Académique Documents
Professionnel Documents
Culture Documents
Formation Flash Club Informatique & Réseaux
Transféré par
mohamed.abatane91Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Formation Flash Club Informatique & Réseaux
Transféré par
mohamed.abatane91Droits d'auteur :
Formats disponibles
CIR Club
Fomation :
Organisé par :
Club Informatique & Réseaux ENSA d’Agadir
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
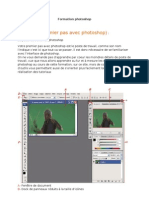
Dans un premier temps il faut ouvrire le programme Flash Macromedia Player pour avoir l’interface
grafique suivant :
1. Definir les dimensions de la page
Déjà ouvrez une nouvelle page ( Ctrl+N ) sur
flash nous allons dans un premier temps changer
le format de la page ... Pour ce faire double
cliquer sur le petit 12.0fps en dessous de la ligne
de temps (timeline)...
Le temps
Chaque petite case que vous voyez est une image, que nous
appellerons quelques fois frame ("trame" en anglais) pour éviter
les confusions. Le curseur rouge contrôlable à la souris permet de
se déplacer dans le scénario : c'est à dire dans le temps.
Changer les pour une valeur de 800 et 700 dans un premier temps, sachant de toute façon qu’il
est possible a tout moment de changer ces données , mais il est quand même préférable de
choisir une dimension dès le début car une fois tous les éléments mis en place sur la scène , le
fait de redimensionner la page , oblige à repositionner tous les éléments ... donc de préférence
choisissez une taille dès le début ... Note: les dimensions de pages les plus courantes sont le 1024
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
par 768 et le 800 par 600 , mais dans cet exemple, n’ayant pas trop de contenu, je me limiterai a
cette dimension pour des raisons de facilite de mise en page.
Ok on a changé la taille de l’espace de travail que l’on appelle aussi la scène
2. Cahier de charges de notre petite Application
ici, on a décidé de faire une application avec 5 pages et 5 boutons qui mènent a ces pages , avec
tous ce que ça comporte de fioritures esthétiques et graphiques ...
Donc admettons , je désire un bandeau avec le nom de mon Application et un bandeau pour le
menu ,pour ce qui est de l’esthétique ...Ayant préparé ceci a l’avance sur un logiciel de dessin
comme photoshop sous la forme JPEG (ou PNG ou GIF aussi le PNG est pratique pour gérer les
éléments transparents)
pour ces trucs là je les importes dans ma librairie flash (fichier >importer>importez dans la
librairie)
2. Etablissement et mise en page des éléments
Plaçons nos éléments graphiques sur la scène par un simple “drag and drop” (glisser-
déposer) depuis la librairie... et renommons dans la timeline notre calque ou sont posez
nos éléments par exemple “graphics”
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
Nos éléments mis en place (ou à peu près) histoire d’avoir une petite approche de la mise
en page .... Donc en dessous de notre bandeau menu ira logiquement le menu !
4. Créons nos boutons a nous
Ce qui est bien dans Flash c’est qu’il nous propose très simplement de créer des boutons
avec juste les cases à remplir , donc pour se faire , aller dans le menu insérer nouveau
symbole , cocher la case bouton et nommer le “Présentation”.
Puis cliquer sur “ok”
Vous devez arriver à une page vierge avec dans la
timeline 4 frames (les cases) nommes respectivement
UP/ OVER/ DOWN/ HIT
Petite explication: ces 4 cases représentent les statuts
des boutons en fonction de la souris, plus simplement
quand vous êtes au-dessus du bouton avec votre souris
celui-ci réagit et change d’apparence pareil que quand
vous lui cliquer dessus. Donc UP c’est quand il est normal, OVER quand la souris est au-
dessus, DOWN quand vous lui cliquer dessus et HIT définit la zone cliquable.
Note bien que : UP/ OVER/ DOWN/ HIT est pour les versions anglaises de Flash
Macromedia donc :
UP : Haut
OVER : Dessus
DOWN : Abaissé
HIT : Cliqué
Donc à partir de là, cliquer sur le premier frame elle doit apparaitre en noir, avec l’outil
texte, écrivez « Présentation » sur la scène...
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
Vous allez trouver au-dessous de votre zone de texte une barre a outils pour les formats de texte
et la couleur !
Après on va dessiner un rectangle avec les dimensions et la couleur désiré pour cadrer notre
bouton ( faut faire une superposions entre le texte et le rectangle )
NOTE: Avez-vous remarquez que notre bouton était apparut dans la librairie?? Cela nous
permettra par la suite de le positionner de la même façon que nos éléments graphiques. puis,
toujours avec la frame 1 sélectionnée appuyer 3 fois sur F6 , comme vous avez pu le constater de
nouvelles frames , que l’on appelle keyframe (frames clé) viennent de se créer. Ces keyframes
sont en réalités l’exact copie de la frame1 ( il faut faire une copier en place par le bouton droit de
la sourie pour ne pas avoir des décalages au niveau des boutons ), pour mieux comprendre
cliquer sur les différentes frames. Vous ne voyez rien changer sur la scène, maintenant
sélectionner la frame 2 ou OVER et changer par exemple la couleur du texte...
Maintenant sélectionnez les autres frames vous verrez que seule le frame OVER est désormais
différente ce qui signifie que le bouton aura cette apparence quand la souris sera au-dessus du
bouton. , sélectionner la frame HIT puis créer un cadre avec l’outil rectangle (en dessous de
l’outil texte sur le menu de gauche) par-dessus le texte BOUTON1 peut importer que l’on ne le
voit plus ou non il est juste très important de bien l’englober dans le cadre (peut importer la
couleur choisis ) de toute façons cet état ne sera pas visible , il sert juste a définir la zone
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
cliquable , si vous ne faites pas ça votre souris devra passer exactement sur le trait du texte pour
que le bouton soit cliquable ... c’est un truc galère quand vous surfez et vous tombez sur des
boutons a la zone cliquable mal définit!! Faites ce que vous désirez pour l’état DOWN,
changement de couleur ou de taille!
Voilà notre bouton est fini il ne vous reste plus qu’à recommencer pour les 4 autres boutons
cliquer sur l’icone “scene1” a cote de “Présentation». En haut de votre timeline et vous voilà
revenu dans la scène principale.
Ensuite même procédure que précédemment pour la création du bouton avec des noms
différents BOUTON2, BOUTON3 ,BOUTON4 , BOUTON5
5.Placons nos boutons
Donc vous avez dans votre librairie 1 élément graphique et 5 boutons pas plus pas moins.Nous
allons les placer sur la scène comme nous avons fait pour les bandeaux par simple “glisser-
déposer”, cependant avant toute chose, vous aller créer un nouveau calque dans la timeline que
vous nommerez “boutons”.
Avec ce calque sélectionne, dépose vos boutons sur la scène.. Peu importe si ils sont en
désordres sur la scène on va les réorganiser!
NB : que chaque fois il faut apuis sur la combinaison Ctrl+Entée pour teste (exécuter) votre
application .
Ok, sélectionnez maintenant vos 4 boutons (ou cliquer juste sur la frame contenant les
boutons) et dans le menu “aligner et info et transformer” choisissez aligner par le centre
(image1) puis distribuer verticalement par le centre (image2). Bon ici ils ne sont pas dans
l’ordre et ils sont beaucoup trop serrer, espacez les un peu remettez les dans l’ordre.
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
6. Scripts et contenu
Donc nos 4 boutons place sur la scène, nos graphiques étant en place, que nous manque-
t-il ? Bon le contenu !! C’est là que l’on va devoir utiliser du script ...rien de bien
complexe la fonction stop” et “go to ” , mais avant ca on va préparer le terrain, nous
avons donc 4 pages, nous allons donc dans un premier temps créer 4 frames clés dans la
timeline sur un nouveau calque que l’on va nommer contenu, pour ce faire faites un clic
droit sur le frame 5 puis cliquer sur “insérer frames” ...
Ced que je désire maintenant c’est que chaque frame soit égal a une page donc différentes
l’une de l’autre un peu à la manière des états de notre boutons OVER DOWN etc... Pour ce faire
nous avons besoins de créer des frames clé (Image-clé) Pourquoi “clé” ,les frames clé , sont là en
fait pour définir une action , un changement une frame clé indique qu’a un moment précis du
temps un changement ou une action s’opère .Vous comprendrez mieux par la suite du tuto!
Sélectionnez le frame 1 puis en maintenant la touche “SHIFT” sélectionnez le frame 5 comme
dans l‘image qui suit.
Puis avec le clic droit sur la sélection cliquer sur “convertir en frames clé”.
Hop vous avez vu tous vos frames sont cloisonnées... vous venez de créer des frames clés et
c’est déjà pas mal ...
Nous allons nommez nos frames pour pas nous perdre, pour ce faire sélectionnez le premier
frame, dans le panneau de propriétés (en bas) tapez Présentation, si tout a été fait correctement
un petit drapeau s’inscrit dans le frame 1 (voir sur l’image ci-dessous les 3 étapes)
Le petite drapeau .
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
Et faites de même pour les autres frames, frame2 écrivez y contenu1, frame3/contenu2,
frame4/contenu3 et frame5/contenu4 ,4 contenu pour 4 pages...
Peut-être aurez-vous remarque que votre fond(bandeau et boutons) disparait des lors que
vous sortez de la frame 1
C’est simple regardez dans votre timeline vos boutons et vos bandeaux n’apparaissent qu’en
frame 1, pour remédier a ca sur le calque des boutons, clic droit sur la frame5 et “insérer
frames” et pareil pour le calque des bandeaux graphics.
Vous devez avoir ca normalement. Si non bon y’a un truc que vous avez raté!!
Passons au script maintenant, ils faut y passer sinon on peut rien faire, mais pas
d’inquiétudes les gens de chez Macromedia (adobe) font tout pour vous faciliter la tâche.
Pour ce faire ouvrez le panneau “actions” puis “global functions” (fonctions globales) et
“timeline control” (contrôle delà ligne de temps) voir ci-dessous.
Alors qu’est ce qu’on a ? Pour simplifier, à gauche la liste des actions possibles et à droite là
où elles s’affichent une fois sélectionner...
Bref, sélectionner la frame 1 (l’image-clé) et dans le panneau d’action double cliquer sur stop
et faites ainsi pour tous les frames clés du calque “contenu” sélectionner une par une et assignez
leur un “stop”. Quand vous cliquer sur un frame du calque contenu vous devez avoir ca ! (un
petit “a” comme “action” doit apparaitre dans chaque frames)
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
Bon en gros l’action stop comme vous l’imaginez sert a stoppez comme un lecteur de
cassettes le bouton stop , arrête la lecture mais reste là où il s’est arrête (un lecteur cd
fonctionne différemment) pareil ici .
Donc on a des boutons, des frames pour les contenus (encore vierge) et nous faut juste faire
le pont entre les 2, dire que 1 bouton, une fois clique nous emmènera a la frame qu’pont va lui
designer...donc par exemple “Présentation” va a “Présentation” pas dur dans la théorie mais dans
la pratique???? comme dit précédemment FACILE!
Sélectionner UN bouton (pas la frame cette fois, mais bien le bouton sur la scène) par
exemple le Présentation ok?
Ouvrez si ce n’est fait le panneau “behaviors” (je ne sais pas la traduction en français regarder
l’image ci-dessous pour voir si ça correspond sinon le raccourcis clavier est SHIFT+F3)
Puis cliquer sur le petit “+” aller a “movieclip” puis sélectionner le “go to frame or label” (aller
à la frame ou label).
Une nouvelle fenêtre vient de s’ouvrir vous demandant a quel frame ou label désirez-vous
aller (par défaut il est écrit 1)
Tapez “Présentation”, vous avez devinez pourquoi?
Précédemment nous avons nommé toutes nos frames contenu 1,2,3,4 et “menu”(mais ce
dernier n’a pas d’importance maintenant) et donc nous demandons juste par cette action au
boutons de se déplacer a la frame nommer “Présentation”
Donc faites de même , en sélectionnant le bouton2 >opération précédente>contenu2 etc.... ce
qui fait que tous les boutons sont relies à leur contenu....si vous ouvrez le panneau d’action en
ayant sélectionné un bouton vous y verrez apparaitre ce code ...
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
7.Finaliser le tout
il reste à faire .. nos bouton renvoient a des pages (encore vierges) et tout ca sans
problèmes....reste à remplir ces pages.
Créons un nouveau calque bon on va vous faire prendre les bonnes habitudes tout de suite,
renommer le calque “contenu” en “AS” ce qui signifie “ActionScript” puisque ce calque ne
contient que ça ....et nommons notre nouveau calque ... bon “contenu” justement (dans un
premier temps il était bien d’avoir nommé notre calque contenu puis que les frames se nommait
comme tel , c’était facile de faire le rapprochement , maintenant que vous avez compris que
Il n’y avait que du script on le renomme en “AS” pour faciliter les futurs éventuelles
modifications).
Note : le script des boutons est associes a ces dernier et non pas à un frame si vous le
cherchez cliquer sur un boutons et non pas le frame des boutons.
Donc nous avons un nouveau calque, ou un futur contenu y pointera le bout du nez ...
Pour cela on a besoin de créer des frames clé (oui encore) comme fait précédemment
(sélectionnez toutes les frames, clique droit, et “insérer frames clés”, vous devez obtenir ceci
Donc maintenant ajoutons du contenu, sélectionner la frame2 , tracez un cadre qui définira
votre zone ou placer vos éléments.
Cliquer sur votre frame et faites CTRL+C (copier) et sur les autres frames encore vierge faites
SHIFT+CTRL+V (coller au même emplacement) sur toutes les frames du calque “contenu” (sauf
la frame “menu” bien sûr)
A partir de là vous pouvez y placer du texte et des images .Pourquoi avoir reproduit sur tous
les calques les même emplacements ? Pour une cohérence graphique !! si vous passez d’une page
a une autre et que votre texte se retrouve décale par rapport à la page précédente ça fait tout de
suite un peu brouillon (si ce n’est pas maitriser)
La du coup vous avez tout bien ordonne, vous avez l’emplacement pour y mettre ce que vous
désirez, n’hésitez pas à utiliser des guides aussi qui vous permettrons de caler vos élément ou
textes au même endroit que les pages précédentes....les guides n’apparaissent pas lors du rendu
final!!
Une fois que vous avez bien fait toutes vos pages faites CTRL+ENTRE pour ainsi visualiser
votre application.
Si vous désirez le publier votre application sauvegardez votre fichier et faites “publier” !!
École nationale des sciences appliquées d'Agadir 15/06/2012
CIR Club
Dans le répertoire dans lequel vous venez de sauvegarder votre fichier, doit apparaitre 3
fichiers.
Le index.fla qui est le fichier source sur lequel vous travaillez, le index.swf qui est le fichier
compresse du fichier d’origine et qui ne peut être que lut , et le index.html qui est le fichier qui va
appeler votre fichier index.swf, donc si vous désirez l’uploader sur un serveur, uploader le
fichier index.html et index.swf seulement.
Voilà bon courage
École nationale des sciences appliquées d'Agadir 15/06/2012
Vous aimerez peut-être aussi
- tp1 PDFDocument9 pagestp1 PDFoussama4khadroufPas encore d'évaluation
- Une Maquette de Site WebDocument35 pagesUne Maquette de Site WebyousfiPas encore d'évaluation
- SITE INTERACTIVE - Les BasesDocument10 pagesSITE INTERACTIVE - Les BasesAaronPas encore d'évaluation
- MakeHuman-0 90Document10 pagesMakeHuman-0 90classes_TICEPas encore d'évaluation
- Les Outils Pratiques - Débuter Sur Adobe Photoshop ! - OpenClassrooms PDFDocument20 pagesLes Outils Pratiques - Débuter Sur Adobe Photoshop ! - OpenClassrooms PDFAnge Patrick TononPas encore d'évaluation
- Debuter Avec SolidworksDocument20 pagesDebuter Avec Solidworkslekouf43Pas encore d'évaluation
- Apprendre Et Debuter Avec PhotoshopDocument10 pagesApprendre Et Debuter Avec PhotoshopJoseph Firmin BamalPas encore d'évaluation
- Programmation BasicDocument66 pagesProgrammation BasicpanchojaaPas encore d'évaluation
- Tutoriel Effet Tampon Top SecretDocument5 pagesTutoriel Effet Tampon Top SecretLudovic GrégoirePas encore d'évaluation
- Carte de Vœux Photoshop+illustratorDocument17 pagesCarte de Vœux Photoshop+illustratorjacktnPas encore d'évaluation
- Correction TP (Projet Access)Document16 pagesCorrection TP (Projet Access)samibdzPas encore d'évaluation
- Mode Emploi SolidworksDocument49 pagesMode Emploi Solidworksbouaziz daliPas encore d'évaluation
- Tuto PowtoonDocument16 pagesTuto PowtoonMaison Pour LesciencesPas encore d'évaluation
- Debuter Avec Photoshop 1Document12 pagesDebuter Avec Photoshop 1khaled khaledPas encore d'évaluation
- Tutorial Catia V5Document16 pagesTutorial Catia V5damzoPas encore d'évaluation
- Formation PhotoshopDocument10 pagesFormation PhotoshopBhih MohammedPas encore d'évaluation
- Cours FlashDocument8 pagesCours FlashSami FarehPas encore d'évaluation
- Tutoriel Code Lab COZMO FOOT Cycle 4 Complet 1Document10 pagesTutoriel Code Lab COZMO FOOT Cycle 4 Complet 1Stephane VerretPas encore d'évaluation
- Manuel Blender FRDocument20 pagesManuel Blender FRkansie_samPas encore d'évaluation
- Fusionner Des Livres Avec CalibreDocument11 pagesFusionner Des Livres Avec CalibreManuelaDarabanPas encore d'évaluation
- 2-Tutoriel Complet UnityDocument56 pages2-Tutoriel Complet UnityStéphane MASCARONPas encore d'évaluation
- Krita FicheDocument7 pagesKrita FicheHarvey Saya100% (1)
- Exo Photoshop - Introduction en 10 ÉtapesDocument4 pagesExo Photoshop - Introduction en 10 ÉtapesanoPas encore d'évaluation
- TP Verin Double Tige EleveDocument7 pagesTP Verin Double Tige EleveJawher SalemPas encore d'évaluation
- Comment Créer Des Brush de 2500px Pour Photoshop À Partir de Petits Logo Ou AutreDocument9 pagesComment Créer Des Brush de 2500px Pour Photoshop À Partir de Petits Logo Ou Autreaurel7784Pas encore d'évaluation
- Animation Facile Les Blend ShapesDocument8 pagesAnimation Facile Les Blend Shapesjoel engonoPas encore d'évaluation
- Animation Facile Les Blend ShapesDocument8 pagesAnimation Facile Les Blend ShapesAbderrahmane EssoufiPas encore d'évaluation
- Fraisage 2DDocument28 pagesFraisage 2Dfettahallah edouifPas encore d'évaluation
- Cours PowerpointDocument12 pagesCours Powerpointterchi_40Pas encore d'évaluation
- Visual BasicDocument109 pagesVisual BasicSiddiq AbuPas encore d'évaluation
- Cours Pratique de Word PDFDocument10 pagesCours Pratique de Word PDFgoufiPas encore d'évaluation
- Formation Autocad 2018Document5 pagesFormation Autocad 2018Halim YounessPas encore d'évaluation
- Tutorial Kicad FRDocument29 pagesTutorial Kicad FRIommoi MoiiomPas encore d'évaluation
- Étapes Animation ArenaDocument2 pagesÉtapes Animation ArenaBENDJEDDOU DhiyaeddinePas encore d'évaluation
- Crée Et Configurer Son Interface WoWDocument39 pagesCrée Et Configurer Son Interface WoWbenjamin-n1Pas encore d'évaluation
- TP PsDocument6 pagesTP Psanwer.hedfiPas encore d'évaluation
- Page de Garde Avec OO Draw 3Document6 pagesPage de Garde Avec OO Draw 3bombflexPas encore d'évaluation
- Comprendre Les Fonctionalités de WindevDocument25 pagesComprendre Les Fonctionalités de WindevAbourizk Badi100% (1)
- Photoshop CoursDocument9 pagesPhotoshop CoursBeker iddo Kamgang youchePas encore d'évaluation
- Tutoriel Dofus Retro 99Document19 pagesTutoriel Dofus Retro 99AshrafPas encore d'évaluation
- Devenez Un Pro Du DétourageDocument29 pagesDevenez Un Pro Du DétourageJOEPas encore d'évaluation
- tp1 TM PDFDocument7 pagestp1 TM PDFNaziha Nouri100% (1)
- LibreOffice ImpressDocument6 pagesLibreOffice Impressblog_jverne_eleuPas encore d'évaluation
- TP Sur La Prise en Main PhotoshopDocument5 pagesTP Sur La Prise en Main PhotoshopIsmael NOUEMSSIPas encore d'évaluation
- Support 1ereDocument47 pagesSupport 1ereAbdelkabir OutanastPas encore d'évaluation
- Apprenez À Utiliser SolidWorksDocument277 pagesApprenez À Utiliser SolidWorksvouvixPas encore d'évaluation
- Tuto SynfigDocument13 pagesTuto SynfigSaturnin ASSOGBAPas encore d'évaluation
- Adobe Photoshop OkDocument56 pagesAdobe Photoshop OkManno MultiservicesPas encore d'évaluation
- Formation D'initiation SolidWorks (Partie 3 de 5)Document9 pagesFormation D'initiation SolidWorks (Partie 3 de 5)Mohamed MtaallahPas encore d'évaluation
- TP PowerPointDocument14 pagesTP PowerPointAmine Oukhouya100% (2)
- AUGIFR Travailler Et Modeliser en 3D Avec AutoCADDocument35 pagesAUGIFR Travailler Et Modeliser en 3D Avec AutoCADTanguyPas encore d'évaluation
- Gestion Des Données Sous WindevDocument17 pagesGestion Des Données Sous WindevAbourizk BadiPas encore d'évaluation
- AutomgenDocument9 pagesAutomgenHani ErrachidPas encore d'évaluation
- Etude de PowerpointDocument17 pagesEtude de PowerpointFranck Bernard AninPas encore d'évaluation
- Bien débuter avec Keynote: Vos présentations avec le MacD'EverandBien débuter avec Keynote: Vos présentations avec le MacPas encore d'évaluation
- Dépannage de l'impression 3D: Le manuel complet pour un dépannage rapide et facile de l'impression FDM 3DD'EverandDépannage de l'impression 3D: Le manuel complet pour un dépannage rapide et facile de l'impression FDM 3DPas encore d'évaluation
- Droit Musulman S1. DLF. 5ème SéanceDocument4 pagesDroit Musulman S1. DLF. 5ème Séancemohamed.abatane91Pas encore d'évaluation
- Plans ExperienceDocument176 pagesPlans ExperienceSouheila TouatiPas encore d'évaluation
- Plans Experience 6Document30 pagesPlans Experience 6AlexPas encore d'évaluation
- Gestion Des Ressources HumainesDocument16 pagesGestion Des Ressources Humainesmohamed.abatane91Pas encore d'évaluation
- Loi de Finances FrançaisDocument8 pagesLoi de Finances Françaismohamed.abatane91Pas encore d'évaluation
- Note Circulaire 717 Tome1Document547 pagesNote Circulaire 717 Tome1juristeconseil1Pas encore d'évaluation
- Process Transformation Tôle en Armoires Et CoffretsDocument3 pagesProcess Transformation Tôle en Armoires Et Coffretsmohamed.abatane91Pas encore d'évaluation
- Loi de Finances ArabeDocument3 pagesLoi de Finances Arabemohamed.abatane91Pas encore d'évaluation
- OoooooofDocument2 pagesOoooooofmohamed.abatane91Pas encore d'évaluation
- EvaluationDocument12 pagesEvaluationbelloukiPas encore d'évaluation
- Acaps LBCFT Synthese V FinaleDocument9 pagesAcaps LBCFT Synthese V Finalemohamed.abatane91Pas encore d'évaluation
- Consignes Leadership-Seance 1 - DefinitionDocument1 pageConsignes Leadership-Seance 1 - DefinitionAmadou BarryPas encore d'évaluation
- Bibliographie Stress Au Travail 2017-10-27Document15 pagesBibliographie Stress Au Travail 2017-10-27mael bikoroPas encore d'évaluation
- Achat Et AaproDocument33 pagesAchat Et AaproOualid BelbrikPas encore d'évaluation
- Gestion Budgétaire: Contrôle BudgetaireDocument25 pagesGestion Budgétaire: Contrôle BudgetaireKhansaa HaroudPas encore d'évaluation
- Organisation Fonctionnelle D'un ProduitDocument2 pagesOrganisation Fonctionnelle D'un ProduitMIMFSPas encore d'évaluation
- Une Biodiversité MenacéeDocument1 pageUne Biodiversité Menacéeniu sauPas encore d'évaluation
- Rouleaux PACK - VRACDocument54 pagesRouleaux PACK - VRACZaarad ZakariaPas encore d'évaluation
- Traité de Psychopathologie de L'adulte - Narcissisme Et Dépression by Catherine ChabertDocument440 pagesTraité de Psychopathologie de L'adulte - Narcissisme Et Dépression by Catherine ChabertFrank Eric Ciatchoua Ngoundjo100% (7)
- Theme 2 Le Vivant Sa Diversite Et Les Fonctions Qui Le Caracterisent ProgrammeDocument5 pagesTheme 2 Le Vivant Sa Diversite Et Les Fonctions Qui Le Caracterisent ProgrammeAmine AminePas encore d'évaluation
- La Mise en Forme PFE-1Document3 pagesLa Mise en Forme PFE-1pfePas encore d'évaluation
- Epreuve E41 Bts Elec 2019 SujetDocument21 pagesEpreuve E41 Bts Elec 2019 Sujetoussama houariPas encore d'évaluation
- T 7h2uw 2022 1Document1 pageT 7h2uw 2022 1MamPas encore d'évaluation
- Rapport de Stage Complete Sur La Gestion Des Opérations de CréditDocument44 pagesRapport de Stage Complete Sur La Gestion Des Opérations de Créditrogerkom.profsPas encore d'évaluation
- Le Labfab de Rennes 2012-2013: DiaporamaDocument14 pagesLe Labfab de Rennes 2012-2013: DiaporamalabfabfrPas encore d'évaluation
- Achar2Bases de Calcul de lEC3Document19 pagesAchar2Bases de Calcul de lEC3Omar OmarPas encore d'évaluation
- Antennes - Techniques PDFDocument47 pagesAntennes - Techniques PDFMANERERPas encore d'évaluation
- Chapitre1 Méthodes Et Moyens de Lutte Et Lutte IntégréeDocument6 pagesChapitre1 Méthodes Et Moyens de Lutte Et Lutte Intégréemayline pyramidePas encore d'évaluation
- Achouri Amira NouhaDocument135 pagesAchouri Amira NouhaEmmanuel AvegnonPas encore d'évaluation
- Schema-Cablage-Renault-4 Modeles-1964-1966Document2 pagesSchema-Cablage-Renault-4 Modeles-1964-1966John Baker Silva MoncaleanoPas encore d'évaluation
- Etude Des Mecanismes de Levage Et de Direction D'Un Pont RoulantDocument59 pagesEtude Des Mecanismes de Levage Et de Direction D'Un Pont Roulantamzal boudjmaamoundherPas encore d'évaluation
- Présentation Leader 2Document14 pagesPrésentation Leader 2Rosine PergamentPas encore d'évaluation
- Sup de Cours Education Et InstructionDocument7 pagesSup de Cours Education Et InstructionRolfo FlrPas encore d'évaluation
- Spe645 Annexe2 22-1 1063862Document20 pagesSpe645 Annexe2 22-1 1063862tpolenorPas encore d'évaluation
- التمدد الحضري و الحراك التنقلي في النطاق الحضري لمدينة سطيفDocument11 pagesالتمدد الحضري و الحراك التنقلي في النطاق الحضري لمدينة سطيفhoulahilaPas encore d'évaluation
- Symfony2 Un Tutoriel Pour Debuter Avec Le Framework Symfony2Document200 pagesSymfony2 Un Tutoriel Pour Debuter Avec Le Framework Symfony2Bryan Fury JimmyPas encore d'évaluation
- RazafindrakotoJacquelin ESPA MAST 2017Document217 pagesRazafindrakotoJacquelin ESPA MAST 2017ABINAPas encore d'évaluation
- 3sc ds1Document44 pages3sc ds1wala.ayhemPas encore d'évaluation
- Samuel Blaser, Marc Ducret - JazzdorDocument2 pagesSamuel Blaser, Marc Ducret - JazzdorolocesPas encore d'évaluation
- DT2022-18 Document Travail Grille de DensiteDocument26 pagesDT2022-18 Document Travail Grille de Densitefrederic amadonPas encore d'évaluation
- Processeur M MoireDocument66 pagesProcesseur M Moiresayedyoussef390Pas encore d'évaluation