Académique Documents
Professionnel Documents
Culture Documents
Memo css3
Memo css3
Transféré par
Kevin DvzTitre original
Copyright
Formats disponibles
Partager ce document
Partager ou intégrer le document
Avez-vous trouvé ce document utile ?
Ce contenu est-il inapproprié ?
Signaler ce documentDroits d'auteur :
Formats disponibles
Memo css3
Memo css3
Transféré par
Kevin DvzDroits d'auteur :
Formats disponibles
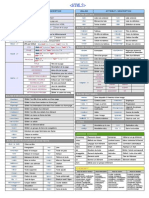
Sélecteurs Nouveautés CSS 3 Pseudo classes
BORDER
* Tous les éléments font-face Chargement d’une typo ::after Insertion de contenu après
div Toutes les balises div border-radius Coins arrondis ::before Insertion de contenu avant
div, span Toutes les balises span box-shadow Ombre d’un bloc ::first-letter Selection de la première lettre
div span Tous les span dans les div CONTENU gradient Dégradé ::first-line Sélection de la première ligne
div > span Tous les span enfants des div opacity Transparence ::selection Sélection
#bloc Identifiant unique (id=’’bloc’’) PADDING (espace intérieur) text-shadow Ombre sur un texte
.bloc Classe (class=’’bloc’’) transform Transformation :active Actif
ul#bloc Une liste (ul) avec un id bloc MARGIN (espace extérieur) transition Transition :checked Coché/checké
span.bloc Span ayant la classe bloc :disable Désactivé
#bloc * Tous les éléments dans #bloc :empty Vide
a:link Lien
Medias queries :enable Activé
a:active Lien actif
LISTES Ex : @media screen and (max-width: 640px) { ... } :first-child Premier enfant
a:visited Lien visité list-style-type Type de puce :first-of-type Premier du type
a:hover Lien survolé list-style-position Position de la puce Médias :focus Curseur dedans
list-style-image Image de la puce screen Écrans :hover Au dessus
handheld Mobiles / Petits périphériques :in-range Dans une plage de valeurs
Texte print Impression :invalid Invalide
font-family Famille de typos (arial, times)
Positionnement et tailles braille Plages braille :lang(language) Dans la langue (fr/en/it/...)
font-size Taille de la typo (px/em) width Largeur (px/em) embossed Imprimantes braille :last-child Dernier enfant
font-weight Graisse (bold, normal) min-width Largeur minimale projection Projecteurs (ou slides) :last-of-type Dernier du type
font-style Orientation (italic, normal) max-width Largeur maximale tty Terminal/police à pas fixe :link Lien
color Couleur (#F00) height Hauteur (px/em) tv Téléviseur :not(selector) N’est pas un sélecteur
text-transform Transformation (uppercase) min-height Hauteur minimale all Tous les précédents :nth-child(n) Chaque (n) enfant
text-decoration Décoration (underline) max-height Hauteur maximale :nth-last-child(n) Dernier de chaque (n) enfant
text-align Alignement (left, right, center) position Position (absolute, relative) Opérateurs :nth-last-of-type(n) Dernier de chaque (n) du type
line-height Hauteur de ligne (px/em) top Référence au haut and et :nth-of-type(n) Chaque (n) du type
letter-spacing Espacement entre les lettres right Référence à la droite only seulement :only-of-type Seulement du type
text-indent Décalage de la première ligne bottom Réference au bas not non :only-child Seulement les enfants
left Référence à la gauche :optional Optionnel
float Element flottant (left/right) Critères :out-of-range En dehors des valeurs
Espacement & bordures display Mode d’affichage (block) color Support de la couleur :read-only Lecture seule
margin Marge extérieure (px/em) z-index Profondeur/niveau color-index Couleurs indexées :read-write Lecture et écriture
margin-top Marge en haut overflow Dépassement hors conteneur device-aspect-ratio Ratio du périphérique (16/9) :required Requis
margin-right Marge à droite aspect-ratio Ratio de la zone d'affichage :root Racine du document
margin-bottom Marge en bas device-height Hauteur du périphérique :target Cible
margin-left Marge à gauche
Positions et tailles device-width Largeur du périphérique :valid Valide
padding Espace intérieur width Largeur (px/em) grid Périphérique bitmap (ex : lcd) :visited Visité
border bordure (1px solid #F00) height Hauteur (px/em) height Hauteur de la zone d'affichage
position Position (absolute, relative) monochrome Monochrome / Noir et blanc
top Référence au haut orientation Orientation (portait/landscape)
Arriere-plan right Référence à la droite resolution Résolution du périphérique
background Arrière-plan bottom Réference au bas width Largeur de la zone d'affichage
background-color Couleur de fond left Référence à la gauche
background-image Image de fond float Element flottant (left/right)
background-repeat Répétition du fond display Mode d’affichage (block)
PixelCréation
background-attachment Attachement du fond z-index Profondeur/niveau Support réalisé par Jacques Danilo / Graphiste, photographe et formateur freelance
background-position Position du fond overflow Dépassement hors conteneur www.pixelcrea.com
Vous aimerez peut-être aussi
- Guide Du Contrat D'artiste ///// en GalerieDocument4 pagesGuide Du Contrat D'artiste ///// en GalerieStéphanie Carraro100% (1)
- Lâge Du Faire by Michel LallementDocument317 pagesLâge Du Faire by Michel LallementFrosoPas encore d'évaluation
- Boileau, Traité Du Sublime (1675)Document182 pagesBoileau, Traité Du Sublime (1675)Humberto Huergo CardosoPas encore d'évaluation
- Transmédiateur, un nouveau rôle pour l'Enseignant: Une expérience de terrainD'EverandTransmédiateur, un nouveau rôle pour l'Enseignant: Une expérience de terrainPas encore d'évaluation
- L'Artiste Et L'artisan - Dissertation de PhilosophieDocument2 pagesL'Artiste Et L'artisan - Dissertation de PhilosophieDiane Frances-Seven50% (2)
- L'art Graphique de Lawrence WeinerDocument52 pagesL'art Graphique de Lawrence WeinerC ThomasPas encore d'évaluation
- Noémie Couillard "Présence Muséale Dans Le Web Social: Enjeux, Pratiques Et Effets"Document168 pagesNoémie Couillard "Présence Muséale Dans Le Web Social: Enjeux, Pratiques Et Effets"Naomi Cowillard50% (2)
- Dieu, Déisme, AthéismeDocument12 pagesDieu, Déisme, Athéismeachille7Pas encore d'évaluation
- Mouvement Maker Dans La Nouvelle Révolution IndustrielleDocument154 pagesMouvement Maker Dans La Nouvelle Révolution IndustrielleDália GéPas encore d'évaluation
- Timothy Binkley PièceDocument35 pagesTimothy Binkley PièceCatalina Crosman0% (1)
- Liberte JPDocument28 pagesLiberte JPPi Br100% (1)
- Aide Memoire CssDocument1 pageAide Memoire CssModeste AkaffouPas encore d'évaluation
- Mémento Mémo CSS 2019Document4 pagesMémento Mémo CSS 2019MobylePas encore d'évaluation
- Joseph Beuys Et Le Mouvement FluxusDocument9 pagesJoseph Beuys Et Le Mouvement FluxusIrène BlancPas encore d'évaluation
- 0 Cours Arduino PDFDocument47 pages0 Cours Arduino PDFoumaymaPas encore d'évaluation
- Urgence Des Arts - TéléramaDocument8 pagesUrgence Des Arts - Téléramabecard_tPas encore d'évaluation
- Poietiques Du Metissage, Artistes PluridisciplinairesDocument14 pagesPoietiques Du Metissage, Artistes PluridisciplinairesPapadimitropoulos PanayotisPas encore d'évaluation
- La Médiation Culturelle Enjeux Professionnels Et Politiques HERMES - 2004 - 38 - 199Document8 pagesLa Médiation Culturelle Enjeux Professionnels Et Politiques HERMES - 2004 - 38 - 199stephan_eloise6738Pas encore d'évaluation
- Paul Valery Vision Pasion y Punto de Vista Tesis Doctoral PDFDocument331 pagesPaul Valery Vision Pasion y Punto de Vista Tesis Doctoral PDFIgnacio PereyraPas encore d'évaluation
- Philosophie Et Entrepreneuriat: La Création de Valeurs Chez NietzscheDocument21 pagesPhilosophie Et Entrepreneuriat: La Création de Valeurs Chez NietzschetheognisPas encore d'évaluation
- Profane Ou Religieux.Document12 pagesProfane Ou Religieux.nanaquiPas encore d'évaluation
- Jean Caune - Pratiques Culturelles, Médiation Artistique Et Lien Social PDFDocument7 pagesJean Caune - Pratiques Culturelles, Médiation Artistique Et Lien Social PDFSibilaNúñezPas encore d'évaluation
- BOURDIEU L'auteur, Le Livre Et Le Lecteur Dans Les Travaux de Pierre Bourdieu - Bulletin Des Bibliothèques de FranceDocument6 pagesBOURDIEU L'auteur, Le Livre Et Le Lecteur Dans Les Travaux de Pierre Bourdieu - Bulletin Des Bibliothèques de FranceGuisepp BancoPas encore d'évaluation
- La Responsabilité Sociale de L'artiste & La Création Artistique Comme Outil de Développement ÉconomiqueDocument107 pagesLa Responsabilité Sociale de L'artiste & La Création Artistique Comme Outil de Développement ÉconomiqueEdouard VaudourPas encore d'évaluation
- Je Pense Donc Je Crée Mémoire D'art Plastique - Yolkin YigitogluDocument93 pagesJe Pense Donc Je Crée Mémoire D'art Plastique - Yolkin YigitogluLeen YolkinPas encore d'évaluation
- "Platon Chasse L'art Imitatif en Dehors de Sa Cité Idéale. Expliquez en Quoi C'est L'amour Qui Pourra Sauver L'art" - Philosophie de L'artDocument4 pages"Platon Chasse L'art Imitatif en Dehors de Sa Cité Idéale. Expliquez en Quoi C'est L'amour Qui Pourra Sauver L'art" - Philosophie de L'artBaptiste GuenaisPas encore d'évaluation
- La Raison PhilosophieDocument23 pagesLa Raison PhilosophieAhmadou NiassPas encore d'évaluation
- Art dans les pays socialistes: Les Grands Articles d'UniversalisD'EverandArt dans les pays socialistes: Les Grands Articles d'UniversalisPas encore d'évaluation
- Le Role de L'inspiration Dans La Creation LitteraireDocument5 pagesLe Role de L'inspiration Dans La Creation LitteraireAli AlinuţaPas encore d'évaluation
- L'art Est Il Devenu Une Affaire D'argent Ou de PouvoirDocument4 pagesL'art Est Il Devenu Une Affaire D'argent Ou de PouvoirBruno Acézat-Pellicer100% (4)
- Les Liaisons NumeriquesDocument66 pagesLes Liaisons NumeriquesZioranesko0% (1)
- UNESCO Urban Cities PDFDocument260 pagesUNESCO Urban Cities PDFCarlos M. TalaveraPas encore d'évaluation
- Feuille de Route Education Artistique Lisbonne 2006Document29 pagesFeuille de Route Education Artistique Lisbonne 2006Andréia De BernardiPas encore d'évaluation
- Tutoriel Atelier ZoteroDocument48 pagesTutoriel Atelier ZoteroDAYANG100% (1)
- Configuration de L'imprimante Sous Gnu-LinuxDocument8 pagesConfiguration de L'imprimante Sous Gnu-LinuxdualcorefreePas encore d'évaluation
- Bourdieu Et Art ContemporainDocument5 pagesBourdieu Et Art ContemporainGKF1789Pas encore d'évaluation
- Geek Junior 32Document32 pagesGeek Junior 32CDRSEPas encore d'évaluation
- Costa Mario y La Estetica de La ComunicaciónDocument98 pagesCosta Mario y La Estetica de La ComunicaciónscribdcarlotaPas encore d'évaluation
- Notre si précieuse intégrité numérique: Plaidoyer pour une révolution hunamiste - Préface par Jacques FavierD'EverandNotre si précieuse intégrité numérique: Plaidoyer pour une révolution hunamiste - Préface par Jacques FavierPas encore d'évaluation
- Guide de L'art Contemporain en Poitou-Charentes 2010Document44 pagesGuide de L'art Contemporain en Poitou-Charentes 2010Centre D'art RurartPas encore d'évaluation
- L'esthétique Du PixelDocument13 pagesL'esthétique Du Pixelangelo_scribdPas encore d'évaluation
- Mediation CulturelleDocument2 pagesMediation CulturelleEvelyn VergaraPas encore d'évaluation
- Stuxnet - Ver Informatique PDFDocument5 pagesStuxnet - Ver Informatique PDFSamir TalebPas encore d'évaluation
- Un Tableau N'est Pas Qu'Une Image Jérôme DelaplancheDocument12 pagesUn Tableau N'est Pas Qu'Une Image Jérôme DelaplancheFrédéric DautremerPas encore d'évaluation
- N.serge Armand Zanzala.2Document300 pagesN.serge Armand Zanzala.2Ionela SolcanuPas encore d'évaluation
- Pièces Courtes 78-82Document301 pagesPièces Courtes 78-82Lozac'h FranckPas encore d'évaluation
- Revenez à la raison - La guerre, plus jamais!: Un Appel au monde de Mikhaïl GorbatchevD'EverandRevenez à la raison - La guerre, plus jamais!: Un Appel au monde de Mikhaïl GorbatchevPas encore d'évaluation
- Médias Sous InfluenceDocument12 pagesMédias Sous InfluenceTheatrum BelliPas encore d'évaluation
- Mag Memo Html5Document1 pageMag Memo Html5Zakaria HadraouiPas encore d'évaluation
- Cours Symfony UtilisateursDocument48 pagesCours Symfony Utilisateurslosus007Pas encore d'évaluation
- Comment Envisager Larchitecture Apres La PDFDocument20 pagesComment Envisager Larchitecture Apres La PDFKdr Khair-EddinePas encore d'évaluation
- Scripting Guide PDFDocument274 pagesScripting Guide PDFAhmad FarhanPas encore d'évaluation
- Médias et société: La perspective de la communication socialeD'EverandMédias et société: La perspective de la communication socialePas encore d'évaluation
- Rapport-Stage ZAMOURIDocument35 pagesRapport-Stage ZAMOURIMohamed Dhia BENHAMADAPas encore d'évaluation
- N6V1 Fiche Allplan PhotoDocument2 pagesN6V1 Fiche Allplan PhotoBelheziel AekPas encore d'évaluation
- Formation PhotoDocument2 pagesFormation PhotoHadjaissa NouarPas encore d'évaluation
- La Radiologie Dans Le Domaine MédicalDocument8 pagesLa Radiologie Dans Le Domaine MédicalbatoulPas encore d'évaluation
- Chap 01 Couleur Et Image (Cours)Document14 pagesChap 01 Couleur Et Image (Cours)MATTEO GATTIPas encore d'évaluation
- Chap4 T ImagesDocument34 pagesChap4 T ImagesNejah Ahmed100% (1)
- TP2 Vision Et CouleursDocument5 pagesTP2 Vision Et Couleursالقرآن الكريمPas encore d'évaluation
- 7 - Adobe Photoshop CS3 de La Retouche Au Montage ComplexeDocument321 pages7 - Adobe Photoshop CS3 de La Retouche Au Montage Complexea.rharrabPas encore d'évaluation
- TD N°2 Multimédia: 1. Formats D'imagesDocument2 pagesTD N°2 Multimédia: 1. Formats D'imagesEya Belhajali100% (1)
- Lumix G80 Base FrançaisDocument72 pagesLumix G80 Base FrançaisJean-Louis KeerensPas encore d'évaluation
- Codage Et CompressionDocument86 pagesCodage Et CompressiontounsimedPas encore d'évaluation
- Caméra IP 4mégaDocument3 pagesCaméra IP 4mégaRaniaTortuePas encore d'évaluation
- 00 - Je Réussis Mes Photos !Document73 pages00 - Je Réussis Mes Photos !opoPas encore d'évaluation
- TP2 ImageDocument2 pagesTP2 ImageIyade FePas encore d'évaluation
- 17 Textures FRDocument55 pages17 Textures FRamirPas encore d'évaluation
- td1 TiDocument3 pagestd1 TiSaad Seb0% (1)
- Guide Photogrammétrie Laboratoire D'études MaritimesDocument19 pagesGuide Photogrammétrie Laboratoire D'études MaritimesDwayne Michael Carter Jr.Pas encore d'évaluation
- Exam 2005Document2 pagesExam 2005Mohamed MidoPas encore d'évaluation
- Examen MID423Document2 pagesExamen MID423Youcef El MoslimPas encore d'évaluation
- Programme Et Objectifs Des Tps de Traitement D'Images - M1 InformatiqueDocument3 pagesProgramme Et Objectifs Des Tps de Traitement D'Images - M1 Informatiquesafa ameurPas encore d'évaluation
- Hydrozoom V2: ApplicationsDocument2 pagesHydrozoom V2: Applicationssalima fellakPas encore d'évaluation
- GEHC-DICOM-Conformance Innova4100Angiographic 2358506100 Rev1Document74 pagesGEHC-DICOM-Conformance Innova4100Angiographic 2358506100 Rev1Danniel SchaafPas encore d'évaluation
- ExerciceDocument3 pagesExerciceTacko NdiayePas encore d'évaluation
- Chp1 Introduction ElecDocument50 pagesChp1 Introduction ElecMouad JaouhariPas encore d'évaluation
- S3P3 - Codages Et Compression PDFDocument85 pagesS3P3 - Codages Et Compression PDFBacary SènePas encore d'évaluation
- Exposition Pratique PhotoDocument289 pagesExposition Pratique PhotoMontasser Taktak100% (2)
- Thèse Watermarking PDFDocument128 pagesThèse Watermarking PDFkcPas encore d'évaluation
- IB TIM Chap3 ImagesNumériquesDocument38 pagesIB TIM Chap3 ImagesNumériquesMiloud Bilal ZenazelPas encore d'évaluation
- Proshow Gold 3Document42 pagesProshow Gold 3freddy_mageresPas encore d'évaluation
- 2-Traitement Numerique de L ImageDocument18 pages2-Traitement Numerique de L ImageBedoui MedPas encore d'évaluation
- Retouche Photo Avec pixLRDocument21 pagesRetouche Photo Avec pixLRThierry ProrientaPas encore d'évaluation