.
4. Activez l’outil Sélection ( ) et déplacez P Note : Si la
l’ellipse à l’emplacement indiqué sur la position n’est pas
exactement celle
figure. illustrée sur la
figure, ce n’est pas
5. Dans le panneau Outils, activez l’outil
gênant.
Trait ( ). Positionnez le pointeur sur le
trait horizontal qui se trouve au-dessus
de l’ellipse. Lorsque le mot “intersection” apparaît et qu’un repère vert passe par
le centre de l’ellipse, appuyez sur la touche Maj, cliquez et faites glisser vers le bas.
Lorsque les libellés des dimensions affichent une distance de 34 mm, relâchez le
bouton de la souris puis la touche Maj.
6. Dans le panneau Contrôle, vérifiez que l’épaisseur de contour est 5 pt. Le trait étant
sélectionné, cliquez sur le mot “Contour” souligné dans le panneau Contrôle afin
d’afficher le panneau Contour. Cliquez sur le bouton Extrémité arrondie ( ). Cochez
la case Pointillé et activez le bouton Aligner les tirets sur les crénelés et les fins de
tracés... ( ), s’il n’est pas déjà sélectionné. Dans le premier champ Tiret, saisissez
75 pt et appuyez sur Entrée ou Retour pour fermer le panneau Contour.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 29
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Positionnez le pointeur. Créez un trait. Changez les options du contour.
P Note : Si 7. Dans le panneau Outils, activez l’outil Sélection ( ). Tout en appuyant sur la touche
les options Maj, cliquez sur le bord de l’ellipse afin de sélectionner les deux objets. Dans le
d’alignement
n’apparaissent
panneau Contrôle, cliquez sur le bouton Alignement horizontal au centre ( ) et
pas dans le sur le bouton Alignement vertical au centre ( ). Choisissez Objet > Associer.
panneau Contrôle,
cliquez sur le mot 8. Le groupe de la chaîne étant sélectionné, choisissez Objet > Disposition > Arrière-plan.
“Alignement” pour
9. Avec l’outil Sélection, commencez à faire
ouvrir ce panneau.
Les options glisser le groupe de la chaîne vers la
affichées par le droite. Au cours de l’opération, appuyez
panneau Contrôle
sur Maj+Alt (Windows) ou Maj+Option
dépendent de
la résolution de (Mac OS). Allez jusqu’au bord droit de
votre écran. la forme de l’enseigne (voir la figure).
Relâchez le bouton de la souris puis les touches de modification.
10. Appuyez sur la touche Maj et cliquez sur l’un des objets du groupe d’origine.
Choisissez Objet > Associer et gardez le groupe sélectionné.
Aligner du contenu
P Note : Nous Vous allez à présent aligner horizontalement le contenu de l’enseigne.
reviendrons sur
l’alignement 1. Choisissez Affichage > Ajuster le plan de travail à la fenêtre.
du contenu à
la Leçon 2, 2. Avec l’outil Sélection ( ), placez le pointeur juste
“Sélections et à gauche du groupe des chaînes. Cliquez et faites
alignement”. glisser au travers des chaînes, de l’enseigne vio-
lette, du texte “Coco’s”, du texte “Fine Handmade
Chocolates”, de l’enseigne en bois et de son texte
pour sélectionner toutes ces formes.
3. Dans le panneau Contrôle, cliquez sur le bouton
Alignement horizontal au centre ( ) afin d’ali-
gner tous les objets horizontalement les uns
par rapport aux autres.
30 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
La perspective
Vous allez à présent dessiner des morceaux de chocolat en travaillant en perspective. P Note : Nous
reviendrons sur
1. Dans l’angle inférieur gauche de la fenêtre de document, cliquez sur le bouton la perspective à
Premier ( ) pour aller sur le premier plan de travail et l’ajuster à la fenêtre de la Leçon 9,
document. “Dessin en
perspective”.
2. Dans le panneau Outils, activez l’outil Grille de perspective ( ).
3. Choisissez Affichage > Grille de perspective > Perspective à deux points > [Affichage
normal-2P]. La grille est ainsi centrée sur le premier plan de travail.
4. Dans le groupe de l’outil Ellipse ( ) du P Note : Vous
panneau Outils, activez l’outil Rectangle ( ). pourriez croire
que l’appui sur
Positionnez le pointeur sur le point Origine 1 ne fait rien.
en partie inférieure de la grille (encerclé Mais, lorsque
sur la figure). Appuyez sur la touche 1 de vous travaillez
en perspective,
façon à travailler avec le plan de la grille
les touches 1, 2,
de gauche. Cliquez et faites glisser vers le 3 et 4 sont des
haut et la gauche pour tracer un rectangle dont la largeur occupe trois lignes de raccourcis clavier
la grille et la hauteur, deux. qui permettent de
basculer entre les
5. Dans le panneau Contrôle, changez la couleur de fond à la nuance marron moyen plans de la grille.
(“C=40 M=70 J=100 N=50”) et l’épaisseur du contour à 0.
6. Dans le widget de changement de plan situé dans l’angle supérieur
gauche de la fenêtre de document, cliquez sur Grille de droite(3)
pour activer ce plan de la grille.
7. L’outil Rectangle étant actif, positionnez à nou-
veau le pointeur sur le point Origine. Cliquez
et faites glisser vers le haut et la droite pour
tracer un rectangle dont la largeur occupe
trois lignes de la grille et la hauteur, deux.
8. Dans le panneau Contrôle, changez la cou-
leur de fond à la nuance marron foncé
(“C=50 M=70 J=80 N=70”). Appuyez sur Échap pour masquer le panneau Nuancier.
9. Dans le widget de changement de plan, cliquez sur Grille horizontale(2).
Choisissez Sélection > Désélectionner.
10. Positionnez le pointeur au-dessus du point
supérieur gauche du premier rectangle que
vous avez dessiné (encerclé sur la figure).
Cliquez et faites glisser jusqu’à aligner le
pointeur sur le point supérieur droit du
second rectangle.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 31
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
11. Dans le panneau Contrôle, changez la couleur de fond à la nuance marron clair
(“C=40 M=65 J=90 N=35”). Appuyez sur Échap pour masquer le panneau Nuancier.
12. Choisissez Sélection > Tout sur le plan de travail actif. Choisissez Objet > Associer.
13. Choisissez Affichage > Grille de perspective > Masquer la grille et laissez le groupe
sélectionné.
Les symboles
P Note : Nous Un symbole est un objet graphique enregistré dans le panneau Symboles et que vous
reviendrons sur pouvez réutiliser. Vous allez créer un symbole à partir d’une illustration.
les symboles à la
Leçon 14, “Les 1. Ouvrez le panneau Symboles en cliquant sur son icône ( ) à droite de l’espace
symboles”. de travail.
2. Activez l’outil Sélection ( ). Le groupe étant
toujours sélectionné sur le premier plan
de travail, cliquez sur le bouton Nouveau
symbole ( ) au bas du panneau Symboles.
3. Dans la boîte de dialogue Options de sym-
bole, nommez le symbole chocolat et
choisissez Graphique dans le menu Type.
Cliquez sur OK. Le groupe d’objets apparaît
alors sous forme de symbole enregistré dans
le panneau Symboles.
4. Appuyez sur la touche Suppr ou Espace arrière pour supprimer le groupe d’ori-
gine sur le premier plan de travail. Dans l’angle inférieur gauche de la fenêtre de
document, cliquez sur le bouton Suivant ( ) pour passer au second plan de travail.
P Note : Les 5. À partir du panneau Symboles, faites glisser le symbole chocolat au centre de
emplacements l’enseigne, au-dessus du texte “Coco’s”.
de vos symboles
chocolat peuvent 6. Appuyez sur les touches Maj+Alt (Windows) ou Maj+Option (Mac OS) et, avec
être différents de l’outil Sélection ( ), déplacez un point de sélection vers le centre du morceau de
ceux indiqués par
la figure. Ce n’est
chocolat pour le réduire tout en conservant ses proportions. Relâchez le bouton
pas gênant. de la souris puis les touches lorsque sa taille correspondant à celle illustrée par
la figure.
7. Faites glisser un autre symbole chocolat depuis le panneau Symboles.
Redimensionnez-le afin qu’il soit plus petit que le premier. Aidez-vous de la figure
pour le positionnement. Gardez le nouveau morceau de chocolat sélectionné.
Faites glisser le symbole sur le plan de travail. Redimensionnez le symbole. Le résultat.
32 Visite guidée d’Adobe Illustrator CS6
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
8. Choisissez Sélection > Identique > Instance de symbole puis Objet > Associer.
9. Ouvrez le panneau Styles gra-
phiques en cliquant sur son
icône ( ). Cliquez sur le style
Ombre portée pour appli-
quer cette mise en forme aux
symboles.
10. Choisissez Fichier > Enregistrer puis Fichier > Fermer.
ADOBE ILLUSTRATOR CS6 CLASSROOM IN A BOOK 33
© 2012 Pearson France – Adobe® Illustrator® CS6 – Adobe Press
Vous aimerez peut-être aussi
- Photoshop For MarketersDocument76 pagesPhotoshop For MarketersBandjougou TraoréPas encore d'évaluation
- Cours 1 Introduction À Adobe IllustratorDocument7 pagesCours 1 Introduction À Adobe IllustratordjouambiradjaPas encore d'évaluation
- TP 05Document6 pagesTP 05Zain GaradiPas encore d'évaluation
- TD IllustratorDocument13 pagesTD Illustratordevlloper webPas encore d'évaluation
- Illustrator TP 2Document18 pagesIllustrator TP 2Hassan ElPas encore d'évaluation
- Cours Et ExamensDocument22 pagesCours Et ExamensNour OuPas encore d'évaluation
- TP PowerPointDocument14 pagesTP PowerPointAmine Oukhouya100% (2)
- Mise en PlanDocument249 pagesMise en Planahmedakouch32Pas encore d'évaluation
- Module12 in Design Contenu MEPDocument85 pagesModule12 in Design Contenu MEPNabil SPas encore d'évaluation
- Astuces IllustratorDocument43 pagesAstuces IllustratorMarcel poufongPas encore d'évaluation
- Travailler en 3D: Connaissances RequisesDocument142 pagesTravailler en 3D: Connaissances RequisesHammadiPas encore d'évaluation
- SUPPORT - Adobe XD Notes Parties 1 A 10Document26 pagesSUPPORT - Adobe XD Notes Parties 1 A 10djouambiradjaPas encore d'évaluation
- 304 ModDocument8 pages304 ModHammadiPas encore d'évaluation
- TP 01Document17 pagesTP 01la3madzPas encore d'évaluation
- Adobe Photoshop OkDocument56 pagesAdobe Photoshop OkManno MultiservicesPas encore d'évaluation
- Tutoriel Adobe Premiere Pro cs5 5Document23 pagesTutoriel Adobe Premiere Pro cs5 5Koko Yves BeugrePas encore d'évaluation
- Formation Autocad 2018Document5 pagesFormation Autocad 2018Halim YounessPas encore d'évaluation
- Formation IllustratorDocument42 pagesFormation Illustratorranda boubakerPas encore d'évaluation
- TP1 Initiation À SolidWorksDocument26 pagesTP1 Initiation À SolidWorksheyhePas encore d'évaluation
- Cours de Word UniversitéDocument26 pagesCours de Word UniversitéNanien Pana Issouf CoulibalyPas encore d'évaluation
- Exercices Pratiques Word 2007 Deuxième PartieDocument5 pagesExercices Pratiques Word 2007 Deuxième PartiebawaPas encore d'évaluation
- Support 1ereDocument47 pagesSupport 1ereAbdelkabir OutanastPas encore d'évaluation
- Inter WriteDocument8 pagesInter WriteRachid MourabitPas encore d'évaluation
- Autocad 2D & 3D PDFDocument95 pagesAutocad 2D & 3D PDFdjeutcheuPas encore d'évaluation
- MicroStation Basics - TRNC01223-2-0001 PDFDocument284 pagesMicroStation Basics - TRNC01223-2-0001 PDFAntoninaMihaelaPas encore d'évaluation
- 0671 Support de Cours Illustrator cs4 PDFDocument153 pages0671 Support de Cours Illustrator cs4 PDFAbdoul ganillou LinganiPas encore d'évaluation
- TP SolidworksDocument16 pagesTP SolidworksIheb Chaieb67% (3)
- Manuel de TP - Project 2013Document15 pagesManuel de TP - Project 2013ait laajine imanePas encore d'évaluation
- Formation D'initiation SolidWorks (Partie 5 de 5)Document11 pagesFormation D'initiation SolidWorks (Partie 5 de 5)Mohamed MtaallahPas encore d'évaluation
- 1er Cours PowerpointDocument30 pages1er Cours Powerpointelaaeieida safaPas encore d'évaluation
- Chapitre 3création D'une Presentation VideDocument18 pagesChapitre 3création D'une Presentation Videahmanesonia07Pas encore d'évaluation
- Support Formation Ms Project 2007Document52 pagesSupport Formation Ms Project 2007Kais Henia80% (5)
- Preparation Fichiers Decoupe Grand FormatDocument4 pagesPreparation Fichiers Decoupe Grand FormatSagafil SPRLPas encore d'évaluation
- PowerpointDocument6 pagesPowerpointCybercentre Eleu dit LeauwettePas encore d'évaluation
- TP WindowsDocument10 pagesTP WindowsRoi du Silence100% (4)
- Exercices Win XP Debutants PDFDocument6 pagesExercices Win XP Debutants PDFAnonymous NSeuaSPas encore d'évaluation
- tp1 TM PDFDocument7 pagestp1 TM PDFNaziha Nouri100% (1)
- TP Power PointDocument17 pagesTP Power PointLazrek Hammad100% (2)
- Chapitre 2 Realisation A L'aide D'un ModeleDocument8 pagesChapitre 2 Realisation A L'aide D'un Modeleahmanesonia07Pas encore d'évaluation
- 1Document2 pages1Salim KhalilPas encore d'évaluation
- ExerciceDocument4 pagesExercicemix rai100% (2)
- Support Decours Power - PointDocument47 pagesSupport Decours Power - PointKamel AbbassiPas encore d'évaluation
- MODULE DE FORMATION SUR AutoCADDocument17 pagesMODULE DE FORMATION SUR AutoCADFall DjibrilPas encore d'évaluation
- Leçon 1 & 4Document45 pagesLeçon 1 & 4Franchesca FrancoisePas encore d'évaluation
- Tutoriel Tableau de Bord ExcelDocument16 pagesTutoriel Tableau de Bord ExcelGondwanais Lamda100% (1)
- tt4.3 Chap3page de GardeDocument11 pagestt4.3 Chap3page de GardeNadia NinouPas encore d'évaluation
- Bien débuter avec Keynote: Vos présentations avec le MacD'EverandBien débuter avec Keynote: Vos présentations avec le MacPas encore d'évaluation
- cours d'illustrator 1&2Document5 pagescours d'illustrator 1&2Franchesca FrancoisePas encore d'évaluation
- Exercice Complet de WordDocument19 pagesExercice Complet de WordChabi Teniola100% (1)
- Manuel de Formation Ms Project 2007Document52 pagesManuel de Formation Ms Project 2007Med Amine JiedPas encore d'évaluation
- Debuter Avec SolidworksDocument20 pagesDebuter Avec Solidworkslekouf43Pas encore d'évaluation
- Apprendre Et Debuter Avec PhotoshopDocument10 pagesApprendre Et Debuter Avec PhotoshopJoseph Firmin BamalPas encore d'évaluation
- Remerciement Suite DecesDocument1 pageRemerciement Suite Decescedrick masterPas encore d'évaluation
- 14 Fev 2003Document5 pages14 Fev 2003cedrick masterPas encore d'évaluation
- Discours Cérémonie Remise DiplomeDocument1 pageDiscours Cérémonie Remise Diplomecedrick master100% (1)
- Annoncer Un Deuil PDFDocument1 pageAnnoncer Un Deuil PDFcedrick masterPas encore d'évaluation
- Initiation À Internet PDFDocument10 pagesInitiation À Internet PDFcedrick masterPas encore d'évaluation
- Mathematiques 6e Ciam Ned Eleve PDF - Télécharger, LireDocument9 pagesMathematiques 6e Ciam Ned Eleve PDF - Télécharger, Lirecedrick master100% (3)
- Cours MS Excel 2010Document104 pagesCours MS Excel 2010OTHMAN32Pas encore d'évaluation
- Ecoulements Naseaux PDFDocument12 pagesEcoulements Naseaux PDFIke Kashaka TshikungPas encore d'évaluation
- LissageDocument15 pagesLissageYvon KerboulPas encore d'évaluation
- Stronghold Crusader 2 Manual FRDocument51 pagesStronghold Crusader 2 Manual FRL_FLOROIUPas encore d'évaluation
- FrefDocument421 pagesFrefFoued MbarkiPas encore d'évaluation
- Programme 2nd Edition 2022Document32 pagesProgramme 2nd Edition 2022Charif AbassiPas encore d'évaluation
- Cours WordDocument51 pagesCours WordyoubnaPas encore d'évaluation
- 2548 Chap01 PDFDocument22 pages2548 Chap01 PDFcedrick masterPas encore d'évaluation
- Formation AUTOCADDocument31 pagesFormation AUTOCADcherif yahyaoui50% (2)
- 252938379-C MU FMX P4-4A FR PDFDocument257 pages252938379-C MU FMX P4-4A FR PDFsalvateur2012Pas encore d'évaluation
- Cours de Word 10 OriginalDocument59 pagesCours de Word 10 Originalladi66Pas encore d'évaluation
- Memo Cours QueDocument14 pagesMemo Cours QueerutircePas encore d'évaluation
- Série GPSMAP 62: Manuel de Démarrage RapideDocument12 pagesSérie GPSMAP 62: Manuel de Démarrage RapideJean-Pascal RICHARDPas encore d'évaluation
- Cours AccessDocument54 pagesCours AccessAnonymous Wpl47Bwu4Pas encore d'évaluation
- TP Traitement Du SignalDocument34 pagesTP Traitement Du SignalHocine Ould Taleb100% (1)
- Tutoriel Détaillé WinolsDocument42 pagesTutoriel Détaillé Winolsdieselengine100% (1)
- Exam Curseur PilesDocument2 pagesExam Curseur PilesAdnan SouriPas encore d'évaluation
- Initiation A L'informatique - PotDocument31 pagesInitiation A L'informatique - PotMarus BalléaPas encore d'évaluation
- Université Du Lac Tanganyika: Cours de L'Initiation A L'InformatiqueDocument161 pagesUniversité Du Lac Tanganyika: Cours de L'Initiation A L'InformatiqueCuba Arm ArmelPas encore d'évaluation
- TP BTS Opérateurs ISISDocument3 pagesTP BTS Opérateurs ISISJérôme DesmaretsPas encore d'évaluation
- Etape 8Document8 pagesEtape 8Karim SahnounPas encore d'évaluation
- AASTRA M740E User Guide PDFDocument83 pagesAASTRA M740E User Guide PDFnfpcd0407Pas encore d'évaluation
- Bob 50 ManuelDocument82 pagesBob 50 ManuelguillaumepesentiPas encore d'évaluation
- 01-Comment Fonctionne Un OrdinateurDocument15 pages01-Comment Fonctionne Un OrdinateurAndré BIANEISPas encore d'évaluation
- Ihm TD 2Document35 pagesIhm TD 2Younes Said67% (9)
- fx-115ES PLUS fx-991ES PLUS C: Mode D'emploiDocument63 pagesfx-115ES PLUS fx-991ES PLUS C: Mode D'emploiManizan Emmanuel YaoPas encore d'évaluation
- Allplan 2013 Etape SmartPartsDocument144 pagesAllplan 2013 Etape SmartPartsBraised.Mountains-Association AssociationPas encore d'évaluation
- Artist Series Pen Display (2nd Gen) User Manual (French)Document18 pagesArtist Series Pen Display (2nd Gen) User Manual (French)orteil magiquePas encore d'évaluation
- Cours D'informatique Fusionné Pour Ex A2Document95 pagesCours D'informatique Fusionné Pour Ex A2Faustin KouassiPas encore d'évaluation
- Vocabulaire InformatiqueDocument10 pagesVocabulaire InformatiquehamidPas encore d'évaluation
- 2 Guide Apprentissage PDFDocument202 pages2 Guide Apprentissage PDFhamid_touhamiPas encore d'évaluation
- Créer Un Budget Personnel Avec ExcelDocument7 pagesCréer Un Budget Personnel Avec ExcelMario LoubierPas encore d'évaluation